
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Это официально моя первая статья в Instructables, так что я собираюсь признать, что использую эту возможность прямо сейчас, чтобы попробовать ее. Получите представление о том, как работает платформа, и обо всем, что касается взаимодействия с пользователем. Но пока я делаю это, я подумал, что могу также использовать возможность рассказать о простом проекте, над которым я работал сегодня (используя продукты от XinaBox, который, кстати, произносится как «X-in-a- Коробка ).
В этом простом руководстве из 5 шагов я раскрою следующие темы:
- Необходимые компоненты
- Соединение разных xChips вместе.
- Настройка среды Arduino IDE.
- Написание кода
- И наконец, проверка идеи
О чем я не буду рассказывать в этой инструкции:
- Как бы мне ни нравилось погружаться в объяснение того, что каждый из этих xChips может делать и как вы можете манипулировать ими для выполнения определенных функций, это не было бы целью данного руководства. В ближайшем будущем я планирую опубликовать другие инструкции, которые будут посвящены каждому из различных xChips, доступных через каталог продуктов XinaBox.
- Я не буду вдаваться в основы кода Arduino, поскольку предполагаю, что у вас уже есть некоторый опыт использования IDE Arduino, а также базовое понимание программирования на C / C ++.
Шаг 1. Что вам нужно…



Технически, большинство базовых руководств по продукту обычно начинаются с "Hello World!" пример или даже пример «Blink», с которым вы, возможно, уже хорошо знакомы, поскольку в какой-то момент работали с Arduino или Raspberry Pi. Но я не хочу начинать с этого, потому что все уже делают одно и то же, что на самом деле немного скучно.
Вместо этого я хотел начать с практической идеи проекта. Что-то достаточно простое и масштабируемое до более сложной идеи проекта, если хотите.
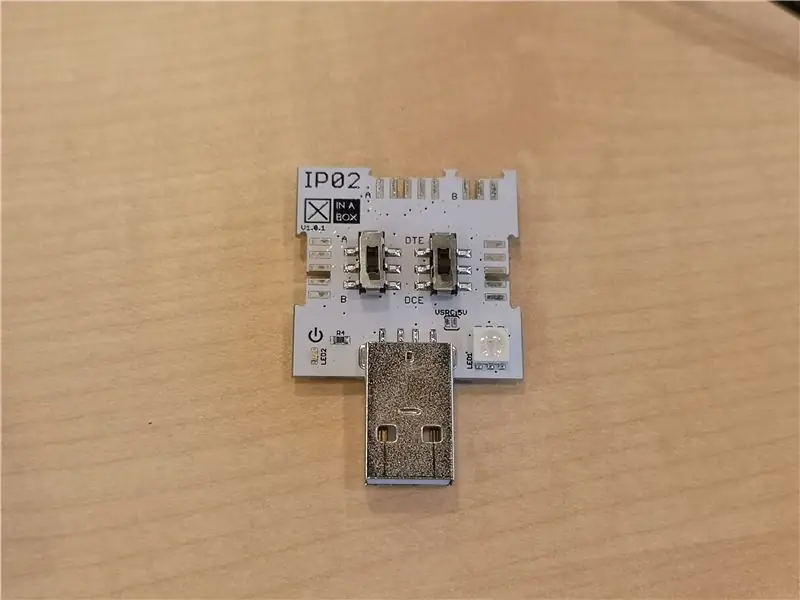
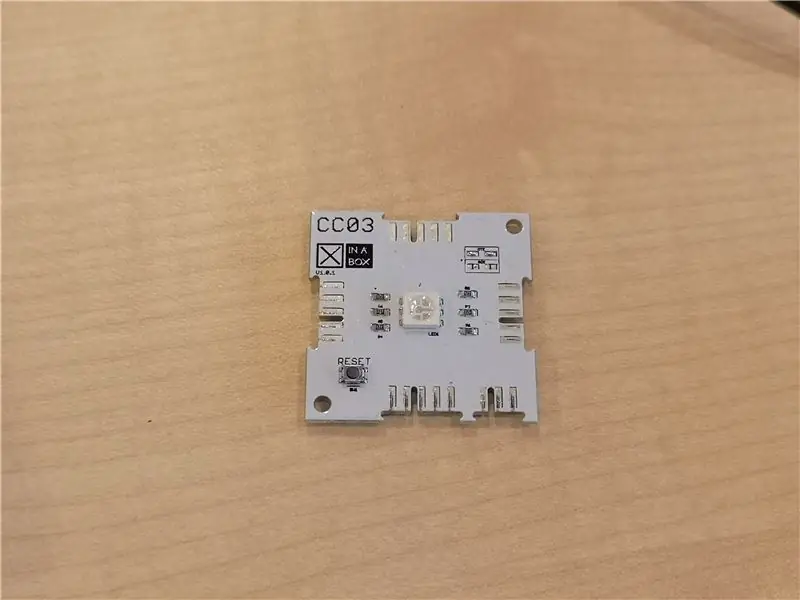
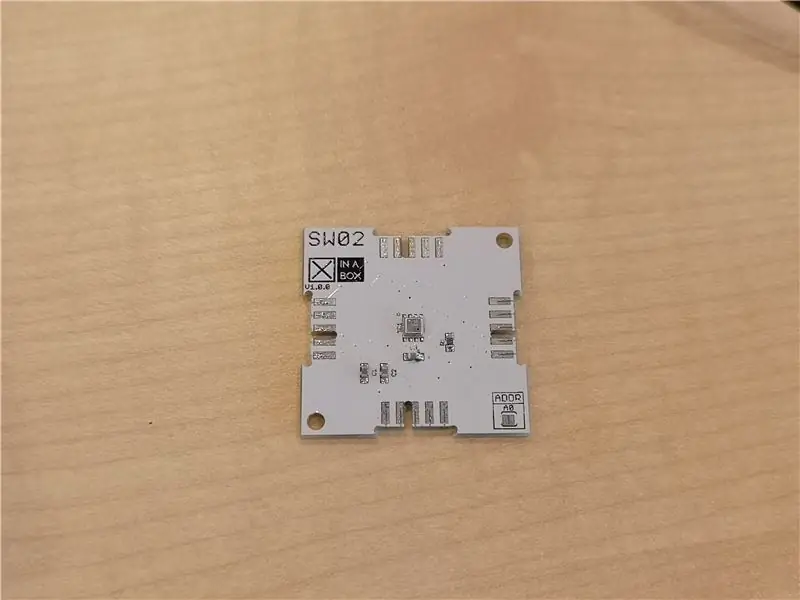
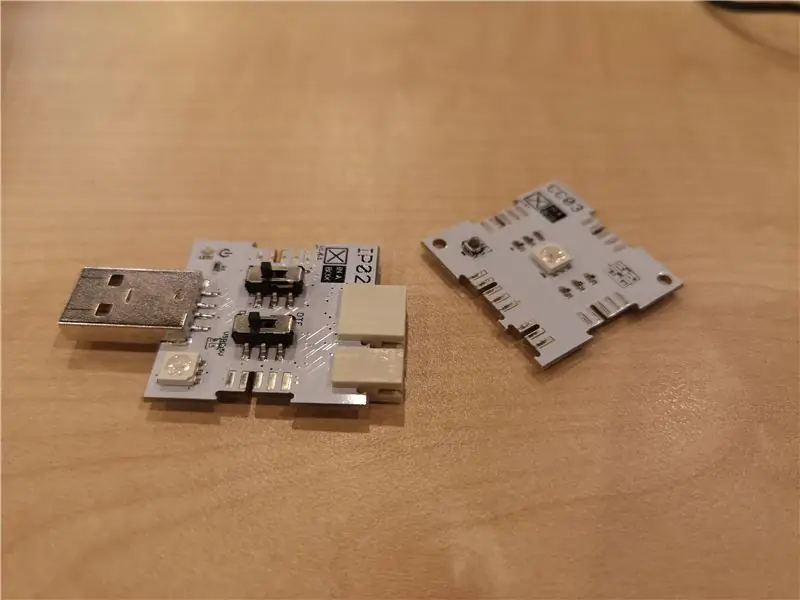
Вот предметы, которые нам понадобятся (см. Фотографии, предоставленные в этом разделе Руководства):
- IP02 - Расширенный интерфейс программирования USB
- CC03 - Arm Cortex M0 + ядро
- SW02 - Датчик летучих органических соединений и погоды (в котором используется датчик BME680 от BOSCH)
- Разъемы xBUS - для обеспечения связи I2C между различными xChips (x2)
- Разъем xPDI - для включения программирования и отладки (x1)
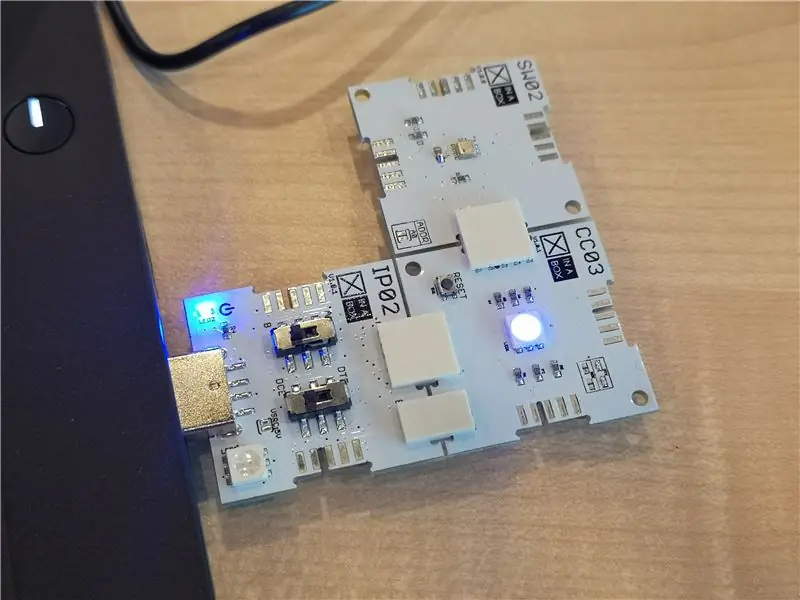
Шаг 2: Соединение частей



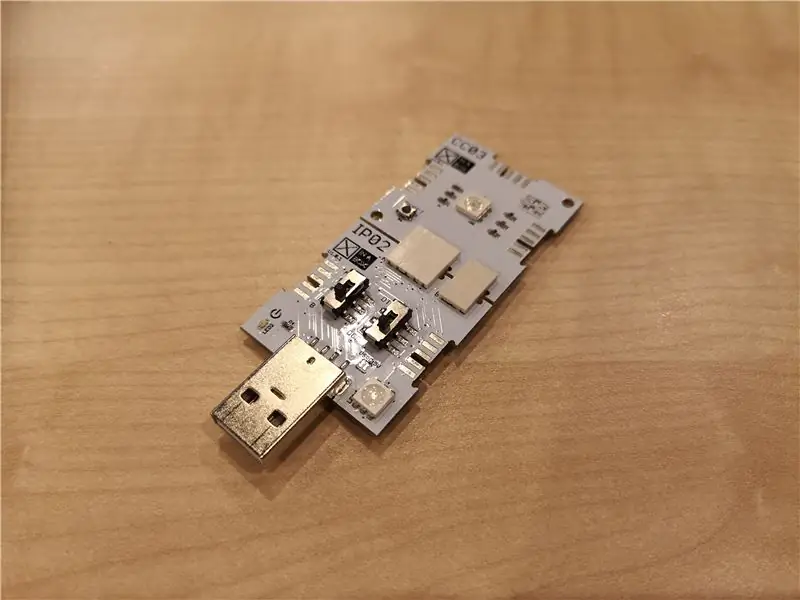
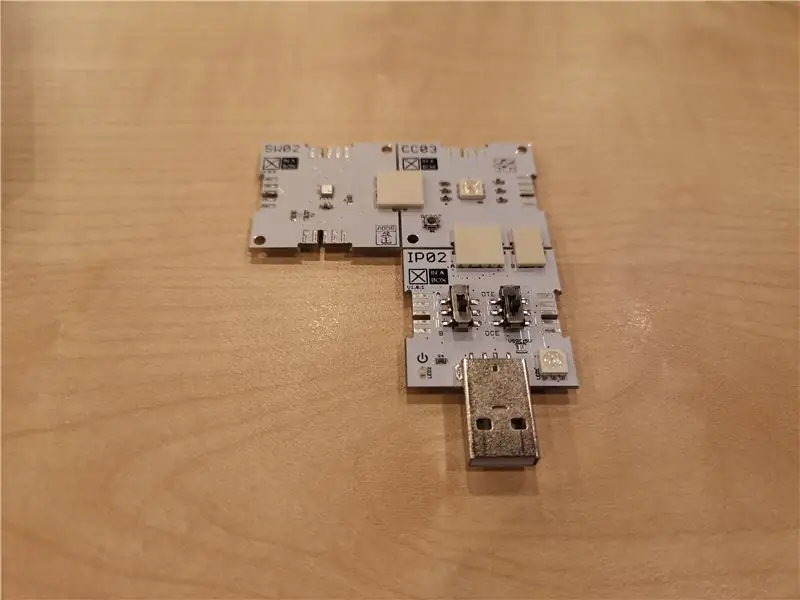
Чтобы соединить все части вместе, мы сначала начнем с 1 части разъема xBUS и разъема xPDI.
Следуя изображениям, которые я предоставил, обратите внимание на ориентацию xChips и расположение разъемов.
Между IP02 и CC03 xChips довольно легко определить точки соединения.
Для CC03 это будет южная сторона. Для IP02 это будет северная сторона xChip.
Как только это будет сделано, мы добавим еще один разъем xBUS к западной стороне CC03 xChip.
Выполнено?
Теперь просто подключите SW02 xChip к западной стороне CC03.
Прежде чем вставлять IP02 в наш ноутбук, убедитесь, что для двух переключателей выбраны следующие параметры:
- B выбран (левый переключатель)
- DCE выбран (правый переключатель)
Наконец, теперь мы готовы вставить IP02 в наш ноутбук и начать настройку Arduino IDE.
Шаг 3: Настройка Arduino IDE


Опять же, в этом руководстве я сделал предположение, что вы уже знакомы со средой Arduino IDE, а также с тем, как управлять библиотеками в среде разработки.
Для этого проекта нам потребуются две основные библиотеки:
- arduino-CORE -
- Библиотека SW02 -
Загрузите обе библиотеки на свой рабочий стол.
Затем запустите вашу Arduino IDE.
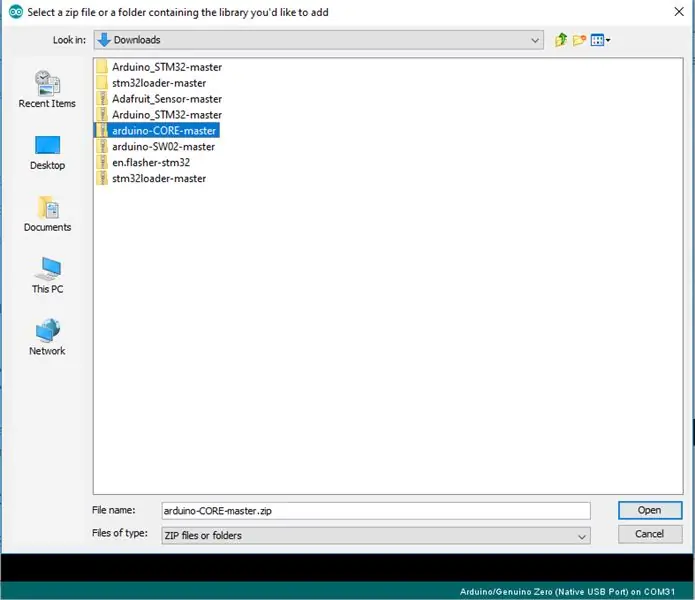
В главном меню выберите «Эскиз»> «Включить библиотеку»> «Добавить библиотеку. ZIP…»
Повторите тот же процесс для обоих файлов библиотеки.
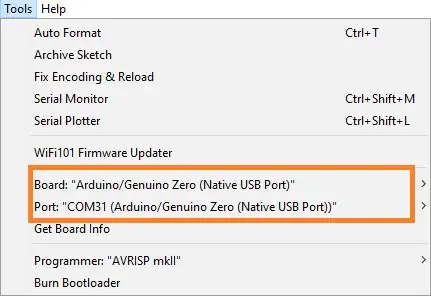
Далее нам нужно будет выбрать соответствующую «Плату», а также «Порт». (Обратите внимание, что я также выделил необходимые варианты с помощью оранжевого поля.
- Плата: «Arduino / Genuino Zero (собственный порт USB)»
- Порт: «COMXX» (он должен соответствовать COM-порту, который отображается на вашем компьютере. В моем случае используется COM31)
Хорошо! Я знаю, что вы очень хотели погрузиться в кодирование, поэтому на следующем этапе мы сосредоточимся именно на этом.
Шаг 4: время писать код
В этом разделе я начну с публикации фрагментов кода из завершенного кода проекта. И в конце я опубликую полный исходный код, чтобы вам было проще просто скопировать и вставить код в исходный файл Arduino IDE.
Заголовочные файлы:
#include / * Это библиотека для основных функций XinaBox. * /
#include / * Это библиотека для VOC & Weather Sensor xChip. * /
Определение некоторых констант для управления светодиодными сигналами RGB:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Затем нам нужно объявить прототип функции для передачи значений RGB
void setRGBColor (int redValue, int greenValue, int blueValue);
Объявление объекта SW02:
xSW02 SW02;
Метод setup ():
void setup () {
// Запускаем I2C Communication Wire.begin (); // Запускаем датчик SW02 SW02.begin (); // Задержка датчика для нормализации задержки (5000); }
Теперь для основного цикла ():
void loop () {
float tempC; }
Затем нам нужно будет провести опрос, используя объект SW02, который мы создали ранее в программе, чтобы начать нашу связь с сенсорным чипом:
// Считываем и вычисляем данные из SW02 sensorSW02.poll ();
Теперь мы читаем, чтобы получить показания датчика температуры
tempC = SW02.getTempC ();
Когда у нас есть показания, последнее, что мы собираемся сделать, это использовать серию управляющих операторов if… else… для определения диапазона температур, а затем вызвать функцию setRGBColor ()
// Вы можете настроить диапазон температур в соответствии с вашим климатом. Для меня я живу в Сингапуре, // тропический круглый год, и диапазон температур здесь может быть довольно узким. если (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Примечание. Если вам интересно узнать, какие значения RGB соответствуют определенному цвету, я рекомендую вам выполнить поиск в Google по запросу «Значения цвета RGB». Существует множество сайтов, на которых вы можете использовать селектор цвета, чтобы выбрать нужный вам цвет
// Если хотите, и это необязательно, вы также можете добавить задержку между опросами показаний датчика.
задержка (DELAY_TIME);
Вы, конечно, можете объявить константу DELAY_TIME в начале программы, таким образом, вам нужно изменить ее значение только один раз, а не в нескольких местах программы. Наконец, нам нужна функция для управления нашим светодиодом RGB:
void setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Финальная программа
#включают
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup () {// Запускаем I2C Communication Wire.begin (); // Запускаем датчик SW02 SW02.begin (); // Задержка датчика для нормализации задержки (5000); } void loop () {// Создаем переменную для хранения данных, считанных из SW02 float tempC; tempC = 0; // Считываем и вычисляем данные с датчика SW02 SW02.poll (); // Запрос SW02 на получение измерения температуры и сохранение в // переменной температуры tempC = SW02.getTempC (); если (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Небольшая задержка между считыванием сенсора delay (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Теперь, когда наша программа готова, давайте запрограммируем xChip! Процесс загрузки точно такой же, как при загрузке программы на свои платы Arduino.
Когда вы закончите, почему бы не отключить его и не принести для пробного запуска.
Рекомендуемые:
Индикатор температуры процессора Raspberry Pi: 11 шагов (с изображениями)

Индикатор температуры процессора Raspberry Pi: ранее я представил простую схему индикатора рабочего состояния Raspberry Pi (далее - RPI). На этот раз я объясню еще одну полезную схему индикатора для RPI, работающего без монитора (без монитора). Схема выше показывает Темп
Измерение температуры с помощью XinaBox и термистора: 8 шагов

Измерение температуры с помощью XinaBox и термистора: Измерьте температуру жидкости с помощью аналогового входа xChip от XinaBox и термисторного зонда
Индикатор температуры и влажности от Arduino: 7 шагов (с изображениями)

Индикатор температуры и влажности от Arduino: в этой инструкции будет показано, как сделать коробку, которая может отображать температуру и влажность с помощью Arduino. Вы можете поставить эту коробку на стол для измерения температуры и влажности в вашей комнате. уплотненный ф
ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: 5 шагов

ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: Привет, ребята, в большинстве проектов мы используем ESP8266, а в большинстве проектов мы используем ESP8266 в качестве веб-сервера, чтобы данные могли быть доступны на любое устройство через Wi-Fi, получив доступ к веб-серверу, размещенному на ESP8266, но единственная проблема в том, что нам нужен рабочий маршрутизатор для
Отображение даты, времени и температуры с помощью XinaBox: 8 шагов

Отображение даты, времени и температуры с использованием XinaBox: крутой OLED-дисплей, показывающий дату, время и температуру в градусах Цельсия и Фаренгейта с использованием Xinabox xChips на основе ESP8266
