
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Привет всем
В этом образовании я хочу познакомить вас с библиотекой LCD5110_GRAPH и функциями растровой графики. Я решил это, потому что, если вы видите проект Space Race Game на моей странице, я не показывал вам, как можно сделать растровую графику. Давай начнем…
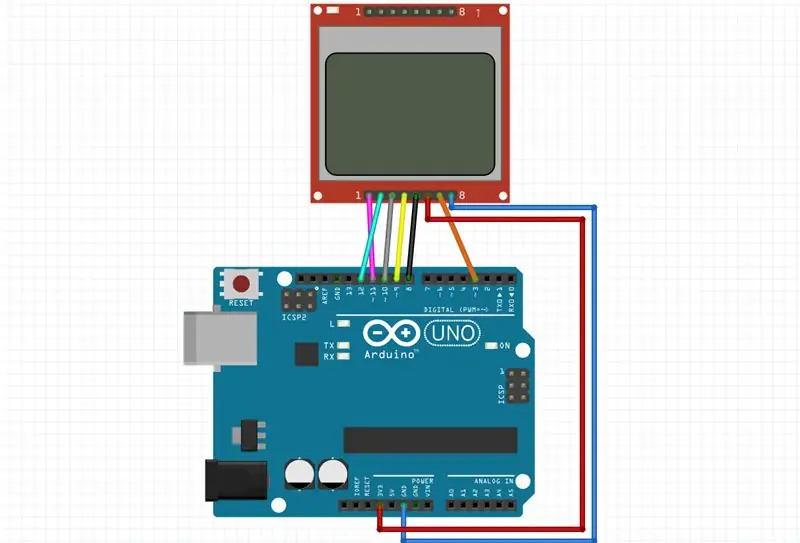
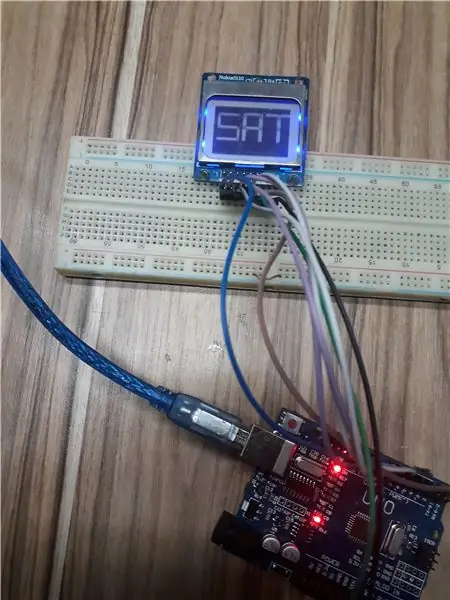
Шаг 1. Характеристики и подключение дисплея 5110LCD

Функции:
- 84 × 48 пикселей
- Питание 3,3 В
Связь:
- VCC -> Arduino 3,3 В (или 5 В)
- BL -> вывод 3 Arduino (вывод pwm)
- GND -> Arduino GND
- CLK (SCLK) -> вывод 8 Arduino
- DIN (MOSI) -> вывод 9 Arduino
- DC -> вывод 10 Arduino
- CE или CS -> пин 12 Arduino
- RST (СБРОС) -> вывод 11 Arduino
Шаг 2: BMP-ФАЙЛ




Я шаг за шагом покажу вам, как мы создаем файл BMP.
1-Создайте графику, для этого я использую Photo Editor:
- Войдите в редактор фотографий
- Нажмите кнопку «Создать».
- Выберите ширину = 84 и высоту = 48.
- Рисуй что хочешь
- Сохранить как.jpg
2-Конвертируйте файл-j.webp
- Загрузите ваш файл.jpg
- Перерабатывать
- Сохранить
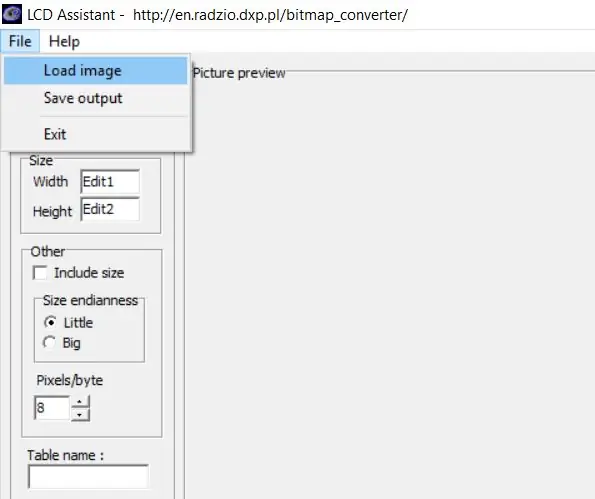
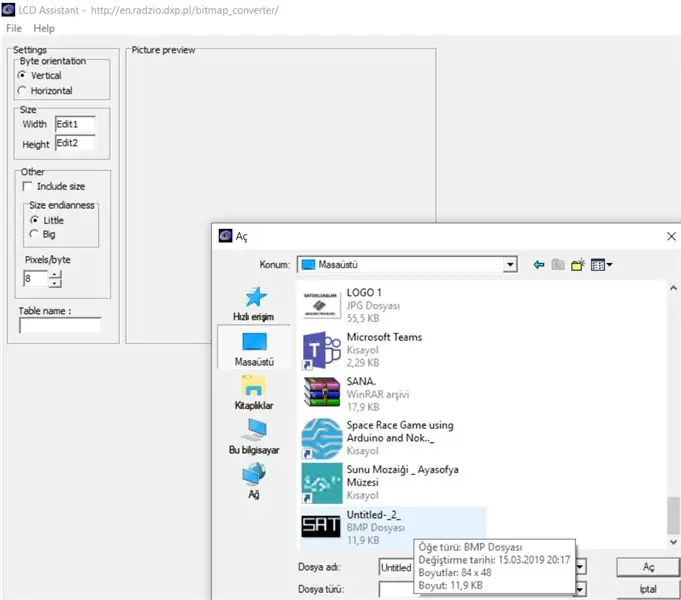
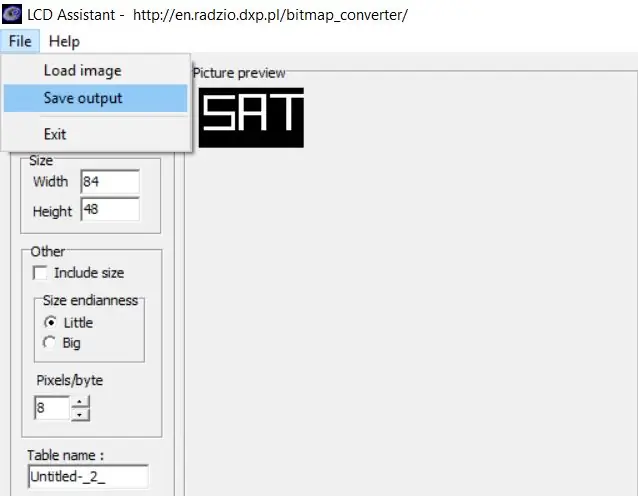
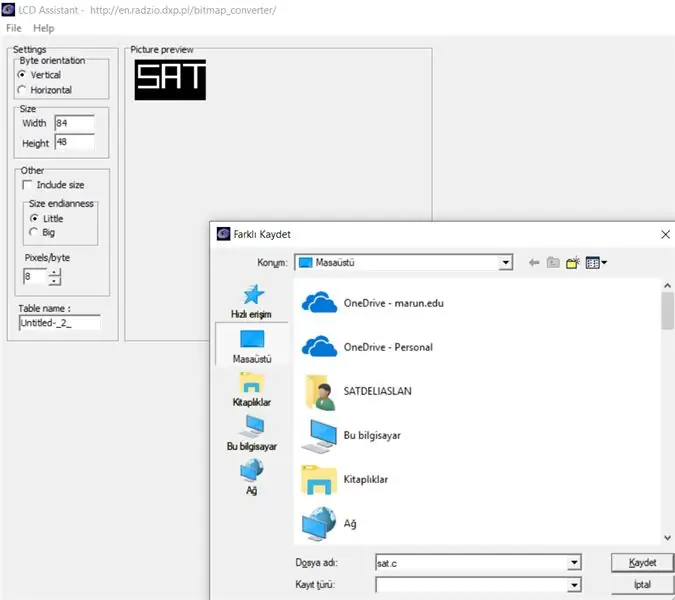
3-Создайте файл.c. Для этого я использую LCD Assistant:
- Дауланд это
- Введите кнопку "файл", затем "Загрузить изображение"
- Введите "Сохранить вывод"
- Обязательно сохраните формат.c
4-Вставьте файл.c в папку с кодом, которую вы используете.
Шаг 3: КОД

Я использую 5110LCD_Graph и покажу вам некоторые функции. Если вы хотите изучить все основы, загрузите файл в формате pdf.
#include // включаем библиотеку
extern uint8_t SAT ; // описываем файл.c
int BL = 3; // описываем задний свет
LCD5110 жк (8, 9, 10, 11, 12); // имя LCD5110 (clk, din, dc, rst, ce);
void setup () {
pinMode (BL, ВЫХОД); lcd. InitLCD (); //name. InitLCD (); инициализировать экран lcd.setContrast (55); //name.setContrast (); установить контраст (от 0 до 127)}
void loop () {
analogWrite (BL, 330); lcd.clrScr (); //name.clrScr (); очистить экран lcd.drawBitmap (0, 0, SAT, 84, 48); //name.drawBitmap(x, y, name (.c), width (.c), hight (.c)); lcd.update (); //name.update (); обновить экран}
// --------------------- СОЗДАТЬ НОВУЮ ВКЛАДКУ ------------------------ ------------------------ // Файл, созданный LCD Assistant // https://en.radzio.dxp.pl/bitmap_converter/ // - -------------------------------------------------- --------------------------- #include // включить эту библиотеку для использования PROGMEM // PROGMEM помогает использовать небольшое использование ОЗУ const unsigned char SAT PROGMEM = {0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFFFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0x7, 0x7C7, 0x7C, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0x00x, 0x00x, 0x00x, 0xFD, 0x00x, 0x00x, 0x00x, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFFx, 0x, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFFFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
Шаг 4: СПАСИБО ЗА ПРОСМОТР

Большое спасибо за чтение! Если у вас есть вопросы, свяжитесь со мной или напишите комментарий…
Рекомендуемые:
Построение графика в реальном времени на Android от Arduino до HC-05: 3 шага

Построение графика в реальном времени на Android от Arduino до HC-05: Привет, вот руководство о том, как построить график значений в реальном времени из микроконтроллера, такого как Arduino, в приложение. Он использует модуль Bluetooth, такой как HC-05, чтобы действовать как устройство обмена сообщениями для передачи и приема данных между Ar
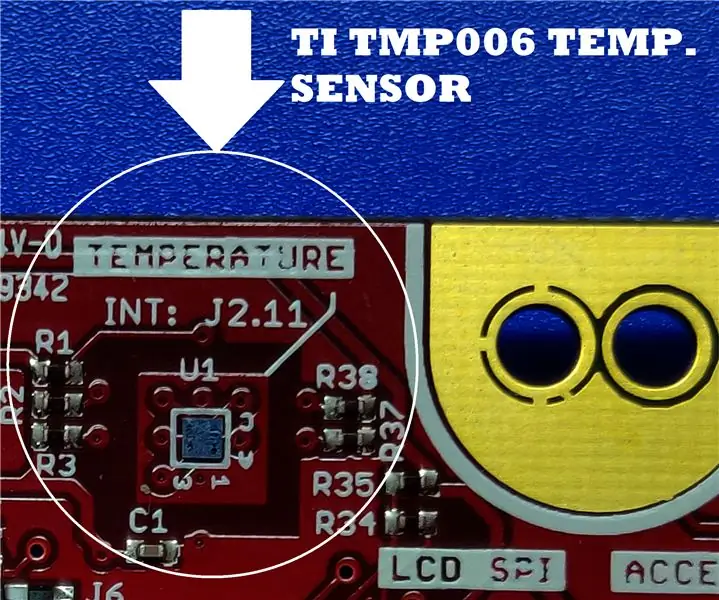
Построение графика данных датчика температуры в реальном времени (TMP006) с использованием MSP432 LaunchPad и Python: 9 шагов

Построение графика данных датчика температуры в реальном времени (TMP006) с использованием MSP432 LaunchPad и Python: TMP006 - это датчик температуры, который измеряет температуру объекта без необходимости соприкасаться с ним. В этом руководстве мы построим график данных температуры в реальном времени из BoosterPack (TI BOOSTXL-EDUMKII) с использованием Python
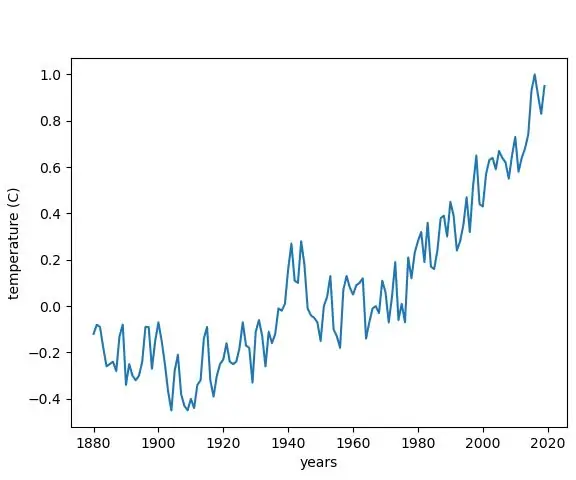
Построение графика изменения температуры в зависимости от изменения климата в Python: 6 шагов

Построение графика изменения температуры от изменения климата в Python: изменение климата - большая проблема. И многие люди сейчас не знают, насколько он вырос. В этом руководстве мы построим график изменения температуры климата из-за изменения климата. В качестве шпаргалки вы можете просмотреть файл python ниже
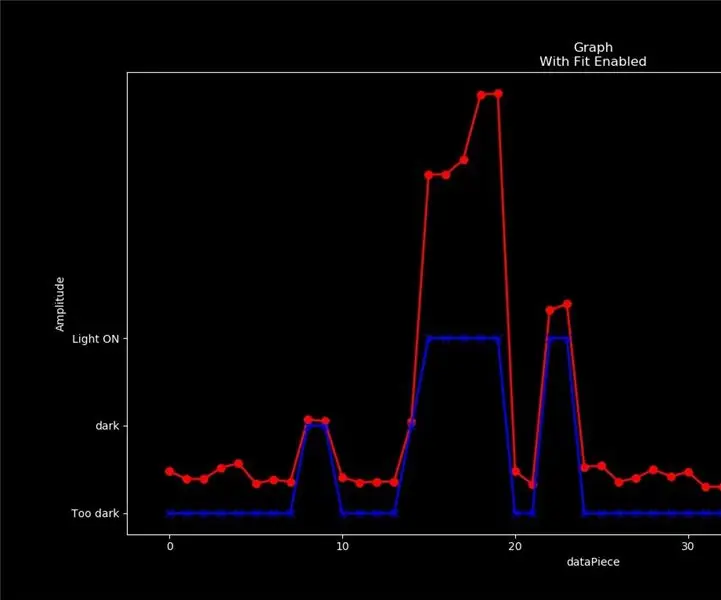
Построение графика интенсивности света с использованием Arduino и Python Arduino Master Library: 5 шагов

Построение световых графиков с использованием Arduino и Python Arduino Master Library: Arduino - это экономичный, но очень эффективный и функциональный инструмент, программирование его на Embedded C делает процесс создания проектов утомительным! Модуль Arduino_Master в Python упрощает это и позволяет нам выполнять вычисления, удалять ненужные значения и т. Д
(Легко) Графика ATI в Linux с использованием Fglrx: 3 шага

(Легко) Графика ATI в Linux Использование Fglrx: Хорошо, после установки Linux, если вы хотите избавиться от основных видеодрайверов, вам необходимо установить fglrx. fglrx - это видеодрайвер, предоставляемый AMD / ATI для видеокарт Radeon и FireGL для Linux, и есть много других драйверов
