
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Для этого мы будем извлекать данные из базы данных в Google Firebase и извлекать их с помощью NodeMCU для дальнейшего анализа.
ТРЕБОВАНИЯ К ПРОЕКТУ:
1) Контроллер NodeMCU или ESP8266
2) Учетная запись G-Mail для создания базы данных Firebase.
3) Загрузите библиотеку Firebase Arduino IDE и установите ее в среде Arduino IDE.
Шаг 1:
Шаг 2. Создайте новую базу данных в Firebase

Просто перейдите в консоль Firebase и нажмите «Добавить проект».
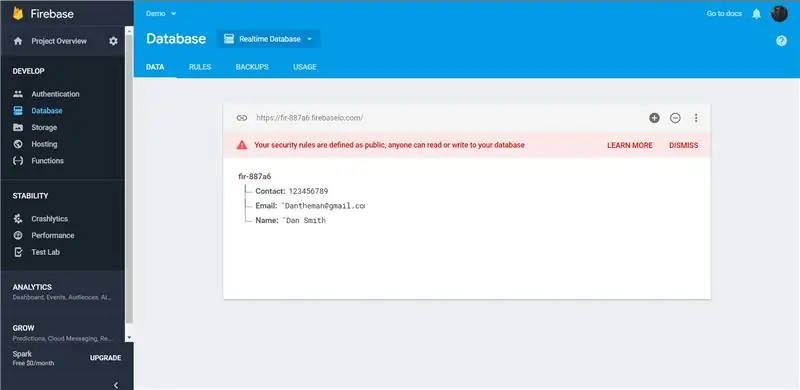
Как только это будет сделано, перейдите на вкладку «База данных» и добавьте базу данных в реальном времени.
Шаг 3. Добавьте имя хоста / секретный ключ базы данных в Arduino Sketch

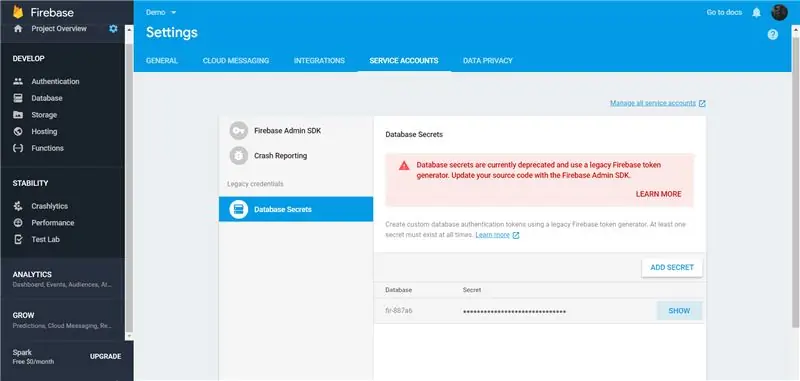
Скопируйте имя хоста из верхней части базы данных и секретный ключ базы данных, выбрав «Настройка»> «Настройки проекта»> «УЧЕТНЫЕ ЗАПИСИ СЛУЖБЫ»> «Секреты базы данных».
Используйте эти данные при инициализации Firebase в коде установки. Например:
Firebase.begin ("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
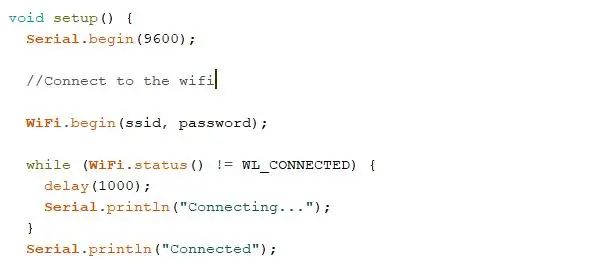
Шаг 4. Подключите NodeMCU к Wi-Fi

Добавьте следующую строку в свой Arduino Sketch, чтобы подключить NodeMCU к маршрутизатору:
WiFi.begin («SSID», «p @ ssword»);
Замените SSID на SSID вашего маршрутизатора и p @ ssword на пароль маршрутизатора.
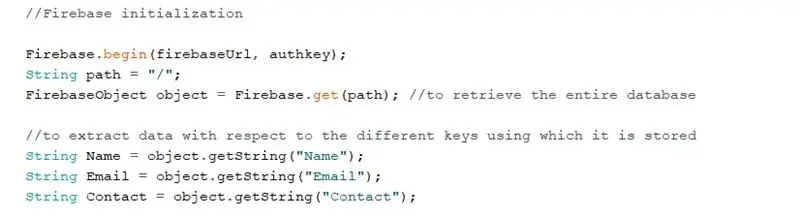
Шаг 5: Завершите эскиз Arduino

Библиотека Firebase / Arduino предоставляет множество функций для упрощения доступа к базе данных Firebase:
FirebaseObject object = Firebase.get ("/");
После подключения к Firebase с помощью команды begin указанная выше команда поможет вам получить всю базу данных, которая затем может быть проанализирована с помощью дополнительных объектов Firebase.
classFirebaseObject
Представляет значение, хранящееся в firebase, может быть единичным значением (листовой узел) или древовидной структурой.
int getInt (константная строка и путь)
Эта функция может помочь вам получить целочисленное значение, сохраненное по указанному пути.
Строка getString (константная строка и путь)
getString получает строку, хранящуюся под заданным ключом (указанным в пути).
Шаг 6. Загрузите эскиз Arduino в NodeMCU
Убедитесь, что плата выбрана правильно и используется правильный порт.
Обратитесь к примерному эскизу для получения дополнительных сведений о реализации.
Шаг 7. Создайте прогрессивное веб-приложение для дальнейшего контроля
Чтобы расширить функциональность в сфере Интернета вещей, вы также можете создать прогрессивное веб-приложение, которое может расширить функциональность до смартфонов Android / iOS. Удивительно, но создание PWA требует минимальных знаний о разработке под Android и полностью основано на веб-технологиях. Таким образом, мы можем управлять базами данных с помощью NodeMCU, а также PWA.
Рекомендуемые:
Создание программного обеспечения базы данных Ms Access для расчета зарплаты в вашей компании: 6 шагов

Создайте программное обеспечение базы данных Ms Access для подготовки заработной платы в вашей компании: я дам вам краткую инструкцию по созданию системы расчета заработной платы с использованием доступа MS для генерации ежемесячной заработной платы и простой печати зарплатных ведомостей. Таким образом, вы можете хранить ежемесячные записи о зарплате в базе данных и редактировать или просматривать их с опозданием
Система посещаемости на основе отпечатков пальцев и RFID с использованием Raspberry Pi и базы данных MySQL: 5 шагов

Система посещаемости на основе отпечатков пальцев и RFID с использованием Raspberry Pi и базы данных MySQL: видео этого проекта
Как создавать реляционные базы данных в Microsoft Access для начинающих: 17 шагов

Как проектировать реляционные базы данных в Microsoft Access для начинающих: В следующем наборе инструкций подробно описано, как проектировать реляционные базы данных в Microsoft Access. Это руководство сначала покажет, как правильно связать две (2) таблицы. Затем я подробно расскажу, как создать форму из этих новых отношений, позволяющую пользователю вводить
Как получить данные с микроконтроллера на базе STM32 на ПК: 5 шагов

Как получить данные с микроконтроллера на базе STM32 на ПК: Здесь, в этом руководстве, мы передали данные с микроконтроллера на ПК, используя один из UART микроконтроллера STM32l100
Как получить музыку ПОЧТИ ЛЮБОЙ (ха-ха) веб-сайт (пока вы можете это слышать, вы можете получить ее Хорошо, хорошо, если она встроена во Flash, вы, возможно, не сможете) EDITED !!!

Как получить музыку ПОЧТИ ЛЮБОЙ (ха-ха) веб-сайт (пока вы можете это слышать, вы можете получить ее … Хорошо, хорошо, если она встроена во Flash, вы, возможно, не сможете) EDITED !!!!! Добавленная информация: если вы когда-нибудь заходите на веб-сайт, и он воспроизводит песню, которая вам нравится и которая вам нужна, то вот инструкция для вас, а не моя вина, если вы что-то испортили (это произойдет только в том случае, если вы начнете удалять материал без причины ) Мне удалось достать музыку для
