![Портативный контроллер ярлыков (для Photoshop и др.) [Arduino]: 4 шага Портативный контроллер ярлыков (для Photoshop и др.) [Arduino]: 4 шага](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.
![Портативный контроллер ярлыков (для Photoshop и др.) [Arduino] Портативный контроллер ярлыков (для Photoshop и др.) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
В прошлый раз я создал крошечную панель управления для использования в Photoshop. Он творил чудеса, и я до сих пор им пользуюсь! Но он также довольно ограничен, всего пять кнопок и удобные шкалы размера и прозрачности. Я все еще ловил себя на том, что часто тянусь к клавиатуре …
Итак, я начал работать над следующей версией панели управления, в которой будет гораздо больше кнопок и функций. Одна панель управления, чтобы управлять ими всеми.
Это не та панель управления. НО в каком-то смысле могло быть и лучше.
Что, если бы у вас была масса ярлыков, но в очень удобной и легкой упаковке, которую вы могли бы держать свободной рукой, пока вы рисуете непрерывно? … Ладно, хватит рекламного ролика.
Этот контроллер запрограммирован таким образом, что всего с 4 кнопками ему можно назначить до 32 возможных ярлыков! Дополнительная пятая кнопка позволяет мне использовать клавиши-модификаторы в любой комбинации, что полезно для многих программ (вы когда-нибудь пробовали комбинацию Alt-RMB в PS? Если нет, попробуйте. Это палочка-выручалочка). Я объясню систему позже.
Для всего этого вам понадобятся:
- 1 микроконтроллер (я использовал Adafruit ItsyBitsy 32u4, но подойдет любой, если у него есть чип atmega32u4)
- 1 адаптер micro-USB (для передачи данных, а не только для питания)
- 5 кнопок (я использовал мягкие, вот такие)
- Резисторы 10 кОм (по 1 на кнопку)
- Провода, макетная плата, припой и т. Д.
- Что-то, из чего можно сделать кожух (3D-принтер и т. Д.)
Это проект Arduino среднего уровня, и я предлагаю взглянуть на мой предыдущий учебник, чтобы лучше понять, что происходит, поскольку большая часть этого является повторением того, что я там объяснил.
Хорошо, приступим!
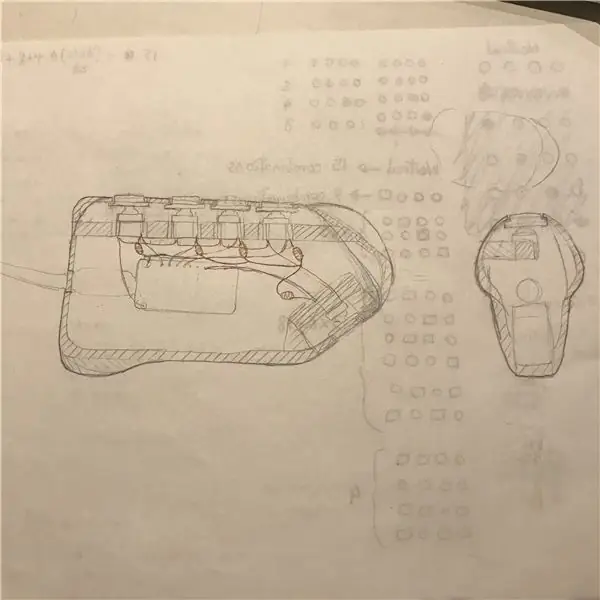
Шаг 1. Планирование

Это базовая схема контроллера, которую я нарисовал. Схема действительно проста, если сравнить ее с моим предыдущим проектом! Но мы сможем сделать гораздо больше с помощью нескольких кнопок, которые у него есть, с мощью комбинированных нажатий!
Идея схемы управления состоит в том, что каждую кнопку можно либо освободить, либо нажать и отпустить, либо нажать и удерживать. Нажатие и отпускание - это то, что фактически активирует ярлык, а удерживание кнопок дает нам доступ к различным ярлыкам. Таким образом, если вы просто нажмете кнопку A, вы активируете ярлык A, но если вы удерживаете B при нажатии A, вы получите другой ярлык. Вы можете одновременно удерживать до 3 кнопок при нажатии, поэтому, применив базовую комбинаторику, вы увидите, сколько комбинаций возможно с этой системой!
Дополнительная пятая кнопка казалась естественным дополнением, учитывая форму наладонника, которую я придумал. Я решил использовать его для доступа к клавишам-модификаторам в фотошопе. То, как это работает, немного отличается от других кнопок: всякий раз, когда удерживается кнопка большого пальца, будут использоваться только модификаторы. Они активируются, когда их удерживают, и их можно нажимать несколько раз. Итак, если кнопка A - Shift, а кнопка B - Ctrl, когда вы удерживаете A и B, это будет похоже на нажатие одновременно Shift и Ctrl, но только до тех пор, пока удерживается кнопка большого пальца!
Оболочка спроектирована так, чтобы быть эргономичной и симметричной. Я позаботился о том, чтобы он плотно прилегал, чтобы использование мизинца не было слишком утомительным, и он должен работать и для тех, у кого руки больше, чем у меня.
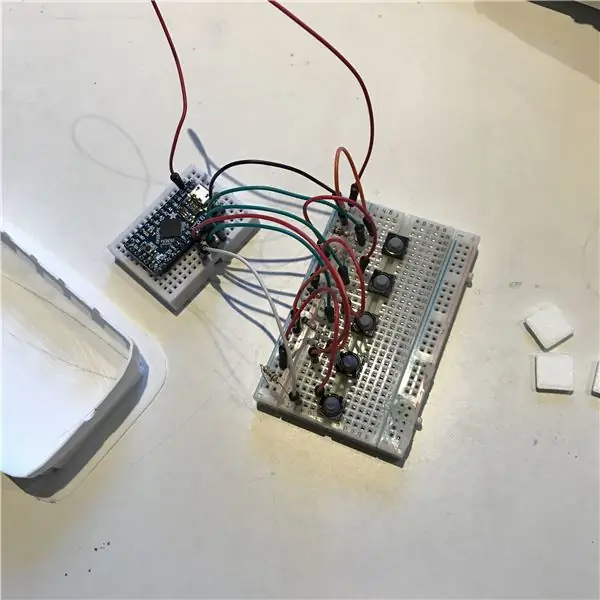
Шаг 2: прототип + код

Хорошая практика - проверить кнопки на макетной плате. Это довольно просто, просто подключите кнопки и резисторы, как показано. Вы можете проверить это с помощью кода здесь (альтернатива ссылке pastebin):
#включают
// используйте параметр vthisv для MacOS:
// char ctrlKey = KEY_LEFT_GUI;
// используйте параметр vthisv для Windows и Linux:
char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT;
// Функциональные клавиши здесь
char Fn1Key = KEY_F2; char Fn2Key = KEY_F3; char Fn3Key = KEY_F4; char Fn4Key = KEY_F5;
const int pins = {9, 10, 11, 12, 13}; // массив всех выводов кнопок
// Чувствительность
const int THRESH_0 = 10; const int THRESH_1 = 20; const int THRESH_2 = 25; const int THRESH_3 = 50; const int THRESH_4 = 100; const int THRESH_5 = 200;
const int BUTTON_NUM = 5;
// Стоп-кадры
const int DELAY = 0;
enum States {освобожден, нажат, удерживается, освобожден};
struct button {
int pin; Состояние государства; int timeHeld; }; // большой палец, указатель, середина, кольцо, мало;
кнопки кнопки [BUTTON_NUM] = {};
button initButton (int p) {
кнопка b; pinMode (p, ВХОД); b.pin = p; b.state = Состояния:: освобождены; b.timeHeld = 0; return b; }
void setup () {
// поместите сюда свой установочный код для однократного запуска: Serial.begin (9600); Keyboard.begin ();
while (! Serial) {};
// Кнопки для (int i = 0; i <(BUTTON_NUM); ++ i) {Serial.print ("установить кнопку"); Serial.print (i); Serial.print ("на выводе:"); Serial.println (контакты ); // кнопки .pin = 1; кнопки = initButton (контакты ); Serial.println (кнопки .pin); }
}
bool readButton (int pin) {
// кнопки проверки и устранения неисправности if (digitalRead (pin) == HIGH) {delay (10); если (digitalRead (контакт) == ВЫСОКИЙ) {вернуть истину; }} return false; }
int pintobin (int pin) {
if (pin == pins [0]) return 1; if (pin == pins [1]) return 10; if (pin == pins [2]) return 100; if (pin == pins [3]) return 1000; if (pin == pins [4]) return 10000; } button buttonStateUpdate (кнопка b) {
bool press = readButton (b.pin);
переключатель (b.state) {case States:: freed: b.timeHeld = 0; if (нажмите) b.state = Состояния:: нажата; перерыв; нажатый регистр: b.timeHeld + = 1; if (нажмите) {if (b.timeHeld> (THRESH_1 / (1 + DELAY))) {b.state = States:: hold; }} else {// if (b.timeHeld
int getButtonStateCode (кнопка b)
{return b.state * pintobin (b.pin); }
int getCodeByButton (код int, индекс int) {
int r1, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1 + индекс);
// первая операция
if (opStep == 0) код возврата / 10000; r1 = код% 10000;
если (opStep == 1)
вернуть r1 / 1000; r2 = r1% 1000; если (opStep == 2) вернуть r2 / 100; r3 = r2% 100; если (opStep == 3) вернуть r3 / 10; r4 = r3% 10; если (opStep == 4) вернуть r4 / 1; r5 = r4% 1; }
void completePress (int pin) {
// Serial.print ("input"); // Serial.println (pin); задержка (THRESH_3); Keyboard.releaseAll (); }
void doAction (int code) {
// Модификаторы if (getCodeByButton (code, 0) == 2) {// Serial.println ("--- модификаторы ----"); если (getCodeByButton (код, 1)> 0) {Keyboard.press (altKey); // Serial.println ("------- alt ---------"); } else Keyboard.release (altKey); если (getCodeByButton (код, 2)> 0) {Keyboard.press (ctrlKey); // Serial.println ("-------- ctrl ----------"); } else Keyboard.release (ctrlKey); если (getCodeByButton (код, 3)> 0) {Keyboard.press (''); } еще Keyboard.release (''); если (getCodeByButton (код, 4)> 0) {Keyboard.press (shiftKey); // Serial.println ("------ сдвиг ------"); } else Keyboard.release (shiftKey); } еще {
// выполняем задачи
переключатель (код) {case 30: // --- | Кисть Keyboard.press (shiftKey); Keyboard.print ('b'); completePress (код); перерыв; case 300: // --- | Ластик Keyboard.press (shiftKey); Keyboard.print ('е'); completePress (код); перерыв; case 3000: // --- | Bucket Keyboard.press (shiftKey); Keyboard.print ('g'); completePress (код); перерыв; case 30000: // --- | Lasso Keyboard.press (shiftKey); Keyboard.print ('л'); completePress (код); перерыв; case 320: // - | o Отменить Keyboard.press (ctrlKey); Keyboard.print ('z'); completePress (код); перерыв; case 3020: // - | -o Повторить Keyboard.press (ctrlKey); Keyboard.print ('y'); completePress (код); перерыв; case 30020: // | --o History Keyboard.press (shiftKey); Keyboard.print ('y'); completePress (код); перерыв; case 230: // - o | Сохранить Keyboard.press (ctrlKey); Keyboard.print ('s'); completePress (код); перерыв; case 3200: // - | o- Quick-p.webp
int buttonCode = 0;
для (int i = 0; i <BUTTON_NUM; ++ i) {buttons = buttonStateUpdate (buttons ); buttonCode + = getButtonStateCode (buttons ); }
if (buttonCode! = 0) {
Serial.print ("код кнопки:"); Serial.println (buttonCode); }
doAction (buttonCode);
// поместите сюда свой основной код для повторного запуска: // for (int i = buttons [0]; i <sizeof (buttons) / sizeof (buttons [0]) + buttons [0]; ++ i) {/ / // if (readButton (i)) {// doAction (i); //} //}
если (getCodeByButton (buttonCode, 0)! = 2)
Keyboard.releaseAll ();
задержка (ЗАДЕРЖКА);
}
О логике особо нечего сказать, она похожа на логику моего последнего контроллера с двумя заметными отличиями:
- Кнопки представляют собой структуры с собственными конечными автоматами.
- Состояния суммируются, чтобы создать код, определяющий действие.
Принцип аналогичен битовому сдвигу, но поскольку кнопки имеют несколько состояний и не могут быть просто представлены двоичным кодом, вместо этого они умножаются на степень десяти. Затем я складываю все состояния кнопок в одно число и передаю его в оператор doAction () switch, куда помещаю весь код ярлыков.
Как видите, я сопоставил не все возможные комбинации. Я добавил только несколько моих любимых ярлыков, оставляю на ваше усмотрение заполнить остальные так, как вы считаете нужным;)
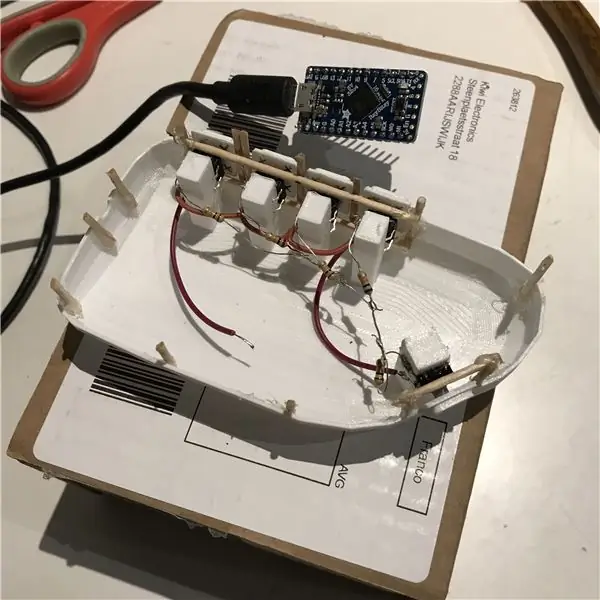
Шаг 3: Оболочка



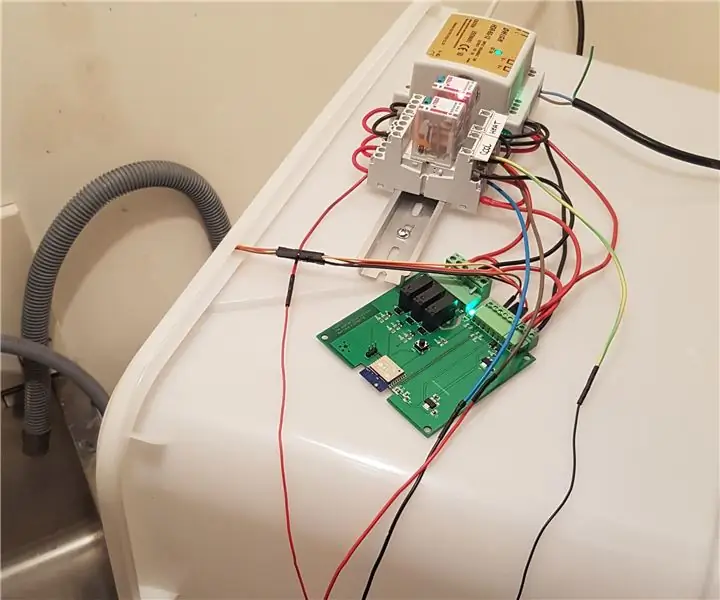
Для корпуса я использовал 3D-принтер. Как видите, в дизайне есть некоторые недостатки, и мне пришлось в MacGyver найти способ просто их закрыть. Так что я пока не буду публиковать файл модели.
Пуговицы приклеиваются к «скамейкам» горячим способом, чтобы колпачки держались на месте. Мягкие кнопки особенно хороши в этом, поэтому обязательно приобретите некоторые из них, если вы планируете сделать корпус, похожий на мой.
Также я предлагаю добавить немного веса внутрь кейса, так как он очень легкий. Дополнительные граммы сделают удержание более естественным.
Припаяйте все, как показано, и подключите кабель USB, и все должно встать на свои места (с помощью клея)!
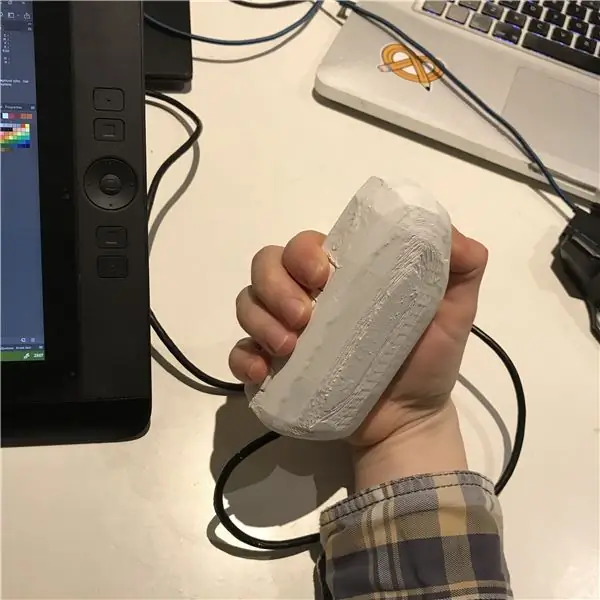
Шаг 4: Результат и возможные улучшения



Вот и все! Портативный контроллер, который можно использовать для доступа ко всем важным ярлыкам одной рукой!
Для использования требуется некоторая мышечная память, но она действительно универсальна!
Конечно, он не идеален, и сейчас я думаю о том, как его улучшить. Помимо улучшения корпуса и добавления ярлыков, я думаю, что было бы интересно поддерживать несколько приложений с разными ярлыками. Я думаю о том, чтобы иметь комбинацию кнопок для переключения между схемами управления, например, одновременное нажатие 4 кнопок для переключения между библиотекой ярлыков Photoshop и индивидуальной, созданной для Maya.
Просто идеи.
Спасибо, что прочитали, до следующего раза!
Рекомендуемые:
Контроллер DIY на базе Arduino - Игровой контроллер Arduino PS2 - Игра в Tekken с DIY-геймпадом Arduino: 7 шагов

Контроллер DIY на базе Arduino | Игровой контроллер Arduino PS2 | Игра в Tekken с помощью DIY Arduino Gamepad: Здравствуйте, ребята, играть в игры всегда весело, но играть с вашим собственным игровым контроллером DIY еще веселее. Поэтому мы создадим игровой контроллер с использованием arduino pro micro в этих инструкциях
Окно ярлыков ноутбука: 3 шага (с изображениями)

Блок ярлыков ноутбука: Материалы: узел MCU esp8266 Макетная плата 5 кнопочных переключателей по 6 мм ⅛ ” лист фанеры 3 мм лист акрилового пластика 11 проводов Паяльник + припой Лазерный резак Горячий клей Клей для дерева Сверло для дерева
YABC - еще один контроллер Blynk - контроллер температуры и влажности облака IoT, ESP8266: 4 шага

YABC - Еще один контроллер Blynk - Контроллер температуры и влажности облака IoT, ESP8266: Привет, производители, недавно я начал выращивать грибы дома, вешенки, но у меня уже есть 3x таких контроллера дома для контроля температуры ферментера для моего домашнего пива, жена также сейчас занимается этим чайным грибом, и в качестве термостата для тепла
Портативный замок: портативный замок: 5 шагов

Porto-lock: Portable Lock: Привет всем, поэтому, когда дело дошло до этого проекта, я хотел создать что-то простое, потому что оно решает простую проблему - никаких замков в вашем CR-стойле. Большинство людей списали меня с самого начала, говоря, не проще ли установить замки? Его
Быстрое и простое зарядное устройство для iPod / портативный разъем для аксессуаров постоянного тока: 3 шага

Quick & Easy IPod Charger / Portable DC Accessory Jack: это простой дизайн, который позволит вам запускать множество различных аксессуаров постоянного тока от простой аккумуляторной батареи
