
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Программирование - это всегда весело, и Arduino - прекрасная платформа, если вы только начинаете заниматься встроенным программированием. В этом уроке мы создадим наш собственный калькулятор с Arduino. Значения могут быть отправлены через клавиатуру (клавиатура 4 × 4), а результат можно просмотреть на ЖК-экране (точечная матрица 16 × 2). Этот калькулятор может выполнять простые операции, такие как сложение, вычитание, умножение и деление с целыми числами. Но как только вы поймете концепцию, вы сможете реализовать даже научные функции с помощью встроенных функций Arduino. В конце этого проекта вы узнаете, как использовать ЖК-дисплей 16x2 и клавиатуру с Arduino, а также насколько легко их программировать, используя легко доступные библиотеки. Вы также поймете, как запрограммировать ваш Arduino для выполнения конкретной задачи.
Шаг 1: необходимые вещи
Arduino Uno (подойдет любая версия) ЖК-дисплей 16 × 2 Клавиатура 4 × 4 Батарея 9 В Макетная плата и соединительные провода
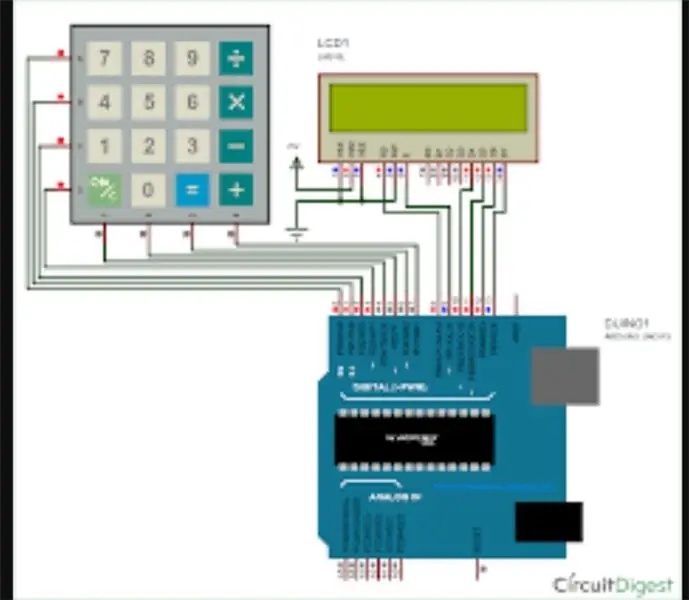
Шаг 2: Принципиальная схема

Шаг 3: программа калькулятора Arduino
Полная программа Arduino для этого проекта приведена в конце этого проекта. Код разделен на небольшие значимые фрагменты и объясняется ниже. Как уже говорилось ранее, мы собираемся соединить ЖК-дисплей и клавиатуру с Arduino с помощью библиотек. Итак, давайте сначала добавим их в нашу Arduino IDE. Библиотека для ЖК-дисплея уже включена в ваш Arduino по умолчанию, поэтому нам не о чем беспокоиться. Для библиотеки клавиатуры щелкните ссылку, чтобы загрузить ее с Github. Вы получите ZIP-файл, затем добавьте эту библиотеку в Arduino с помощью Sketch -> Включить библиотеку -> Добавить файл. ZIP и укажите местоположение этого загруженного файла. После этого мы готовы к программированию. Несмотря на то, что мы использовали библиотеку для использования клавиатуры, мы должны упомянуть несколько деталей (показанных ниже) о клавиатуре для Arduino. Переменные ROWS и COLS сообщают, сколько строк и столбцов имеет наша клавиатура, а раскладка клавиатуры показывает порядок, в котором клавиши присутствуют на клавиатуре. Клавиатура, которую я использую в этом проекте, выглядит следующим образом: карта клавиш также представляет то же самое. Далее ниже мы упомянули, к каким контактам подключается клавиатура, используя массив переменных rowPins и colPins.const byte ROWS = 4; // Четыре строки по одному байту COLS = 4; // Три столбца // Определение ключей Keymapchar [ROWS] [COLS] = {{'1', '2', '3', 'A'}, {'4', '5', '6', ' B '}, {' 7 ',' 8 ',' 9 ',' C '}, {' * ',' 0 ',' # ',' D '}}; byte rowPins [ROWS] = {0, 1, 2, 3}; // Подключаем клавиатуру ROW0, ROW1, ROW2 и ROW3 к этим контактам Arduino. Byte colPins [COLS] = {4, 5, 6, 7}; // Подключите клавиатуру COL0, COL1 и COL2 к этим контактам Arduino. Как только мы упомянули, какой тип клавиатуры мы используем и как она подключена, мы можем создать клавиатуру, используя эти данные, используя строку ниже Keypad kpd = Keypad (makeKeymap (keys), rowPins, colPins, ROWS, COLS); // Создание клавиатуры Аналогично, мы также должны указать, к каким контактам Arduino подключен ЖК-дисплей. Согласно нашей принципиальной схеме определения будут такими, как показано ниже: const int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; // Контакты, к которым подключен ЖК-дисплей LiquidCrystal lcd (rs, en, d4, d5, d6, d7); // создаем ЖК-дисплей Внутри функции настройки мы просто отображаем имя проекта, а затем переходим к циклу while, в котором находится основной проект. По сути, мы должны проверить, набирается ли что-нибудь на клавиатуре, если набирается, мы должны распознать то, что набирается, а затем преобразовать его в переменную при нажатии «=», мы должны вычислить результат и, наконец, отобразить его на ЖК-дисплее. Именно это и делается внутри функции цикла, как показано ниже key = kpd.getKey (); // сохранение значения нажатой клавиши в charif (key! = NO_KEY) DetectButtons (); if (result == true) CalculateResult (); DisplayResult (); Что происходит внутри каждой функции, объясняется с помощью строк комментариев, просмотрите полный код ниже, поиграйте с ним, чтобы понять, как он на самом деле работает. Если у вас есть какие-либо сомнения по поводу конкретной строки, не стесняйтесь использовать раздел комментариев или форумы.
Шаг 4:
Шаг 5: Работа с калькулятором Arduino

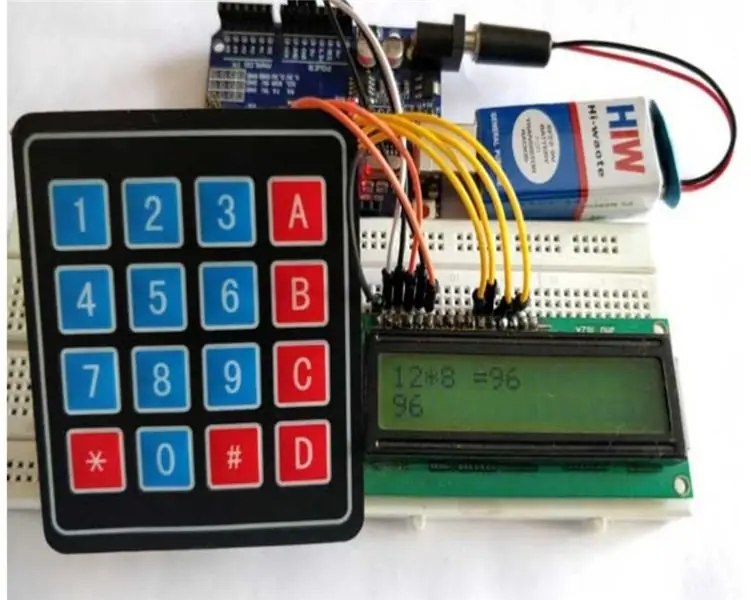
Выполните подключения согласно принципиальной схеме и загрузите приведенный ниже код. Если отображается ошибка, убедитесь, что вы добавили библиотеку в соответствии с приведенной выше инструкцией. Вы также можете попробовать симуляцию, чтобы проверить, не связана ли проблема с вашим оборудованием. Если все сделано так, как должно быть, то ваше оборудование будет выглядеть примерно так, как показано ниже, с ЖК-дисплеем, отображающим этот калькулятор Arduino с использованием клавиатуры 4x4 в действии. Поскольку используемая здесь клавиатура не имеет надлежащей маркировки, я предположил, что алфавиты будут операторами перечисленные ниже Символ на клавиатуре Предполагается, что это «A» Сложение (+) «B» Вычитание (-) «C» Умножение (*) «D» Деление (/) «*» Очистить (C) «#» Равно (=) Вы можете используйте маркер, чтобы написать, что на самом деле представляет каждая кнопка. После этого вы можете сразу приступить к использованию калькулятора. Введите число и появится во второй строке, нажмите операнд и введите второе число, наконец, нажмите клавишу «#», чтобы получить результат. Вы также можете попробовать создать этот калькулятор Arduino на основе сенсорного экрана.
Шаг 6: Код
/ * * Программа калькулятора клавиатуры Arduino * / # include // Заголовочный файл для ЖК-дисплея с https://www.arduino.cc/en/Reference/LiquidCrystal#include // Заголовочный файл для клавиатуры с https://github.com/ Крис - A / Keypadconst байт ROWS = 4; // Четыре строки по одному байту COLS = 4; // Три столбца // Определение ключей Keymapchar [ROWS] [COLS] = {{'7', '8', '9', 'D'}, {'4', '5', '6', ' C '}, {' 1 ',' 2 ',' 3 ',' B '}, {' * ',' 0 ',' # ',' A '}}; byte rowPins [ROWS] = {0, 1, 2, 3}; // Подключаем клавиатуру ROW0, ROW1, ROW2 и ROW3 к этим контактам Arduino. Byte colPins [COLS] = {4, 5, 6, 7}; // Подключите клавиатуру COL0, COL1 и COL2 к этим контактам Arduino. Keypad kpd = Keypad (makeKeymap (keys), rowPins, colPins, ROWS, COLS); // Создаем Keypadconst int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; // Контакты, к которым подключен ЖК-дисплей LiquidCrystal lcd (rs, en, d4, d5, d6, d7); длинные Num1, Num2, Number; клавиша char, действие; логический результат = false; void setup () {lcd.begin (16, 2); // Мы используем ЖК-дисплей 16 * 2 lcd.print ("DIY Calculator"); // Отображаем вводное сообщение lcd.setCursor (0, 1); // установить курсор в столбец 0, строка 1 lcd.print ("- CircuitDigest"); // Отображаем задержку вступительного сообщения (2000); // Дождитесь отображения информации lcd.clear (); // Затем очищаем его} void loop () {key = kpd.getKey (); // сохранение значения нажатой клавиши в charif (key! = NO_KEY) DetectButtons (); if (result == true) CalculateResult (); DisplayResult (); } void DetectButtons () {lcd.clear (); // Затем очищаем его if (key == '*') // Если нажата кнопка отмены {Serial.println ("Button Cancel"); Число = Num1 = Num2 = 0; result = false;} if (key == '1') // Если нажата кнопка 1 {Serial.println ("Button 1"); если (Число == 0) Число = 1; иначе Число = (Число * 10) + 1; // Нажат дважды} if (key == '4') // Если нажата кнопка 4 {Serial.println ("Button 4"); если (Число == 0) Число = 4; иначе Число = (Число * 10) + 4; // Нажата дважды} if (key == '7') // Если нажата кнопка 7 {Serial.println ("Button 7"); если (Число == 0) Число = 7; иначе Число = (Число * 10) + 7; // Нажат дважды} if (key == '0') {Serial.println ("Button 0"); // Кнопка 0 нажата if (Number == 0) Number = 0; иначе Число = (Число * 10) + 0; // Нажата дважды} if (key == '2') // Кнопка 2 нажата {Serial.println ("Button 2"); если (Число == 0) Число = 2; иначе Число = (Число * 10) + 2; // Нажат дважды} if (key == '5') {Serial.println ("Button 5"); если (Число == 0) Число = 5; иначе Число = (Число * 10) + 5; // Нажат дважды} if (key == '8') {Serial.println ("Button 8"); если (Число == 0) Число = 8; иначе Число = (Число * 10) + 8; // Нажат дважды} if (key == '#') {Serial.println ("Button Equal"); Num2 = Число; результат = истина; } if (key == '3') {Serial.println ("Кнопка 3"); если (Число == 0) Число = 3; иначе Число = (Число * 10) + 3; // Нажат дважды} if (key == '6') {Serial.println ("Button 6"); если (Число == 0) Число = 6; иначе Число = (Число * 10) + 6; // Нажат дважды} if (key == '9') {Serial.println ("Button 9"); если (Число == 0) Число = 9; иначе Число = (Число * 10) + 9; // Нажат дважды} if (key == 'A' || key == 'B' || key == 'C' || key == 'D') // Обнаружение кнопок в столбце 4 {Num1 = Number; Число = 0; if (key == 'A') {Serial.println ("Дополнение"); действие = '+';} if (key == 'B') {Serial.println («Вычитание»); действие = '-'; } if (key == 'C') {Serial.println ("Умножение"); действие = '*';} если (ключ == 'D') {Serial.println ("Devesion"); действие = '/';} задержка (100); }} void CalculateResult () {if (action == '+') Number = Num1 + Num2; если (действие == '-') Число = Num1-Num2; если (действие == '*') Число = Число1 * Число2; если (действие == '/') Число = Число1 / Число2; } void DisplayResult () {lcd.setCursor (0, 0); // установить курсор в столбец 0, строка 1 lcd.print (Num1); lcd.print (действие); lcd.print (Num2); если (результат == истина) {lcd.print ("="); lcd.print (Number);} // Отображаем результат lcd.setCursor (0, 1); // установить курсор в столбец 0, строка 1 lcd.print (Number); // Отображаем результат}
Рекомендуемые:
Создайте свой калькулятор с помощью Arduino !: 5 шагов

Создайте свой калькулятор с помощью Arduino !: Привет, ребята! Хотите узнать, как использовать последовательный ввод и вывод монитора. Итак, у вас есть идеальный учебник о том, как это сделать! В этом руководстве я проведу вас через простые шаги, необходимые для создания калькулятора с использованием последовательного порта Arduino
Калькулятор сенсорного экрана Arduino: 7 шагов

Калькулятор сенсорного экрана Arduino: Здравствуйте! Это проект по созданию калькулятора с сенсорным экраном с использованием Arduino Uno и экрана TFT LCD. Я придумал концепцию своего урока программирования на дому, и опыт создания этого проекта был очень интересным. Этот калькулятор может
Калькулятор Arduino со светодиодным выходом: 5 шагов

Калькулятор Arduino со светодиодным выходом: Привет, ребята! Хотите узнать, как использовать последовательный ввод и вывод монитора. Итак, у вас есть идеальный учебник о том, как это сделать! В этом руководстве я проведу вас через простые шаги, необходимые для создания калькулятора с использованием последовательного порта Arduino m
Графический калькулятор с использованием Arduino: 7 шагов

Графический калькулятор с использованием Arduino: Здравствуйте, друзья! Сегодня у меня есть что показать вам. Как упоминалось ранее в названии, я разработал ЭЛЕКТРОННЫЙ КАЛЬКУЛЯТОР, используя Arduino uno и 2.4 " Экран TFT Lcd Display
Калькулятор Arduino: 8 шагов (с изображениями)

Калькулятор Arduino: в этой инструкции я покажу вам, как сделать калькулятор Arduino, который будет не хуже любого другого калькулятора (ну … вроде как). Несмотря на то, что это, вероятно, непрактично из-за его размера, многократное использование кнопки равенства (из-за отсутствия
