
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Фон:
Я подросток, и последние несколько лет занимаюсь проектированием и программированием небольших электронных проектов, а также участвую в соревнованиях по робототехнике.
Недавно я работал над обновлением обстановки своего стола и решил, что хорошим дополнением будет некоторое освещение для настроения. Сначала я только что купил светодиодную ленту с питанием от батареи 5 В, управляемую с пульта дистанционного управления, но это был не очень приятный процесс, и у меня возникла идея. У меня было несколько запасных частей, и я пытался придумать, что делать с Raspberry Pi, который мне подарили на Рождество. Во время особенно скучного дня в научном классе я понял, что могу использовать контакты GPIO Raspberry Pi для управления светодиодными индикаторами, если они будут выводить значения RGB.
Мой первоначальный план дизайна заключался в том, чтобы управлять освещением с помощью сенсорного дисплея, установленного на стене или столе, но после некоторых изменений я решил, что проще всего будет управлять им с помощью другого устройства. Хотя я подумывал написать приложение для своего телефона на Java, небольшой веб-сайт казался гораздо более эффективным.
Этот проект открыт для многих улучшений, и хотя мои html + php отрывочны, они справляются со своей задачей
Темы:
Это руководство затронет следующие основные моменты:
- Управление GPIO на Raspberry Pi
- Размещение веб-сервера Apache на Pi
- Использование веб-сервера для управления светодиодной лентой RGB
Шаг 1. Необходимые материалы и принадлежности
- 1 x Raspberry Pi (я использовал Pi 2 Model B)
- Карта MicroSD
- Что-то для питания вашего Pi (USB-кабель и адаптер переменного тока)
- 1 USB-адаптер WiFi ИЛИ подключение к сети Ethernet
- 1 x USB-последовательный кабель -
- 1 разъем GPIO -
- 1 небольшой макет -
- USB на MicroSD -
- Несколько цветов одножильного провода
- Вложение
- 3 транзистора типа NPN (я использовал транзисторы BC547b)
- Светодиодная лента 1x 5V
- Провода перемычки "мама-папа" -
Шаг 2: настройка среды Pi


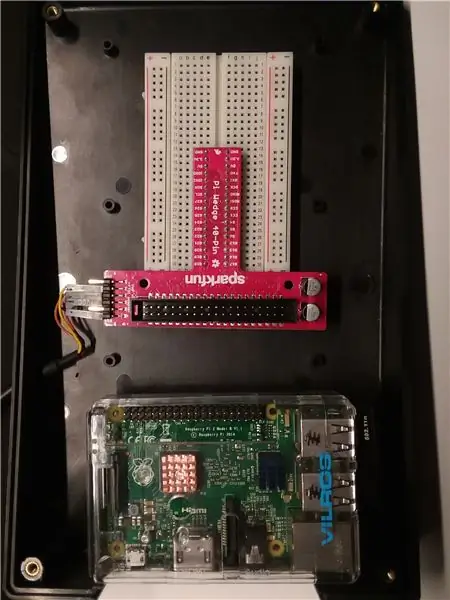
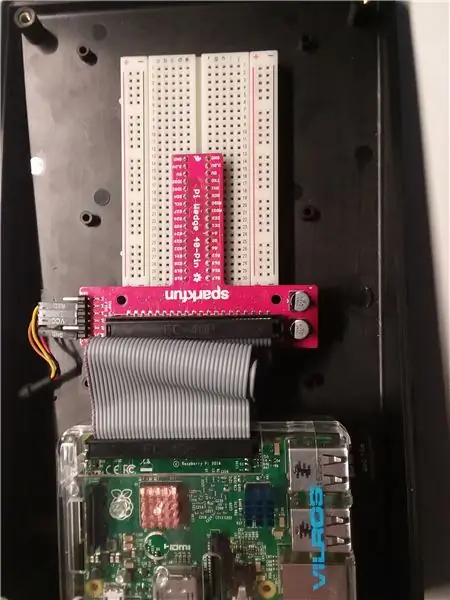
Я использовал наклонную пластиковую коробку, чтобы закрыть проект, чтобы он не выделялся на моей полке. Я просверлил сбоку отверстие для последовательного USB-кабеля и расположил Pi рядом с макетной платой и Pi Wedge.
Шаг 3: настройка Pi (часть 1)

Для этого проекта я использовал последнюю версию не-десктопного Raspbian.
Руководство по установке Raspbian можно найти здесь:
(Для вашего компьютера может потребоваться переходник с USB на microSD)
После установки Raspbian на SD-карту вы можете приступить к подключению его к Raspberry Pi и подключить кабель Ethernet или USB-адаптер WiFi к Pi.
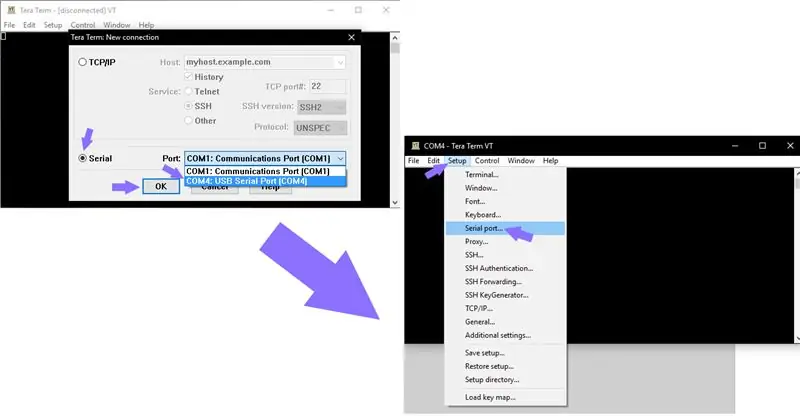
Затем установите Tera Term на свой компьютер, что позволит вам взаимодействовать с терминалом Raspberry Pi через ваш компьютер:
Затем подключите последовательный USB-кабель от Pi-клина к ПК. Доступ к нему можно получить через Tera Term. Убедитесь, что скорость передачи последовательного порта установлена на 115200.
Во-первых, Pi отправит запрос на вход, если ОС была правильно установлена.
Имя пользователя и пароль по умолчанию:
Имя пользователя: pi
Пароль: малина
Шаг 4: настройка Pi (часть 2)
Настройка Wi-Fi
В терминале запустите команду
Судо нано / и т. д. / сеть / интерфейсы
Затем вставьте этот код и замените SSID и PSK на имя и пароль вашего маршрутизатора.
авто лоу
iface lo inet loopback iface eth0 inet dhcp allow-hotplug wlan0 auto wlan0 iface wlan0 inet dhcp wpa-ssid "ssid" wpa-psk "password"
Этот файл позволяет Pi подключаться к вашему Wi-Fi.
Затем перезапустите Pi с линией
перезагрузка sudo
Установка веб-сервера
Войдите в систему, а затем установите сервер Apache с помощью
sudo apt-get install apache2 -y
а также
sudo apt-get install php libapache2-mod-php -y
Чтобы узнать IP-адрес вашего Pi, выполните команду
имя хоста -I
Используйте свой обзор для доступа к отображаемому IP-адресу, чтобы проверить, работает ли он.
Например, в Google Chrome я бы набрал 192.168.1.72 в адресную строку.
Документацию, которой вы должны следовать, можно найти по адресу
Также необходимо установить библиотеку PiGPIO, которая позволяет вам контролировать данные, отправляемые через контакты GPIO.
sudo apt-get install build-essential unzip wget
а также
wget https://abyz.me.uk/rpi/pigpio/pigpio.zip && unzip pigpio.zip && cd PIGPIO && sudo make install
Шаг 5: Написание кода
Перейдите в / var / www / html со строкой
cd / var / www / html
В каталоге будет html-файл по умолчанию, который вам нужно будет отредактировать.
sudo nano index.html
Внутри Nano удалите все, что уже есть, и замените его следующим кодом.
(Tera Term может быть немного напуган с копированием и вставкой, но обычно после того, как вы скопировали текст, alt + v должен выполнить эту работу)
функция readRGB (цвет) {если (цвет.length == 0) {document.getElementById ("txtHint"). innerHTML = ""; возвращение; } else {var xmlhttp = new XMLHttpRequest (); xmlhttp.onreadystatechange = function () {if (this.readyState == 4 && this.status == 400) {document.getElementById ("txtHint"). innerHTML = this.responseText; }}; temp = encodeURIComponent (цвет); xmlhttp.open ("ПОЛУЧИТЬ", "action_page.php? q =" + temp, true); xmlhttp.send (); }} Выберите цвет:
Затем сохраните его как main.html вместо index.html.
Приведенный выше код действует как кнопка, которую вы нажимаете, и как код, который отправляет выбранный вами цвет в другой файл.
Далее запускаем команду
судо нано
и вставить
$ r $ g $ b ;
exec ("свиньи п 17 $ г"); exec ("свиньи p 22 $ r"); exec ("свиньи p 22 $ b"); ?>
и сохраните его как action_page.php
Этот код получает значение RGB и устанавливает значения ШИМ на светодиодной ленте.
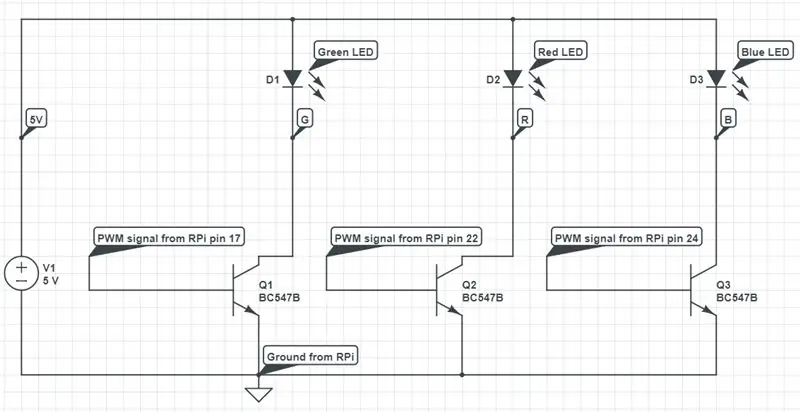
Шаг 6: Проектирование схемы

Теперь, когда все программное обеспечение настроено, пора приступить к работе с оборудованием.
Целью схемы является отправка сигналов ШИМ (широтно-импульсной модуляции) от Pi на светодиодную матрицу.
Светодиодная лента имеет четыре контакта: красный, зеленый, синий и питание (в моем случае 5 вольт).
Каждый вывод ШИМ управляет одним из трех цветов через транзистор, который действует как переключатель.
Каждый транзистор имеет три контакта: коллектор, базу и эмиттер.
Сигнал PWM контролирует рабочий цикл (как долго переключатель включается и выключается).
Рабочий цикл приводит к тому, что свет становится темнее или ярче.
Поскольку свет включается и выключается так быстро, люди воспринимают его как сплошной свет с разной яркостью.
ПРИМЕЧАНИЕ. На схеме символы светодиодов представляют массив светодиодов и токоограничивающие резисторы внутри провода.
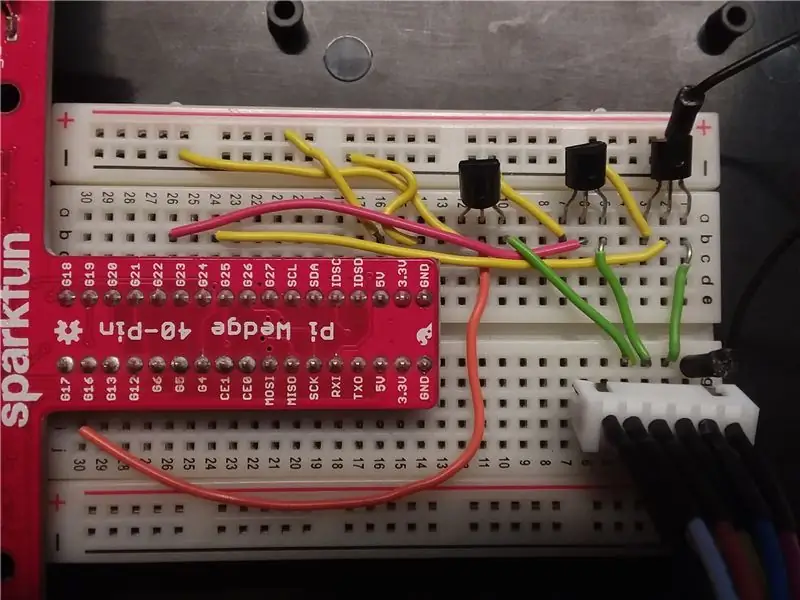
Шаг 7: намазывать хлеб маслом… Доска

При подключении убедитесь, что Pi выключен.
Поместите клин Pi с одним рядом контактов на любую половину макета и подключите его к Pi с помощью ленточного кабеля. Я использовал провод с твердым сердечником, чтобы уменьшить беспорядок на макетной плате и убедиться, что ничто случайно не отключится.
Поместите транзисторы в верхнюю половину макета (столбец A) и подключите матрицу светодиодов в нижней половине (строки H, I или J).
Подключите отрицательную шину питания к контакту GND на клине, а положительную шину - к контакту 5V.
Подключите положительную шину питания к контакту блока питания светодиодной матрицы.
Для каждого транзистора подключите вывод эмиттера к отрицательной шине питания и подключите вывод коллектора к отдельным рядам, соответствующим выводам светодиодной матрицы (я использовал строку 1 как 5 В, а 2, 3 и 4 как зеленый, красный и синий, в столбце f). Затем подключите четыре перемычки «папа-мама» от макета к светодиодной ленте.
Наконец, подключите зеленый вывод базы транзистора к выводу 17 на клине, красную базу транзистора к выводу 22 и синюю базу транзистора к выводу 24.
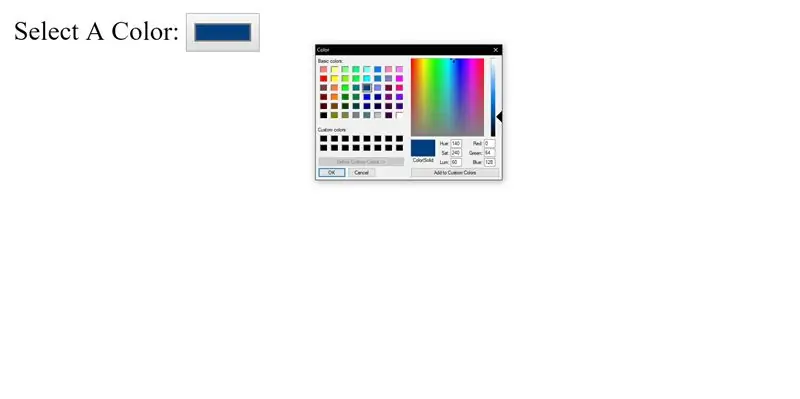
Шаг 8: тестирование

В веб-браузере перейдите к IP-адресу Pi и после него напишите /main.html
Выберите цвет и поразитесь «чудесам современной техники»!
Шаг 9. Свяжитесь со мной, если у вас есть вопросы / отзывы
Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии или писать мне здесь, и я постараюсь ответить как можно скорее.
Удачи!
Рекомендуемые:
Светодиодная матрица, управляемая Google Ассистентом!: 7 шагов (с изображениями)

Светодиодная матрица, управляемая Google Ассистентом! В этом уроке я покажу вам, как создать светодиодную матрицу, управляемую Google Ассистентом, с помощью которой вы можете управлять формой в любом месте с помощью смартфона. Итак, приступим
ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая локальным веб-сервером: 6 шагов

ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая локальным веб-сервером: ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая с помощью веб-сервера
Светодиодная лента ESP 8266 Nodemcu RGB, управляемая с помощью удаленного веб-сервера: 4 шага

Светодиодная лента ESP 8266 Nodemcu RGB, управляемая удаленным веб-сервером: в этой инструкции мы узнаем, как преобразовать nodemcu в ИК-пульт для светодиодной ленты RGB, и что удаленный узел nodemcu должен управляться с веб-страницы, размещенной на мобильном устройстве или ПК с помощью nodemcu
Управляемая Wi-Fi светодиодная полоса 12 В с использованием Raspberry Pi с Tasker, интеграция Ifttt .: 15 шагов (с изображениями)

Управляемая Wi-Fi светодиодная полоса 12 В с использованием Raspberry Pi с Tasker, интеграция Ifttt. В этом проекте я покажу вам, как управлять простой аналоговой светодиодной полосой 12 В по Wi-Fi с помощью Raspberry Pi. Для этого проекта вам понадобятся: 1x Raspberry Pi (I я использую Raspberry Pi 1 Model B +) 1x RGB 12v Le
ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая с помощью веб-сервера: 6 шагов

ESP 8266 Nodemcu Ws 2812 Светодиодная лампа MOOD на основе неопикселей, управляемая с помощью веб-сервера. В этом проекте мы создадим лампу MOOD от nodemcu & neopixel и которым можно управлять в любом браузере с помощью локального веб-сервера
