
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

В этом уроке я покажу вам, как создать светодиодную матрицу, управляемую Google Ассистентом, которую вы можете контролировать в любом месте с помощью смартфона.
Итак, приступим!
Шаг 1. Посмотрите видео
Если вы не хотите читать все, посмотрите мое видео!
Шаг 2: Все, что нам нужно



Вот список материалов, 1) Литий-ионный аккумулятор 18650 -
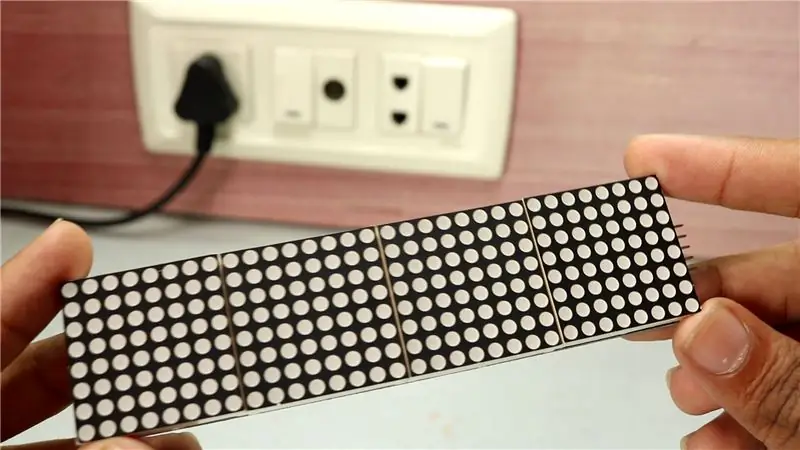
2) Модуль Max 7219 -
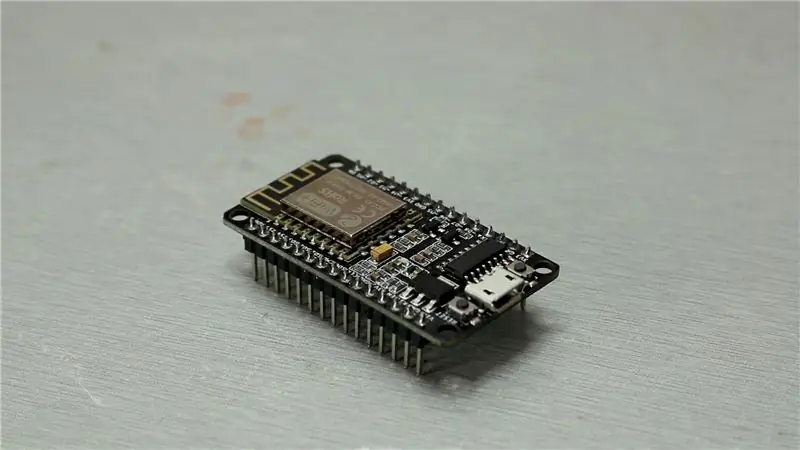
3) ESP8266 - CP2102
или CH340
4) TP4056 -
5) Переключатель -
6) Модуль Step Up -
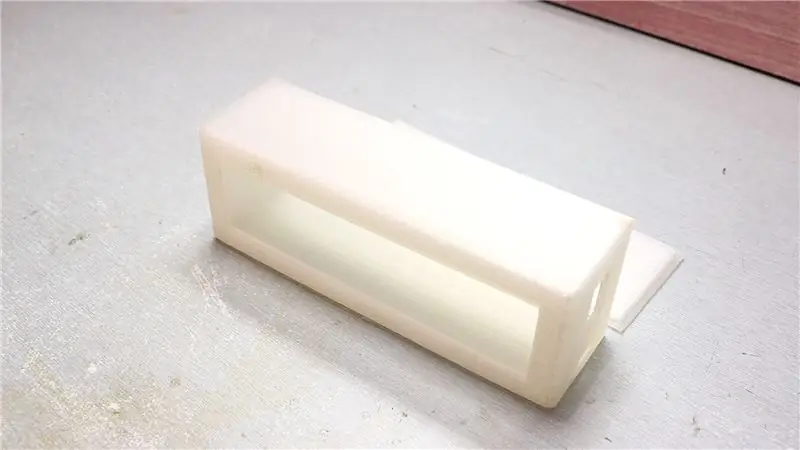
7) Чехол с 3D-печатью (файл STL ниже)
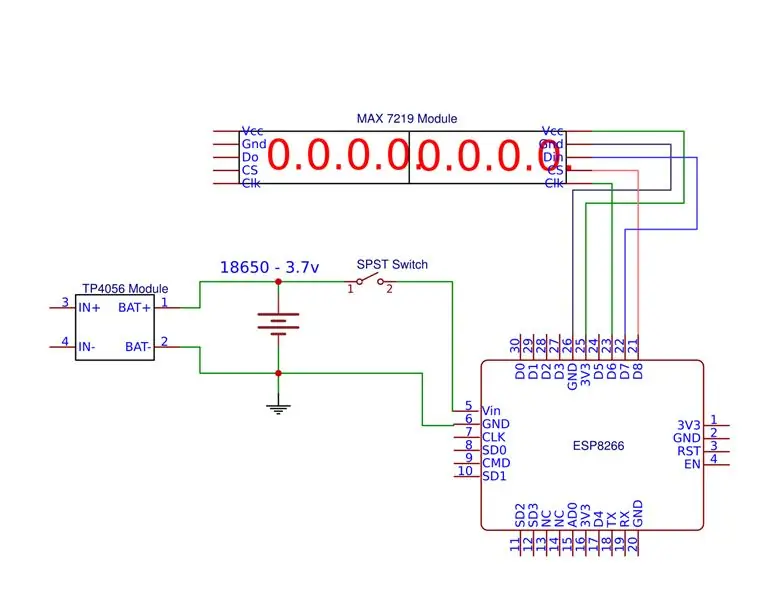
Шаг 3. Схема, код и настройка


Подключите
CLK в D5
CS в D8
DIN по D7 и
Контакты Vcc и GND к плате ESP8266.
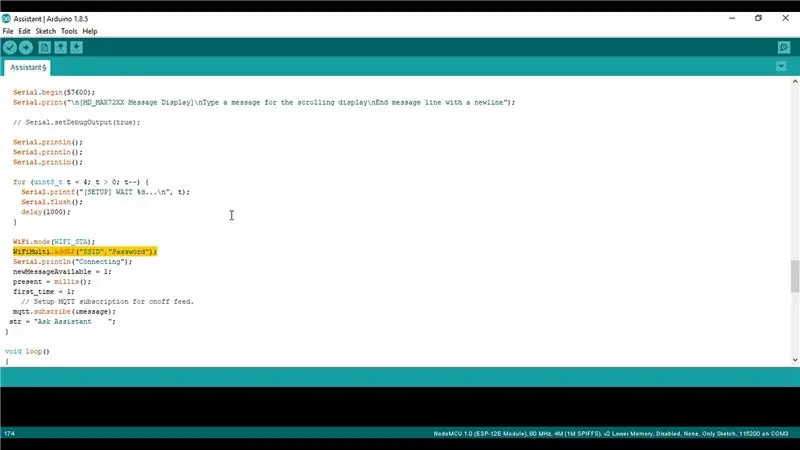
Затем скачайте код этого проекта. Просто введите в программу свой SSID и пароль WiFi и сохраните его.
Шаг 4: Настройка AdaFruit IO




Перейдите на сайт io.adafruit.com
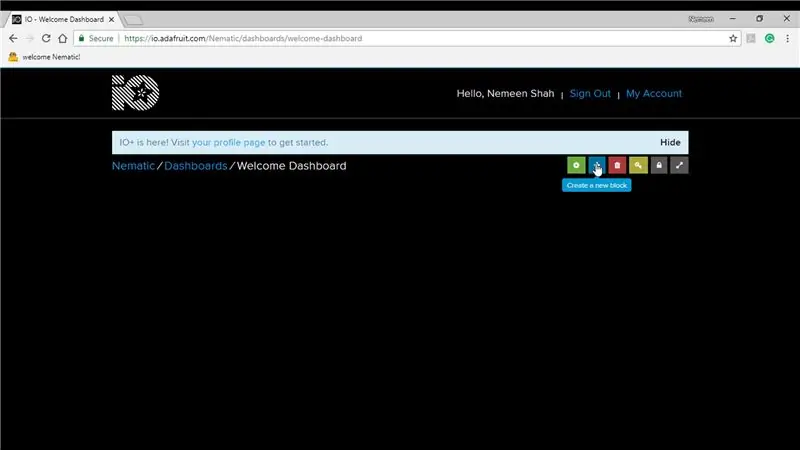
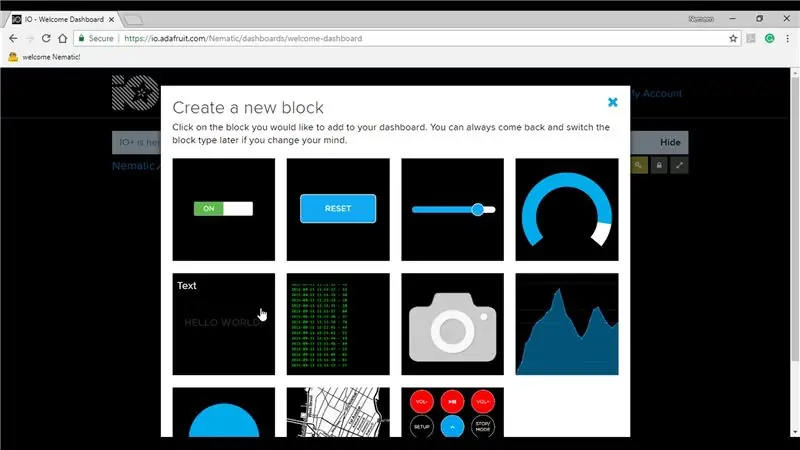
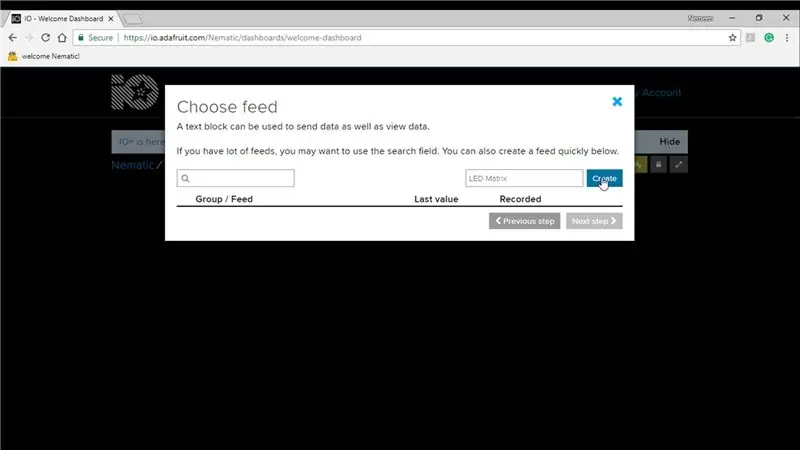
После входа в систему вы увидите приветственную панель управления, нажмите на нее, затем нажмите «Создать новый блок» и выберите текст, затем введите светодиодную матрицу (программа не будет работать, если вы ее измените) и выберите «Создать», затем выберите ее и нажмите «Далее», затем «Создать блок». затем вернитесь на панель управления, выберите «Просмотр ключа AIO» и скопируйте его.
Теперь откройте программу, вставьте сюда этот ключ с именем пользователя и загрузите этот код на плату ESP8266.
Шаг 5. Настройка Google Ассистента



Теперь нам нужно настроить Google Assistant, чтобы мы могли управлять им для изменения текста в матрице.
Так что зайдите на IFTTT.com, После входа в систему выберите «Мои апплеты», затем «Новый апплет», нажмите «Это», выполните поиск в Google Assistant и выберите его, затем нажмите «Подключить», выберите учетную запись и разрешите его.
Затем выберите «Произнесите фразу с текстовым компонентом» и введите здесь «изменить матрицу на $», чтобы отображалось всякий раз, когда вы говорите «сменить матрицу на и все, что будет после» (то есть вместо символа $).
Вы можете выбрать несколько таких триггеров, а также выбрать, какой помощник будет отвечать. Затем выберите «Создать триггер». Теперь нажмите «Это» и выполните поиск в Adafruit, нажмите «Подключиться» и авторизуйте его.
Затем выберите «Отправить данные в Adafruit IO», выберите имя канала, которое мы создали ранее, затем нажмите «Добавить ингредиент», выберите «Текстовое поле» и нажмите «Создать действие».
Вот и все!
Шаг 6: Соберите все вместе



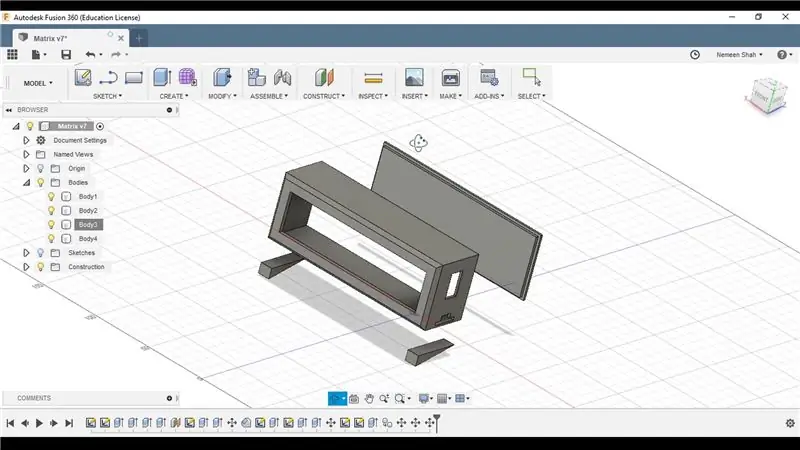
И последнее, но самое меньшее, что я разработал в Fusion 360 и распечатал на 3D-принтере.
Принт получился отличным, но цвет меня не устроил, поэтому я решил его раскрасить. И поскольку я такой великий художник, я попросил свою подругу нарисовать его, вы можете подписаться на нее в Instagram.
ссылка на ее аккаунт -
Затем я собрал все дополнительные компоненты, припаял их, скрепил все вместе с помощью горячего клея, и этот проект был завершен!
Шаг 7: Спасибо

Успех! Надеюсь, вы узнали что-то новое и нашли этот проект интересным
Если тебе нравятся мои работы
Не стесняйтесь проверять мой канал YouTube, чтобы узнать о других интересных материалах:
Вы также можете подписаться на меня в Facebook, Twitter и т. Д., Чтобы узнать о предстоящих проектах.
www.facebook.com/NematicsLab/
www.instagram.com/nematic_yt/
twitter.com/Nematic_YT
Рекомендуемые:
Точечная матрица интеллектуальных часов IoT Использование Wemos ESP8266 - Матрица ESP: 12 шагов (с изображениями)

Точечная матрица интеллектуальных часов IoT Использование Wemos ESP8266 - Матрица ESP: создайте свои собственные интеллектуальные часы Интернета вещей, которые могут: отображать часы с красивым анимационным значком Отображать напоминания-1 - напоминания-5 Отображать отображение календаря Отображение времени мусульманских молитв Отображение информации о погоде Отображение новостей Отображение рекомендаций Отображение Отображение курса биткойнов
Управляемая Wi-Fi светодиодная полоса 12 В с использованием Raspberry Pi с Tasker, интеграция Ifttt .: 15 шагов (с изображениями)

Управляемая Wi-Fi светодиодная полоса 12 В с использованием Raspberry Pi с Tasker, интеграция Ifttt. В этом проекте я покажу вам, как управлять простой аналоговой светодиодной полосой 12 В по Wi-Fi с помощью Raspberry Pi. Для этого проекта вам понадобятся: 1x Raspberry Pi (I я использую Raspberry Pi 1 Model B +) 1x RGB 12v Le
Светодиодная лента, управляемая веб-сайтом / Wi-Fi, с Raspberry Pi: 9 шагов (с изображениями)

Светодиодная лента с веб-сайтом / Wi-Fi и Raspberry Pi: Предыстория: Я подросток, последние несколько лет занимаюсь проектированием и программированием небольших проектов в области электроники, а также участвую в соревнованиях по робототехнике. Недавно я работал над обновлением настроек своего стола и решил, что хорошее добавление
Цифровая фоторамка из переработанных материалов с виртуальным ассистентом: 7 шагов (с изображениями)

Переработанная цифровая фоторамка с Virtual Asistent: Привет всем! Эта инструкция родилась из ноутбука, разделенного пополам, купленного у друга. Первой попыткой такого проекта была моя цифровая фоторамка Lego, однако, будучи увлеченным пользователем Siri и Google Now, я решил перенести ее на новый
Управляемая светодиодная система RGB для вашего дома или офиса: 5 шагов (с изображениями)

Управляемая светодиодная система RGB для вашего дома или офиса: вам скучно светить в вашем доме или на рабочем месте? Вы хотите добавить в свою комнату немного энергии или настроения? В этом руководстве показано, как создать управляемую светодиодную матрицу RGB для использования в вашем доме или офисе. Ваш красный, зеленый, синий светодиод d
