
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.




Дорогие друзья, добро пожаловать на очередной Инструктаж! Сегодня мы собираемся собрать устройство Интернет-радио с большим экраном диагональю 3,5 дюйма, используя недорогую плату ESP32. Вы не поверите, но теперь мы можем создать Интернет-радио менее чем за 10 минут и менее чем за 30 долларов. Есть, что рассказать, так что приступим!
Несколько месяцев назад я завершил проект Arduino FM Radio, который отлично работает и, на мой взгляд, выглядит даже лучше. Если вы хотите увидеть, как я создал этот проект, вы можете прочитать здесь инструкции. Проблема в том, что, хотя это радио выглядит круто, оно непрактично, потому что я живу в маленьком городке на юге Греции, а на крупных греческих радиостанциях, которые я предпочитаю слушать, здесь нет передатчиков. Итак, я слушаю свои любимые радиостанции онлайн на своем ноутбуке или планшете, что тоже не так практично. Итак, сегодня я собираюсь собрать устройство Интернет-радио, чтобы иметь возможность слушать мои любимые радиостанции со всего мира!
Как видите, первая версия проекта готова на макете. Давай включим. Как видите, проект подключается к Интернету, а затем передает музыку с предустановленных радиостанций.
Я настроился на радиостанцию Real FM из Афин, и с помощью этих кнопок мы можем изменить радиостанцию, которую мы слушаем. Я сохранил свои любимые радиостанции в памяти ESP32, чтобы я мог легко получить к ним доступ. С помощью этого потенциометра я могу изменять громкость динамика. Я показываю название радиостанции, которую мы слушаем, на большом 3,5-дюймовом дисплее с пользовательским интерфейсом в стиле ретро. Проект отлично работает и его очень легко построить.
Вы можете создать тот же проект менее чем за 10 минут, но вам потребуется некоторый опыт. Если это ваш первый проект, подумайте о том, чтобы сначала создать более простой, чтобы набраться опыта. Ознакомьтесь с моими инструкциями, чтобы найти простые идеи для проектов, и когда вам станет удобнее работать с Arduino, электроника вернется к созданию этого классного проекта. А теперь приступим к созданию собственного Интернет-радио.
ОБНОВЛЕНИЕ 6/6/2019
Проблема шума была решена путем добавления изолирующего трансформатора. Ознакомьтесь с обновленной схемой. Спасибо!
Шаг 1. Получите все детали

Нам потребуются следующие детали:
- ESP32 ▶
- Декодер MP3 ▶
- Изолирующий трансформатор ▶
- Усилитель ▶
- Динамик 3 Вт ▶
- 3,5-дюймовый дисплей Nextion ▶
- Кнопки ▶
- Макетная плата ▶
- Провода ▶
Общая стоимость проекта составляет около 40 долларов, но если вы не используете дисплей, стоимость проекта составит около 20 долларов. Удивительные вещи. Мы можем построить собственное Интернет-радио всего за 20 $!
Шаг 2: плата ESP32




Сердце проекта - это, конечно же, мощная плата ESP32. Если вы не знакомы с ним, чип ESP32 является преемником популярного чипа ESP8266, который мы использовали много раз в прошлом. ESP32 - это зверь! Он предлагает два 32-битных ядра обработки, которые работают на частоте 160 МГц, большой объем памяти, Wi-Fi, Bluetooth и многие другие функции по цене около 7 долларов! Потрясающие вещи!
Пожалуйста, посмотрите подробный обзор, который я подготовил для этой платы. Я приложил видео к этой инструкции. Это поможет понять, почему этот чип навсегда изменит то, как мы делаем вещи! Одна из самых интересных особенностей ESP32 заключается в том, что, несмотря на то, что он настолько мощный, он предлагает режим глубокого сна, для которого требуется всего 10 мксек. Это делает ESP32 идеальным чипом для приложений с низким энергопотреблением.
В этом проекте плата ESP32 подключается к Интернету, а затем получает данные MP3 от радиостанции, которую мы слушаем, и отправляет некоторые команды на дисплей.
Шаг 3: MP3-декодер


Затем данные MP3 отправляются в модуль декодера MP3 через интерфейс SPI. В этом модуле используется микросхема VS1053. Эта микросхема представляет собой специализированный аппаратный декодер MP3. Он получает данные MP3 от ESP32 и очень быстро преобразует их в аудиосигнал.
Аудиосигнал, который он выводит через это аудиоразъем, слабый и зашумленный, поэтому нам нужно очистить его от шума и усилить. (Если вы используете наушники, сигнал не нужно очищать от шума или усиливать.) Вот почему я использую изолирующий трансформатор, чтобы очистить звук от шума, и аудиоусилитель PAM8403, чтобы усилить аудиосигнал, а затем отправить его. к спикеру. Я также подключил две кнопки к ESP32, чтобы изменить поток MP3, из которого мы получаем данные, и дисплей Nextion для отображения радиостанции, которую мы слушаем.
Шаг 4: дисплей Nextion



Я решил использовать для этого проекта дисплей Nextion, так как он очень прост в использовании. Нам нужно подключить только один провод, чтобы управлять им.
Дисплеи Nextion - это новый вид дисплеев. У них есть собственный процессор ARM на задней панели, который отвечает за управление дисплеем и создание графического пользовательского интерфейса. Таким образом, мы можем использовать их с любым микроконтроллером и добиваться впечатляющих результатов. Я подготовил подробный обзор этого дисплея Nextion, в котором подробно объясняется, как они работают, как их использовать и их недостатки. Вы можете прочитать это здесь или посмотреть прикрепленное видео.
Шаг 5: Соединение всех частей


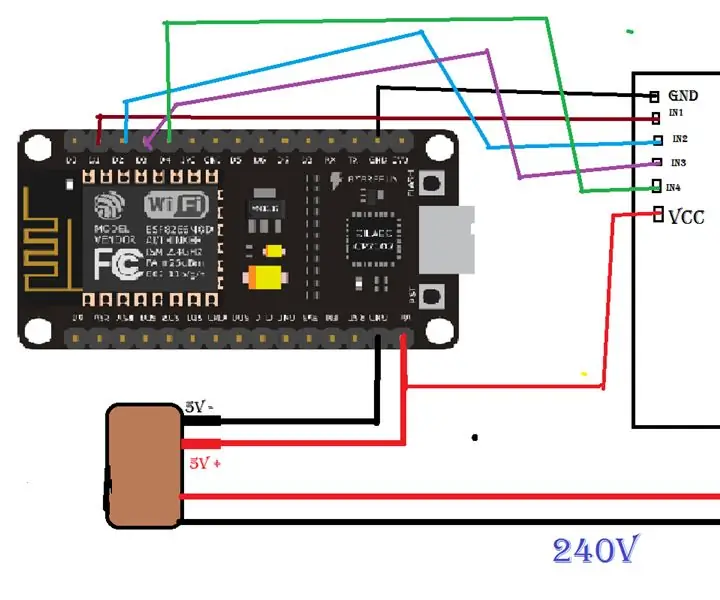
Все, что нам осталось сделать, это соединить все части вместе согласно этой принципиальной схеме. Здесь вы можете найти схематическую диаграмму. Подключение простое.
Однако следует отметить два момента. Модуль декодера MP3 выводит стереосигнал, но в этом проекте я использую только один аудиоканал. Чтобы получить аудиосигнал, я подключил аудиокабель к аудиоразъему модуля и перерезал его, чтобы открыть четыре провода внутри. Я соединил два провода. Один из них - GND, а другой - аудиосигнал одного из двух аудиоканалов. При желании вы можете подключить оба канала к модулю усилителя и управлять двумя динамиками.
Перед подключением к усилителю каждый аудиоканал должен пройти через изолирующий трансформатор, чтобы устранить любые имеющиеся шумы
Чтобы отправить данные на дисплей, нам нужно подключить только один провод к контакту TX0 ESP32. После соединения частей мы должны загрузить код в ESP32, и мы должны загрузить графический интерфейс на дисплей Nextion.
Чтобы загрузить графический интерфейс на дисплей Nextion, скопируйте файл InternetRadio.tft, которым я собираюсь поделиться с вами, на пустую SD-карту. Вставьте SD-карту в слот для SD-карты на задней панели дисплея. Затем включите дисплей, и графический интерфейс будет загружен. Затем извлеките SD-карту и снова подключите питание.
После успешной загрузки кода давайте включим проект. На дисплее в течение нескольких секунд отображается текст «Connecting…». После подключения к Интернету проект подключается к заранее определенной радиостанции. Аппаратное обеспечение работает, как ожидалось, но теперь давайте посмотрим на программную сторону проекта.
Шаг 6: Код проекта


Прежде всего, позвольте мне кое-что вам показать. Код проекта меньше 140 строк кода. Подумайте об этом, мы можем создать Интернет-радио с дисплеем 3,5 дюйма и 140 строками кода, это потрясающе. Всего этого можно добиться с помощью различных библиотек, которые содержат тысячи строк кода. В этом сила Arduino и сообщества разработчиков ПО с открытым исходным кодом. Это упрощает жизнь производителям.
В этом проекте я использую библиотеку VS1053 для платы ESP32.
Сначала мы должны определить SSID и пароль сети Wi-Fi. Далее нам нужно сохранить здесь несколько радиостанций. Нам нужен URL-адрес хоста, путь, по которому находится поток, и порт, который нам нужно использовать. Мы сохраняем всю эту информацию в этих переменных.
char ssid = "yourSSID"; // SSID вашей сети (имя) char pass = "yourWifiPassword"; // ваш сетевой пароль
// Несколько радиостанций
char * host [4] = {"149.255.59.162", "radiostreaming.ert.gr", "realfm.live24.gr", "secure1.live24.gr"}; char * путь [4] = {"/ 1", "/ ert-kosmos", "/ realfm", "/ skai1003"}; int port [4] = {8062, 80, 80, 80};
В этот пример я включил 4 радиостанции.
В функции настройки мы прикрепляем прерывания к кнопкам, инициализируем модуль декодера MP3 и подключаемся к Wi-Fi.
void setup () {
Serial.begin (9600); задержка (500); SPI.begin ();
pinMode (предыдущая кнопка, INPUT_PULLUP);
pinMode (nextButton, INPUT_PULLUP);
attachInterrupt (digitalPinToInterrupt (previousButton), previousButtonInterrupt, ПАДЕНИЕ);
attachInterrupt (digitalPinToInterrupt (nextButton), nextButtonInterrupt, ПАДЕНИЕ); initMP3Decoder (); connectToWIFI (); }
В функции цикла, прежде всего, мы проверяем, выбрал ли пользователь радиостанцию, отличную от той, от которой мы получаем данные. Если это так, мы подключаемся к новой радиостанции, иначе мы получим данные из потока и отправим их в модуль MP3 Decoder.
void loop () {если (RadioStation! = previousRadioStation) {station_connect (RadioStation); previousRadioStation = RadioStation; } если (client.available ()> 0) {uint8_t bytesread = client.read (mp3buff, 32); player.playChunk (mp3buff, bytesread); }}
Это все! Когда пользователь нажимает кнопку, происходит прерывание и изменяется значение переменной, которая сообщает, к какому потоку подключиться.
void IRAM_ATTR previousButtonInterrupt () {
статический беззнаковый длинный last_interrupt_time = 0;
беззнаковое длинное время_прерывания = миллис (); if (interrupt_time - last_interrupt_time> 200) {if (radioStation> 0) radioStation--; иначе radioStation = 3; } last_interrupt_time = interrupt_time; }
Чтобы обновить дисплей, мы просто отправляем несколько команд в последовательный порт.
void drawRadioStationName (int id) {String command; переключатель (идентификатор) {case 0: command = "p1.pic = 2"; Serial.print (команда); endNextionCommand (); перерыв; // 1940 UK Radio case 1: command = "p1.pic = 3"; Serial.print (команда); endNextionCommand (); перерыв; // КОСМОС ГРЕЧЕСКИЙ случай 2: command = "p1.pic = 4"; Serial.print (команда); endNextionCommand (); перерыв; // НАСТОЯЩИЙ FM-ГРЕЧЕСКИЙ case 3: command = "p1.pic = 5"; Serial.print (команда); endNextionCommand (); перерыв; // SKAI 100.3 GREEK}}
Теперь давайте посмотрим на графический интерфейс Nextion Display. Графический интерфейс Nextion состоит из фонового изображения и изображения, на котором отображается название радиостанции. Плата ESP32 отправляет команды на изменение названия радиостанции из встроенных изображений. Это очень просто. Пожалуйста, посмотрите учебник по дисплеям Nextion, который я подготовил некоторое время назад, для получения дополнительной информации. Вы можете быстро создать свой собственный графический интерфейс, если хотите, и отображать на нем больше элементов.
Как всегда, вы можете найти код проекта в этой инструкции.
Шаг 7: Заключительные мысли и улучшения




Этот проект очень простой. Я хотел работать с простым скелетом проекта Интернет-радио. Теперь, когда готова первая версия проекта, мы можем добавить в нее множество функций, чтобы улучшить ее. Прежде всего, мне нужно спроектировать корпус для всей электроники.
В этой книге о самых красивых радиоприемниках, когда-либо созданных, есть очень крутые радиоприемники, из которых можно выбрать корпус для этого проекта. Думаю, я собираюсь построить ограждение вокруг этого впечатляющего радио в стиле ар-деко. Как вы думаете, вам нравится внешний вид этого радио или вы предпочитаете что-то более современное? Есть ли у вас другие идеи корпусов? Кроме того, вам нравится этот проект Интернет-радио и какие функции, по вашему мнению, нам нужно добавить в него, чтобы сделать его более полезным? Я хотел бы прочитать ваши мысли и идеи, поэтому, пожалуйста, разместите их в разделе комментариев ниже.
Рекомендуемые:
Интернет / облачная автоматизация дома с использованием Esp8266 (aREST, MQTT, IoT): 7 шагов (с изображениями)

Интернет / облачная управляемая домашняя автоматизация с использованием Esp8266 (aREST, MQTT, IoT): ВСЕ кредиты на http://arest.io/ за облачный сервис !! IoT - самая обсуждаемая тема в мире прямо сейчас !! Облачные серверы и сервисы, делающие это возможным, являются точкой притяжения современного мира … УДАЛЕНИЕ РАССТОЯНИЯ БАРЬЕРА было и остается
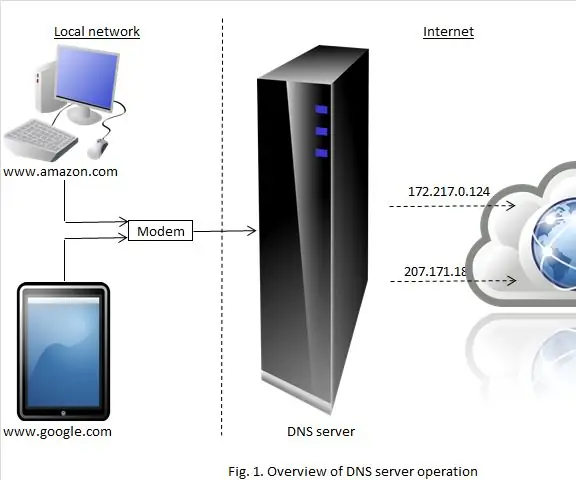
Фильтрация интернет-контента с использованием DNS: 10 шагов

Фильтрация интернет-контента с использованием DNS: обновлено 3 февраля 2021 г., чтобы включить дополнительную информацию в Шагах 8 & 9. Широко известно, что в Интернете много контента, который не совсем подходит для просмотра детьми. Что не так широко известно, так это то, что y
Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: 6 шагов

Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: Привет, ребята, в этой инструкции мы создадим Интернет-часы, которые будут получать время из Интернета, поэтому этому проекту не потребуется RTC для запуска, ему понадобится только рабочее подключение к Интернету И для этого проекта вам понадобится esp8266, который будет иметь
Светодиод, управляемый через Интернет, с использованием веб-сервера на базе ESP32: 10 шагов

Светодиод, управляемый через Интернет с использованием веб-сервера на основе ESP32: обзор проекта В этом примере мы выясним, как настроить веб-сервер на основе ESP32 для управления состоянием светодиода, доступного из любой точки мира. Для этого проекта вам понадобится компьютер Mac, но вы можете запустить это программное обеспечение даже на i
NODEMCU 1.0 (ESP8266) УПРАВЛЯЕМОЕ РЕЛЕ С ИСПОЛЬЗОВАНИЕМ BLYNK (ЧЕРЕЗ ИНТЕРНЕТ): 5 шагов (с изображениями)

NODEMCU 1.0 (ESP8266) УПРАВЛЯЕМОЕ РЕЛЕ С ПОМОЩЬЮ BLYNK (В ВЕБ-САЙТЕ): ПРИВЕТ, ПАРЕНЬ, МОЕ ИМЯ П СТИВЕН ЛАЙЛ ДЖИОТИ, И ЭТО МОЯ ПЕРВАЯ ИНСТРУКЦИЯ ПО УПРАВЛЕНИЮ РЕЛЕ С NODEMCU ESP8266-12E С ПОМОЩЬЮ LYOTYNK С ПОМОЩЬЮ LYOTYNK МОЙ ПЛОХОЙ АНГЛИЙСКИЙ
