
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



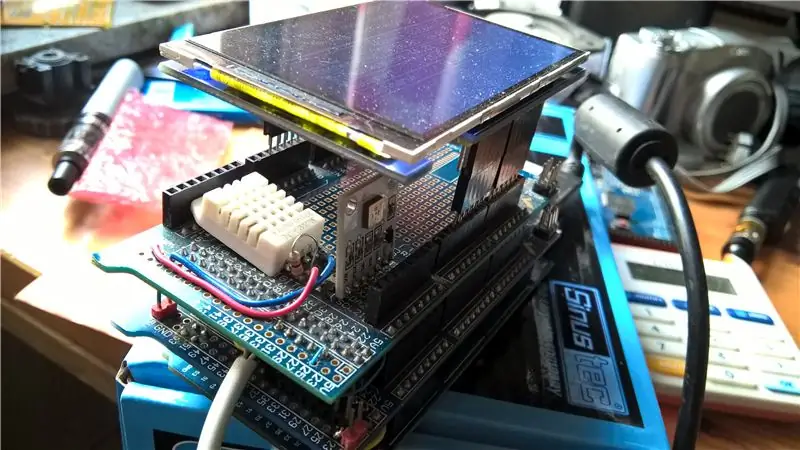
Сделать такую ЧЕЛЮСТЬ довольно просто.
Вы получаете свои датчики, складываете их вместе на досках и начинаете использовать библиотеки, которые поставляются с датчиками.
Начнем с настройки программы.
Поскольку я говорю по-голландски (носитель языка), все данные и большинство переменных, которые я использую, написаны на нидерландском языке. Итак, теперь у вас есть возможность выучить другой язык …
Чего мы хотим от JAWS?
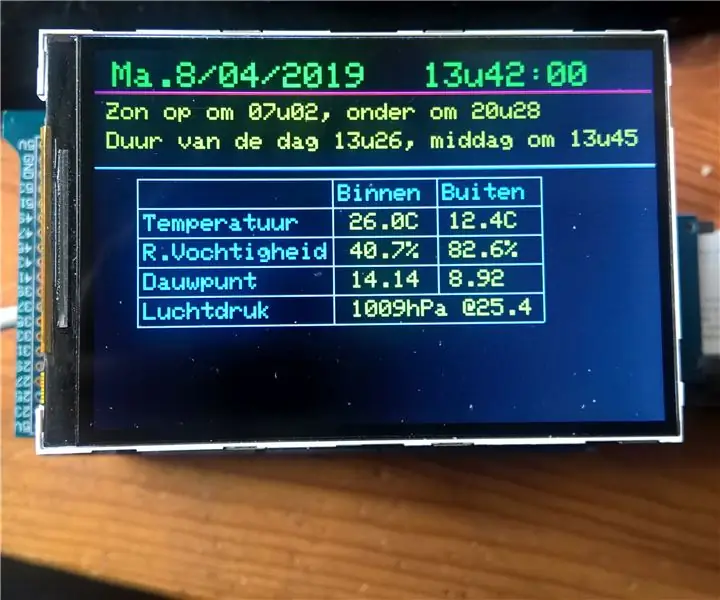
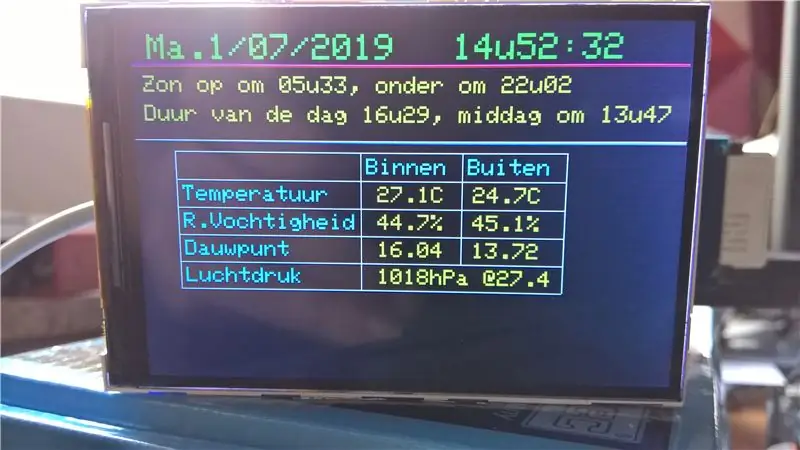
Легко: мы хотим видеть экран, который показывает нам текущее время, дату, эфемериды (восход солнца, заход солнца, продолжительность дня и астрономический полдень).
Кроме того, было бы неплохо видеть внутреннюю и внешнюю температуру, относительную влажность и точку росы, а также давление воздуха.
Чтобы упростить задачу, я использую градусы Цельсия для температуры и гПа (= мбар) для давления. Так что никто не должен рассчитывать обратно по Фаренгейту или фунтам на квадратный фарлонг …
В настоящее время доступны только эти данные…
В будущем я добавлю скорость воздуха, направление ветра и осадки.
Идея состоит в том, что у меня будет внешняя погодная хижина, и все данные будут отправляться на внутренний блок на частоте 2,4 ГГц.
Шаг 3: JAWS: Программное обеспечение

Чтобы получить доступ к нашему программному обеспечению, большинство из них можно найти в существующих библиотеках.
В JAWS я использую следующие:
- SPI.h: оригинальная библиотека от Arduino для 4-проводного протокола. Она используется для TFT-экрана.
- Adafruit_GFX.h и MCUfriend_kbv.h: оба используются для графики и экрана. Они позволяют очень легко писать текст, рисовать линии и прямоугольники на TFT-экране.
- dht.h: для наших DHT: эту библиотеку можно использовать для DHT11 (синий) и DHT22.
- Wire.h: библиотека Arduino для упрощения последовательной связи. Он используется для часов и SD-карты.
- SD.h: Опять же, оригинал Arduino, для записи и чтения с SD-карты.
- TimeLord.h: этот я использую для отсчета времени, расчета захода или восхода солнца из любого географического положения. Он также установил часы на летнее или зимнее время.
Начнем с часов.
При считывании часов вам понадобятся переменные, которые вы получаете из разных регистров внутри модуля часов. Когда мы делаем их больше, чем просто числа, мы можем использовать следующие строки:
const int DS1307 = 0x68; const char * days = {"Zo.", "Ma.", "Di.", "Wo.", "Do.", "Vr.", "Za."};
const char * months = {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11 "," 12 "};
п
С TimeLord мы получаем это как данные для моего дома: (Локерен, Бельгия)
Повелитель времени Локерен; настройка Lokeren. Position (51.096, 3.99); долгота и широта
Lokeren. TimeZone (+ 1 * 60); GMT +1 = +1 x 60 минут
Lokeren. DstRules (3, 4, 10, 4, 60); Летнее время с 3-го месяца, 4-й недели до 10-го месяца, 4-й недели, + 60 минут
int jaar = год +2000;
byte sunRise = {0, 0, 12, monthday, month, year}; начинать считать каждый день с 00 часов
byte sunSet = {0, 0, 12, день месяца, месяц, год}; то же, что и выше
byte maan = {0, 0, 12, день месяца, месяц, год}; то же, что и выше
плавающая фаза;
Отсюда и производятся расчеты.
phase = Lokeren. MoonPhase (maan); Фаза = Lokeren. MoonPhase (maan);
Lokeren. SunRise (восход солнца);
Локерен. SunSet (sunSet);
Lokeren. DST (восход солнца);
Lokeren. DST (sunSet);
int ZonOpUur = восход солнца [tl_hour];
int ZonOpMin = восход солнца [tl_minute];
int ZonOnUur = sunSet [tl_hour];
int ZonOnMin = sunSet [tl_minute];
Это пример того, как все рассчитываются в TimeLord. С помощью этой библиотеки вы можете получить (довольно) точное время заката и восхода солнца.
В конце выложу всю программу с этим Инструктажом. Это довольно просто.
Шаг 4. Дополнительные программы…


Подробнее о программном обеспечении…
В нашем программном обеспечении есть три большие части.
1) Мы получаем необработанные данные от наших различных датчиков: от наших часов, DHT и BMP180. Это наш вклад.
2) Нам нужно преобразовать данные в (1 и 0) во что-то, что имеет смысл. Для этого мы используем наши библиотеки и переменные.
3) Мы хотим читать и хранить наши данные. Это наш результат. Для немедленного использования у нас есть LCD-TFT, для дальнейшего использования у нас есть сохраненные данные на нашей SD-карте.
В нашем loop () мы получаем много GOTO: мы переходим к разным библиотекам. Мы получаем данные от одного из датчиков, получаем данные и сохраняем их (в основном) в плавающей переменной данных. Мы выбираем наши имена переменных с умом, не с помощью x или y, а с такими именами, как «tempOutside» или «pressure» или что-то в этом роде. Чтобы сделать их более читабельными. Хорошо, это немного усложняет использование переменных и увеличивает потребление памяти.
Вот и вся хитрость: делая наши переменные видимыми на экране, мы просто помещаем их в нужное место.
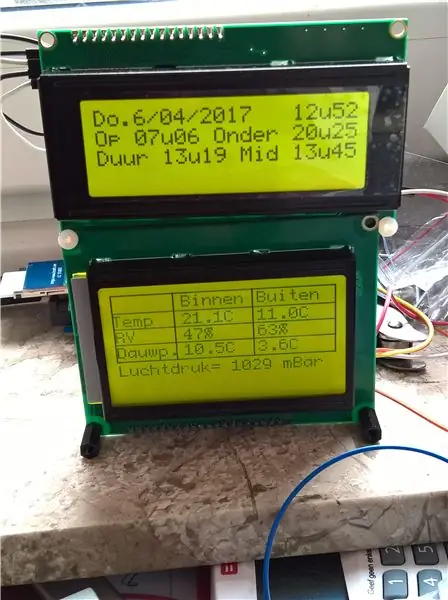
Две используемые здесь библиотеки, Adafruit_GFX.h и MCUfriend_kbv.h, имеют хороший рабочий набор для использования цветов, шрифтов и возможности рисовать линии. Сначала я использовал 12864-экран с этими библиотеками, позже я изменил это в tft-экране. Все, что мне нужно было сделать, это разместить прямоугольники, прямоугольники и линии и убедиться, что данные попали в нужное место. Для этого вы можете использовать команду setCursor и tft. Write as. Легко это удается. Цвета также могут быть заданы как переменные, в этих библиотеках есть много примеров их выбора.
Для записи на SD-карту нам также потребуются простые хитрости.
Например, мы считываем данные с часов как отдельные часы, минуты и секунды. Температуры - это температура DHT и температура DHTT, чтобы различать внутреннюю и внешнюю температуры.
Когда мы хотим поместить их на SD-карту, мы используем строку: мы начинаем каждый цикл как пустую строку:
переменная строка = ""; Затем мы можем заполнить его всеми нашими данными:
переменная строка = переменная строка + часы + ":" + минуты + ":" + секунды. Это дает строку вида 12:00:00.
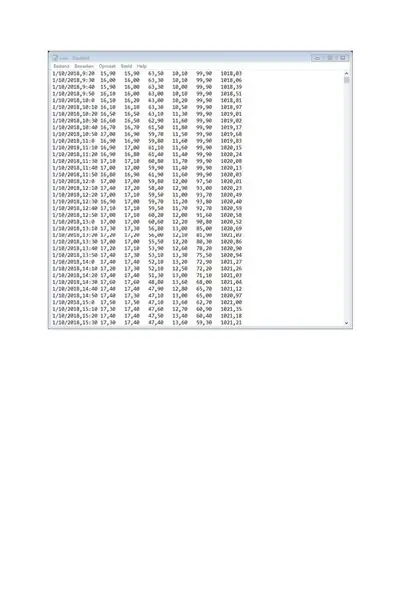
Поскольку мы пишем его как TXT-файл (см. SD.h на Arduino.cc), для следующих переменных мы добавляем вкладку, чтобы было легче импортировать их в Excel.
Итак, мы приходим к: variablestring = variablestring + "\ t" + DHT.temperature + "\ t" + DHTT. Temperature.
И так далее.
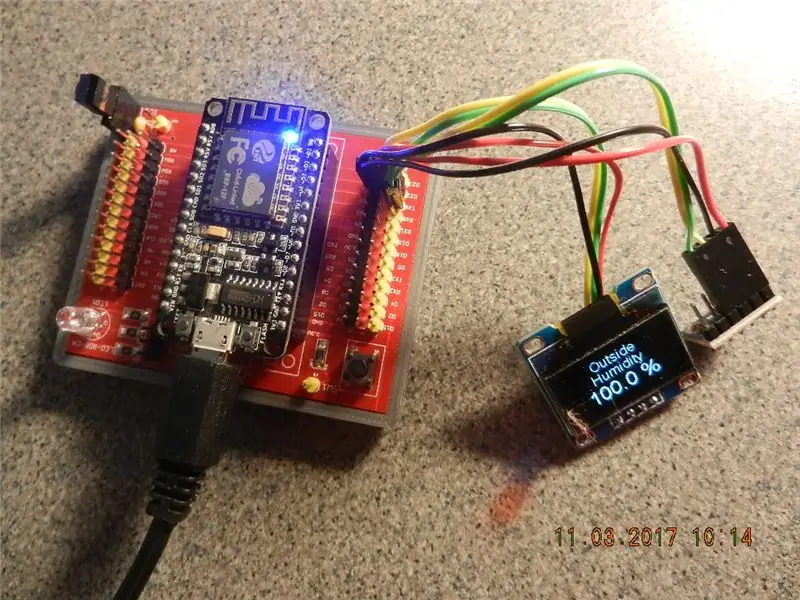
Шаг 5. Несколько снимков экрана…



Чтобы убедиться, что мы не «перегружаем» наши наборы данных, я записывал данные только раз в 10 минут. Даёт нам 144 записи в день. Думаю, неплохо.
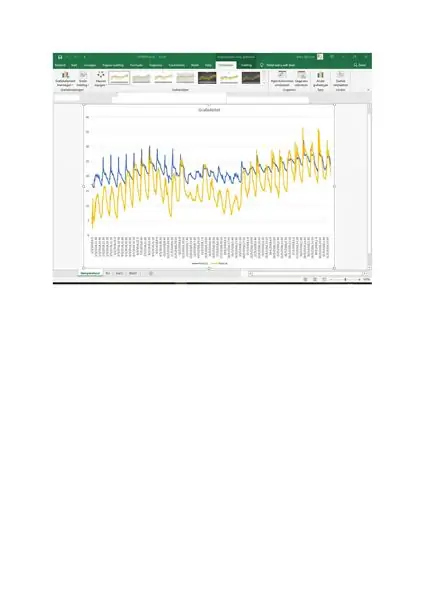
И, конечно же, вы можете продолжать обрабатывать эти данные: вы можете делать средние значения, вы можете искать максимумы и минимумы, вы можете сравнивать с прошлыми годами …
Метрополитены обычно делают средние значения температуры дня и ночи: дневное время начинается с 8 утра и длится до 20 вечера.
Средние значения ветра, давления и осадков берутся с полуночи до полуночи.
Шаг 6: Готово?


Не совсем… Как я уже сказал, я хотел бы, наконец, заставить датчик скорости и направления ветра работать с остальной частью JAWS.
Маленькая конструкция, которую я сделал, стоит около 4 метров в высоту. Метеоролог получает данные о скорости ветра с высоты 10 метров. Слишком высоко для меня …
Надеюсь, вам понравилось это читать!
Adafruit-GFX объясняется здесь:
MCUFRIEND_kbv.h можно найти здесь:
Подробнее о BMP 120 (такой же, как BMP085):
О DHT22:
Рекомендуемые:
YADPF (еще одна цифровая фоторамка): 7 шагов (с изображениями)

YADPF (еще одна цифровая фоторамка): Я знаю, что это не новость, я знаю, я видел здесь некоторые из этих проектов, но я всегда хотел создать свою собственную цифровую фоторамку. Все рамы для картин, которые я видел, хороши, но я искал что-то еще, я ищу действительно красивую
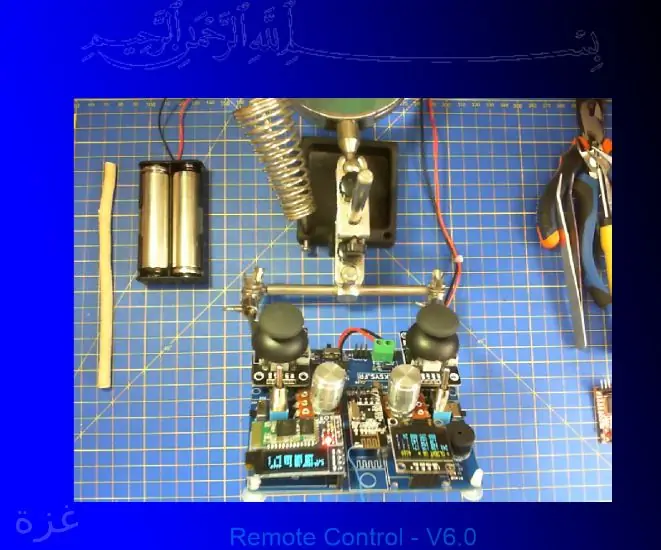
Еще одна плата пульта дистанционного управления: 7 шагов

Еще одна плата пульта дистанционного управления: بسم الله الرحمن الرحيم Плата может использоваться для управления роботами в качестве примера. Плата может питаться от 2 батареек Lipo 7,4 В. Плата включает в себя следующие функции: ATMega328Pb µController (экосистема Arduino) MPU6050 a 3- ось Гироскоп
Еще одна умная метеостанция, но : 6 шагов (с изображениями)

Еще одна умная метеостанция, но …: Хорошо, я знаю, что таких метеостанций так много, но потратьте несколько минут, чтобы увидеть разницу … 2 электронных бумажных дисплея с низким энергопотреблением … но 10 разных экраны! Акселерометр на базе ESP32 и датчики температуры / влажности Обновление Wi-Fi
Еще одна метеостанция Arduino (ESP-01, BMP280, DHT11 и OneWire): 4 шага

Еще одна метеостанция Arduino (ESP-01, BMP280, DHT11 и OneWire): здесь вы можете найти одну итерацию использования OneWire с очень небольшим количеством контактов ESP-01. Устройство, созданное в этой инструкции, подключается к сети Wi-Fi вашего выбор (у вас должны быть учетные данные …) Собирает сенсорные данные от BMP280 и DHT11
Еще одна метеостанция (Y.A.W.S.): 18 шагов (с изображениями)

Еще одна метеостанция (Y.A.W.S.): этот проект - моя версия популярной метеостанции. Мой основан на ESP8266, a.96 ” OLED-дисплей и матрица датчиков окружающей среды BME280. Метеостанции кажутся очень популярным проектом. Мой отличается от других
