
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.
В этом руководстве мы узнаем, как получить дату и время с сервера NIST TIME с помощью ESP8266 OLED и Visuino, Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится


- ESP8266 OLED
- Программа Visuino: Скачать Visuino
Шаг 2. Запустите Visuino и выберите тип мини-платы Arduino WeMos D1


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали этого, следуйте инструкциям в этом Руководстве, чтобы настроить IDE Arduino для программирования WeMos D1 Mini! Также необходимо установить Visuino: https://www.visuino.eu. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «WeMos D1 Mini», как показано на рисунке 2.
Шаг 3: Настройка Wi-Fi


- Выберите WeMos D1 Mini и в редакторе «Модули»> «WiFi»> «Точки доступа» нажмите кнопку […], чтобы открыть окно «Точки доступа». В этом редакторе перетащите точку доступа Wi-Fi влево.
- В окне свойств в разделе «SSID» введите имя вашей сети Wi-Fi.
- В разделе «Пароль» введите пароль для доступа к вашей сети Wi-Fi.
- Закройте окно «Точки доступа».
- Слева в редакторе выберите «Модули»> «Wi-Fi»> «Сокеты», нажмите кнопку […], чтобы открыть окно «Сокеты». Перетащите клиент TCP / IP справа налево, затем в окне «Свойства» установите порт: 37 и хост.: time-ag.nist.gov
- Закройте окно «Розетки».
Шаг 4: Добавьте компоненты в Visuino



- Добавить компонент "Генератор импульсов"
- Добавить компонент "Протокол Интернет-времени"
- Добавить 2X компонент «Удалить правый дополнительный текст»
- Добавить 2X компонент «Удалить левый дополнительный текст»
- Добавить компонент "Дисплей SSD1306 / SH1106 OLED (I2C)"
Шаг 5: Компоненты набора Visuino



- Выберите «PulseGenerator1» и в окне свойств установите частоту 0,1166667.
- Выберите «DeleteRightText1» и в окне свойств установите для параметра Length значение 13.
- Выберите «DeleteRightText2» и в окне свойств установите для параметра Length значение 5.
- Выберите «DeleteLeftText2» и в окне свойств установите для параметра Length значение 12.
- Дважды щелкните компонент «DisplayOLED1».
В диалоговом окне "Элементы" отобразится
- В диалоговом окне «Элементы» разверните «Текст» с правой стороны, перетащите «Нарисовать текст» и перетащите в два раза «Текстовое поле» с правой стороны влево.
- В диалоговом окне «Элементы» разверните «Линии» с правой стороны и перетащите «Рисовать линию» с правой стороны влево.
- Выберите «Нарисовать текст1» слева и в окне свойств установите для «Текст» значение «Время и дата» (или какой-либо другой текст) и установите размер 2.
- Выберите «Нарисовать линию1» и в окне свойств установите «Ширина» на 120 и «Y» на 20.
- Выберите «Текстовое поле1» и в окне свойств установите «Размер» на 2 и «Y» на 25.
- Выберите «Текстовое поле2» и в окне свойств установите «Размер» на 2 и «Y» на 45.
Закройте диалоговое окно "Элементы"
Шаг 6. В компонентах Visuino Connect

- Подключите вывод «PulseGenerator1» [Out] к выводу «InternetTime1» [In]
- Подключите контакт «InternetTime1» [Socket] к «WeMos D1 Mini»> контакт TCP Client1 [In]
- Подключите вывод «InternetTime1» [Out] к выводу «DeleteRightText1» [In] и выводу «DeleteRightText2» [In]
- Подключите вывод «DeleteRightText1» [Out] к выводу «DeleteLeftText1» [In]
- Подключите вывод «DeleteRightText2» [Out] к выводу «DeleteLeftText2» [In]
- Подключите вывод «DeleteLeftText1» [Out] к «DisplayOLED1»> вывод текстового поля1 [In]
- Подключите вывод «DeleteLeftText2» [Out] к «DisplayOLED1»> вывод текстового поля2 [In]
Шаг 7: сгенерируйте, скомпилируйте и загрузите код Arduino

В Visuino внизу щелкните вкладку «Сборка», убедитесь, что выбран правильный порт, затем нажмите кнопку «Скомпилировать / построить и загрузить».
Шаг 8: Играйте
Если вы включите OLED-модуль ESP8266, он подключится к Интернету, и на дисплее должны появиться дата и время с сервера NIST.
Вы также можете поэкспериментировать с другими серверами, которые можно найти здесь
Поздравляю! Вы завершили свой проект Internet Time с помощью Visuino. Также прилагается проект Visuino, который я создал для этого руководства, вы можете скачать его здесь. Вы можете скачать и открыть его в Visuino:
Рекомендуемые:
Как сделать регистрацию даты и времени - Liono Maker: 5 шагов

Как сделать регистрацию даты и времени | Liono Maker: Введение: -В этом уроке мы узнаем, как сделать регистрацию даты и времени с помощью Arduino. Для этой цели я использую DS3231 & Модули карты Micro SD. Основной модуль, который используется для времени и времени. дата регистрации - DS3231. DS3231 - это RTC (реальное время
Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: 6 шагов

Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: Привет, ребята, в этой инструкции мы создадим Интернет-часы, которые будут получать время из Интернета, поэтому этому проекту не потребуется RTC для запуска, ему понадобится только рабочее подключение к Интернету И для этого проекта вам понадобится esp8266, который будет иметь
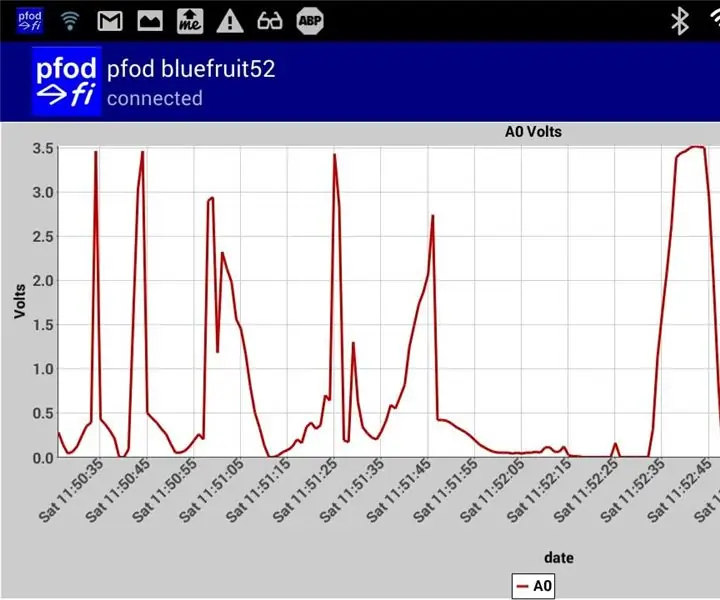
Построение / регистрация даты / времени Arduino с использованием Millis () и PfodApp: 11 шагов

Построение / регистрация даты и времени в Arduino с использованием Millis () и PfodApp: не требуется программирования для Arduino или Android. Также поддерживаются модули RTC и GPS. Автоматическая коррекция часовых поясов, дрейфа RTC и отсутствия дополнительных секунд GPS. ) временные метки для построения графика данных
Отображение даты, времени и температуры с помощью XinaBox: 8 шагов

Отображение даты, времени и температуры с использованием XinaBox: крутой OLED-дисплей, показывающий дату, время и температуру в градусах Цельсия и Фаренгейта с использованием Xinabox xChips на основе ESP8266
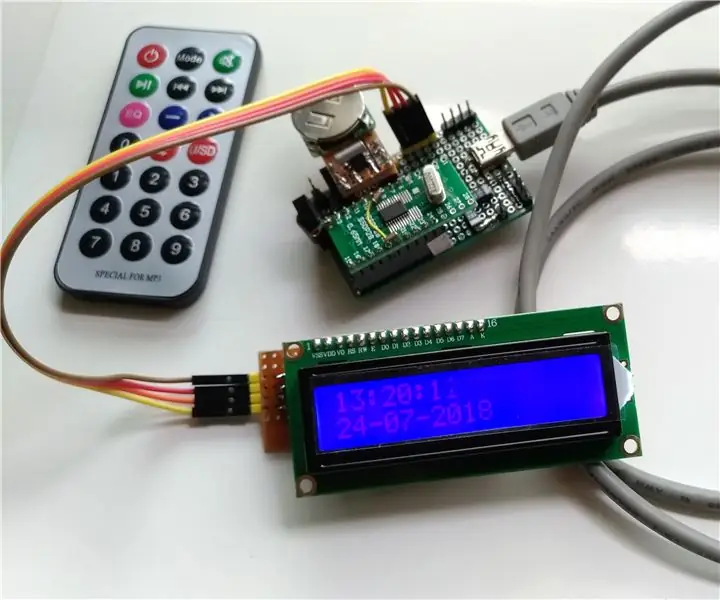
Часы с ИК-пультом дистанционного управления для настройки времени / даты: 5 шагов

Часы с ИК-пультом дистанционного управления для настройки времени / даты: это простые часы, сделанные из легко доступных компонентов. Используемый микроконтроллер - недорогой STM32F030F4P6. Дисплей представляет собой ЖК-дисплей 16x2 с рюкзаком I2C (PCF8574). Схема часов может быть построена с использованием небольших макетных плат и TSSOP
