
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Прошли те времена, когда вы хотели управлять светодиодами RGB, вам приходилось иметь дело с множеством проводов, распутывание их снова и снова могло раздражать. С Neopixel у вас есть возможность питания светодиода с помощью двух проводов и только одного провода, который является Data In и может управлять тысячами светодиодов RGB с помощью всего одной линии данных.
Это краткое руководство о том, как выполнить базовую настройку neopixel и популярной платы разработки Wi-Fi NodeMCU и изменить ее цвет с помощью телефона.
Ниже представлен видеоурок для тех, кто предпочитает видео тексту -
Шаг 1. Необходимые материалы




1.) NodeMCU
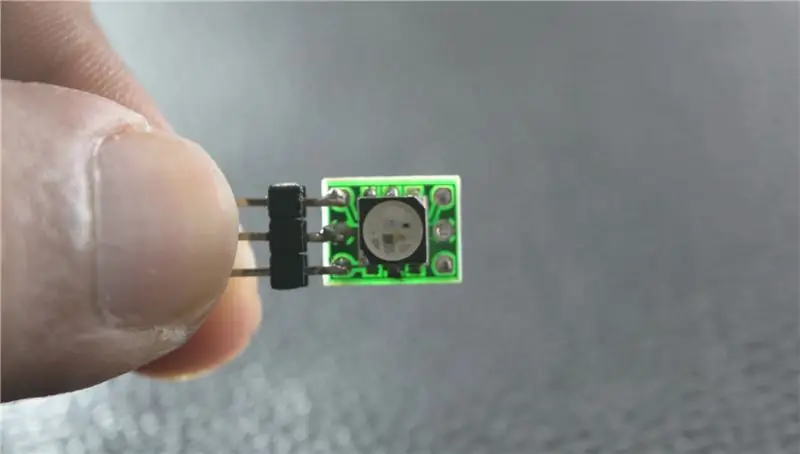
2.) Неопиксель
3.) Телефон с установленным приложением Blynk.
4.) Провода перемычки
Шаг 2: сборка



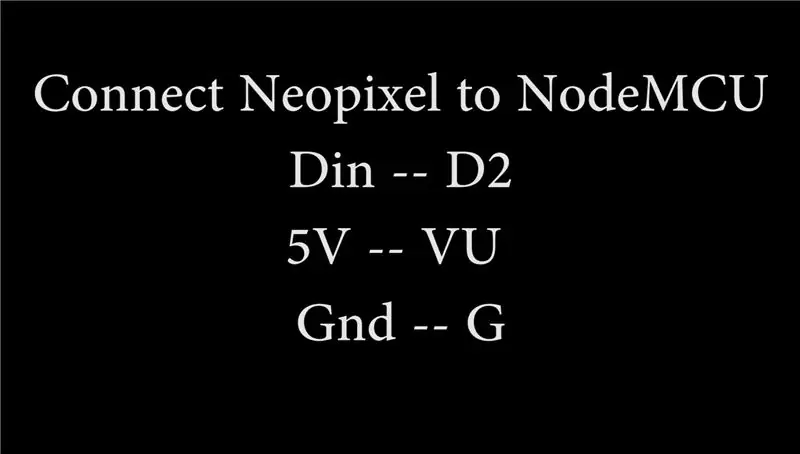
Подключите Neopixel LED к NodeMCU следующим образом:
Дин - Д2
5В - ВУ
GND - G
Теперь подключите NodeMCU к вашему ПК через USB-кабель и откройте Arduino IDE, перейдите в Files-> Preferences-> Additional Board URL. Вставьте эту ссылку -
Теперь перейдите в Инструменты-> Доски-> Менеджер доски. В строке поиска введите «ESP» и установите первый пакет Board, который вы увидите в результатах.
Выберите NodeMCU в Инструменты-> Платы, а затем убедитесь, что скорость передачи составляет 115200 бод.
Наконец, загрузите скетч Arduino по этой ссылке.
В Auth Token в эскизе добавьте токен аутентификации, который вы получили в электронном письме, при создании нового проекта в приложении Blynk, аналогичным образом добавьте SSID вашей сети Wi-Fi и пароль.
Шаг 3: Тест


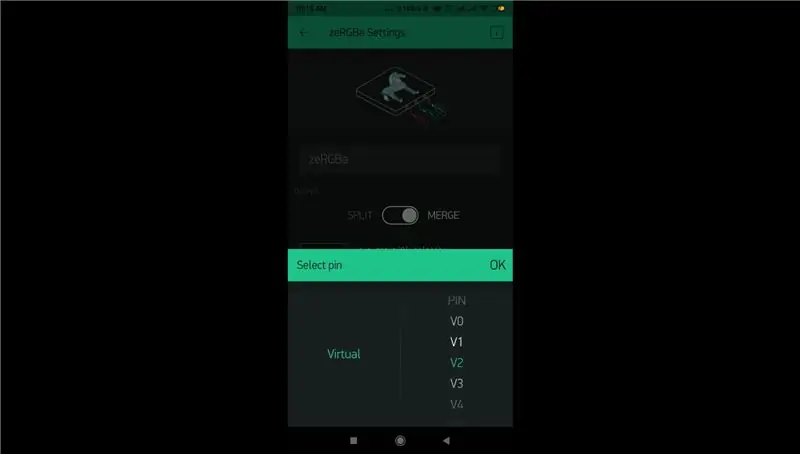
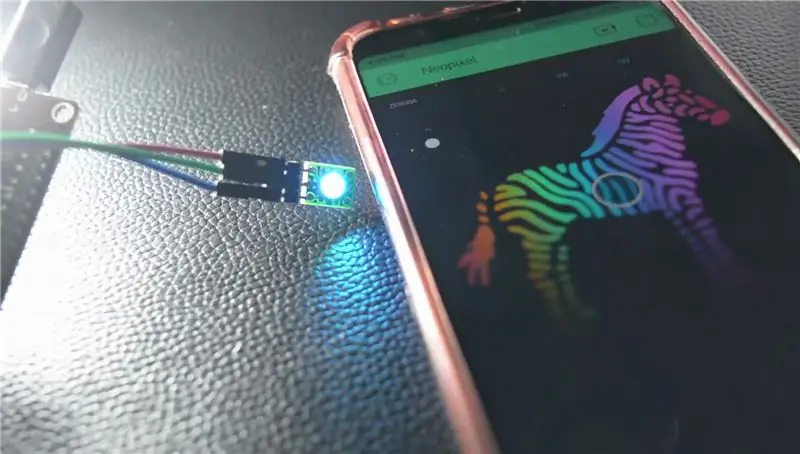
Откройте приложение Blynk и проект, который вы создали, оттуда из опции добавления новых компонентов, добавьте что-то вроде RGB Zebra, после добавления нажмите на него, и вам будут предоставлены параметры для его настройки, переместите кнопку в сторону Объедините и коснитесь контактов и выберите виртуальный контакт, к которому вы прикрепили контакт Din неопикселей, в нашем случае это V2.
Наконец-то! Нажмите кнопку воспроизведения в правом верхнем углу приложения, и ваш проект будет запущен! Поскольку вы измените цвет на зебре, цвет вашего светодиода изменится соответствующим образом. Поздравляю!
Спасибо за прочтение!
Рекомендуемые:
Управление Led через приложение Blynk с помощью Nodemcu через Интернет: 5 шагов

Управление светодиодом через приложение Blynk с помощью Nodemcu через Интернет: Привет всем, сегодня мы покажем вам, как вы можете управлять светодиодом с помощью смартфона через Интернет
Управление Ws2812 Neopixel LED STRIP через Bluetooth с помощью Arduino Uno: 4 шага

Управление Ws2812 Neopixel LED STRIP через Bluetooth с помощью Arduino Uno: Привет, ребята, в этой инструкции мы узнаем, как управлять неопикселем с помощью Arduino. Таким образом, в основном arduino будет подключаться через Bluetooth к смартфону через Bluetooth-модуль hc05, и смартфон будет отправлять команды для изменения цвета светодиодной полосы neopixel
Управление Wi-Fi ESP8266 RGB LED STRIP - NODEMCU как ИК-пульт для светодиодной ленты, управляемой через Wi-Fi - Управление смартфоном RGB LED STRIP: 4 шага

Управление Wi-Fi ESP8266 RGB LED STRIP | NODEMCU как ИК-пульт для светодиодной ленты, управляемой через Wi-Fi | Управление смартфоном RGB LED STRIP: Привет, ребята, в этом уроке мы узнаем, как использовать nodemcu или esp8266 в качестве ИК-пульта дистанционного управления для управления светодиодной лентой RGB, а Nodemcu будет управляться смартфоном через Wi-Fi. Таким образом, вы можете управлять светодиодной полосой RGB со своего смартфона
Управление устройствами через Интернет через браузер. (IoT): 6 шагов

Управление устройствами через Интернет через браузер. (IoT): в этой инструкции я покажу вам, как вы можете управлять такими устройствами, как светодиоды, реле, двигатели и т. Д., Через Интернет через веб-браузер. И вы можете безопасно получить доступ к элементам управления с любого устройства. Я использовал здесь веб-платформу RemoteMe.org visit
ESP8266-NODEMCU WiFi-модуль №2 за 3 доллара - беспроводное управление контактами через веб-страницу: 9 шагов (с изображениями)

ESP8266-NODEMCU WiFi-модуль №2 за 3 доллара - беспроводное управление контактами через веб-страницу. Наступил новый мир этих микрокомпьютеров, и эта вещь - ESP8266 NODEMCU. Это первая часть, которая показывает, как вы можете установить среду esp8266 в вашу IDE Arduino через видео о начале работы и как части в
