
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве я покажу вам, как использовать инструменты YAKINDU Statechart Tools для реализации простого и расширяемого HMI с помощью экрана ЖК-клавиатуры 16x2 для Arduino.
Конечные автоматы (FSM) - это мощный шаблон проектирования для разработки сложных человеко-машинных интерфейсов (HMI). Поскольку функциональность HMI может увеличиваться, полезно использовать шаблон проектирования, такой как конечные автоматы.
Полный пример встроен в инструменты диаграммы состояний YAKINDU. Кроме того, Eclipse C ++ IDE для подключаемого модуля Arduino использовалась для компиляции и прошивки в IDE.
Краткий обзор инструментов диаграммы состояний YAKINDU
С помощью этого инструмента можно создавать графические конечные автоматы. Это позволяет пользователю генерировать код C, C ++ или Java из конечного автомата. При таком подходе модель может быть изменена или расширена, и пользователь может просто повторно сгенерировать код и не должен писать простой исходный код.
Запасы
Части:
- Ардуино (Uno, Mega)
- USB-кабель
- Экран с ЖК-клавиатурой 16x2
Инструменты:
- Инструменты диаграммы состояний YAKINDU
- Eclipse C ++ IDE для Arduino
Шаг 1. Аппаратное обеспечение


Экран LCD Keypad Shield можно просто подключить к Arduino. Он имеет ЖК-дисплей 16x2 и дополнительно шесть кнопок:
- Левый
- Верно
- Вверх
- Вниз
- Выбирать
- (Сброс настроек)
Очевидно, можно использовать пять из них. Клавиши подключены к делителю напряжения и обнаруживаются с помощью контакта A0 в зависимости от напряжения. Я использовал программный отладчик, чтобы правильно их обнаружить.
Шаг 2: определите, как это должно работать

Приложение должно уметь делать три вещи.
- Обработка состояний Здесь я хочу использовать кнопки для перехода между пятью состояниями: верхнее, среднее, нижнее, левое и правое.
- Секундомер - простой секундомер, который можно запустить, остановить и сбросить. Он должен увеличиваться каждые 100 миллисекунд.
- Счетчик Третья часть содержит простой счетчик вверх / вниз. Он должен уметь считать положительные числа и быть сбрасываемым.
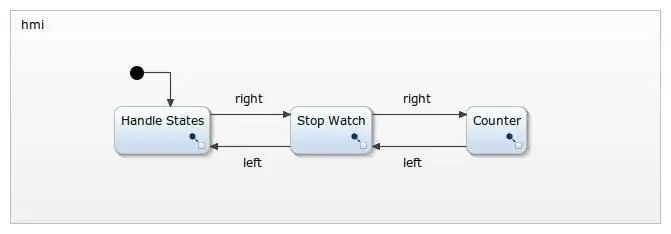
Активное меню (или состояние) будет отображаться на ЖК-дисплее 16x2 в верхней строке. Приложение (Состояние, Таймер или Счетчик) будет отображаться в нижней строке. Для навигации следует использовать левую и правую кнопки.
Шаг 3: взаимодействие с конечным автоматом
Кнопки будут отключены и подключены к конечному автомату. Их можно использовать как события в конечном автомате. Кроме того, определены операции для отображения текущего меню. И как минимум две переменные, одна для таймера и одна для счетчика, определены.
интерфейс:
// кнопки как входные события в событии справа в событии слева в событии вверх в событии вниз в выборе события // отображение конкретных значений HMI Operation displayLCDString (value: string, length: integer, position: integer) operation displayLCDInteger (value: integer, position: integer) operation clearLCDRow (position: integer) internal: // переменные для хранения var cnt: integer var timeCnt: integer = 0
После генерации кода C ++ необходимо обработать события in и связать их с интерфейсом. Этот фрагмент кода показывает, как это сделать.
Сначала будут определены кнопки:
#define NONE 0 # define SELECT 1 #define LEFT 2 #define DOWN 3 #define UP 4 #define RIGHT 5
Затем определена функция для чтения кнопки. Значения могут отличаться в зависимости от производителя ЖК-экрана.
статический int readButton () {int result = 0; результат = analogRead (0); если (результат <50) {вернуть ВПРАВО; } если (результат <150) {вернуть ВВЕРХ; } если (результат <300) {вернуть ВНИЗ; } если (результат <550) {return LEFT; } если (результат <850) {return SELECT; } return NONE; }
В конце кнопки будут дребезжать. Я добился хороших результатов с 80 мс. Как только кнопка будет отпущена, она вызовет соответствующее событие.
int oldState = NONE; static void raiseEvents () {int buttonPressed = readButton (); задержка (80); oldState = buttonPressed; если (oldState! = NONE && readButton () == NONE) {переключатель (oldState) {case SELECT: {stateMachine-> raise_select (); перерыв; } case LEFT: {stateMachine-> raise_left (); перерыв; } case DOWN: {stateMachine-> raise_down (); перерыв; } case UP: {stateMachine-> raise_up (); перерыв; } case RIGHT: {stateMachine-> raise_right (); перерыв; } по умолчанию: {перерыв; }}}}
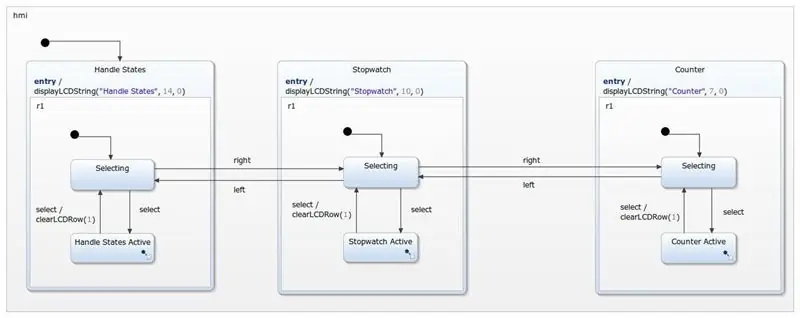
Шаг 4: Управление HMI
Каждое состояние используется для одной части меню. Есть подсостояния, в которых будет выполняться приложение - например, секундомер.
Благодаря такому дизайну интерфейс можно легко расширить. Дополнительные меню можно просто добавить, используя тот же шаблон дизайна. Считать значение датчика и отобразить его в четвертом пункте меню не составляет большого труда.
На данный момент в качестве элемента управления используются только left и right. Но вверх и вниз также можно использовать как расширение для навигации в главном меню. Только кнопка выбора будет использоваться для входа в определенный пункт меню.
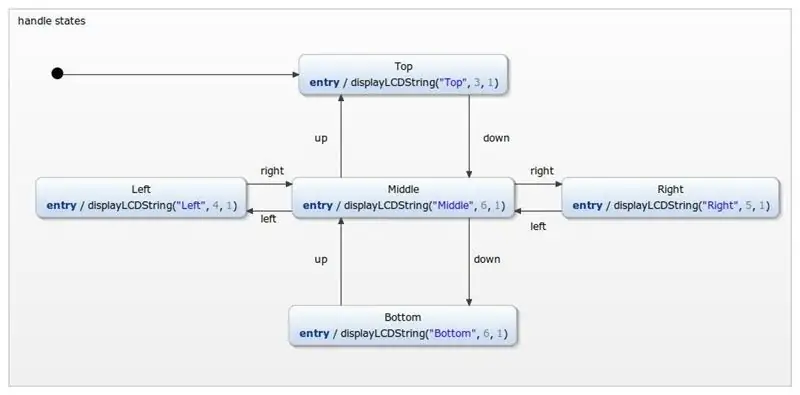
Шаг 5. Обработка состояний

Меню состояний ручки используется только в качестве дополнительного примера навигации. Кнопки вверх, вниз, вправо или влево позволяют переключаться между состояниями. Текущее состояние всегда будет отображаться во второй строке ЖК-дисплея.
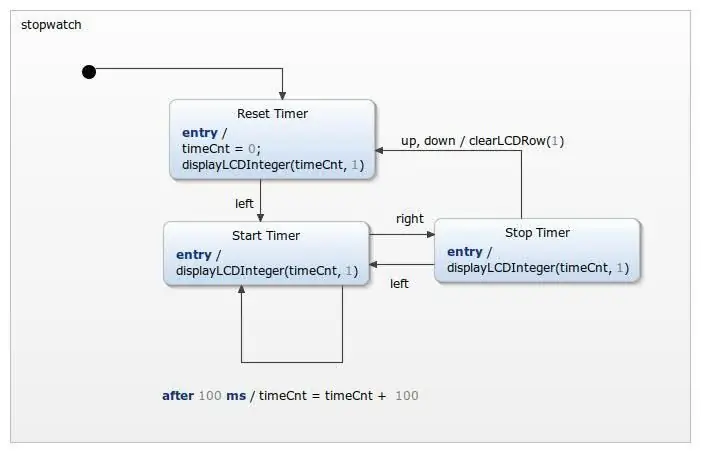
Шаг 6: секундомер

Секундомер довольно простой. Первоначально значение таймера будет сброшено. Таймер можно запустить, используя левую кнопку, и переключать, используя левую и правую. Кнопки вверх или вниз сбрасывают таймер. Таймер также можно установить обратно на ноль, дважды нажав кнопку выбора - выйдя из меню и войдя в него еще раз, так как таймер будет установлен на ноль при первом входе в секундомер.
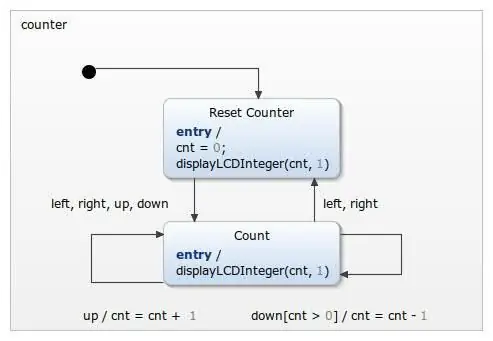
Шаг 7: счетчик

По крайней мере, там реализован счетчик. Вход в состояние счетчика сбрасывает счетчик. Его можно запустить с помощью любой кнопки, кроме кнопки выбора. Он реализован как простой счетчик вверх / вниз, значение которого не может быть меньше 0.
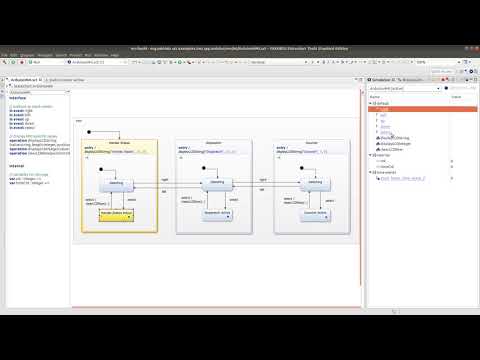
Шаг 8: Моделирование

Шаг 9: Получите пример
Вы можете скачать IDE здесь: Инструменты диаграммы состояний YAKINDU
После того, как вы загрузили IDE, вы найдете пример через File -> N ew -> Example
Это бесплатно для любителей, но вы также можете использовать 30-дневную пробную версию.
Рекомендуемые:
Начало работы с интерфейсом датчика I2C ?? - Интерфейс вашего MMA8451 с использованием ESP32: 8 шагов

Начало работы с интерфейсом датчика I2C ?? - Интерфейс вашего MMA8451 с использованием ESP32: в этом руководстве вы узнаете все о том, как запустить, подключить и получить устройство I2C (акселерометр), работающее с контроллером (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Человеко-компьютерный интерфейс: функция захвата (сделана Киригами) движением запястья с использованием ЭМГ: 7 шагов

Человеко-компьютерный интерфейс: функция захвата (сделана Киригами) с помощью движения запястья с использованием ЭМГ: Итак, это была моя первая попытка взаимодействия человека с компьютером. Я уловил сигналы активации мышц моего запястья с помощью датчика ЭМГ, обработал их. через python и arduino и активировал захват на основе оригами
Интерфейс нескольких ЖК-дисплеев с Arduino Uno с использованием общей линии передачи данных: 5 шагов

Интерфейс нескольких ЖК-дисплеев с Arduino Uno с использованием общей линии передачи данных: Сегодня в этой инструкции я собираюсь показать вам, как подключить несколько ЖК-модулей 16x2 к плате Arduino Uno, используя общую линию данных. Самое интересное в этом проекте то, что он использует общую строку данных и отображает разные данные в электронном
Neopixel Ws2812 Радужный светодиодный светильник с ручкой M5stick-C - Запуск Rainbow на Neopixel Ws2812 с использованием M5stack M5stick C с использованием Arduino IDE: 5 шагов

Neopixel Ws2812 Радужный светодиодный светильник с ручкой M5stick-C | Запуск Rainbow на Neopixel Ws2812 с использованием M5stack M5stick C с использованием Arduino IDE: Привет, ребята, в этой инструкции мы узнаем, как использовать светодиоды neopixel ws2812 или светодиодную ленту, светодиодную матрицу или светодиодное кольцо с платой разработки m5stack m5stick-C с Arduino IDE, и мы сделаем радуга с этим
Интерфейс DHT11 с использованием Arduino: 4 шага

Интерфейс DHT11 с использованием Arduino: в этой инструкции вы узнаете, как настроить датчик влажности и температуры DHT11 на вашем Arduino UNO. И узнайте, как работает датчик влажности, и как проверять выходные показания последовательного монитора. Описание: DHT11 обнаруживает
