
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

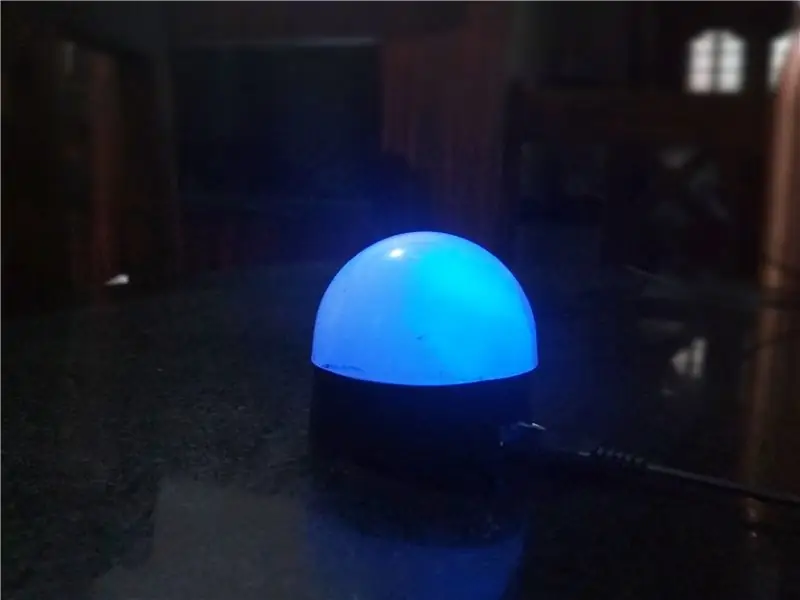
Привет! Сколько раз случалось, что вы простужались под кондиционером в своей комнате, не зная, насколько жарко на улице. Представьте себе состояние вашего питомца. Ни кондиционера, ни вентилятора. Может быть, это не совсем обычное явление, но случается несколько раз. Итак, представляю вам погодный фонарь! На самом деле это обновленная версия лампы ISS, которую я построил несколько дней назад. Этот проект покажет вам, как легко построить и настроить лампу. Хватит говорить. Что на самом деле делает лампа? Ну, это просто лампа настроения, которая светится синим светом. Если температура на улице поднимается выше установленного порога, лампа загорается красным. Так просто. Если вы думаете, что это слишком просто, вы можете настроить его с помощью RGB-подсветки, чтобы делать что угодно и все, почти. Я сделал это простым для новичков. Итак, приступим!
Запасы
NodeMcu (esp8266)
Красный и синий светодиод
Провода перемычки между гнездом и гнездом (опционально)
Корпус диффузора из черной диаграммной бумаги (или его можно распечатать на 3D-принтере)
Адаптер постоянного тока 5 в с кабелем micro usb
Приложения Blynk и ifttt
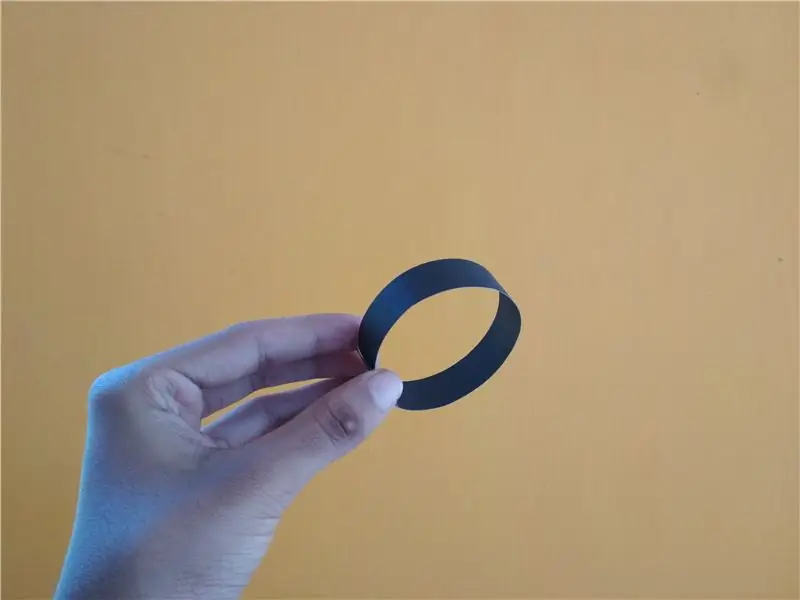
Шаг 1: корпус


Строить конструкцию несложно. Я использовал ту же лампу, из которой сделал лампу МКС. По сути, я просто открыл старый светодиодный комнатный светильник и использовал верхнюю рассеивающую часть. Для основания я вырезал круглое кольцо из таблицы, которое идеально подходит к верхнему корпусу.
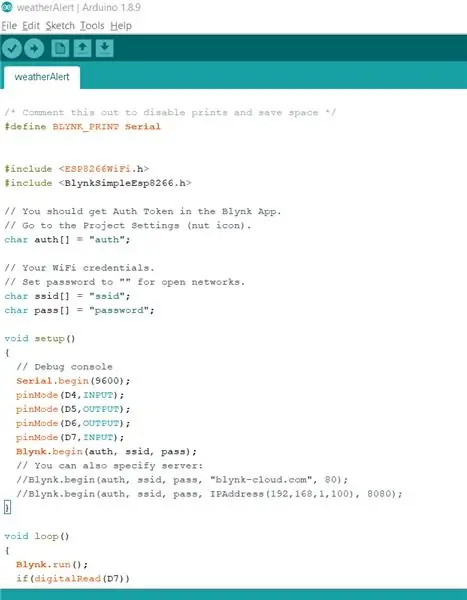
Шаг 2. Код…

Программа на самом деле довольно проста. Используйте мой код и измените часть с надписью «Auth» на токен Auth, который вы получите после создания проекта blynk. Замените «ssid» своим именем WiFi и «пароль» своим паролем WiFi. Все, что он делает, это подключается к приложению blynk. Когда приложение ifttt получает триггер от метеослужбы под землей, оно запускает blynk, который, в свою очередь, запускает выбранный контакт NodeMcu. Это стало передозировкой? Не беспокойтесь, вы можете просто загрузить мой код и загрузить его на свой NodeMcu. Он должен работать нормально. О, и убедитесь, что у вас установлены библиотеки esp8266 и blynk.
Не знаете, как установить эти библиотеки? Щелкните здесь для nodemcu и здесь для blynk
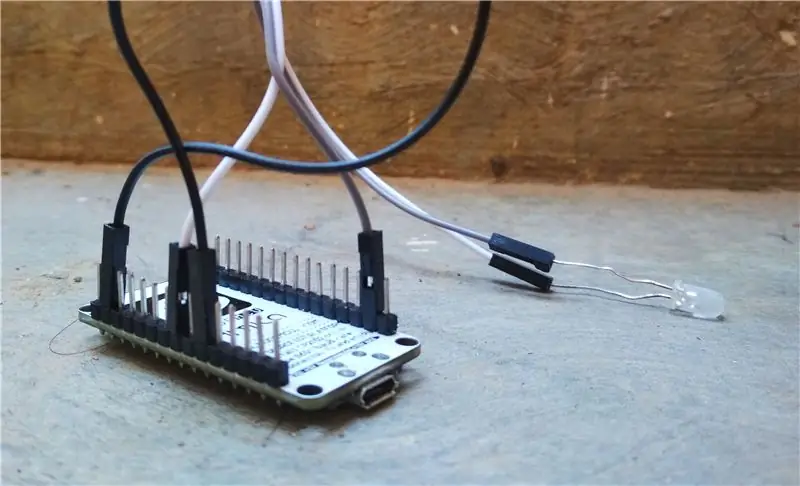
Шаг 3: Подключите


Это просто. Подключите контакт D1 к D7 и D2 к D4. Теперь подключите положительный вывод красного светодиода к D5, а положительный вывод синего светодиода - к D6. Отрицательные контакты обоих светодиодов могут быть подключены к заземлению узла MCU. Выполнено. Видишь, легко.
Шаг 4: Настройте Blynk




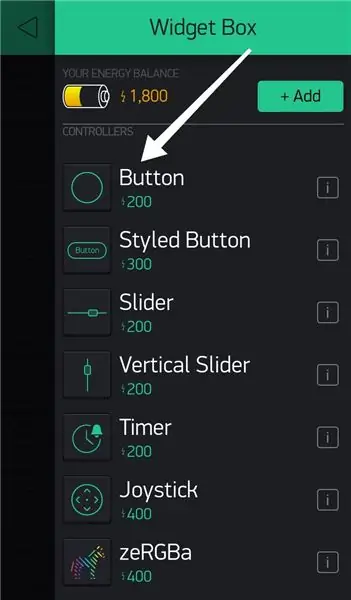
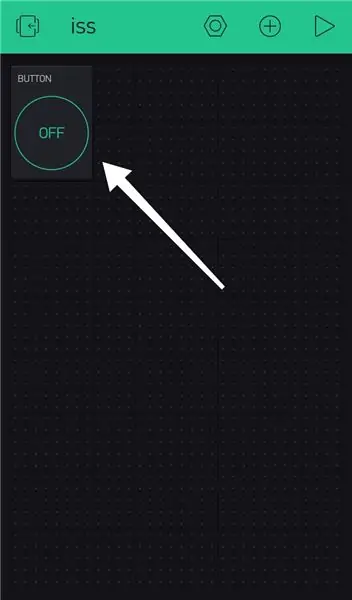
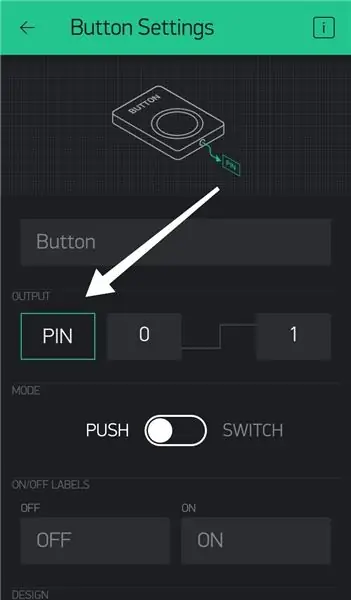
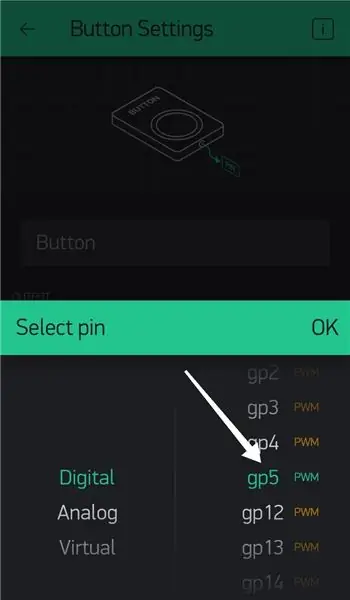
Убедитесь, что вы подписались на blynk и вошли в приложение. Создайте новый проект, и токен аутентификации будет отправлен вам по почте. В blynk щелкните в любом месте на черном экране, чтобы увидеть окно виджета. В окне виджета нажмите «кнопку». Вы обнаружите, что был добавлен виджет кнопки. Щелкните по нему и выберите «ПИН-код». Выберите gp5 из списка. Аналогичным образом создайте еще одну кнопку, но на этот раз выберите gp4.
Шаг 5: Настройте IFTTT



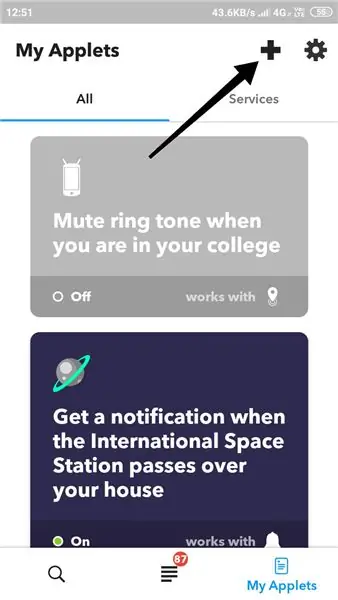
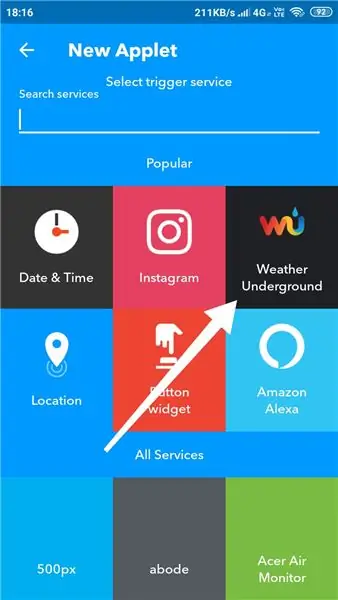
Войдите в ifttt. Щелкните на третьей вкладке (внизу справа) и выберите символ «+» вверху справа. Оттуда нажмите «это», которое должно быть синего цвета. Нажмите на погоду под землей. Нажмите на «Текущая температура выше», введите температуру (скажем, 35) и выберите Цельсия. Затем выберите свое местоположение.
Теперь нажмите «это» и найдите «веб-перехватчики» в строке поиска. Щелкните «Сделать веб-запрос» и введите URL-адрес. Выберите «put» в разделе методов и выберите «application / json» в типе содержимого. В теле введите ["1"]
Формат URL-адреса: https:// IP / Auth / update / D5, замените Auth токеном Auth проекта blynk, а IP - IP-адресом облака blynk вашей страны. Чтобы получить IP-адрес, откройте командную строку и введите «ping blynk-cloud.com». Для Индии IP 188.166.206.43.
Точно так же создайте еще один апплет, только на этот раз выберите «текущая температура падает ниже» в «Погода под землей». Кроме того, на этот раз URL-адрес https:// IP / Auth / update / D4. Все готово! Были сделаны!
Шаг 6: Включите




Просто подключите питание 5В к nodeMcu и все. Однако это не происходит мгновенно. Погода под землей требует времени, чтобы обновить температуру. В любом случае, если вы оставите лампу включенной, она должна работать нормально. Этот проект является обновлением лампы ISS, построенной ранее. Я стремился сделать это, чтобы показать, насколько легко настроить лампу в соответствии с вашими потребностями. Например, я добавил еще один светодиод, и теперь он светится красным при высоких температурах, синим при низких температурах и желтым при нормальных температурах. Вы наверняка начнете получать удовольствие от Интернета вещей, как только начнете создавать эти проекты и экспериментировать с кодом. Так что на этот раз я не прохожу по коду. Если вы запутались, вы можете взглянуть на лампу ISS, которую я построил ранее, где я прогуливал аналогичный код.
Я надеюсь, что смогу вдохновить вас попробовать такие проекты своими руками. Спасибо!
Рекомендуемые:
Mood Speaker - мощный динамик для воспроизведения музыки с настроением в зависимости от температуры окружающей среды: 9 шагов

Mood Speaker - мощный динамик для воспроизведения музыки настроения в зависимости от температуры окружающей среды: Привет! Для моего школьного проекта в MCT Howest Kortrijk я сделал динамик Mood Speaker, это умный динамик Bluetooth с различными датчиками, ЖК-дисплеем и WS2812b светодиодная лента в комплекте. Динамик воспроизводит фоновую музыку в зависимости от температуры, но может
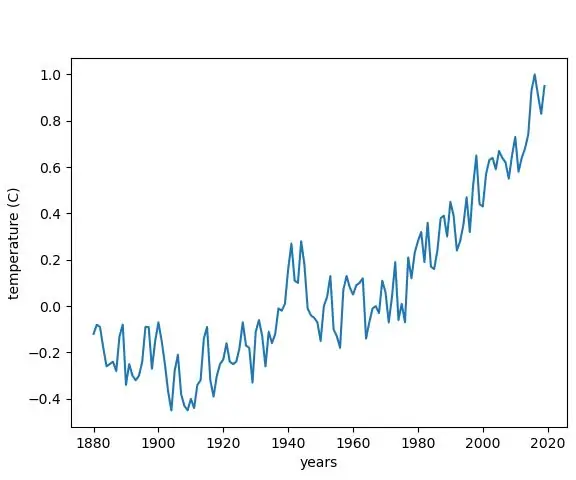
Построение графика изменения температуры в зависимости от изменения климата в Python: 6 шагов

Построение графика изменения температуры от изменения климата в Python: изменение климата - большая проблема. И многие люди сейчас не знают, насколько он вырос. В этом руководстве мы построим график изменения температуры климата из-за изменения климата. В качестве шпаргалки вы можете просмотреть файл python ниже
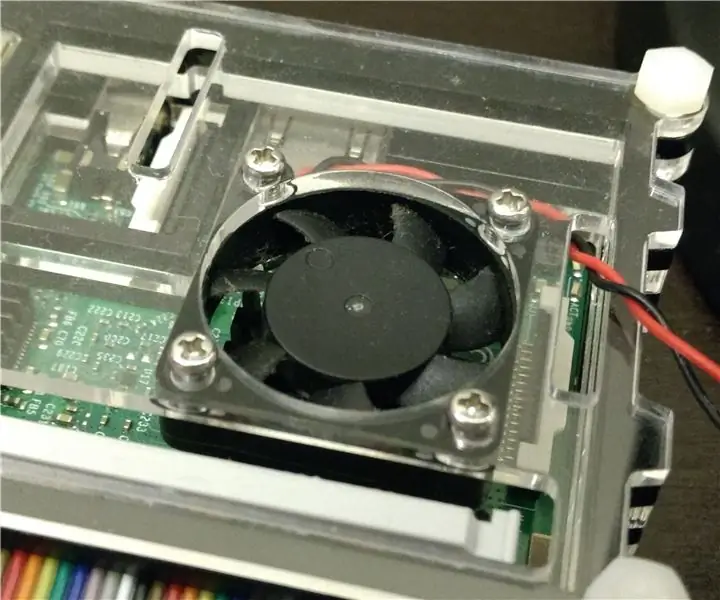
Вентилятор с ШИМ-регулировкой в зависимости от температуры процессора для Raspberry Pi: 4 шага (с изображениями)

Вентилятор с ШИМ-регулировкой в зависимости от температуры процессора для Raspberry Pi: многие корпуса для Raspberry Pi поставляются с небольшим вентилятором на 5 В для охлаждения процессора. Однако эти вентиляторы обычно довольно шумные, и многие люди подключают их к контакту 3V3, чтобы уменьшить шум. Эти вентиляторы обычно рассчитаны на 200 мА, что довольно
Сделайте дверной датчик типа 2GIG примерно за 4 доллара в зависимости от объема покупки: 6 шагов

Сделайте дверной датчик типа 2GIG примерно за 4 доллара в зависимости от объема закупок: в этом руководстве будет продемонстрирован процесс, которому вы можете следовать, чтобы создать собственный совместимый дверной датчик безопасности, который по-прежнему выглядит гладким и имеет очень низкую стоимость
Погодная / матричная лампа: 42 ступени (с изображениями)

Погодная / матричная лампа: в этом руководстве я описываю дизайн, конструкцию и программирование светодиодной матричной лампы. Дизайн напоминает обычный светильник, но в интерьере заменена матрица из светодиодов ws2812. Управление осуществляется с помощью Raspberry Pi, поэтому т
