
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Привет, ребята, так как многим проектам нужен экран для отображения данных, будь то индикатор самодельного счетчика или счетчик подписок на YouTube, калькулятор или блокировка клавиатуры с дисплеем, и если все эти виды проектов выполняются с помощью Arduino, им определенно понадобится дисплей и поскольку большинство дисплеев не очень дешевы, за исключением ЖК-дисплея 1602, поэтому неплохо использовать ЖК-дисплей 16x2 с Arduino для проектов, но единственная проблема заключается в том, что это дисплей spi и требует большого количества подключений, поэтому в этом руководстве мы увидим, как Я подключил свой дисплей к Arduino и написал код для отображения некоторых данных на ЖК-дисплее.
Шаг 1. Вещи, которые вам нужны



Итак, для этого руководства нам потребуются следующие вещи: ЖК-дисплей 16X2
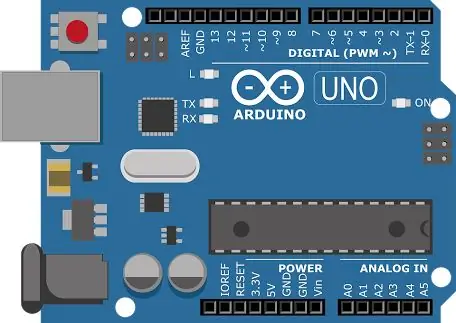
Arduino uno
Потенциометр 10K
Резистор 220 ом
Соединительные провода
Макетная плата
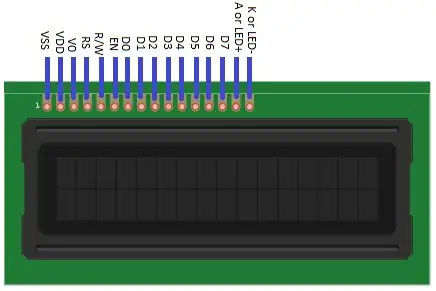
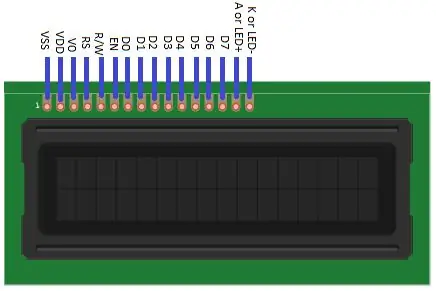
Шаг 2. Контакты ЖК-дисплея 1602

На дисплее доступны следующие выводы: VSS: это вывод заземления. VDD: это вывод 5 В. V0: этот вывод управляет контрастностью ЖК-дисплея. RS (вывод выбора регистра): этот вывод контролирует, где вы пишете данные в памяти ЖК-дисплея. Есть два типа регистров; Регистр данных, который содержит то, что происходит на экране, и регистр инструкций, в котором ЖК-дисплей ищет следующую инструкцию. R / W (вывод чтения / записи): этот вывод выбирает режим; Режим чтения или режим письма. Подключение к земле переведет ЖК-дисплей в режим чтения. E (Enable Pin): этот контакт разрешает запись в регистры. Data Pins: имеется 8 контактов данных (D0-D7). Высокое или низкое состояние этих контактов представляет биты, которые вы записываете для регистрации в режиме записи, или значения, которые вы читаете в режиме чтения. Последние два контакта предназначены для подсветки ЖК-дисплея. Некоторые ЖК-дисплеи имеют 16 контактов, а некоторые - 14 контактов. Если у вас 14-контактный ЖК-дисплей, это означает, что нет задней подсветки. A (LED +): этот вывод является положительным соединением задней подсветки. K (LED-): Этот вывод является отрицательным соединением задней подсветки.
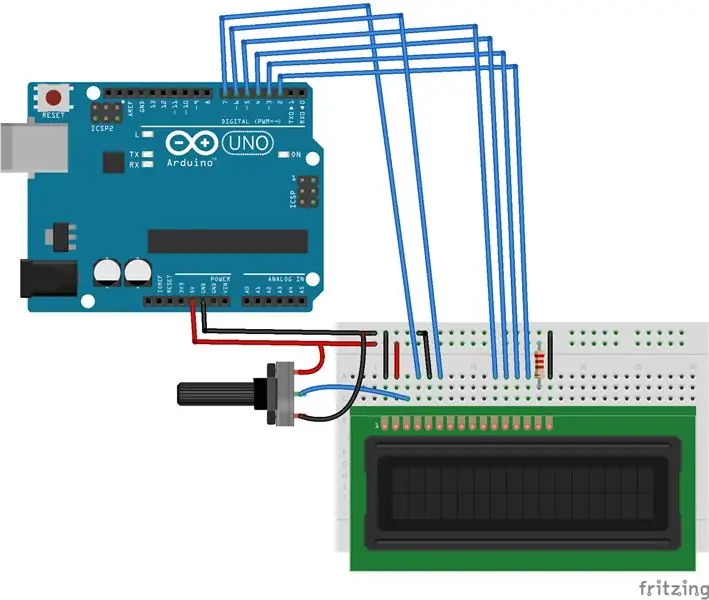
Шаг 3: Подключения

ЖК-дисплей может быть подключен как в 4-битном, так и в 8-битном режиме. В 4-битном режиме мы должны использовать только 4 вывода данных, в то время как в 8-битном режиме нам нужно будет использовать все 8 выводов данных. Вы можете делать почти все в 4-битном режиме, поэтому в этом примере мы собираемся подключить его в 4-битном режиме. Соединения ЖК-дисплея с Arduino следующие: 16X2. LCD. Arduino UnoVSS. GNDVDD 5VV0 Середина потенциометра 10K
Подключите два конца потенциометра к GND и 5V.
RS. Контакт 7R / W GNDE контакт 6D4 Контакт 5D5. Контакт 4D6 Контакт 3D7 Контакт 2A К 5 В через резистор 220 Ом K GND
Шаг 4: Код

Перед загрузкой кода в Arduino вам необходимо загрузить библиотеку для ЖК-дисплея. В библиотеке будут встроенные функции, которые помогут нам упростить код. Загрузите библиотеку по ссылке ниже, если IDE показывает ошибку для отображения LibraryLCD Library: https://github.com/arduino-libraries/LiquidCrystal После загрузки извлеките ее в папку библиотеки Arduino. # Include "LiquidCrystal.h" // Инициализация библиотека для LCD
ЖК-дисплей LiquidCrystal (7, 6, 5, 4, 3, 2); // Инициализация контактов, к которым мы подключили LCDvoid setup () // Все, что написано на нем, будет запускаться только один раз {lcd.begin (16, 2); // Инициализируем интерфейс на ЖК-дисплее screenlcd.setCursor (0, 0); // устанавливаем курсор в столбец 0, line1lcd.print ("Welcome to"); // выводим namelcd.setCursor (0, 1); // установить курсор в столбец 0, строка 2 lcd.print ("Arduino World"); // напечатать имя} void loop () // Все, что в нем написано, будет выполняться снова и снова {}
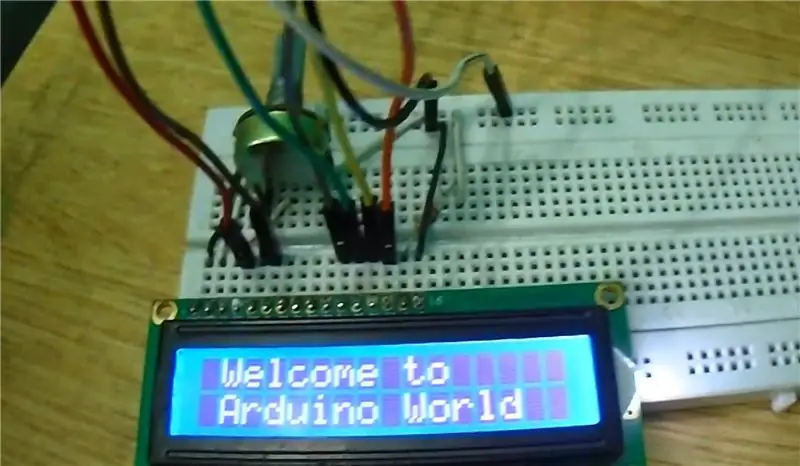
Шаг 5: Вывод


После загрузки кода, какой бы текст вы ни поместили в код, он будет отображаться на вашем ЖК-дисплее как мой, и вы можете использовать потенциометр, чтобы отрегулировать яркость дисплея, чтобы увидеть его более четко.
Рекомендуемые:
Учебное пособие: как использовать датчик цветового детектора RGB TCS230 с Arduino UNO: 3 шага

Учебное пособие: Как использовать датчик цветового детектора RGB TCS230 с Arduino UNO: Описание: В этом руководстве вы увидите несколько простых шагов о том, как использовать датчик цветового детектора RGB с помощью Arduino Uno. В конце этого урока вы получите ряд результатов сравнения нескольких цветов. TCS3200 s полный цветовой дет
Учебное пособие: как использовать мини-датчик движения PIR HC-SR 505 с Arduino UNO: 3 шага

Учебное пособие: Как использовать мини-датчик движения PIR HC-SR 505 с Arduino UNO: Описание: В этом учебном пособии будет показано несколько простых шагов о том, как использовать модуль датчика движения с помощью Arduino Uno. В конце этого руководства вы получите результат сравнения, когда датчик может обнаруживать движение и не может обнаруживать никаких движений
Учебное пособие: как использовать аналоговый ультразвуковой датчик расстояния US-016 с Arduino UNO: 3 шага

Учебное пособие: Как использовать аналоговый ультразвуковой датчик расстояния US-016 с Arduino UNO: Описание: Ультразвуковой пусковой модуль US-016 позволяет не измерять 2 см ~ 3 м, напряжение питания 5 В, рабочий ток 3,8 мА, поддержка аналогового выходного напряжения, стабильно и надежно. Этот модуль может отличаться в зависимости от приложения
Учебное пособие по интерфейсу OLED 0,91 дюйма 128x32 с Arduino UNO: 7 шагов (с изображениями)

Учебное пособие по интерфейсу OLED 0,91 дюйма 128x32 с Arduino UNO: это руководство научит вас некоторым основам использования OLED 0,91 дюйма LCD128x32 с Arduino UNO
Учебное пособие для модуля ESP8266 ESPDuino NodeMcu SPI с использованием Arduino Uno: 6 шагов

Учебное пособие для модуля ESP8266 ESPDuino NodeMcu SPI с использованием Arduino Uno: Описание Этот ЖК-дисплей TFT модуля ESP8266 ESPDuino SPI имеет разрешение 128 x 128 и цвет 262, он использует интерфейс SPI для связи с контроллером, таким как Arduino Uno и ESP8266. Особенности: Размер: 1,44 дюйма Интерфейс: SPI Разрешение: 128
