
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


Привет друзья. Сегодня я хочу показать вам, как можно сделать космическую гонку с экраном LCD5110 и радостным. Давайте посмотрим, как это сделать…
Шаг 1: ПОТРЕБНОСТИ

Вот список частей, которые я использовал при создании этого проекта:
- Arduino UNO
- Модуль джойстика
- Провода перемычки (мужчина к мужчине и мужчина к женщине)
- Макетная плата
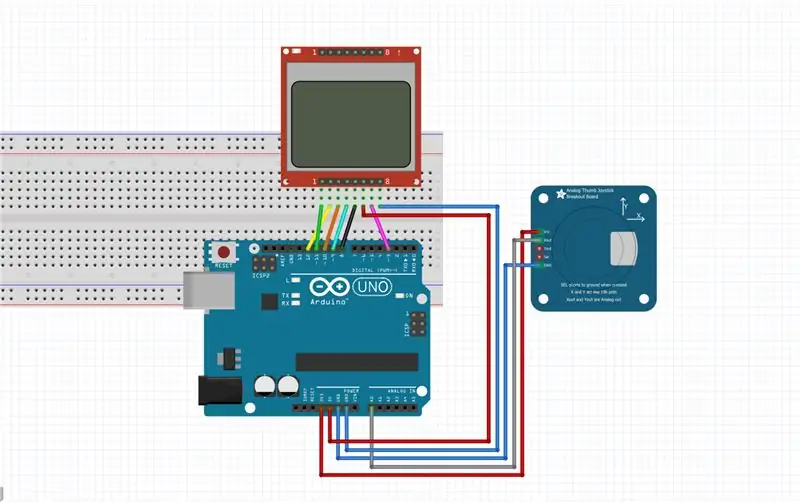
Шаг 2: СХЕМА
VCC -> Arduino 5 В
BL -> вывод 3 Arduino
GND -> Arduino GND
CLK (SCLK) -> вывод 8 Arduino
DIN (MOSI) -> вывод 9 Arduino
DC -> вывод 10 Arduino
CE или CS -> пин 12 Arduino
RST (СБРОС) -> вывод 11 Arduino
Шаг 3: КОД

В коде есть объяснения функций кода. Вы это легко поймете. Если у вас возникла проблема, вы можете связаться со мной.
#включают
LCD5110 жк (8, 9, 10, 11, 12); // (clk, din, dc, rst, ce)
int BL = 3;
extern uint8_t SmallFont ; // описываем шрифты extern uint8_t MediumNumbers ; внешний uint8_t arac ; // описываем нашу форму extern uint8_t dusman_araci ; // описание формы врага const int xpin = A0; // джойстик x pin char pozisyon = 2; // описываем местоположение, начальное местоположение нашей фигуры 2 boolean kontrol = true; логическое dusmanOldu = true; int skor = 0; int hiz = 0; int dusmanKonumu1; // описываем местоположение врага1 x int dusmanKonumu2; // описываем врага2 x местоположение int dusmaninYdeKonumu; // описываем врага y местоположение
void dusmanAraci (int yer, int asama) {// устанавливаем расположение фигур врагов
if (yer == 1) {// если location = 1; lcd.drawBitmap (2, асама, dusman_araci, 12, 8); // рисуем фигуру врага} if (yer == 2) {lcd.drawBitmap (18, asama, dusman_araci, 12, 8); } если (yer == 3) {lcd.drawBitmap (34, asama, dusman_araci, 12, 8); }}
void oyunBitti () {// если мы проиграем, игра окончена
в то время как (1) {задержка (100); // ждем 1 миллисекунду lcd.clrScr (); // очищаем экран lcd.setFont (SmallFont); // установить шрифт lcd.print ("ИГРА ЗАВЕРШЕНА", ЦЕНТР, 20); // печать lcd.update (); // обновляем экран}}
void setup () {pinMode (BL, ВЫХОД); // установить подсветку Output lcd. InitLCD (); // запускаем ЖК-экран lcd.setContrast (55); // установить контраст (от 0 до 127) Serial.begin (9600); // запускаем последовательную связь}
void loop () {
analogWrite (BL, 200);
// установка игрового экрана lcd.drawRect (0, 0, 47, 47); // рисуем прямоугольник lcd.setFont (SmallFont); // установить шрифт lcd.print ("skor", 53, 0); // оценка printf lcd.setFont (MediumNumbers); // установить шрифт lcd.printNumI (skor, 59, 7); // получить счет lcd.setFont (SmallFont); lcd.print ("хиз", 56, 25); // скорость печати lcd.setFont (MediumNumbers); lcd.printNumI (hiz, 59, 32); // получить скорость lcd.update (); //Обновить
// установить местоположение джойстика int x = analogRead (xpin); if (x <300 && pozisyon! = 1 && kontrol == true) {// если location! = 1, x state600 && pozisyon! = 3 && kontrol == true) {// if location! = 3, x state> 600 и контроль истинный позисён ++; // увеличить положение, значит сдвинуть фигуру вправо kontrol = false; } иначе, если (x> 300 && x <600) {kontrol = true; } Serial.println (x); // для изучения состояния x // задаем расположение нашей формы lcd.clrScr (); // очищаем экран if (pozisyon == 1) {// if location = 1; lcd.drawBitmap (2, 37, arac, 12, 8);} // рисуем наш корабль if (pozisyon == 2) {lcd.drawBitmap (18, 37, arac, 12, 8);}
if (pozisyon == 3) {
lcd.drawBitmap (34, 37, arac, 12, 8);}
if (dusmanOldu) {// если вражеская фигура мертва, проверяем, мертвы ли они
dusmanKonumu1 = pozisyon; // рисуем первую фигуру врага dusmanKonumu2 = random (0, 4); // рисуем где-нибудь еще одну фигуру врага dusmaninYdeKonumu = 0; // выводим врага сверху dusmanOldu = false;} // враг воссоздан, поэтому он не мертв dusmanAraci (dusmanKonumu1, dusmaninYdeKonumu); dusmaninYdeKonumu ++; // рисуем первую фигуру врага и получаем ее сверху вниз dusmanAraci (dusmanKonumu2, dusmaninYdeKonumu); dusmaninYdeKonumu ++; // рисуем вторую фигуру врага и получаем ее сверху вниз if (dusmaninYdeKonumu> 22 && ((dusmanKonumu1 == pozisyon) || (dusmanKonumu2 == pozisyon))) {// если наша фигура касается фигур врага oyunBitti ();} // игра окончена if (dusmaninYdeKonumu> 40) {// если наша фигура убегает от врагов dusmanOldu = true; // убиваем вражеские формы skor ++;} // увеличиваем один за другим счет // увеличиваем скорость в соответствии со счетом if (skor> = 0 && skor10 && skor20 && skor30 && skor <= 40) {hiz = 3; задержка (40); }}
Шаг 4: КОДИРУЙТЕ BITMAP
Кроме того, вы должны включить растровую графику для фигур. Это должен быть файл.c с тем же именем и именем кода. Кроме того, он должен быть в том же файле.
// ------------------------------------------------ ------------------------------ // Файл, созданный LCD Assistant // https://en.radzio.dxp.pl / bitmap_converter / // --------------------------------------------- --------------------------------- #include // включить для функции progmem
const unsigned char arac PROGMEM = {// растровое изображение нашей формы
0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
const unsigned char dusman_araci PROGMEM = {// битовая карта вражеского корабля
0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
Шаг 5: СПАСИБО ЗА ПРОСМОТР

До того, как я начал делиться своими проектами, я закодировал турецкие слова, поэтому я не мог случайно перевести каждое слово на английский. Вот перевод слов, которые я использую в этом проекте, Оюн = Игра
Arac = Форма
Душман = Враг
kontrol = контроль
Конум, Йер = Местоположение
Оюн Битти = Игра окончена
Скор = Оценка
Hiz = Скорость
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Автомат для игры в пинбол на Arduino: 13 шагов (с изображениями)

Автомат для игры в пинбол Arduino, который играет сам !: «Автомат для игры в пинбол, разве это не лишает его удовольствия?» Я слышал, вы спросите. Может быть, если вам не нравятся автономные роботы, может. Я, однако, очень люблю создавать роботов, которые могут делать крутые вещи, а этот
Версия игры Space Race 2: 5 шагов

Версия игры "Космические гонки" 2: Всем привет. До этой версии игры я издавал первую версию игры. Сегодня я покажу вам Space Race Game версии 2. Давайте рассмотрим шаги
Симулятор игры для смартфона - играйте в игры для Windows, используя IMU для управления жестами, акселерометр, гироскоп, магнитометр: 5 шагов

SmartPhone Game Simulator - играйте в игры для Windows, используя IMU управления жестами, акселерометр, гироскоп, магнитометр: поддержите этот проект: https://www.paypal.me/vslcreations, сделав пожертвование на программы с открытым исходным кодом & поддержка дальнейшего развития
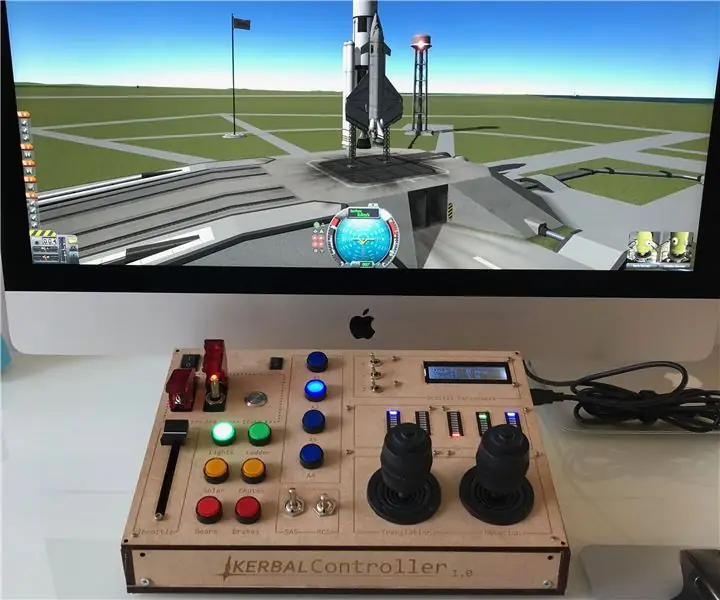
KerbalController: настраиваемая панель управления для ракетной игры Программа Kerbal Space: 11 шагов (с изображениями)

KerbalController: настраиваемая панель управления для ракетной игры Программа Kerbal Space: зачем строить KerbalController? Ну, потому что нажатие кнопок и переключение физических переключателей кажется намного более существенным, чем щелчок мышью. Особенно, когда это большой красный предохранительный выключатель, когда нужно сначала открыть крышку, щелкнуть выключателем
