
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



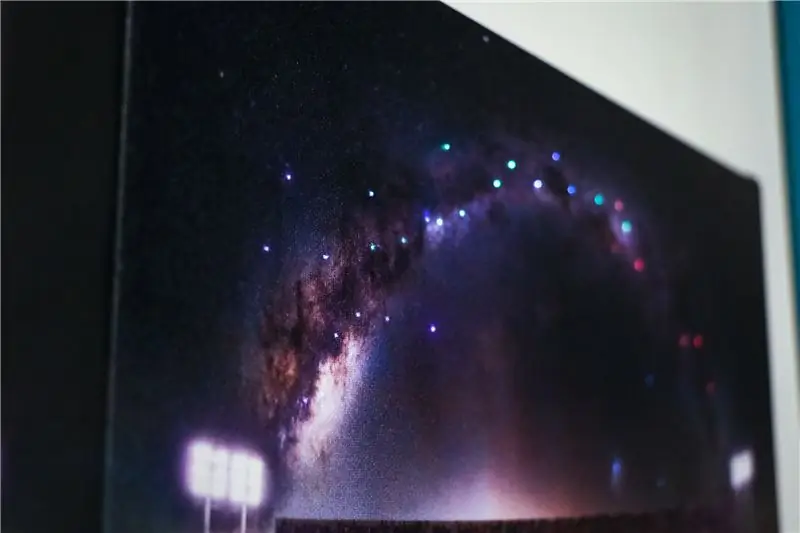
Этот проект добавляет уникальности стандартному принту на холсте. Я запрограммировал 4 разных режима освещения, но вы легко можете добавить больше. Режим меняется каждый раз, когда вы его выключаете и снова включаете, вместо того, чтобы иметь отдельную кнопку, чтобы минимизировать повреждение рамы. Батарейок должно хватить на 50+ часов использования - я не совсем уверен, но я сделал аналогичный проект для друга, и он использовал в 5 раз больше ламп и проработал более 20 часов на одном комплекте батарей.
Материалы
- Печать на холсте с рабочим пространством - я заказал свою на https://www.easycanvasprints.com, потому что у них были хорошие цены и открытая спина. Более толстая 1,5-дюймовая рама была идеальной и дала мне много места для сгибания оптоволоконных жил. Кроме того, вам нужна картинка, которая дает вам 3 на 8 дюймов рабочего пространства для аккумуляторного блока, микроконтроллера и светодиодных лент.
- Светодиодные ленты - я использовал адресные светодиодные ленты WS2812. Не пугайтесь, их действительно легко использовать с библиотеками FastLED или Neopixel! Вы также можете использовать любую стандартную светодиодную ленту, вы просто не сможете управлять каждой световой секцией отдельно без дополнительной проводки.
- Микроконтроллер - я использовал Arduino Uno, но для этого проекта вы можете использовать что угодно.
- Батарейный блок - я заказал его на eBay (из Китая), он был озаглавлен «Держатель батарей 6 x 1.5V AA 2A CELL».
- Волоконно-оптические нити - снова заказанные из Китая на eBay - «Концы оптоволоконного кабеля из ПММА для выращивания светодиодных светильников DIY Decor» или «Оптоволоконный кабель для свечения на концах из ПММА для комплекта потолочных светильников Star». Я использовал размеры 1 мм и 1,5 мм, на самом деле рекомендую использовать меньшие.
- Переключатель Вкл / Выкл - «Двухпозиционные миниатюрные тумблеры SPDT On / On»
- Зажимы для организации проводов - они помогают поддерживать аккуратность и аккуратность волоконно-оптических жил.
- Пенопласт, твердый соединительный провод, термоусадочная трубка
Инструменты
- Dremel - используется для установки переключателя включения / выключения в рамку изображения. Возможно, это можно сделать с помощью дрели и действительно большой насадки, но я этого не рекомендую.
- Паяльник - крепление проводов к светодиодной ленте
- Горячий клеевой пистолет - буквально на каждом этапе этого проекта
- Большая швейная игла - для проделывания отверстий в полотне и пенопласте для фонарей.
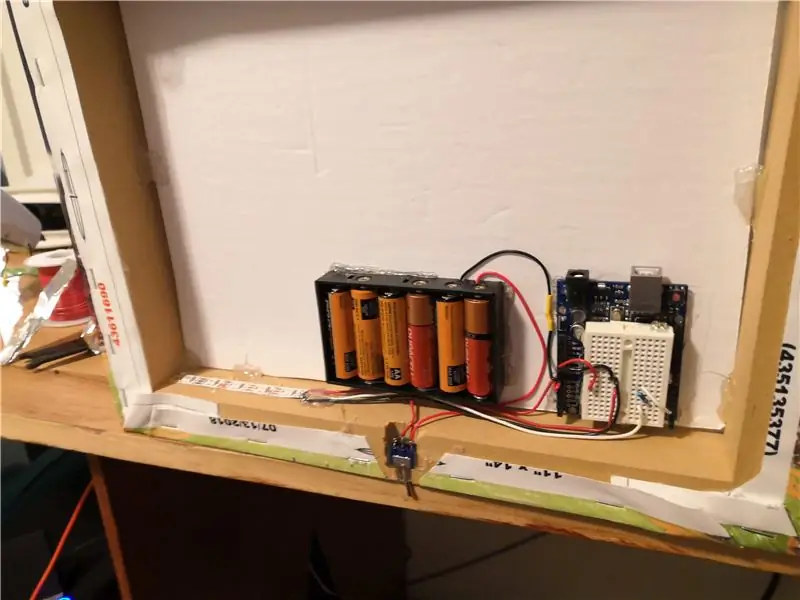
Шаг 1: пенопласт, аккумулятор и выключатель


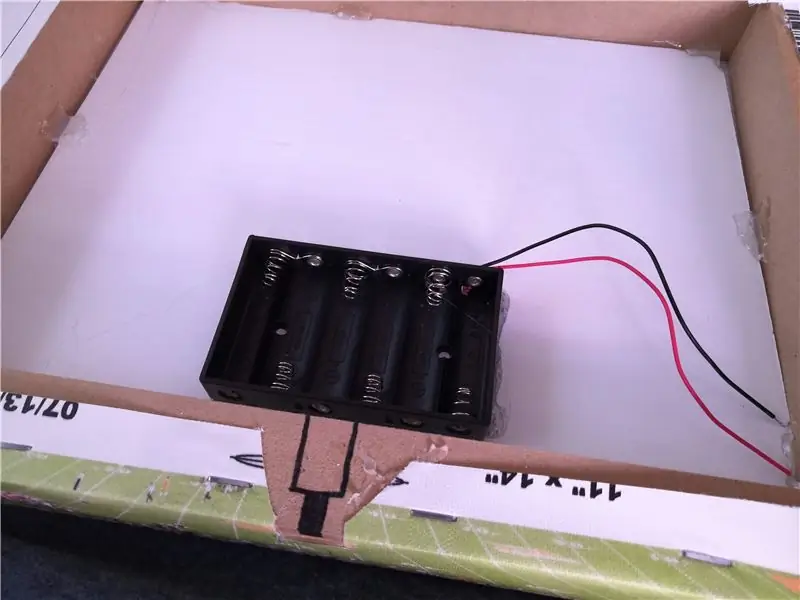
Прежде всего, вам нужно прикрепить кусок пенопласта к обратной стороне холста. Это дает нам хорошую твердую поверхность, к которой можно прикрепить все остальное, и помогает удерживать волоконно-оптические нити на месте. Просто воспользуйтесь ножом или коробкорезом, чтобы отрезать кусок пенопласта до нужного размера и приклеить его горячим клеем во многих местах. Я рекомендую использовать черную пенопластовую плиту, чтобы через нее не просачивалось много света.
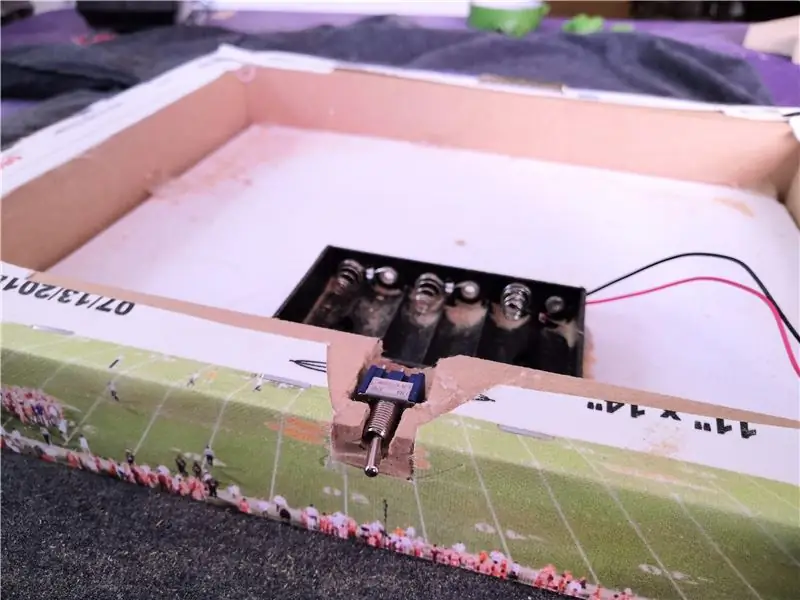
Я использовал сверло Dremel, которое выглядит как обычное сверло, но на самом деле отлично подходит для удаления материала. Это одна из составляющих, которая должна быть в комплекте с любым дремелем. Используйте баллончик со сжатым воздухом, чтобы избавиться от опилок из дремеля.
Приклейте все на место горячим клеем. Убедитесь, что аккумуляторный блок прикреплен очень хорошо, потому что для вставки / извлечения аккумулятора требуется немало силы, и вы не хотите, чтобы держатель аккумулятора никуда перемещался.
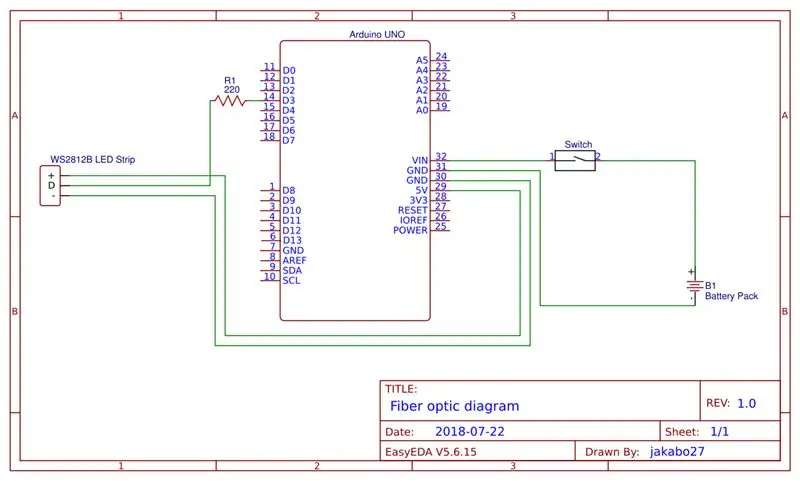
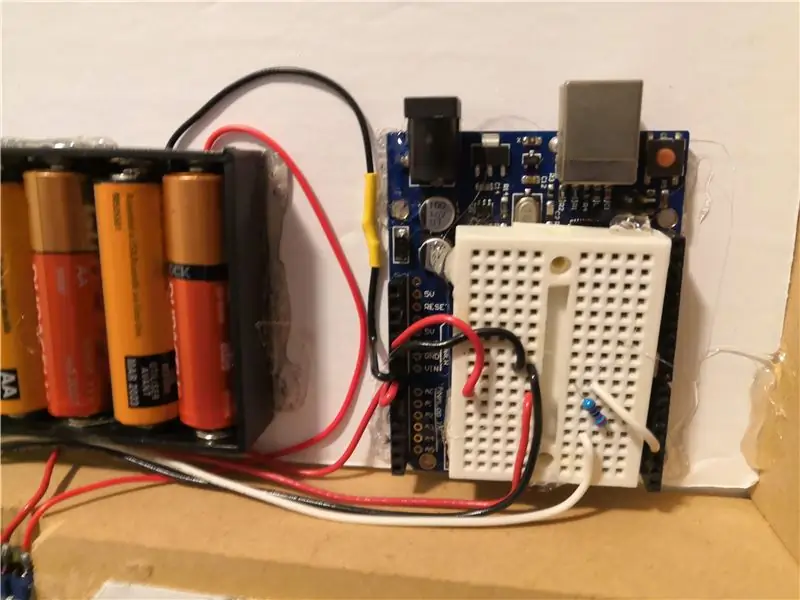
Шаг 2: микроконтроллер и схема



Я поставил выключатель питания перед Arduino UNO, чтобы при его переключении ничто не потребляло энергии от аккумуляторных блоков. Это должно помочь батареям продержаться как можно дольше, когда проект не включен. Платы Arduino, как известно, плохо справляются с управлением питанием - они потребляют много тока, если они включены, даже если они ничего не делают активно.
Подключите положительный конец аккумуляторной батареи к VIN (вход напряжения) микроконтроллера, чтобы он использовал встроенный регулятор напряжения контроллера для снижения напряжения до необходимого уровня 5 В. Если бы мы питали больше источников света, нам, возможно, потребовалось бы использовать для них наш собственный регулятор напряжения, но UNO должен иметь возможность обрабатывать 5 светодиодов.
Я использовал резистор между выводом данных и светодиодной лентой, чтобы сгладить сигнал - без резистора вы можете получить случайное мигание пикселей. Размер резистора на самом деле не имеет значения, все от 50 до 400 Ом должно работать.
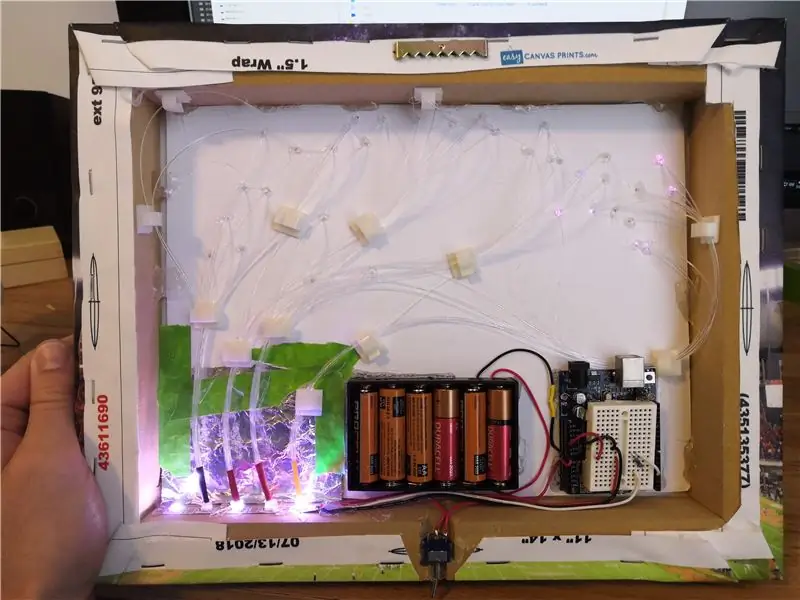
Шаг 3. Волоконно-оптические огни




После некоторых проб и ошибок я в конце концов нашел хороший способ пропустить волоконно-оптические нити через холст.
- Используйте самую большую швейную иглу, чтобы проделать дыру в полотне и пенопласте. Я рекомендую в самом начале проткнуть каждую дырку, которую вы хотите, чтобы вы могли перевернуть ее и посмотреть, где можно / нельзя положить зажимы для организации кабеля.
- Возьмите плоскогубцы и возьмите волоконно-оптическую нить менее чем в сантиметре от конца.
- Проденьте волоконно-оптическую нить через отверстие, которое вы проделали иглой.
- Проденьте прядь через различные пластиковые зажимы туда, где она будет немного длиннее, чем необходимо - мы разрежем ее позже.
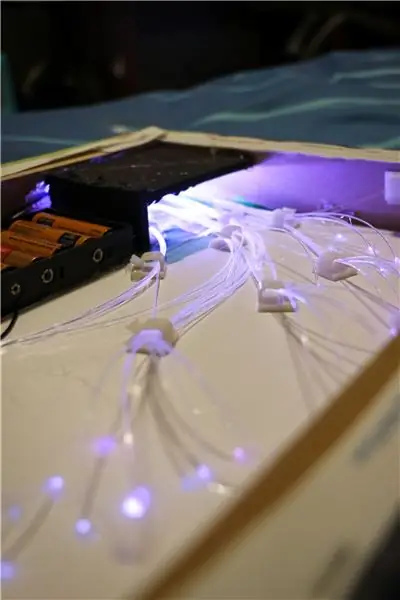
- Установите для пистолета для горячего клея настройку НИЗКОЙ температуры (если у него есть такая опция) нанесите каплю горячего клея на волоконно-оптическую нить в том месте, где она протыкает пенопласт. В качестве альтернативы вы можете использовать эту синюю липкую штуку. Горячий клей немного деформирует прядь, но, похоже, это не слишком влияет на оптические качества.
- Немного отрежьте прядь от полотна кусачками.
Чтобы ускорить процесс, можно проткнуть несколько волокон подряд перед нанесением горячего клея. Как правило, они должны оставаться на месте самостоятельно.
Будьте осторожны, не сломайте и не сдавите волоконно-оптические нити на столе - они порвутся, и если это сделает нить слишком короткой, вам будет грустно, и вам придется переделывать ее. Используйте аккумуляторную батарею в качестве противовеса, чтобы рамка для картины могла лежать на столе меньше половины.
Поскольку я использовал белый пенопласт вместо черного, при включении светодиода было много света. В качестве исправления я приклеил алюминиевую фольгу между лампами и холстом.
Используйте термоусадочные трубки, чтобы скрепить каждый пучок волоконно-оптических жил.
- Отрежьте пряди для пучка примерно одинаковой длины.
- Пропустить секцию через термоусадочную трубку.
- Используйте термофен или паяльник, чтобы усадить его. Если вы используете паяльник, просто дайте ему слегка коснуться трубки, и она сожмется. Он не должен плавить трубку, потому что она рассчитана на небольшое нагревание.
В конце концов я использовал горячий клей, чтобы прикрепить конец пучка к каждой светодиодной лампе. Я использовал много горячего клея, чтобы волокна действительно получали свет от каждого красного / зеленого / синего диода в источнике света - когда волокна действительно близки к свету, цвет был «белым» (который на самом деле бывает красным, зеленым и синим) тогда некоторые волокна будут просто красными, а некоторые - зелеными, а не белыми. Это можно было улучшить, используя лист бумаги или что-то еще, чтобы размазать его, но горячий клей мне вполне подошел.
Шаг 4: Программирование
При программировании я использовал три библиотеки
FastLED - отличная библиотека для управления светодиодными лентами WS2812 (и многими другими адресными светодиодными лентами) -
Arduino Low Power - я не знаю, сколько энергии это на самом деле экономит, но это было очень легко реализовать и должно помочь сэкономить немного энергии на функции, которая состоит только из белого света, а затем откладывается навсегда.
EEPROM - используется для чтения / сохранения текущего режима проекта. Это позволяет проекту увеличивать цветовой режим каждый раз, когда вы его выключаете и снова включаете, что устраняет необходимость в отдельной кнопке для изменения режима. Библиотека EEPROM устанавливается при установке Arduino IDE.
Я также использовал набросок мерцания огней, который установил кто-то другой. Он случайным образом подсвечивает пиксель от основного цвета до пикового, а затем обратно. https://gist.github.com/kriegsman/88954aae22b03a66… (также использует библиотеку FastLED)
Я также использовал плагин vMicro для Visual Studio - это усиленная версия IDE Arduino. Он имеет массу полезных функций автозаполнения и выделяет проблемы в вашем коде без необходимости его компиляции. Это стоит 15 долларов, но оно того стоит, если вы собираетесь создать более одного проекта Arduino, и это заставит вас узнать о Visual Studio, которая является сверхмощной программой.
(Я также прилагаю файл.ino с кодом, потому что обучающий хостинг Github Gist уничтожает много пустых пространств в файле)
Код Arduino запускает 4 цветовых режима на Arduino UNO для некоторых светодиодных лент WS2812B с использованием библиотеки FastLED
| #включают |
| #включают |
| #включают |
| // Настройка FastLED |
| # defineNUM_LEDS4 |
| # definePIN3 // Вывод данных для светодиодной ленты |
| Светодиоды CRGB [NUM_LEDS]; |
| // Настройка мерцания |
| #defineBASE_COLORCRGB (2, 2, 2) // Базовый цвет фона |
| #definePEAK_COLORCRGB (255, 255, 255) // Максимальный цвет мерцания до |
| // Величина увеличения цвета в каждом цикле по мере того, как он становится ярче: |
| #defineDELTA_COLOR_UPCRGB (4, 4, 4) |
| // Величина уменьшения цвета в каждом цикле по мере того, как он становится тусклее: |
| #defineDELTA_COLOR_DOWNCRGB (4, 4, 4) |
| // Вероятность того, что каждый пиксель начнет светлеть. |
| // 1 или 2 = несколько ярких пикселей за раз. |
| // 10 = много ярких пикселей за раз. |
| # defineCHANCE_OF_TWINKLE2 |
| перечисление {SteadyDim, GettingBrighter, GettingDimmerAgain}; |
| uint8_t PixelState [NUM_LEDS]; |
| byte runMode; |
| байт globalBright = 150; |
| byte globalDelay = 20; // Скорость задержки для мерцания |
| байтовый адрес = 35; // Адрес для сохранения режима работы |
| voidsetup () |
| { |
| FastLED.addLeds (светодиоды, NUM_LEDS); |
| FastLED.setCorrection (TypicalLEDStrip); |
| //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); |
| FastLED.setBrightness (globalBright); |
| // Получаем режим для запуска |
| runMode = EEPROM.read (адрес); |
| // Увеличиваем режим выполнения на 1 |
| EEPROM.write (адрес, runMode + 1); |
| } |
| voidloop () |
| { |
| переключатель (runMode) |
| { |
| // сплошной белый |
| case1: fill_solid (светодиоды, NUM_LEDS, CRGB:: White); |
| FastLED.show (); |
| DelayForever (); |
| перерыв; |
| // Мерцание как бы медленно |
| case2: FastLED.setBrightness (255); |
| globalDelay = 10; |
| TwinkleMapPixels (); |
| перерыв; |
| // Быстро мерцать |
| case3: FastLED.setBrightness (150); |
| globalDelay = 2; |
| TwinkleMapPixels (); |
| перерыв; |
| // Радуга |
| case4: |
| RunRainbow (); |
| перерыв; |
| // Индекс вне допустимого диапазона, сбрасываем его на 2 и запускаем режим 1. |
| // Когда arduino перезапускается, он будет работать в режиме 2, а пока - в режиме 1 |
| дефолт: |
| EEPROM.write (адрес, 2); |
| runMode = 1; |
| перерыв; |
| } |
| } |
| voidRunRainbow () |
| { |
| байт * c; |
| uint16_t i, j; |
| в то время как (правда) |
| { |
| for (j = 0; j <256; j ++) {// 1 цикл всех цветов на колесе |
| for (i = 0; i <NUM_LEDS; i ++) { |
| c = Колесо (((i * 256 / NUM_LEDS) + j) & 255); |
| setPixel (я, * с, * (с + 1), * (с + 2)); |
| } |
| FastLED.show (); |
| задержка (globalDelay); |
| } |
| } |
| } |
| byte * Wheel (byte WheelPos) { |
| статический байт c [3]; |
| if (WheelPos <85) { |
| c [0] = WheelPos * 3; |
| c [1] = 255 - WheelPos * 3; |
| c [2] = 0; |
| } |
| elseif (WheelPos <170) { |
| WheelPos - = 85; |
| c [0] = 255 - WheelPos * 3; |
| c [1] = 0; |
| c [2] = WheelPos * 3; |
| } |
| еще { |
| WheelPos - = 170; |
| c [0] = 0; |
| c [1] = WheelPos * 3; |
| c [2] = 255 - WheelPos * 3; |
| } |
| return c; |
| } |
| voidTwinkleMapPixels () |
| { |
| InitPixelStates (); |
| в то время как (правда) |
| { |
| for (uint16_t i = 0; i <NUM_LEDS; i ++) { |
| if (PixelState == SteadyDim) { |
| // этот пиксель в настоящее время: SteadyDim |
| // поэтому мы случайным образом рассматриваем возможность сделать его ярче |
| if (random8 () <CHANCE_OF_TWINKLE) { |
| PixelState = Становится ярче; |
| } |
| } |
| elseif (PixelState == Становление ярче) { |
| // этот пиксель в настоящее время: становится ярче |
| // поэтому, если он на пике цвета, снова переключите его на уменьшение яркости |
| if (leds > = PEAK_COLOR) { |
| PixelState = GettingDimmerAgain; |
| } |
| еще { |
| // в противном случае просто продолжайте увеличивать яркость: |
| светодиоды + = DELTA_COLOR_UP; |
| } |
| } |
| else {// снова становится тусклее |
| // этот пиксель в настоящее время: GettingDimmerAgain |
| // поэтому, если он вернулся к базовому цвету, переключим его на постоянное затемнение |
| if (leds <= BASE_COLOR) { |
| светодиоды = BASE_COLOR; // сбрасываем на точный базовый цвет, на случай, если мы промахнулись |
| PixelState = SteadyDim; |
| } |
| еще { |
| // в противном случае просто уменьшайте яркость: |
| светодиоды - = DELTA_COLOR_DOWN; |
| } |
| } |
| } |
| FastLED.show (); |
| FastLED.delay (globalDelay); |
| } |
| } |
| voidInitPixelStates () |
| { |
| memset (PixelState, sizeof (PixelState), SteadyDim); // инициализируем все пиксели в SteadyDim. |
| fill_solid (светодиоды, NUM_LEDS, BASE_COLOR); |
| } |
| voidDelayForever () |
| { |
| в то время как (правда) |
| { |
| задержка (100); |
| LowPower.powerDown (SLEEP_FOREVER, ADC_OFF, BOD_OFF); |
| } |
| } |
| voidshowStrip () { |
| FastLED.show (); |
| } |
| voidsetPixel (int Pixel, байт красный, байт зеленый, байт синий) { |
| // FastLED |
| светодиоды [пиксель].r = красный; |
| светодиоды [пиксель].g = зеленый; |
| светодиоды [пиксель].b = синий; |
| } |
просмотреть rawFiberOptic_ClemsonPic.ino, размещенный с ❤ на GitHub
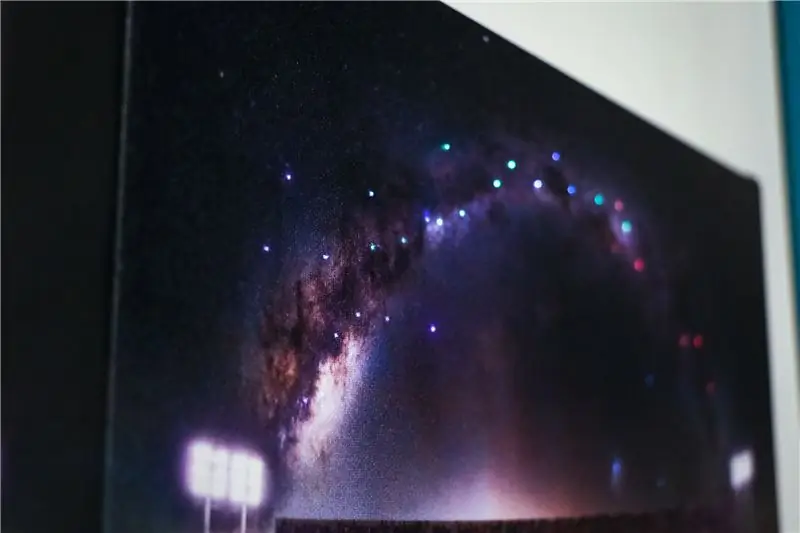
Шаг 5: конечный продукт



Та-да! Я надеюсь, что эта инструкция вдохновит кого-то еще на создание аналогичного проекта. Это было действительно несложно, и я был удивлен, что никто этого не сделал, и еще не написал об этом подробных инструкций.
Рекомендуемые:
Настенные светильники DIY Ambient: 9 шагов

Настенные светильники DIY Ambient: Привет. Я Anonymous Shrimp, добро пожаловать в первый учебник по Instructables на этом канале. Если вы хотите увидеть больше, загляните на мой канал Youtube здесь: https://bit.ly/3hNivF3 А теперь переходите к руководству. Эти настенные светильники управляются одним
Музыкальная картина на холсте с Макей Макеем: 9 шагов (с картинками)

Музыкальный холст для рисования с Макеем Макеем: Привет, в этой инструкции мы узнаем, как создать музыкальный холст для рисования, то есть разные песни звучат каждый раз, когда мы раскрашиваем кистью каждого цвета. Это очень весело и работает, чтобы побудить маленьких детей к рисованию, а также для того, чтобы научить
Волоконно-оптический датчик !: 8 шагов (с изображениями)

Волоконно-оптический датчик !: В подводной фотографии очень важен свет, часто небольших вспышек, обнаруживаемых на мыльных камерах, недостаточно. На глубине цвета могут выглядеть размытыми и синими, для решения этой проблемы обычно используются стробоскопы вне камеры. Эти мощные
Юбка из волоконно-оптического волокна в виде медузы: 16 шагов (с изображениями)

Юбка из оптоволоконной медузы: из-за того, что оптоволокно настолько захватывающее, я думал о создании наряда с оптоволоконным кабелем и светодиодами RGB. Мне потребовалось некоторое время, пока я придумал дизайн и понял, как прикрепить волокна к светодиодной ленте. В конце концов я
Волоконно-оптический и светодиодный миниатюрный садовый светильник: 10 шагов (с изображениями)

Волоконно-оптический и светодиодный миниатюрный садовый светильник: в этом проекте используются светодиоды и волоконная оптика для освещения крошечного сада, полного цветов, листьев и травы. Коробка сделана из акрилового листа, работает от 9-вольтовой батареи и имеет сдвижную дверцу на дне для легкого доступа к батарее. Я собирал
