
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

всем привет! Это мой проект самодельного слайдера камеры, у меня были трудности с моим, но я уверен, что если вы уделите больше внимания деталям, он сработает!
теоретически это должно полностью работать
Если вы решите это сделать, я надеюсь, вам понравится!
Шаг 1. Соберите материалы



Электронные материалы
- Ардуино
- два 360 сервопривода
- макетная доска
- резисторы
- пуговицы (желательно 3)
Строительные материалы
- два куска пенопласта
- деревянные кусочки дюбеля (может быть металлическим)
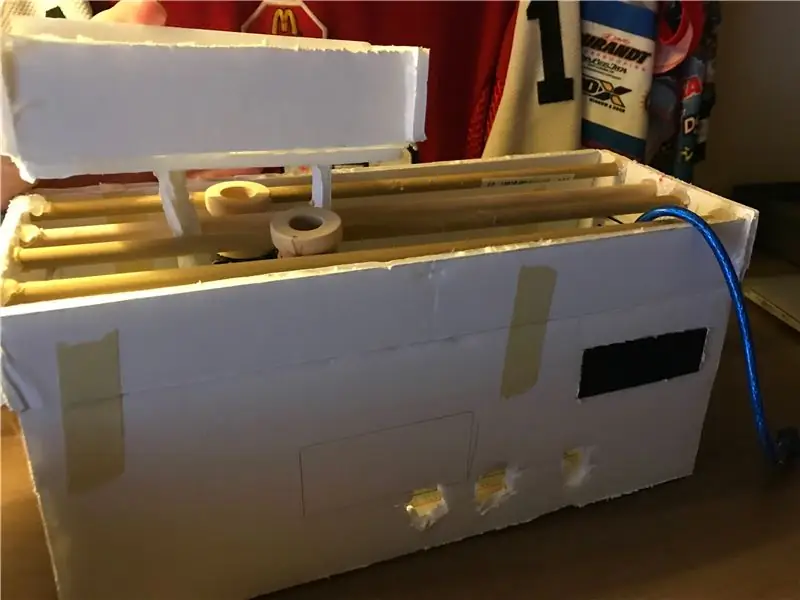
- деревянные детали овальной формы (см. картинку-заставку).
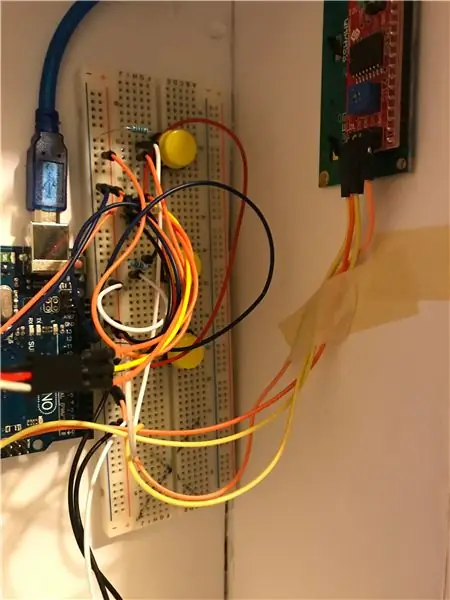
Шаг 2: Настройка

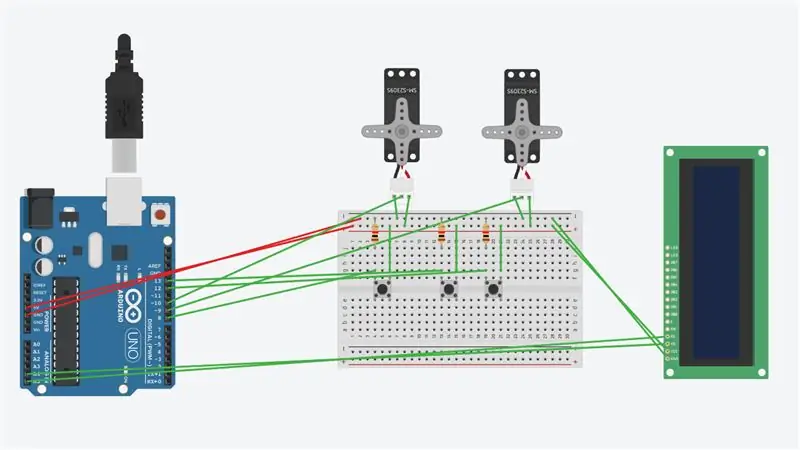
это фото принципиальная схема
следуйте этому, и ваш проект будет работать!
Шаг 3: Сборка макета

- в первую очередь подключите к макетной плате плюс и землю.
- во-вторых, подключите два сервопривода… и проведите два провода на массу и плюс, а другой - на контакт, который вы выберете. (обратите внимание, что в коде будут выбранные мной контакты).
- затем соберите свои кнопки … не забудьте подключиться к контактам по вашему выбору, но код не будет работать, если вы не используете контакты, которые я выбрал. также подключите кнопки к земле.
- и используйте резистор 220 В.
- наконец, если вы хотите использовать ЖК-монитор, вам необходимо подключить 2 контакта к аналоговому входу и один провод к положительной клемме.
Шаг 4: Код Arduino
#include #include #include
LiquidCrystal_I2C lcd (0x27, 16, 2); // устанавливаем адрес ЖК-дисплея на 0x27 для 16-символьного и 2-строчного дисплея
Servo servoLeft; // Определить левый сервопривод Servo servoRight; // Определить правый сервопривод
const int startbut = 8; // пин для startbut (startbutton) const int forwardbut = 12; // вывод для форвардбут (кнопка вперед) const int reversebut = 13; // вывод для обратной кнопки (reversebutton) int tim = 500; // значение времени задержки int flag = 0; int count = 0;
char array1 = "добро пожаловать"; // строка для печати на ЖК-дисплее ("добро пожаловать") char array2 = "push left = LEFT, right = RIGHT!"; // строка для печати на ЖК-дисплее ("push left = LEFT, right = RIGHT")
пустая настройка () {servoLeft.attach (10); // Установите левый сервопривод на цифровой вывод 10 servoRight.attach (9); // Установите правый сервопривод на цифровой вывод 9 servoLeft.write (90); // устанавливаем сервоприводы на 90 градусов servoRight.write (90); задержка (100);
// переключает вывод на входы pinMode (startbut, INPUT); // инициализируем startbut (startbutton) как входной pinMode (reversebut, INPUT); // инициализируем обратную кнопку (reversebutton) как входную pinMode (forwardbut, INPUT); // инициализируем forwardbut (forwardbutton) как ввод
}
void loop () {// Прохождение тестов движения // код для ЖК-монитора if (flag == 1 && count == 0) {count = 1; lcd.init (); // инициализируем ЖК-дисплей lcd.backlight (); // открываем подсветку
lcd.setCursor (15, 0); // установить курсор в столбец 15, строка 0 для (int positionCounter1 = 0; positionCounter1 <26; positionCounter1 ++) {lcd.scrollDisplayLeft (); // Прокручивает содержимое дисплея на одну позицию влево. lcd.print (array1 [positionCounter1]); // Выводим сообщение на ЖК-дисплей. задержка (время); // ждем 250 микросекунд} lcd.clear (); // Очищает ЖК-экран и помещает курсор в левый верхний угол. lcd.setCursor (15, 1); // установить курсор в столбец 15, строка 1 для (int positionCounter = 0; positionCounter <26; positionCounter ++) {lcd.scrollDisplayLeft (); // Прокручивает содержимое дисплея на одну позицию влево. lcd.print (array2 [positionCounter]); // Выводим сообщение на ЖК-дисплей. задержка (время); // ждем 250 микросекунд} lcd.clear (); // Очищает ЖК-экран и помещает курсор в левый верхний угол. } ///////////////////////////////////////////////// ////////////////////////////////////////////////// /////////////////////////////////////
/ проверяем, нажаты ли кнопки if (digitalRead (startbut) == 1) {flag = 1; // флаговая переменная для кнопки для запуска}
if (flag == 1) {if (digitalRead (reversebut) == HIGH) // нажатие кнопки «назад» включит сервопривод {reverse (); // обратная переменная для кнопки reverse} else if (digitalRead (forwardbut) == HIGH) // нажатие кнопки вперед включает сервопривод {forward (); // прямая переменная для кнопки forward} else {stop (); // останавливаем переменную, чтобы остановить движение сервоприводов, когда кнопки не нажаты}}
}
// Подпрограммы движения вперед, назад и остановки void forward () {// команда вперед servoLeft.write (0); // направление вращения сервоприводов servoRight.write (180); } void stop () {// остановка команды servoLeft.write (90); // останавливает оба сервопривода в одном месте, иначе они были бы в разных положениях servoRight.write (90); } void reverse () {// команда реверса servoLeft.write (180); // сервоприводы активируются в противоположном направлении servoRight.write (0); }
вот код успеха! после настройки ардуино все должно работать! и наслаждаться!
если это не сработает, обязательно посмотрите это руководство и проверьте все!
Рекомендуемые:
Моторизованный слайдер для камеры из четырех деталей, напечатанных на 3D-принтере: 5 шагов (с изображениями)

Самодельный моторизованный слайдер для камеры из четырех деталей, напечатанных на 3D-принтере: Здравствуйте, производители, это создатель moekoe! Сегодня я хочу показать вам, как построить очень полезный линейный слайдер для камеры на основе направляющей V-Slot / Openbuilds, шагового двигателя Nema17 и всего четырех деталей, напечатанных на 3D-принтере. . Несколько дней назад я решил приобрести лучшую камеру для
САМЫЙ ДЕШЕВЫЙ МОТОРИЗОВАННЫЙ В ИНТЕРНЕТЕ, С РЕМЕННЫМ ПРИВОДОМ, 48-ДЮЙМОВЫЙ СЛАЙДЕР ДЛЯ КАМЕРЫ: 12 шагов (с изображениями)

САМЫЙ ДЕШЕВЫЙ МОТОРИЗОВАННЫЙ, С РЕМЕННЫМ ПРИВОДОМ, 48-ДЮЙМОВЫЙ СЛАЙДЕР КАМЕРЫ DIY: Parallax Printing представляет собой недорогое решение для моторизованной параллаксной фотографии. Примечание. Этому руководству уже несколько лет, и за время, прошедшее с момента его написания, производитель слайдов Opteka изменил дизайн платформу, сняв кор
Моторизованный слайдер для камеры своими руками: 9 шагов (с изображениями)

Самодельный моторизованный слайдер камеры: при документировании некоторых проектов на работе нам понадобился слайдер камеры. Будучи производителями (и узнав, что моторизованные слайдеры довольно дороги), мы воспользовались возможностью и разработали его сами! Так что, если вам нужна моторизованная камера слайдер для создания
Рамка для фотографий DIY с Arduino: 5 шагов

DIY Photo Frame With Arduino: Дорогие друзья, добро пожаловать в еще один учебник! Это Ник из education8s.tv, и сегодня мы собираемся создать эту небольшую, но впечатляющую цифровую фоторамку с использованием Arduino. Я использую 1.8 ''; Цвета ST7735 TFT дисплеев очень много. Причина в том, что
Дешевая альтернатива световой палатке для фотографий: 3 шага

Дешевая альтернатива световой палатке для фотографий: Привет, это моя первая инструкция. Мне нужно было недорогое решение, чтобы лучше фотографировать мелкие предметы. Итак, я сделал эту легкую палатку из материалов для дома. В конце концов, это стоило мне около 1.00 за несколько досок для плакатов. Все остальное перерабатывается
