
Оглавление:
- Автор John Day [email protected].
- Public 2024-02-01 14:42.
- Последнее изменение 2025-01-23 15:05.


В этом руководстве мы будем использовать NodeMCU Mini, OLED Lcd и Visuino для отображения живых НОВОСТЕЙ каждые несколько секунд из Интернета на ЖК-дисплее. Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится



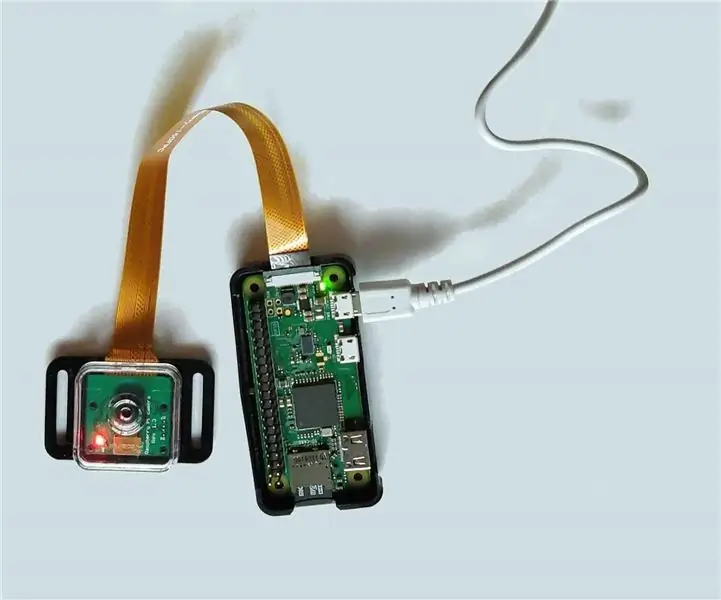
- NodeMCU Mini
- OLED ЖК-дисплей
- Макетная плата
- Провода перемычки
- Программа Visuino: Скачать Visuino
Шаг 2: Схема

- Подключите GND от NodeMCU к контакту макетной платы (gnd)
- Подключите вывод 5V от NodeMCU к выводу макетной платы (положительный)
- Подключите контакт 0 (SCL) от NodeMCU к выводу OLED LCD (SCL)
- Подключите контакт 1 (SDA) от NodeMCU к выводу OLED LCD (SDA)
- Подключите вывод OLED LCD (VCC) к выводу макетной платы (положительный)
- Подключите контакт OLED LCD (GND) к контакту макетной платы (GND).
Шаг 3. Запустите Visuino и выберите NodeMCU ESP-12


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали этого, следуйте инструкциям в этом Руководстве, чтобы настроить IDE Arduino для программирования ESP 8266!
Также необходимо установить Visuino. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» в компоненте Arduino (рисунок 1) в Visuino.
Когда появится диалоговое окно, выберите «NodeMCU ESP-12», как показано на рисунке 2.
Шаг 4: Настройка Wi-Fi



Выберите NodeMCU ESP-12 и в редакторе Модули> WiFi> Точки доступа нажмите кнопку […], чтобы открыть окно «Точки доступа»
В этом редакторе перетащите точку доступа Wi-Fi влево.
- В поле "SSID" укажите название вашей сети Wi-Fi.
- В разделе «Пароль» введите пароль для доступа к вашей сети Wi-Fi.
Закройте окно «Точки доступа».
Слева в редакторе выберите «Модули»> «Wi-Fi»> «Розетки», нажмите кнопку […], чтобы открыть окно «Сокеты».
Перетащите TCP-клиент справа налево.
В окне свойств установите порт: 80
Шаг 5: Добавьте компоненты в Visuino



Добавить компонент CharToText1
Установить максимальную длину 1000
Добавить дисплей OLED I2C
Дважды щелкните и в окне перетащите текстовое поле влево.
Добавить форматированный текст
поместите это под "текстовое" значение: GET https://feeds.reuters.com/Reuters/worldNews HTTP / 1.1
Принять: text / html, application / xhtml + xml, application / xml; q = 0.9, image / webp, image / apng, * / *; q = 0.8
Accept-Charset: *. *
Accept-Language: en-US, en; q = 0,7, sl; q = 0,3
Хост: feeds.reuters.com
DNT: 1
Добавить текст замены (ReplaceText1)
- установить "От значения":
- установите "ToValue" в пустое значение
Добавить текст замены (ReplaceText2)
- (см. рисунок) установите «Из значения»: TAB TAB
- установите "ToValue" в пустое значение
- Добавить длину текста (TextLength2)
- Добавить ContainsText (ContainsText1)
-
Установить "текстовое" значение: TAB TAB
(см. картинку)
- Добавить текст для запоминания
-
Добавить логику И
- Добавить AddValue
-
установить значение: 1
-
Добавить CompareValue (CompareValue1)
- установить "comparetype": ctSmallerOrEqual
-
установить "значение": 2
-
Добавить CompareValue (CompareValue3)
- установить "comparetype": ctBigger
- установить "значение": 3
-
Шаг 6. В Visuino: соединение компонентов

В Visuino: соединение компонентов - Подключите NodeMCU ESP-12> Модули WiFi-сокетов TCP Client1> Контакт [Out] с контактом CharToText1 [In]
- Подключите вывод CharToText1 [out] к выводу ReplaceText1 [in]
- Подключите контакт ReplaceText1 [выход] к контакту TextLength2 [вход], а контакт ContainsText1 [вход] и к контакту RememberText1 [вход]
- Подключите контакт TextLength2 [выход] к контакту CompareValue3 [вход]
- Подключите контакт [out] CompareValue3 к контакту And1 [1].
- Подключите вывод ContainsText1 [out] к выводу And1 [0]
- Подключите контакт And1 [выход] к контакту AddValue1 [вход]
- Подключите контакт AddValue1 [выход] к контакту CompareValue1 [вход]
- Подключите вывод CompareValue1 [out] к выводу RememberText1 [запомнить] и закрепите [вызов]
- Подключите вывод RememberText1 [out] к выводу ReplaceText2 [in]
- Подключите вывод ReplaceText2 [out] к выводу NodeMCU ESP-12 serial0 [in] и к выводу текстового поля DisplayOLED1 [in]
- Подключите вывод DisplayOLED1 [out] к выводу I2C NodeMCU ESP-12 [in]
Шаг 7: сгенерируйте, скомпилируйте и загрузите код Arduino

Сгенерируйте, скомпилируйте и загрузите код Arduino 
Сгенерируйте, скомпилируйте и загрузите код Arduino В Visuino нажмите F9 или нажмите кнопку, показанную на рисунке 1, чтобы сгенерировать код Arduino, и откройте IDE Arduino.
В среде Arduino IDE нажмите кнопку «Загрузить», чтобы скомпилировать и загрузить код (рисунок 2).
Шаг 8: Играйте
Если вы включите модуль NodeMCU, OLED-дисплей начнет показывать последние мировые новости.
Поздравляю! Вы завершили свой проект Live News с Visuino. Также прилагается проект Visuino, который я создал для этого руководства. Вы можете скачать и открыть его в Visuino: Ссылка для скачивания
Рекомендуемые:
Дверной звонок в режиме громкой связи: 5 шагов

Дверной звонок без помощи рук: во время карантина дверные звонки - отличный способ распространения микробов, так как многие люди прикасаются к ним. Итак, мы изобрели дверной звонок без помощи рук, который обнаруживает движение людей снаружи и отправляет электронное письмо на ваш телефон. В письме будет показано лицо того, кто
Программа MicroPython: обновление данных о коронавирусной болезни (COVID-19) в режиме реального времени: 10 шагов (с изображениями)

Программа MicroPython: обновление данных о коронавирусной болезни (COVID-19) в режиме реального времени: за последние несколько недель количество подтвержденных случаев коронавирусной болезни (COVID 19) во всем мире превысило 100000, и Всемирная организация здравоохранения (ВОЗ) объявила Новая вспышка коронавирусной пневмонии станет глобальной пандемией. Я был очень
Взаимодействие Atmega16 с ЖК-дисплеем в 4-битном режиме (моделирование Proteus): 5 шагов

Взаимодействие Atmega16 с ЖК-дисплеем в 4-битном режиме (моделирование Proteus): в этом руководстве мы расскажем вам о том, как вы можете подключить микроконтроллер atmega16 к ЖК-дисплею 16 * 2 в 4-битном режиме
VISUINO Display Live Forex Currency Price из Интернета: 9 шагов

VISUINO отображает текущую цену валюты Forex из Интернета: в этом руководстве мы будем использовать NodeMCU Mini, OLED Lcd и Visuino для отображения текущей цены валюты EUR / USD каждые несколько секунд из Интернета на ЖК-дисплее. Посмотреть демонстрационное видео
Основы Интернета вещей: подключение Интернета вещей к облаку с помощью ОС Mongoose: 5 шагов

Основы IoT: подключение вашего IoT к облаку с помощью Mongoose OS: если вы человек, который занимается мастерингом и электроникой, чаще всего вы встретите термин Интернет вещей, обычно сокращенно IoT, и что он относится к набору устройств, которые могут подключаться к Интернету! Быть таким человеком
