
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:05.


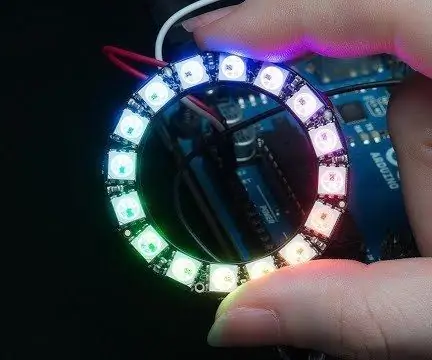
В этом уроке мы узнаем, как управлять светодиодным кольцом Neopixel Led Ring Ws2812 с помощью Arduino и Visuino для управления светодиодным пикселем.
Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится



- Arduino UNO (или любой другой Arduino)
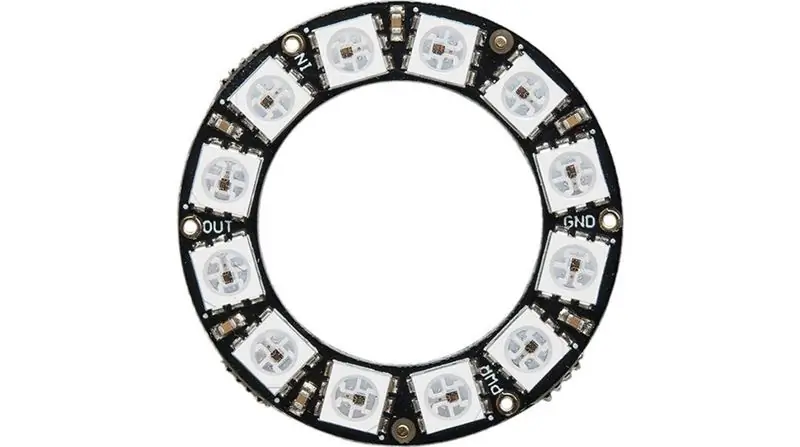
- Светодиодное кольцо Neopixel
- Провода перемычки
- Программа Visuino: Скачать Visuino
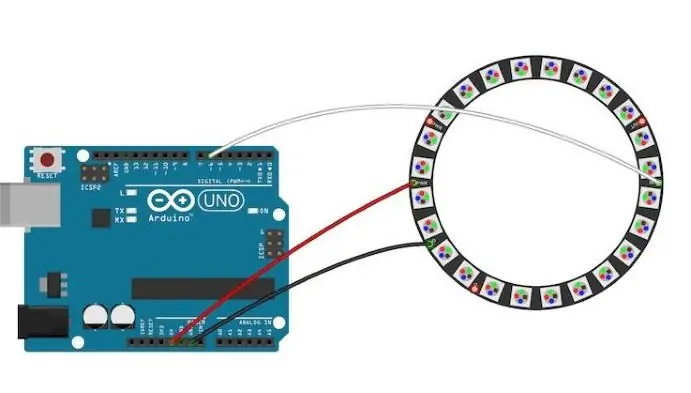
Шаг 2: Схема

- Подключите вывод LED Ring [VCC] к выводу Arduino [+ 5V].
- Подключите контакт LED Ring [GND] к контакту Arduino [GND].
- Подключите контакт LED Ring [IN] или (DI) к цифровому контакту Arduino [6].
Шаг 3. Запустите Visuino и выберите тип платы Arduino UNO


Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда:
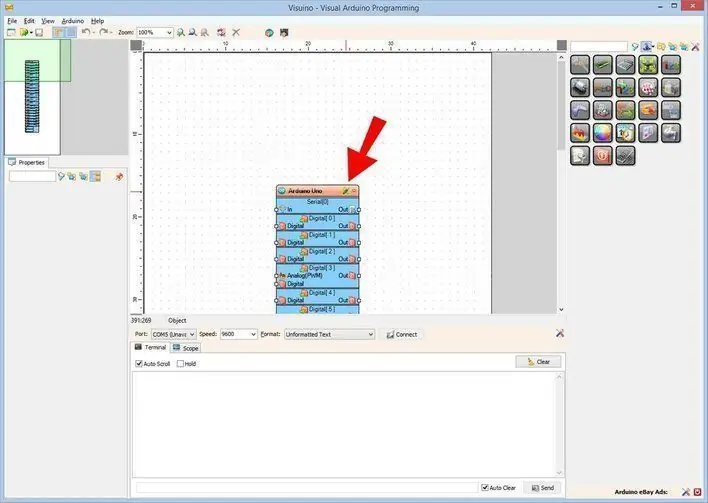
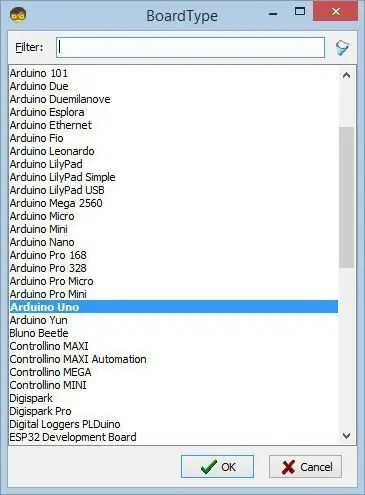
Имейте в виду, что в Arduino IDE 1.6.6 есть несколько критических ошибок. Убедитесь, что вы установили 1.6.7 или выше, иначе это руководство не будет работать! Если вы еще не сделали, следуйте инструкциям в этом Руководстве, чтобы настроить Arduino IDE для программирования Arduino UNO! Также необходимо установить Visuino: https://www.visuino.eu. Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «Arduino UNO», как показано на рисунке 2.
Шаг 4: Добавьте компоненты в Visuino



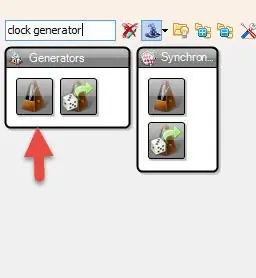
- Добавить компонент "Генератор часов"
- Добавить компонент "Счетчик"
- Добавить компонент "Сравнить целочисленные значения"
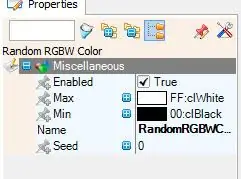
- Добавить компонент "Случайный цвет RGBW"
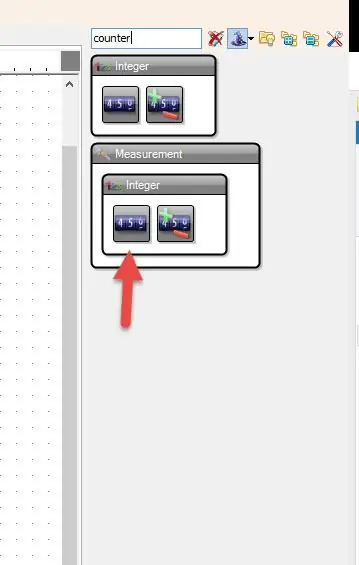
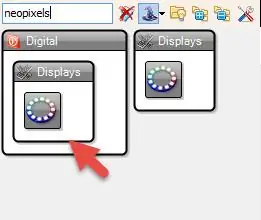
- Добавить компонент "NeoPixels"
Шаг 5: Компоненты набора Visuino




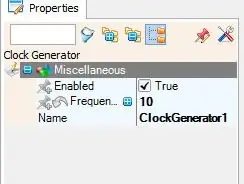
- Выберите компонент «ClockGenerator1» и в окне свойств установите «Частота» на 10.
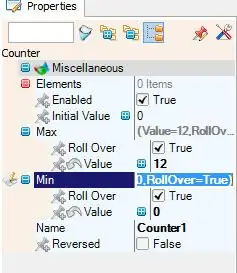
- Выберите компонент «Counter1» и в окне свойств установите «Max» на 12 или 16 (зависит от того, сколько светодиодов у вашего светодиодного кольца).
- Выберите компонент «Счетчик1» и в окне свойств установите «Мин» на 0.
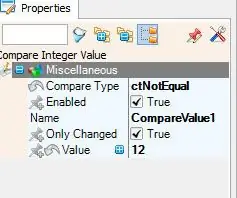
- Выберите компонент «CompareValue1» и установите «Value» на 12 или 16 (зависит от того, сколько светодиодов у вашего светодиодного кольца).
- Выберите компонент "CompareValue1" и установите "Compare Type" на ctNotEqual.
- Дважды щелкните «NeoPixels1» и в окне «PixelGroups» перетащите «Color Pixel» влево.
- В левой части окна «PixelGroups» выберите «Color Pixel1» и в окне свойств установите «Count Pixels» на 12 или 16 (зависит от того, сколько светодиодов у вашего светодиодного кольца).
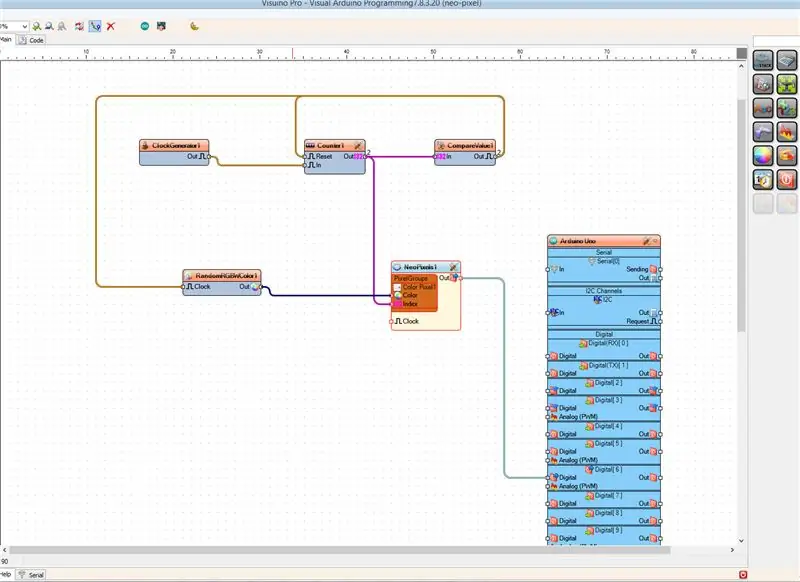
Шаг 6. В компонентах Visuino Connect

- Подключите вывод компонента «ClockGenerator1» [Out] к выводу компонента «Counter1» [In]
- Подключите вывод компонента «Counter1» [Out] к выводу компонента «CompareValue1» [In]
- Подключите вывод компонента «Counter1» [Out] к «NeoPixels1»> вывод компонента Color Pixel1 [индекс]
- Подключите вывод [Out] компонента «CompareValue1» к выводу «Reset» компонента «Counter1»
- Подключите вывод [Out] компонента «CompareValue1» к выводу «Clock» компонента «RandomRGBWColor1»
- Подключите вывод компонента «RandomRGBWColor1» [Out] к «NeoPixels1»> вывод компонента Color Pixel1 [Color]
- Подключите компонентный вывод NeoPixels1 [Out] к цифровому выводу Arduino [6].
Шаг 7: сгенерируйте, скомпилируйте и загрузите код Arduino


В Visuino нажмите F9 или нажмите кнопку, показанную на рисунке 1, чтобы сгенерировать код Arduino, и откройте IDE Arduino.
В среде Arduino IDE нажмите кнопку «Загрузить», чтобы скомпилировать и загрузить код (рисунок 2).
Шаг 8: Играйте
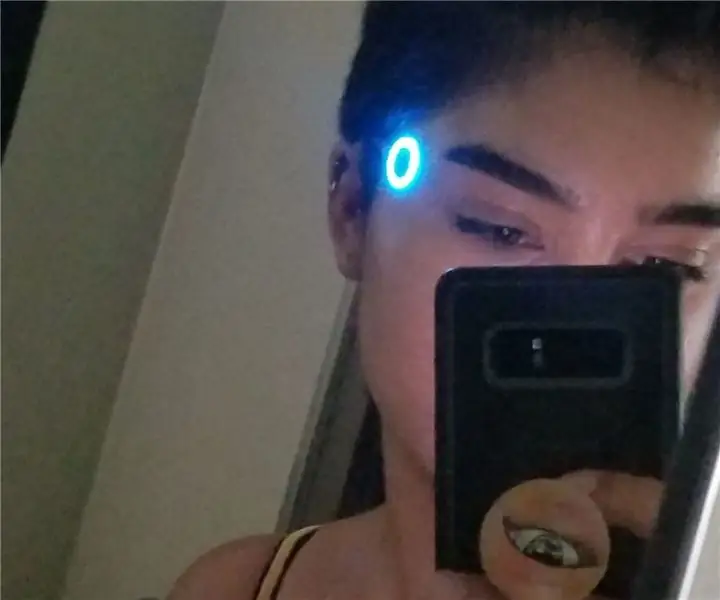
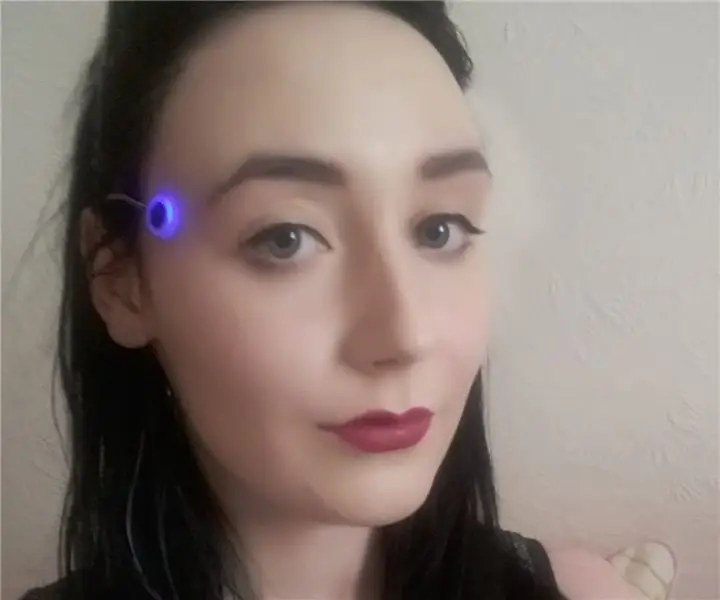
Если вы включите модуль Arduino UNO, светодиодное кольцо начнет менять свой цвет.
Поздравляю! Вы завершили свой проект с Visuino. Также прилагается проект Visuino, который я создал для этого Instructable, вы можете скачать его здесь и открыть в Visuino:
Рекомендуемые:
Светодиодное кольцо M5StickC ESP32 и NeoPixels случайного цвета: 7 шагов

Светодиодное кольцо M5StickC ESP32 и NeoPixels, произвольный цвет: в этом проекте мы узнаем, как отображать случайный цвет на светодиодном кольце NeoPixels с помощью платы M5StickC ESP32
Светодиодное кольцо для Android "Detroit: Become Human": 5 шагов

Светодиодное кольцо для Android «Детройт: стань человеком»: Привет! Я собираюсь на Anime Expo в эти выходные, и я хотел сделать косплей на Android из моей любимой игры Detroit: Become Human. Это один из самых простых в изготовлении косплеев … по крайней мере, я так подумал. Видите ли, я кое-где возился с вещами, но когда
Светодиодное кольцо Pomodoro Timer Met: 5 шагов

Таймер Pomodoro со светодиодным кольцом: Для этого ITTT-проекта и его разнообразных опций Pomodoro timer gemaakt. De Pomodoro " techniek " Это een tijdmanagementmethode die gebruikers kan helpen om grote projecten in kleine stappen te verdelen en regelmatig pauze te houden. Хирбидж
Светодиодное кольцо: 6 шагов

Светодиодное кольцо: это небольшое крошечное светодиодное кольцо SMD, которое также полезно
Светодиодное кольцо - в духе Detroit: Become Human: 6 шагов

Светодиодное кольцо - Вдохновленный Detroit: Become Human: мой друг спросил, могу ли я сделать что-то вроде кольца из игры Detroit: Become Human. Сначала я пробовал использовать шлифованный акрил, который не работал. Затем я применил размытую пленку на акриле, что тоже не сработало
