
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

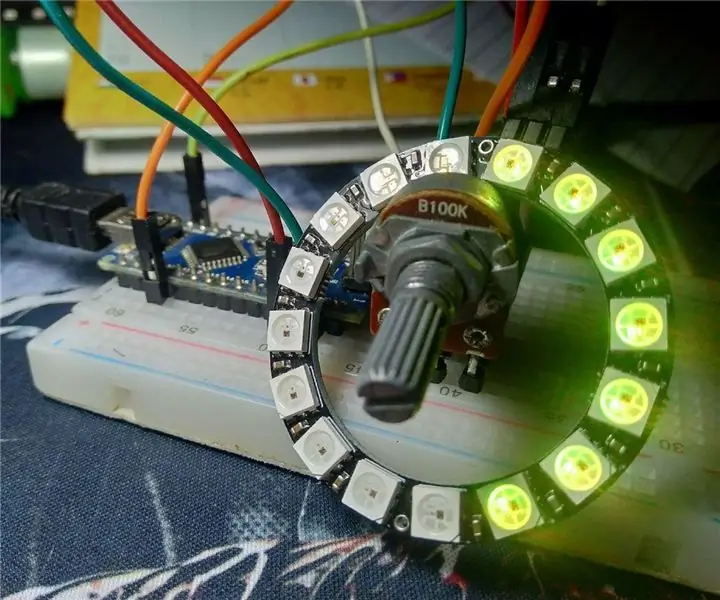
В этой статье я сделаю индикатор поворота потенциометра с помощью кольца RGB Nano pixel.
Итак, сколько оборотов, сделанных на потенциометре, будет отображаться на кольце RGB
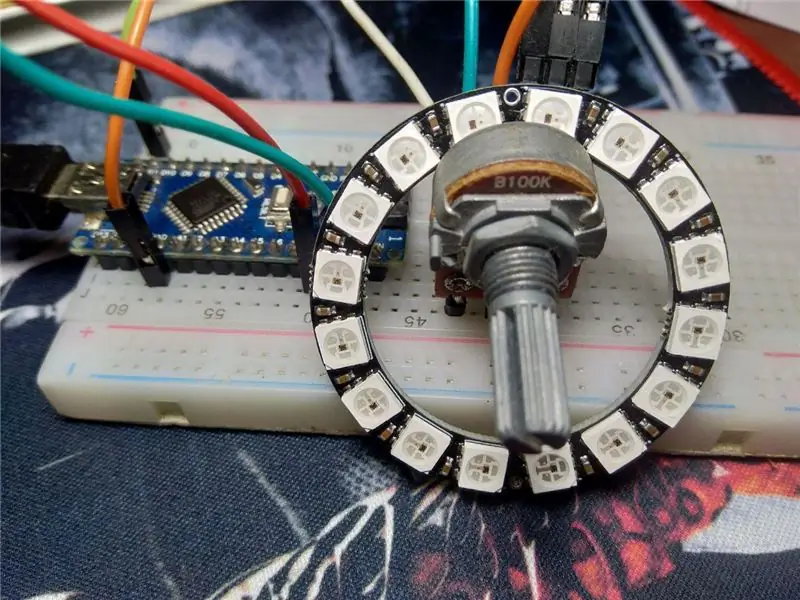
Шаг 1. Необходимые компоненты




компоненты, необходимые для его изготовления:
- Ардуино Нано v.3
- RGB RIng NeoPixels
- Потенциометр
- Перемычка
- USB мини
- Совет проекта
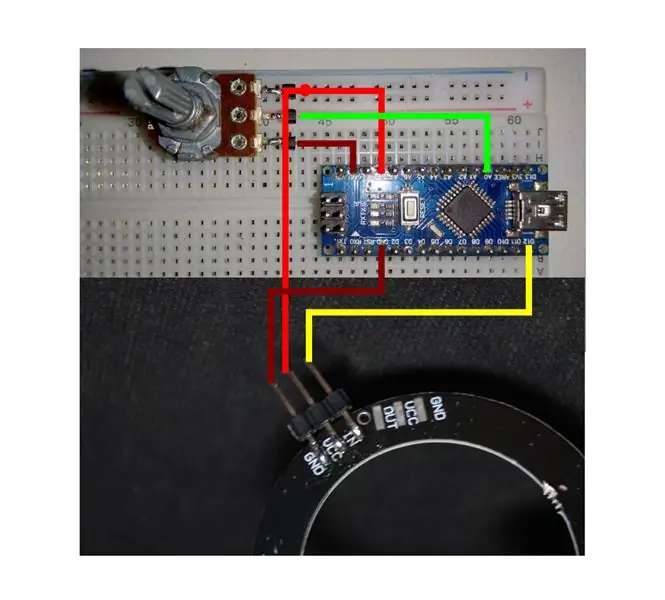
Шаг 2: Схема цепи


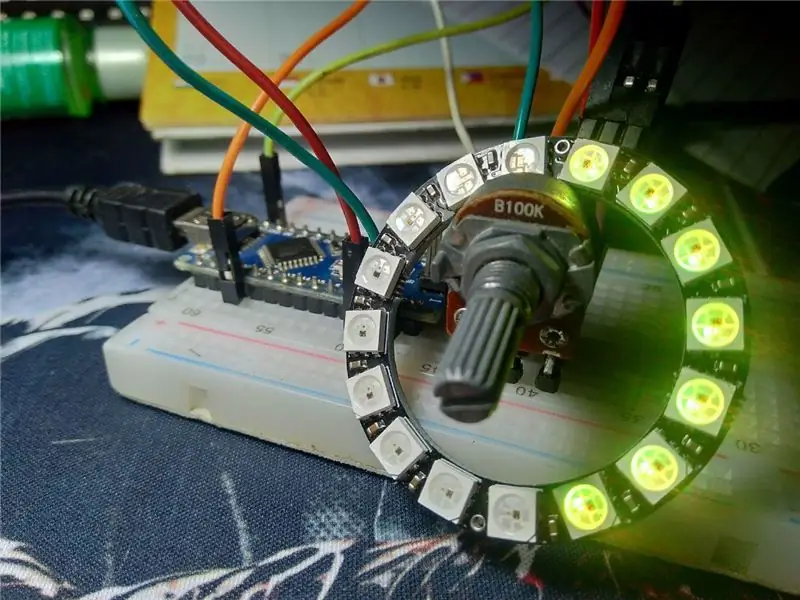
Соберите все компоненты в соответствии с приведенной выше схемой просадки.
Arduino для Potensio и кольцо RGB
+ 5 В ==> 3. Потенциал и VCC
GND ==> 1. Потенциал и GND
A0 ==> 2. Потенциал
D12 ==> В
Шаг 3: программирование

Скопируйте приведенный ниже код и вставьте его в свой набросок.
#include #ifdef _AVR_ #include // Требуется для 16 МГц Adafruit Trinket #endif
#define PIN 12
#define ЧИСЛО 16
Adafruit_NeoPixel пикселей (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 10
void setup () {
#if defined (_ AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set (clock_div_1); #endif
pixel.begin ();
pixel.setBrightness (10);
Serial.begin (9600); }
пустой цикл ()
{pixel.clear (); int val = аналоговое чтение (A0); val = карта (val, 0, 1023, 0, 18);
if (val == 1) {для (int я = 0; я <1; я ++) {пикселей.setPixelColor (я, пикселей. Color (0, 225, 0)); задержка (10); }}
если (val == 2)
{для (int я = 0; я <2; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (32, 225, 0)); задержка (10); }}
если (val == 3)
{для (int я = 0; я <3; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (64, 225, 0)); задержка (10); }}
если (val == 4)
{для (int я = 0; я <4; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (96, 225, 0)); задержка (10); }}
если (val == 5)
{для (int я = 0; я <5; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (128, 225, 0)); задержка (10); }}
если (val == 6)
{для (int я = 0; я <6; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (160, 225, 0)); задержка (10); }}
если (val == 7)
{для (int я = 0; я <7; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (192, 225, 0)); задержка (10); }}
если (val == 8)
{для (int я = 0; я <8; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 225, 0)); задержка (10); }}
если (val == 9)
{для (int я = 0; я <9; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 225, 0)); задержка (10); }}
если (val == 10)
{для (int я = 0; я <10; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 192, 0)); задержка (10); }}
если (val == 11)
{для (int я = 0; я <11; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 160, 0)); задержка (10); }}
если (val == 12)
{для (int я = 0; я <12; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 128, 0)); задержка (10); }}
если (val == 13)
{для (int я = 0; я <13; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 96, 0)); задержка (10); }}
если (val == 14)
{для (int я = 0; я <14; я ++) {пикселей.setPixelColor (я, пикселей. Color (225, 64, 0)); задержка (10); }}
если (val == 15)
{для (int я = 0; я <15; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 32, 0)); задержка (10); }}
если (val == 16)
{для (int я = 0; я <16; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 0, 0)); задержка (10); }}
если (val == 17)
{для (int я = 0; я <17; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 0, 0)); задержка (10); }}
если (val == 18)
{для (int я = 0; я <18; я ++) {пикселей.setPixelColor (я, пикселей. Цвет (225, 0, 0)); задержка (10); }} pixel.show (); задержка (DELAYVAL); }
Файл скетча можно скачать ниже:
Шаг 4: Результат

О результатах можно увидеть на видео выше.
Таким образом, каждый раз, когда потенциометр вращается, количество и цвет светодиодов на кольце будут загораться в соответствии с количеством оборотов, сделанных на потенциометре.
Рекомендуемые:
Индикатор уровня воды с использованием Arduino в TinkerCad: 3 шага

Индикатор уровня воды с использованием Arduino в TinkerCad: эта статья посвящена полностью функциональному контроллеру уровня воды с использованием Arduino. Схема отображает уровень воды в баке и включает двигатель, когда уровень воды опускается ниже заданного уровня. Схема автоматически переключается на
Индикатор низкого уровня заряда батареи: 4 шага

Индикатор низкого уровня заряда батареи: некоторые бытовые приборы, работающие от литий-ионных батарей, не имеют индикатора низкого уровня заряда батареи. В моем случае это аккумуляторная подметальная машина с одним аккумулятором 3,7 В. Определить точное время, чтобы зарядить его и подключить к основной розетке, непросто
Arduino: индикатор потенциала использует светодиодную матрицу MAX7219: 4 шага

Arduino: индикатор Potentio использует светодиодную матрицу MAX7219: в предыдущем уроке я сделал индикацию потенциометра, используя нео-пиксельный светодиод с кольцом RGB. вы можете увидеть это в этой статье «Индикатор потенциала использует неопиксель RGB». И сегодня я покажу индикатор потенциометра с использованием светодиода MAX7219 с
ИНФРАКРАСНЫЙ ДИСТАНЦИОННЫЙ УПРАВЛЕНИЕ ROBOCAR ИСПОЛЬЗУЕТ AVR (ATMEGA32) MCU: 5 шагов

ИНФРАКРАСНЫЙ ДИСТАНЦИОННЫЙ УПРАВЛЯЕМЫЙ ROBOCAR, ИСПОЛЬЗУЮЩИЙ AVR (ATMEGA32) MCU: В настоящем ПРОЕКТЕ описывается конструкция и реализация инфракрасного (ИК) дистанционного управления RoboCar, который может использоваться для различных автоматизированных приложений беспилотного управления. Я разработал RoboCar с дистанционным управлением (движение влево-вправо / вперед-назад). Т
Светодиодный индикатор настроения Power RGB с дистанционным управлением: 3 шага (с изображениями)

Power RGB LED Mood Light с дистанционным управлением. Управляйте цветом мощного светодиодного светового луча с помощью пульта дистанционного управления, сохраняйте цвета и вызывайте их по желанию. три основных цвета: красный, зеленый
