
Оглавление:
- Шаг 1: концепция идеи
- Шаг 2: Список материалов
- Шаг 3: Инструменты
- Шаг 4: Изготовление каркаса
- Шаг 5: наброски окончательных изображений и концепций
- Шаг 6: Обрежьте движущееся изображение
- Шаг 7. Подготовка программного обеспечения
- Шаг 8: Изготовление аппаратного источника питания
- Шаг 9: Создание аппаратного ввода-вывода и проверка вывода (работа NeoPixel)
- Шаг 10: Сборка и установка на колесо
- Шаг 11: Проверка ВХОДА (данные датчика ЗАЛ)
- Шаг 12: алгоритм кодирования
- Шаг 13: Использование программного обеспечения
- Шаг 14: Завершите
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


Digilog
Цифровой + Аналоговый
Цифровой встречает аналог
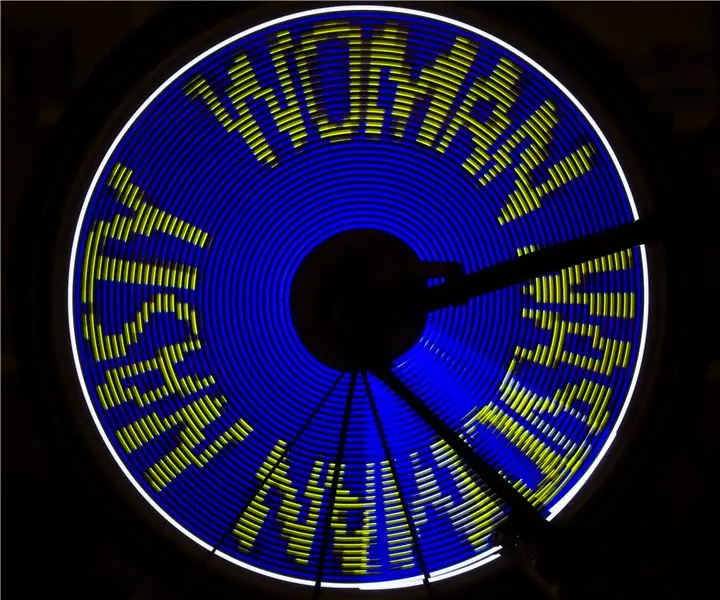
POV
Стойкость визуального
Также известен как отображение остаточного изображения. Если встряхнуть на высокой скорости, остаточное изображение остается.
Люди думают, что смотрят видео, когда смотрят телевизор. Но на самом деле он смотрит несколько последовательных картинок. Это ошибочно принимается за изображение из-за эффекта остаточных изображений, остающихся на нашей сетчатке глаза при просмотре последовательных изображений. Такая иллюзия называется POV.
Шаг 1: концепция идеи

POV реализуется путем прикрепления светодиодного ремня к колесу велосипеда.
Шаг 2: Список материалов


Вычисления и ввод / вывод
1. Arduino Mega 2560 [arduino] x3
2. Модуль датчика Холла V2 [YwRobot] x3
3. WS2812-5050 гибкий неопиксель [Adafruit] x3
4. Магнитные (диаметр 15 мм, толщина 50 мм) x3
5. Мега футляр для Arduino x3
Линия электропередачи
5. Литиевая батарея 5000 мАч / 3,7 В [TheHan] x3
6. Регулятор AVR 5V, зарядка и модуль PCM: JBATT-U5-LC [Jcnet] x3
7. Комплект из 4 перемычек, 65 шт. / Компл. [OR0012] x3
Шаг 3: Инструменты

Не нужно слишком много инструментов, но вам понадобятся:
1. Паяльная машина
2. Паяльник.
3. Клеевой пистолет.
4. Ниппер
Шаг 4: Изготовление каркаса



Обрезка велосипеда и установка базы
Шлифовальный станок использовался, чтобы отрезать велосипедные колеса от велосипеда и сваривать стальные пластины, чтобы закрепить колеса.
Шаг 5: наброски окончательных изображений и концепций



В качестве финального изображения мы выбрали дракона. Потому что волна дракона, казалось, была лучше всего представлена эффектом остаточного изображения.
Шаг 6: Обрежьте движущееся изображение


Разделите изображение на три части, которые поместятся на каждом велосипеде, и разделите все 12 изображений по цвету и движению.
Шаг 7. Подготовка программного обеспечения


Подчасть 1. Установите Arduino
Загрузка Arduino:
(Установите в соответствии с версией вашей ОС и системой.)
-
Подчасть 2. Установка библиотеки
* (Если вы хотите установить через Github, перейдите по ссылке выше Github Arduino Library:
1. Запустите программу Arduino.
2. Разрешить ссылку Верхнее меню - эскиз - включить библиотеку - добавить библиотеку. Zip
3. Вы должны выбрать файл. Zip, в котором уже установлена библиотека github4.
* (Если вы хотите использовать сервисы программы Arduino)
1. Запустите программы Arduino.
2. Разрешите ссылку Верхнее меню - эскиз - включить библиотеку - библиотеку управления - поискав «Adafruit neopixel» - вы увидите «Adafruit Neopixel by Adafruit»
3. Установите и обновите библиотеку.
-
Подчасть 3. Установите программу конвертера
1. Установите программу Rotation Circle (R. C. P):
2. Вам необходимо прочитать файл README.
Шаг 8: Изготовление аппаратного источника питания



* Вот как подавать напряжение 5V на Arduino через аккумулятор. Пожалуйста, следуйте инструкциям ниже.
1. Подключите литиевую батарею и зарядный модуль JBATT. (Для справки, модуль JBATT имеет встроенный выключатель питания.)
2. Подключите выходной терминал JBATT к терминалу Vin Arduino и терминалу заземления.
3. Подключите USB-порт Micro 5pin к зарядному порту, чтобы проверить, правильно ли работает продукт.
4. Затем включите встроенный переключатель.
5. Если в Arduino горит красный индикатор и горит зеленый индикатор, настройка силового каскада продукта завершена нормально.
Шаг 9: Создание аппаратного ввода-вывода и проверка вывода (работа NeoPixel)



* Эта часть состоит из датчика и выходного каскада
1. Подключите датчики Arduino и Холла. Вывод данных подключается к выводу 2 Arduino.
2. Когда Arduino включается и магнит находится в тесном контакте с датчиком Холла, загорается красный светодиод.
3. Подключите Arduino и Neopixel. Используется всего 30 неопикселей.
4. Соедините вывод данных с выводом 6 Arduino.
5. Подключите Arduino и загрузите кабель к USB-порту вашего компьютера и запустите Arduino на вашем компьютере.
6. Выберите Tool - board - «Arduino / Genuino Mega или Mega 2560» в верхней строке меню программы Arduino.
7. Проверьте, есть ли список продуктов, которые можно напрямую подключить к порту. Если он не отмечен, щелкните, чтобы выбрать его.
8. Вставьте приведенный ниже код и нажмите «Загрузить» вверху слева. (После этого для загрузки всех программ выполняются шаги 5-8.)
9. Настройка завершена, когда включены все 30 пикселей neoled.
№1. включая файл заголовка и предварительную обработку
Сначала нам нужно принести библиотеку Adafruit_NeoPixel, которая может работать с Neopixels.
Библиотеку можно использовать, объявляя объекты.
Класс Adafruit_NeoPixel может публично вводить 3 параметра.
Первый параметр - это количество светодиодов.
Параметр секунд - это номер контакта, подключенного к цифровому входу Neopixel.
Третий параметр - это варианты ввода в соответствии с характеристиками продукта. трехцветный продукт WS2812b использует вход NEO_GRB
#включают
#define PIN 6 Adafruit_NeoPixel strip = Adafruit_Neopixel (30, PIN, NEO_GRB + NEO_KHZ800);
№2. настраивать
В части настройки инициализируйте объект и подготовьте его к использованию.
«Adafruit_Neopixle_Object.begin ()» выключает все светодиоды.
Adafruit_Neopixle_Object.show () выводит значение яркости светодиода.
void setup () {
strip.begin (); strip.show (); }
№3. основной цикл
Действие основного цикла использует цикл for для последовательного вывода (0,1 секунды) светодиодов белым цветом.
void loop () {
для (uint16_t я = 0; я <strip.numPixels (); я ++) {strip.setPixelColor (я, 255, 255, 255); strip.show (); задержка (100); }}
Шаг 10: Сборка и установка на колесо


1. Подключите Neopixels. (Обратите внимание на проверку пин-кода)
2. Подключите датчик Холла. (См. Шаг 9)
3. Прикрепите раму к Arduino между велосипедами. (Прикрепите корпус Arduino параллельно раме велосипеда).
4. Вставьте Arduino, подключенный к Neopixel. (Будьте осторожны, потому что клеевой пистолет горячий).
5. Вставьте подключенный датчик Холла в Arduino (закрепите кабельную стяжку, чтобы датчик Холла не упал).
6. Припаять аккумулятор. (Будьте осторожны при пайке).
7. Закрепите клеевым пистолетом. (Прикрепите зарядный модуль к аккумулятору, чтобы освободить место).
8. Подключите каждую линию перед подключением к Arduino, 9. Подключите согласно номерам контактов. (Подключите переходные линии для зарядного модуля, не запутывая их).
10. Закончите один раз клеевым пистолетом (будьте осторожны, чтобы не упасть).
Шаг 11: Проверка ВХОДА (данные датчика ЗАЛ)



* Проверьте программный код, чтобы убедиться, что датчик работает.
1. Вставьте и загрузите приведенный ниже код.
2. Нажмите кнопку Serial Monitor в правом верхнем углу Arduino.
3. Когда магнит находится в контакте с датчиком Холла более 1 секунды, настройка завершается, когда на серийном мониторе появляется слово «магнитный контакт».
-------------------------------------------------- -------------------------------------------------- -------------------------------------------------- №1. Определите номер контакта и настройку
Номер первого контакта конфигурации для использования датчика Холла и установки номера контакта как порта только для ввода.
Установите связь для проверки данных датчика Холла на последовательном мониторе.
#define ЗАЛ 2
void setup () {pinMode (ЗАЛ, ВХОД); Serial.begin (9600); }
№2. основной цикл
Проверяйте данные датчика Холла с интервалом 0,1 секунды.
Если обнаружен магнит и данные изменились, на монитор последовательного порта выводится «магнитный контакт».
void loop () {
if (digitalRead (HALL)) {Serial.println («магнитный контакт»); } задержка (100); }
Шаг 12: алгоритм кодирования
* Создайте логику и код для управления Neopixels на основе значений датчиков.
1. Вставьте и загрузите приведенный ниже код.
2. Изображение не отображается должным образом из-за отсутствия кадра - это нормально. Но вы можете видеть, что это примерно работает.
3. Быстро коснитесь и отпустите датчик Холла и магнит в течение 1 секунды. Повторите эту операцию примерно 10 раз.
4. Настройка завершена, когда цвета неопикселей регулярно меняются.
№1. Включая файлы заголовков и предварительную обработку
Во-первых, мы должны понимать, что памяти Arduino Mega недостаточно для хранения файла изображения.
Следовательно, заголовочный файл avr / pgmspace используется для использования другого пространства памяти.
Чтобы использовать Neopixels, вы объявляете объект и настраиваете номер контакта ввода / вывода.
Массив изображений слишком велик для кодирования, поэтому загрузите и вставьте прикрепленные файлы.
#включают
#include #define PIN 6 #define NUMPIXELS 30 #define HALL 2 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_RGB + NEO_KHZ800); // вставляем массив в 'image_array_1.txt' // "'image_array_2.txt' //" 'image_array_3.txt' // "'image_array_4.txt'
№2. Глобальная переменная и настройка
Установите глобальную переменную.
Главное - выставить яркость, от нее зависит жизненный цикл товара.
int count = 0;
двойной v = 0; двойной last_v = 0; двойной таймер = микросхема (); двойной ex_timer = micros (); двойной last_timer = micros (); int deg = 36; int pix = 35; int rgb = 3; двойной q_arr [2] = {0, 0}; int HALL_COUNT = 0; двойной ВЕЛО; double processing_timer = micros (); пустая настройка () {strip.setBrightness (255); strip.begin (); strip.show (); Serial.begin (230400); }
№3. основной цикл - часть вывода выражения изображения
Этот код является условным заявлением о том, как вывести время вращения колеса с помощью разрешения.
Эта часть использует цикл поворота велосипедного колеса один раз как очень важный параметр.
Также важно читать данные массива изображений из памяти.
void loop () {
if ((count (ex_timer / 120.0) - (micros () - processing_timer))) {timer = micros (); if (VELO> 360000) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_1 [count] [1])), pgm_read_byte (& (изображение_1 [количество] [2])), pgm_read_byte (& (изображение_1 [количество] [0])))); } strip.show (); } else if (VELO 264000) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_2 [count] [1])), pgm_read_byte (& (изображение_2 [количество] [2])), pgm_read_byte (& (изображение_2 [количество] [0])))); } strip.show (); } else if (VELO 204000) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_3 [count] [1])), pgm_read_byte (& (изображение_3 [количество] [2])), pgm_read_byte (& (изображение_3 [количество] [0])))); } strip.show (); } else if (VELO <= 204000) {for (int i = 0 + 5; i = 120)) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (0, 0, 0)); } strip.show (); }
№4. основной цикл - обработка и проверка и определение времени цикла
Это самая важная часть всей системы.
Во-первых, проверьте время, необходимое для выполнения всего кода, и отрегулируйте время вывода светодиода за цикл.
Время, измеренное каждый раз, когда колесо вращается, предсказывает время следующего цикла.
Ускорение можно оценить путем вычитания последнего измеренного времени цикла из измеренного времени цикла.
Система рассчитывает время обработки и ускорение, чтобы вычислить, как долго светодиоды горят непрерывно.
processing_timer = micros ();
если ((digitalRead (HALL) == HIGH) && (HALL_COUNT == 1)) {VELO = v; v = micros () - последний_таймер; ex_timer = q_arr [0] - q_arr [1] + v; last_timer = micros (); q_arr [0] = q_arr [1]; q_arr [1] = v; count = 0; HALL_COUNT = 0; } иначе, если (digitalRead (HALL) == LOW) {HALL_COUNT = 1; }}
Шаг 13: Использование программного обеспечения



* Используйте программное обеспечение для преобразования изображения и вставки данных обработки в код
1. Вставьте изображение из предыдущего шага в папку изображений в папке R. C. P, установленную на этапе подготовки.
- Как разместить изображение следующим образом: - Переименуйте 4 анимированных изображения продукта №1 в порядке 1.png, 2.png, 3-p.webp
2. Запустите файл Ver.5.exe.
3. Убедитесь, что в папке R. C. P созданы 12 файлов от pro_1_code_1.txt до pro_3_code_4.txt.
4. Если он не создан, измените содержимое config.txt в следующем файле конфигурации.
5. После создания файла скопируйте все содержимое из файла pro_1_code_1.txt и вставьте его в часть, показанную в приведенном ниже коде.
6. Добавьте содержимое pro_1_code_2.txt, pro_1_code_3.txt и pro_1_code_4.txt в отмеченную часть в 5-м порядке.
7. Ссылаясь на 5 и 6, pro_2_code…, pro_3_code завершает код таким же образом.
Шаг 14: Завершите



Завершено создание POV, который создает одно изображение с тремя колесами.
Рекомендуемые:
ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth -- ЖК-дисплей 16x2 -- Hc05 -- Простой -- Доска объявлений о беспроводной связи: 8 шагов

ЖК-дисплей для обмена сообщениями, управляемый через Bluetooth || ЖК-дисплей 16x2 || Hc05 || Простой || Доска объявлений о беспроводных технологиях: …………………………. ПОДПИСАТЬСЯ на мой канал YouTube, чтобы увидеть больше видео …… ………………………………… Доска объявлений используется для информирования людей новой информацией или Если вы хотите отправить сообщение в комнату или в половину
Как сделать фан-дисплей POV: 6 шагов (с картинками)

Как сделать POV-дисплей вентилятора: В этом проекте я покажу вам, как я преобразовал обычный старый вентилятор в светодиодный POV-дисплей, который может отображать световые узоры, слова или даже время. Давайте начнем
TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): 6 шагов

TTGO (цветной) дисплей с Micropython (TTGO T-дисплей): TTGO T-Display - это плата, основанная на ESP32, которая включает 1,14-дюймовый цветной дисплей. Доску можно купить за приз менее 7 $ (включая доставку, приз на banggood). Это невероятный приз для ESP32 с дисплеем
ЖК-дисплей I2C / IIC - Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: 5 шагов

ЖК-дисплей I2C / IIC | Преобразование ЖК-дисплея SPI в ЖК-дисплей I2C: для использования ЖК-дисплея spi требуется слишком много подключений, что действительно сложно сделать, поэтому я нашел модуль, который может преобразовать ЖК-дисплей i2c в ЖК-дисплей spi, поэтому давайте начнем
Дисплей велосипеда POV - ESP8266 + APA102: 7 шагов (с изображениями)

Дисплей велосипеда POV - ESP8266 + APA102: ** ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ ** Это руководство было частью моей магистерской диссертации и в любом случае закончено. На данный момент у меня нет рабочего места, поэтому я не могу закончить его, пока у меня не будет подходящего места для тестирования и сборки. Если вы хотите построить велосипедный дисплей POV, например
