
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



Отличный способ получить интеллектуальный дисплей на вашем Raspberry Pi, работающий на базе Google Assistant.
Запасы
- Малина Pi 3B / B + / 4B
- Официальный сенсорный экран Raspberry Pi
- Минимальная SD-карта 16 ГБ
- Голосовой комплект AIY v1
- 2 кабеля micro USB или официальный блок питания и один кабель micro USB
- Дополнительно: камера Raspberry Pi
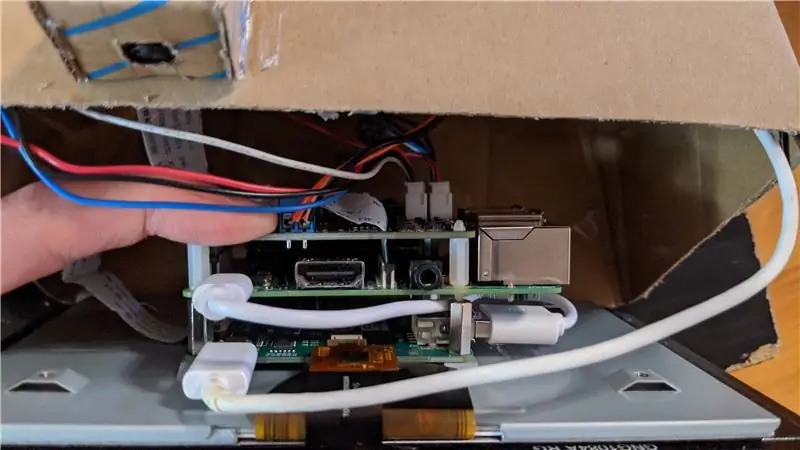
Шаг 1: Сборка оборудования

Сначала соберите голосовой набор, как показано здесь. После того, как вы собрали голосовой комплект, подключите кабель micro USB от порта USB сенсорного экрана к порту micro USB Pi. Вуаля, теперь у вас все настроено!
Шаг 2. Прошивка SD-карты

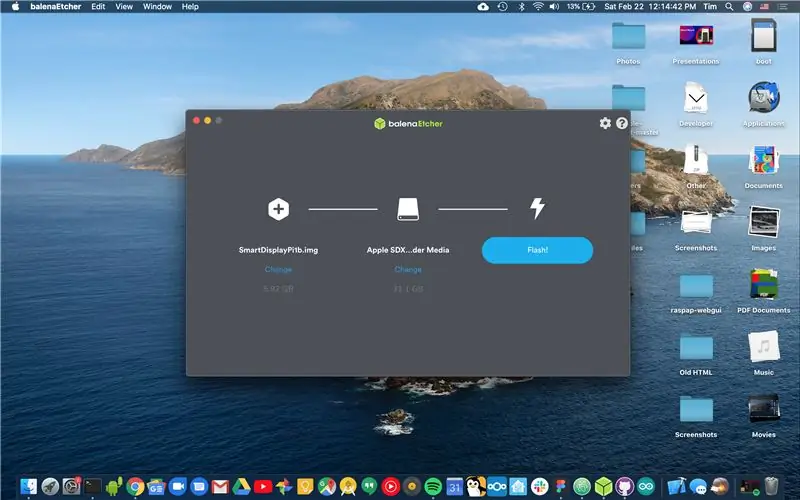
Перейдите на страницу выпусков SmartDisplayPi Github. Загрузите последний образ и прошейте его с помощью Etcher на SD-карту. Подключите его к Pi и запустите. Если ваш сенсорный экран перевернут, запустите «sudo nano /boot/config.txt», добавьте «lcd_rotate = 2» и перезагрузитесь.
Шаг 3: настройка


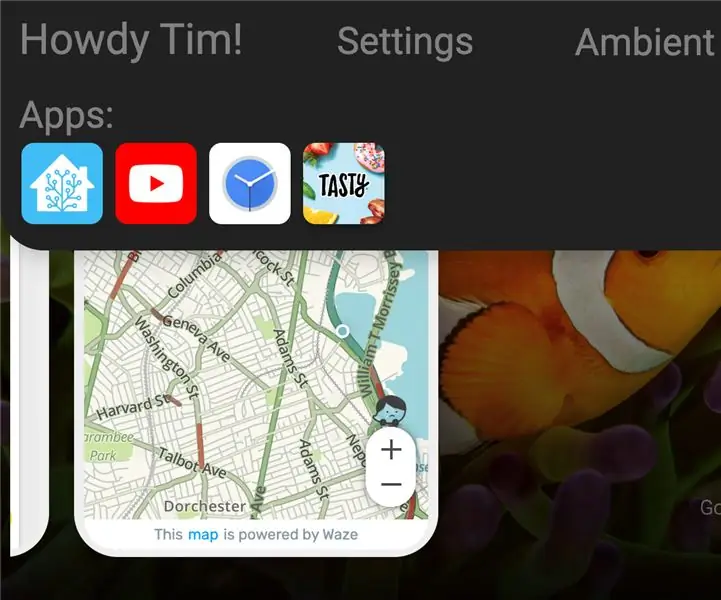
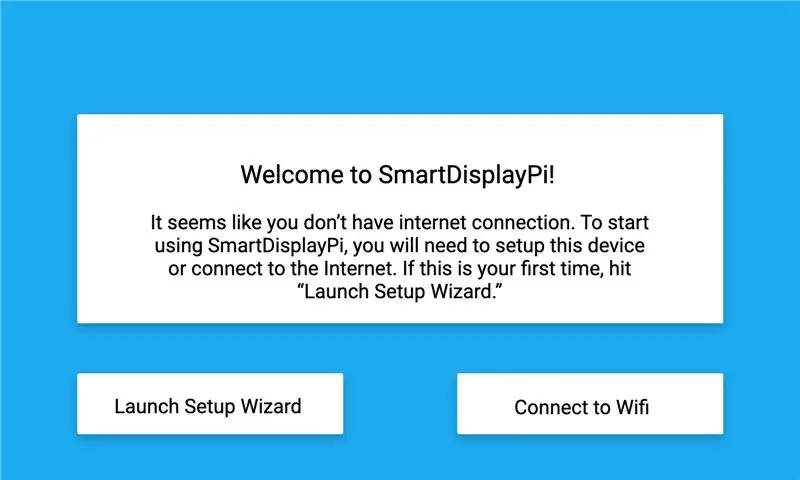
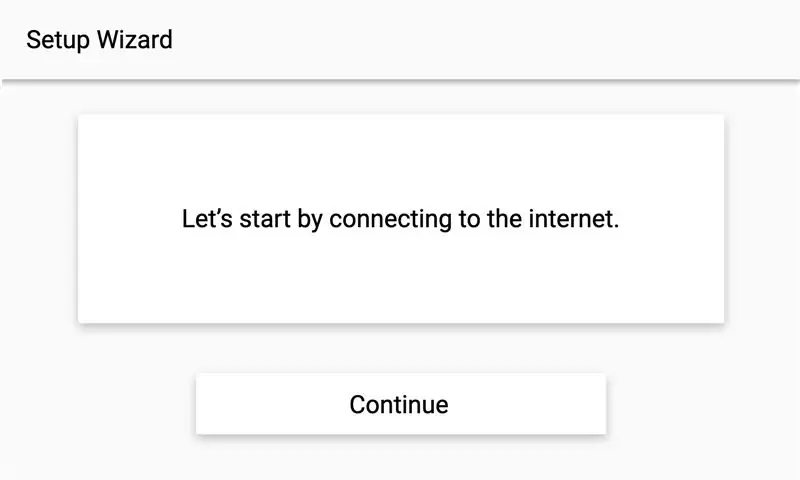
После полной загрузки перейдите на вкладку «Настройки» и нажмите «Запустить мастер установки». Следуйте инструкциям, представленным для настройки Wi-Fi, учетных записей и т. Д. После того, как вы настроили WiFi и Home Assistant, вам нужно будет настроить несколько вещей, чтобы начать использовать SmartDisplayPi.
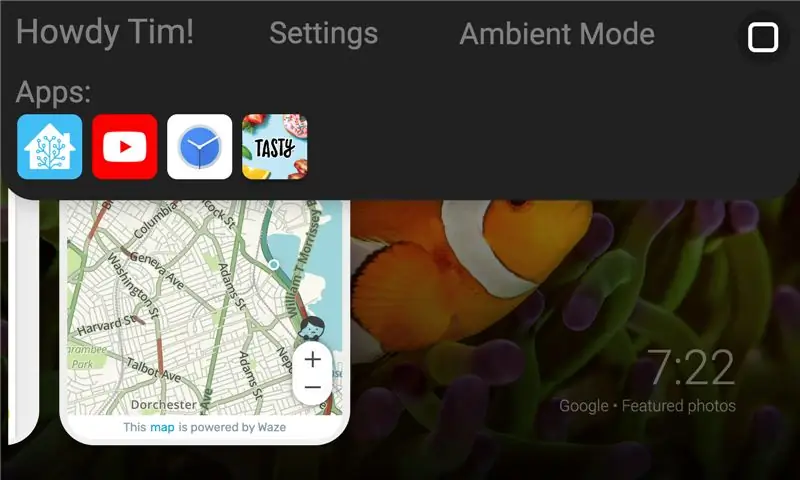
Шаг 4: виджеты

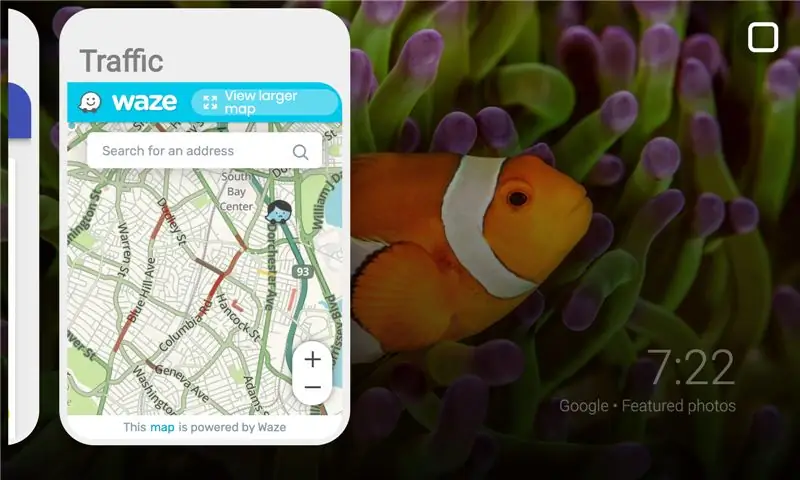
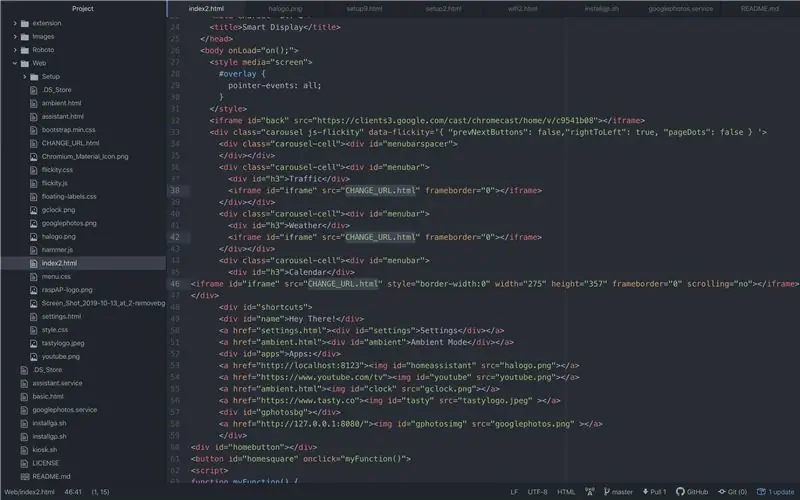
Чтобы настроить виджеты на домашней странице, вам нужно будет получить карты Waze, погоду и календарь. Для карт Waze следуйте приведенным здесь инструкциям, чтобы подготовить карты Waze. Для своего календаря вы можете использовать любой клиент для встраивания, если вы можете встраивать его. * Если вы используете Google Maps, вы должны войти в Google Chrome с помощью своей электронной почты или сделать свой календарь общедоступным. * Для вашего погодного клиента вы можете использовать любой погодный клиент, который вы хотите, или вы можете использовать наш клиент по умолчанию с перечисленными шагами здесь. Замените все встроенные ссылки соответствующей конфигурацией iFrame, запустив sudo nano SmartDisplayPi / Web / index2.html.
Шаг 5: фоторамка Google Фото

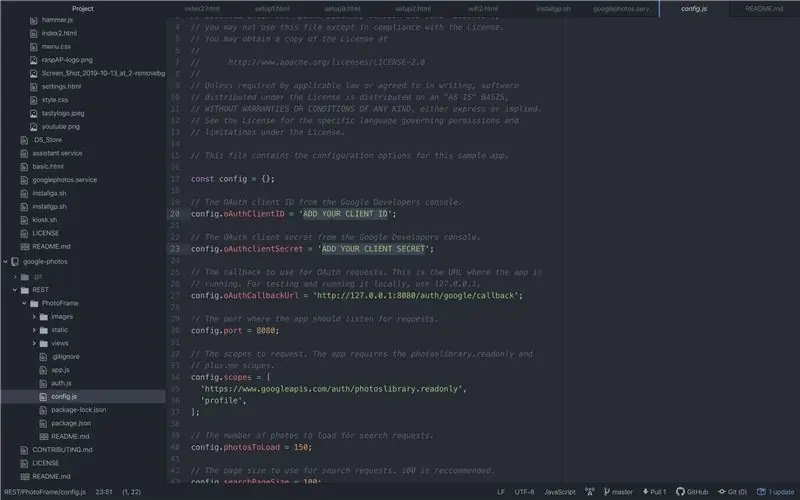
Чтобы использовать фоторамку Google Фото, перейдите сюда, чтобы получить инструкции по получению API Google Фото. Когда ваш API будет готов, запустите cd / home / pi / SmartDisplayPi / google-photos / REST / PhotoFrame. Затем запустите sudo nano config.js и замените заполнители своими учетными данными. Затем запустите «bash gp.sh» в каталоге SmartDisplayPi, чтобы запустить фоторамку.
Шаг 6. Установка Google Assistant
Чтобы установить Google Assitant, следуйте этим инструкциям и получите свои учетные данные. После получения учетных данных перейдите в папку SmartDIsplayFolder и запустите sudo bash installga.sh. Следуйте приведенным инструкциям, и все! Вы полностью настроили SmartDisplayPi! Удачи с SmartDisplayPi!
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
