
Оглавление:
- Шаг 1. Идея
- Шаг 2: микроконтроллер и светодиоды Neopixel
- Шаг 3. Проектирование схем с помощью Autodesk Eagle
- Шаг 4: проектирование платы
- Шаг 5: Импорт рисунка печатной платы на плату
- Шаг 6: экспорт файла Gerber для производства
- Шаг 7: Изготовление печатной платы
- Шаг 8: Сбор компонентов
- Шаг 9: Пайка компонентов
- Шаг 10: программирование платы Pixelpad Indian
- Шаг 11: рабочее видео
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



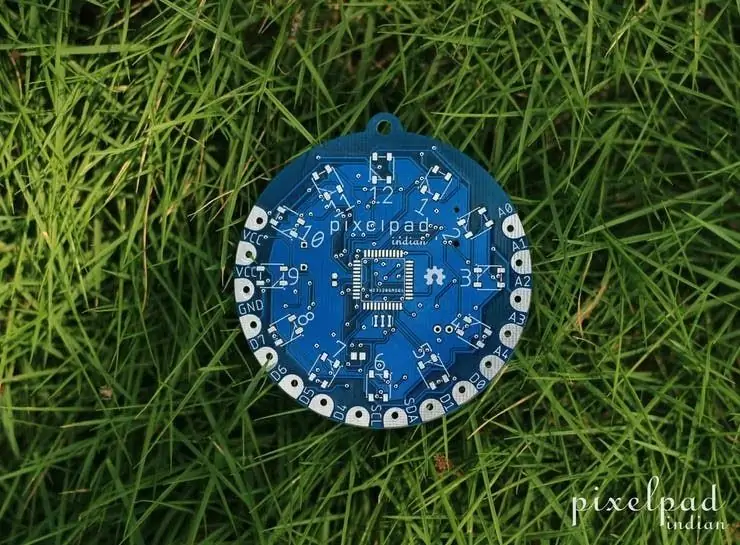
PixelPad - это электронный значок разработчика, основанный на микроконтроллере ATmega32U4 и обладающий множеством встроенных функций. Искусство печатных плат вдохновлено индийской культурой, искусством и рисунками. Используя PixelPad, вы можете использовать его как носимую доску для разработки, такую как Adafruit Playground Express или LilyPad, или как электронный значок!
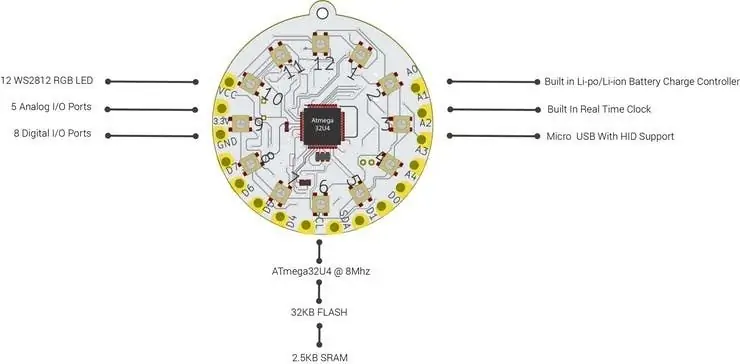
Характеристики PixelPad можно увидеть ниже!
Я прошел через многие индийские культурные и духовные искусства и картины, чтобы разработать дизайн печатной платы и контур платы. После долгих исследований и размышлений я разработал печатную плату с помощью Adobe Illustrator.
Шаг 1. Идея
Когда я решил создать электронный значок, у меня было много идей. Это привело меня в замешательство относительно того, какой из них мне нужно разработать. Буквально я не придерживаюсь идеи. вместо этого я быстро меняю идеи. Итак, что я сделал, я перечислил функции, которые я хотел, в значке, который разрабатываю. Итак, вот критерии, которые я перечислил в процессе зарождения идеи.
- Минималистичный дизайн
- Компактный размер
- Дизайн должен быть удобным для ношения
- Достаточно распиновки ввода / вывода
- Должен питаться от батареи
- Имейте хорошие светодиоды, которые можно запрограммировать на что-нибудь полезное.
- Представлять культуру или искусство
Просмотрев приблизительный список, я начал искать, какой микроконтроллер и светодиоды мне нужно использовать для Pixelpad. Для меня слишком сложно найти хорошую тему для искусства, понимаете? У меня нет этого навыка!
Шаг 2: микроконтроллер и светодиоды Neopixel

Я решил использовать микроконтроллер Atmega32U4 для дизайна значка. Он поставляется с поддержкой USB и поддерживает скорость передачи данных до 12 Мбит / с и 1,5 Мбит / с. Его также можно использовать как HID-устройство. Итак, я остановился на ATmega32U4 в качестве MCU. Вы можете определенно ознакомиться с таблицей данных, которую я приложил к этому проекту.
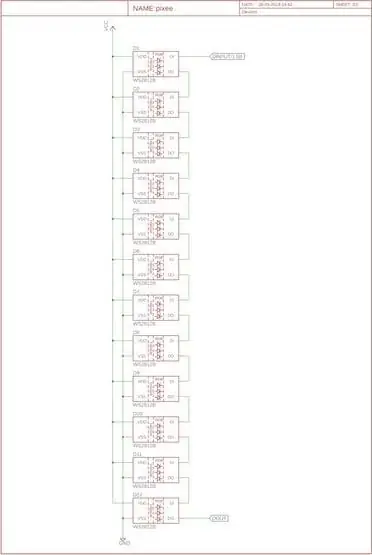
Я использовал 12 светодиодов NeoPixel, потому что каждый светодиод может быть адресован, а для управления цветами RGB нужен один вывод данных. Итак, я решил остановиться на NeoPixels.
Шаг 3. Проектирование схем с помощью Autodesk Eagle


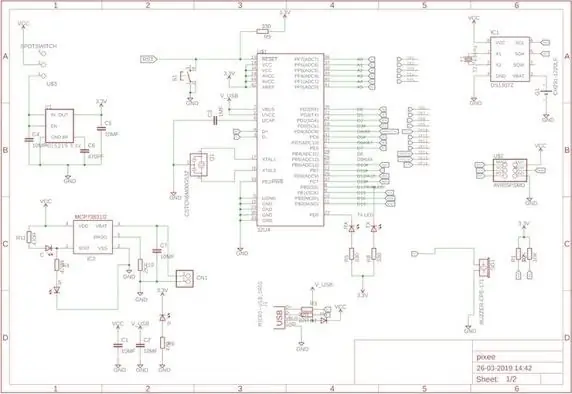
Я использовал Autodesk Eagle CAD для проектирования всех своих печатных плат. Я начал разрабатывать принципиальную схему в Eagle. Основные компоненты, которые я использовал в схемах, объясняются ниже.
- MIC5219B для источника питания 3,3 В 500 мА для питания микроконтроллера
- MCP73831 для управления батареями Li-Po / Li-Ion
- DS1307Z для I2C RTC
- WS2812 5050 RGB светодиоды
- Резонатор 8 МГц для внешней синхронизации ATmega32U4
- 2x3 контактный разъем SMD для подключения к интернет-провайдеру
- Кнопка сброса SMD
Шаг 4: проектирование платы
После проектирования схем я приступил к проектированию печатной платы (PCB). Сначала я разместил все компоненты в нужном мне порядке. Затем начал прокладывать воздушные провода вручную. Я использовал минимальную ширину следа 8 мил. Конструкция платы рассчитана на двухслойную печатную плату. габаритные размеры 66 х 66 мм. Вы можете найти файлы дизайна и файлы Gerber в конце этого проекта.
Шаг 5: Импорт рисунка печатной платы на плату




Импорт печатных плат на плату
Я разработал дизайн печатной платы в Adobe Illustrator. Для этого вы можете использовать любую программу для векторного проектирования. Вы можете использовать иллюстратор или придерживаться открытого исходного кода, такого как Inkscape. Я пробовал много дизайна и, в конце концов, добился ожидаемого результата. После создания рисунка вы можете сохранить его в 8-битном формате BMP. Затем в Eagle вам нужно импортировать рисунок на любой слой шелкографии. Я использовал слой имени. Мне не нужен компонентный слой, поэтому я удалил имена и использовал слой для размещения дизайна. чтобы импортировать дизайн, выполните следующие действия:
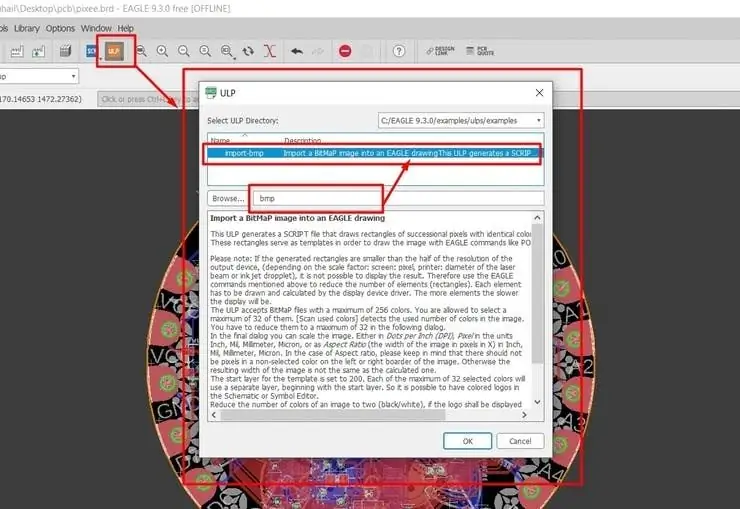
Вверху вы можете найти значок ULP, щелкнув значок, вы получите всплывающее окно для выбора ULP. Затем при поиске import-BMP открывается ULP import-Bmp.
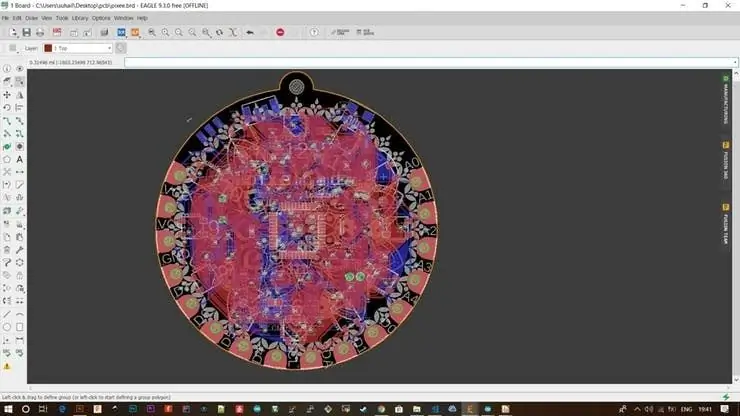
Затем выберите нужный файл BMP и слой, на котором вы хотите разместить и масштабировать измерения и т. Д., И нажмите «ОК». После этого вам нужно разместить дизайн на печатной плате там, где вы хотели.
NB: Дизайн должен быть в черно-белом цвете.
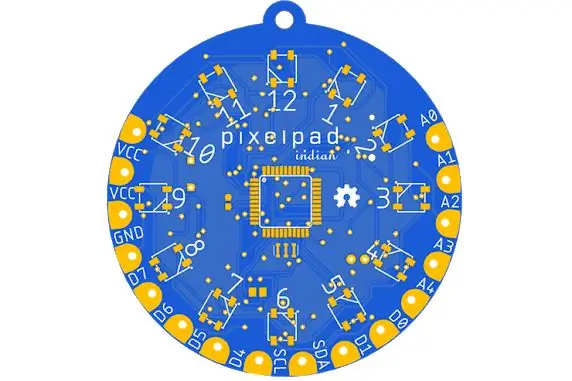
Я использовал Autodesk Fusion 360 для просмотра 3D-модели печатной платы, я также использовал Fusion 360 для разработки контура платы для размерного слоя. Вы определенно можете воспользоваться преимуществом интеграции Fusion 360 и Eagle.
Шаг 6: экспорт файла Gerber для производства

Для изготовления печатных плат от любых производителей по всему миру вам понадобится отправленный им файл Gerber. Создать файл Gerber в Eagle очень просто. Вы можете выполнить следующие действия.
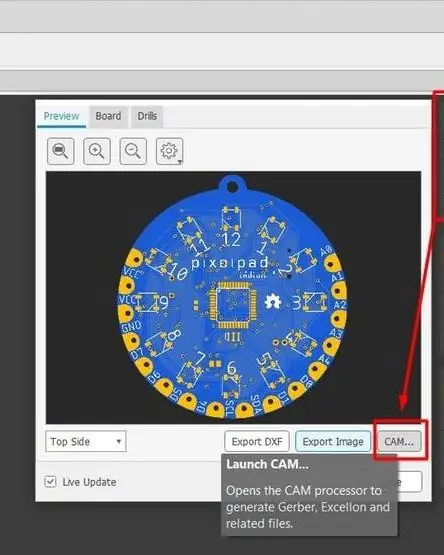
Справа от Eagle вы можете найти вкладку Производство. Щелкните вкладку «Производство», чтобы увидеть визуализированное изображение печатной платы для производства. В этом же окне нажмите кнопку CAM.
Сохраните каждый слой в папку и сожмите папку в zip-формат.
Шаг 7: Изготовление печатной платы

В Китае есть много услуг по производству печатных плат по цене от 5 долларов за 10 печатных плат. Я лично рекомендую PCBWAY. Они поставляют печатные платы хорошего качества, и служба поддержки клиентов великолепна.
Шаг 8: Сбор компонентов

Доставка печатных плат занимает две недели в зависимости от способа доставки. Тем временем я начал собирать необходимые компоненты для проекта. Некоторые компоненты у меня уже есть, поэтому я купил остальные компоненты из разных источников. Но я дал ссылку на все компоненты в магазин.
Шаг 9: Пайка компонентов

После приехали как печатные платы, так и компоненты. Я начал паять компоненты. с помощью паяльной станции weller we51 с микро-наконечником для пайки. SMD корпус 0805 немного сложен для пайки для новичков, но вы, ребята, привыкнете к нему после того, как припаяете несколько компонентов. Я также использовал паяльную станцию с горячим воздухом, но в этом нет необходимости. Будьте осторожны при пайке микроконтроллера и других микросхем, чтобы не перегреть их.
Я также использовал раствор для очистки печатной платы, чтобы очистить печатную плату от излишков припоя.
Шаг 10: программирование платы Pixelpad Indian

Паял все компоненты на печатную плату. Чтобы запрограммировать плату с использованием Arduino IDE, сначала нам нужно записать на плату соответствующий загрузчик Atmega32u4. Я использовал загрузчик микроплаты Sparkfun pro для своей платы. Чтобы записать загрузчик, вам нужен ISP-программист или вы можете использовать плату Arduino в качестве ISP-программиста. Я сам создаю программатор USBTiny ISP, захожу на страницу программиста USBTinyISP.
При подключении Pixelpad Indian загорится индикатор питания. Я выбрал плату Sparkfun Pro Micro в диспетчере плат и выбрал USBTiny ISP в качестве программатора в окне программатора. Затем щелкните загрузчик записи. На то, чтобы сгореть, потребуется немного времени. После записи загрузчика он готов к программированию через кабель micro USB. Я сделал базовый набросок, чтобы показать время аналоговых часов, используя светодиоды NeoPixel и RTC. Красные светодиоды показывают часы, а синий - минуты.
Шаг 11: рабочее видео

Надеюсь, вам понравился этот проект!
СКАЧАТЬ ФАЙЛ ПРОЕКТА СО МОЕЙ СТРАНИЦЫ GITHUB
Рекомендуемые:
Программируемый свет тыквы: 25 шагов (с изображениями)

Программируемый свет тыквы: это руководство предназначено для создания программируемого света тыквы с микроконтроллером ATTiny. Это было разработано как обучающая демонстрация, чтобы познакомить любого (старше 8 лет) с электроникой и программированием микроконтроллеров с использованием Arduino IDE. Наклоняющийся объект
Электронный значок LED мигающий значок робота - набор для пайки: 11 шагов

Электронный значок LED мигающий значок робота - набор для пайки: эта статья спонсируется PCBWAY. Компания PCBWAY производит высококачественные прототипы печатных плат для людей во всем мире. Попробуйте сами и получите 10 печатных плат всего за 5 долларов на PCBWAY с очень высоким качеством, спасибо PCBWAY. Робадж №1, который я разработал для
Носимый электронный значок: 6 шагов (с изображениями)

Носимый электронный значок: это отличный проект, которым стоит заняться, если вы планируете пойти на встречу по оборудованию / Python или планируете посетить местный Makerfaire. Сделайте носимый электронный значок на основе дисплея Raspberry Pi Zero и PaPiRus pHAT eInk. Вы можете следовать
Программируемый светодиодный мигающий индикатор полиции с использованием STM8 [72 светодиода]: 9 шагов
![Программируемый светодиодный мигающий индикатор полиции с использованием STM8 [72 светодиода]: 9 шагов Программируемый светодиодный мигающий индикатор полиции с использованием STM8 [72 светодиода]: 9 шагов](https://i.howwhatproduce.com/images/010/image-29247-j.webp)
Программируемый светодиодный мигающий индикатор Police с использованием STM8 [72 светодиода]: STM8S001J3 - это 8-битный микроконтроллер, который предлагает 8 Кбайт флэш-памяти для программ, а также встроенную EEPROM с настоящими данными. Он упоминается как устройство низкой плотности в семействе микроконтроллеров STM8S. Этот микроконтроллер предлагается в небольшом корпусе SO8N
DoReMiQuencer - программируемый MIDI-секвенсор с клавиатурой: 7 шагов

DoReMiQuencer - программируемый MIDI-секвенсор с клавиатурой: это устройство было создано для использования с VCVRack, виртуальным модульным синтезатором, созданным VCV, но может служить в качестве MIDI-контроллера общего назначения. Он служит в качестве MIDI-секвенсора или клавиатуры, в зависимости от выбранного режима. Ноты MIDI, сопоставленные ке
