
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Всем привет!!!!! Это мое первое руководство, и я научу вас кодировать виртуальные кости на вашем ПК или смартфоне. Я использую HTML, JavaScript и CSS, надеюсь, вам всем это понравится, и не забудьте проголосовать за меня в контексте ниже.
Запасы
1. Хороший текстовый редактор на вашем смартфоне или ПК.
Шаг 1. Получите текстовый редактор
Здесь я использую свой смартфон в качестве текстового редактора (AnWriter). Вы также можете использовать блокнот своего ПК или получить хороший текстовый редактор в Интернете.
Шаг 2: Загрузите Die Faces



Я загрузил несколько граней с 1 по 6, которые я прикрепляю к этому шагу. Итак, вы можете скачать свой любимый или использовать мой (вы бесплатны).
Я назвал свою в соответствии с лицами. То есть:
Die_face_1.png, Die_face_2.png…. И так до 6 для лучшего распознавания
Шаг 3. Начните кодирование
Сохраните код как файл.html
Начните с введения желаемой грани кристалла по умолчанию, используя img src.
Шаг 4:
Далее нам понадобится кнопка, чтобы бросить кости, мы делаем это, добавляя функцию кнопки
ИГРАЛЬНАЯ КОСТЬ
Шаг 5: используйте функцию Var и Math

Встряхнуть кости
function getRand () {
var vu = Math.floor (Math.random () * 6) +1;
var vu2 = Math.floor (Math.random () * 6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("игральные кости"). src = di [vu-1];
document.getElementById ("дикл"). src = di [vu2-1];
}
Это полный код, изучите его, проверьте и убедитесь, что вы получили фотографию, чтобы получить эффект.
И если вам нужна моя помощь по этому коду, укажите это в разделе комментариев.
Вы можете изменить дизайн, если он вам не нравится, но я предпочитаю его для той цели, для которой хочу его использовать.
Шаг 6: запустить

запустите код в своем браузере, чтобы он заработал
Рекомендуемые:
Как закодировать сортировщик цвета в Modkit для Vex: 7 шагов

Как кодировать сортировщик цветов в Modkit для Vex: Привет всем, из этого урока вы узнаете, как кодировать сортировщик цветных шариков в Modkit для Vex Надеюсь, вы сделаете это и получите удовольствие! Пожалуйста, проголосуйте за меня
Как подключить + закодировать датчик DHT11: 8 шагов

Как подключить + кодировать датчик DHT11: в этой инструкции вы узнаете, как подключить и закодировать датчик DHT11. Есть видео, фотографии и слова, чтобы облегчить вам задачу. Надеюсь, вам будет легко это сделать
Случайные MP3 на телефон: 7 шагов

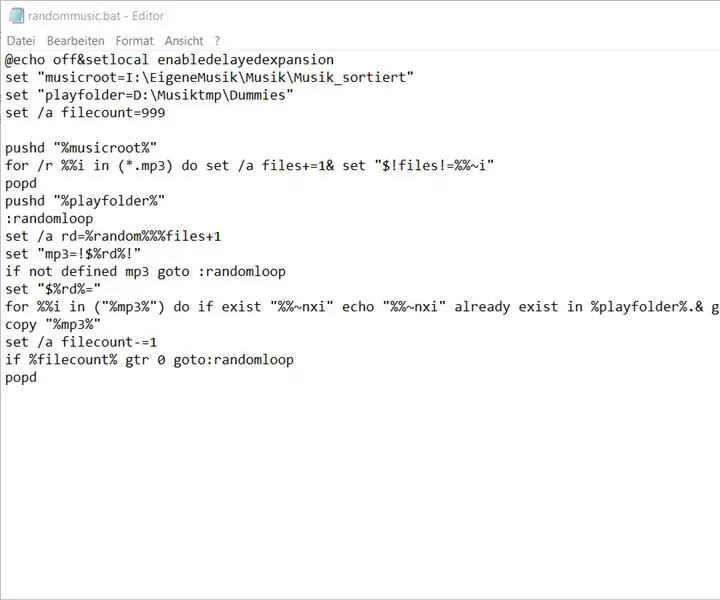
Случайный MP3 в телефон: Что он делает? Он случайным образом копирует «количество mp3» из моей музыкальной папки на мой телефон! Прелюдия: Вы еще помните времена, когда мы собирали mp3 у наших друзей подключение жестких дисков (или во время LAN-вечеринок), и часто безболезненно
Как закодировать песню с использованием нот в Sonic Pi: 5 шагов

Как кодировать песню с использованием нот в Sonic Pi: в этом руководстве будут описаны некоторые основные шаги и фрагменты кода, которые необходимо использовать при кодировании песни в Sonic Pi с использованием нот! Есть миллион других фрагментов кода, чтобы попытаться добавить изюминку к вашей готовой части, так что не забудьте также поиграть с y
Простые электронные кости: 5 шагов

Простые электронные игральные кости: Вы когда-нибудь хотели сделать электронные кости? Я разработал простую и небольшую схему, которая поместится в любой карман. Вы можете понять, почему она лучше, чем обычная матрица. Это значительно увеличивает ваш уровень фанатизма. Самая большая часть - это аккумулятор, потому что
