
Оглавление:
- Запасы
- Шаг 1: Шаг 1: Установка ОС RPi, настройка SSH и доступа в Интернет
- Шаг 2: Шаг 2: Установка программного обеспечения на RPi
- Шаг 3: Шаг 3: Подключение к базе данных MySQL, создание базы данных
- Шаг 4: Шаг 4: Filezilla
- Шаг 5: Шаг 5: Создание веб-сайта
- Шаг 6: Шаг 6: Создание серверной части (Flask)
- Шаг 7: Шаг 7: Оборудование
- Шаг 8: Шаг 8: объяснение кода
- Шаг 9: Шаг 9: Создание дела
- Шаг 10: Заключительные шаги
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Цель этого проекта - измерить цвета и перевести их в другие цветовые системы. Используя только значения RGB, заданные датчиком, вы можете преобразовать их в HSL, CYMK, HEX, а также в ближайший код RAL (стандарт, используемый для краски). Этот проект требует базовых знаний Python, MySQL, Linux и Javascript.
Если вы также знакомы с фреймворком Flask и SocketIO, то код этого проекта должен быть для вас простым для понимания.
Этот проект могут использовать художники, дизайнеры интерьеров или просто все, кому нужно измерить цвета.
Этот проект не такой дорогой и стоит примерно _ евро, без учета доставки.
Запасы
Мы можем разделить этот раздел на две части:
- Аппаратное обеспечение
- Программное обеспечение
Аппаратное обеспечение
Мы используем следующие компоненты
- HC04: Датчик расстояния, как далеко мы измеряем от объекта
- ЖК-дисплей 2x16
- ЖК-модуль I2C (HW061)
- Модуль датчика цвета TCS34725 (Adafruit)
- Белый светодиод
- Raspberry Pi 3 (должен работать любой Raspberry Pi)
- 5x резистор 1 кОм
- 1x резистор 220 или 330 Ом
- SD-карта 16 ГБ (14,4 ГБ)
Программное обеспечение
- Python IDE, например Visual Code или Pycharm (здесь используется Pycharm)
- MySQL Workbench
- Putty (Загрузить Putty)
- Rufus или любой другой модуль записи SD-карт (Загрузите Rufus)
Ценообразование
Этот проект довольно дешевый, если у вас уже есть Rapsberry Pi.
- HC04: от 2,5 евро (Китай) до 6 евро для других местных магазинов.
- LCD: Около 6-8 евро.
- Модуль I2C: так же дешево, менее 1 евро (Китай), но до 4 евро для большего количества местных магазинов.
- TCS34725: около 9-12 евро. Самая дорогая деталь (без RPi)
- Белый светодиод: покупается оптом, 20 светодиодов по цене 1 евро
- Raspberry Pi: в зависимости от версии, около 40 евро.
- Резисторы: 0,10 евро за один резистор
- SD-карта: около 8 евро
Адаптер питания для Raspberry Pi исключен в цене, так как этот адаптер довольно распространен.
Общий диапазон цен: около 70 евро, если вы включили Raspberry Pi и чехол для проекта.
Для изготовления корпуса я использовал легкую тонкую древесину. Я переработал эту древесину из мебели. Материал корпуса - на ваше усмотрение.
Шаг 1: Шаг 1: Установка ОС RPi, настройка SSH и доступа в Интернет




Шаг 1.1: Установка образа
Загрузите образ с официального сайта Raspberry Pi. На самом деле не имеет значения, какой образ вы устанавливаете. Для этого проекта графический интерфейс не требуется, поскольку мы будем подключаться только по SSH.
Запишите образ на (пустую) SD-карту (все файлы на карте будут удалены).
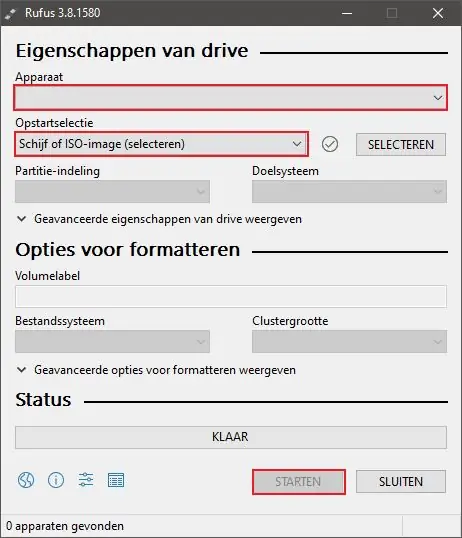
Чтобы записать все на SD-карту, мы воспользуемся инструментом под названием «Rufus». После загрузки изображения откройте Rufus и выберите файл изображения. Выберите целевой диск и запишите образ на диск. Это может занять некоторое время.
> Руфус
Шаг 1.2: Установка SSH
Следующим шагом будет создание подключения к SD-карте. Для этого нам нужно включить SSH.
Чтобы сделать это без использования монитора, откройте файловый менеджер и откройте загрузочный раздел SD-карты. Создайте пустой файл с именем «ssh» без расширения файла.
Также откройте cmdline.txt.
Добавьте в конец файла «169.254.10.1» и сохраните его.
Отключите SD-карту и вставьте ее в Raspberry Pi.
Теперь мы можем подключить Raspberry Pi к источнику питания, загрузиться и подключиться с помощью SSH.
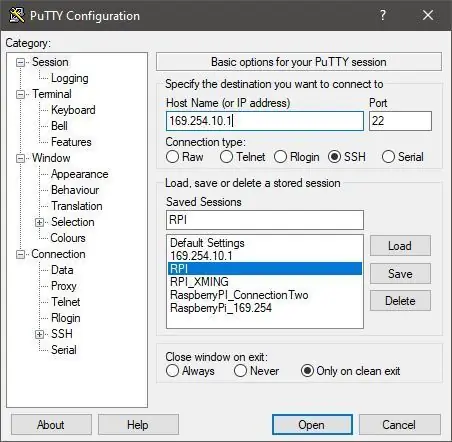
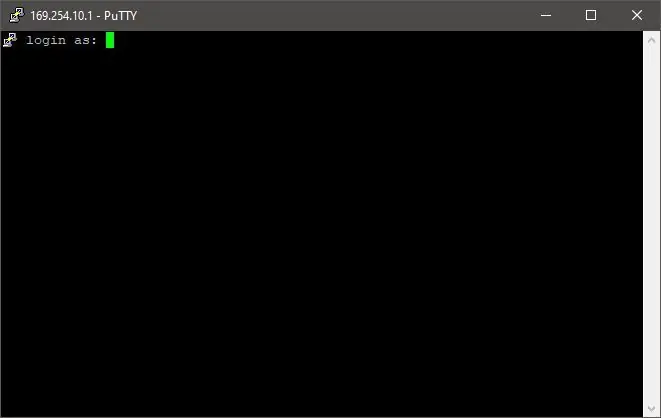
Для подключения по SSH воспользуемся программой «Putty». Перед этим подключите ваш RPi и компьютер с помощью интернет-кабеля. Откройте Putty, перейдите на вкладку SSH и введите этот IP-адрес: 169.254.10.1. Нажмите «Подключиться», и вы будете подключены.
> Шпатлевка
По умолчанию Raspberry Pi использует логин «pi» в качестве имени пользователя и «малина» в качестве пароля.
Шаг 1.3: Беспроводное соединение
Теперь ваш Raspberry Pi включен.
Мы также хотим подключиться к RPi с помощью Wi-Fi, так что нам больше не нужен кабель Ethernet.
Выполните следующую строку:
'sudo nano /etc/wpa_supplicant/wpa_supplicant.conf'
Это откроет текстовый редактор nano с повышенными правами.
Добавьте в файл следующие строки:
network = {
ssid = "SSID"
psk = "Пароль"
}
Замените "SSID" на SSID вашей сети Wi-Fi.
Замените «Пароль» своим паролем.
Затем нажмите Ctrl + X и выберите вариант «да». Теперь файл будет сохранен.
Теперь нам нужно перезапустить сетевой сервис.
Выполните следующие команды:
- 'sudo -i'
- 'sudo systemctl перезапуск сети'
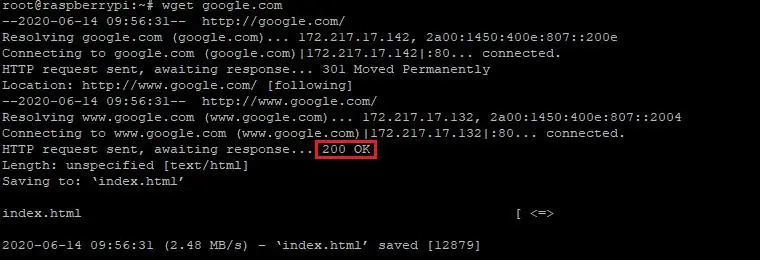
Вы можете проверить свое интернет-соединение с помощью команды wget.
Пример: 'wget google.com'
> Команда Wget
Шаг 2: Шаг 2: Установка программного обеспечения на RPi
Для этого проекта нам нужно установить несколько библиотек.
- Mariadb: база данных MySQL (sudo apt-get install mariadb-server)
- Библиотека Adafruit для датчика цвета: Измерение цветов (pip3 install adafruit-circuitpython-tcs34725)
- PHPmyAdmin: ('sudo apt install phpmyadmin', выберите веб-сервер apache)
Также установите следующие библиотеки pip:
- flask_socketio
- фляга
- flask_cors
- доска
- Busio
- netifaces
Шаг 3: Шаг 3: Подключение к базе данных MySQL, создание базы данных



Следующим шагом является подключение к базе данных MySQL с помощью рабочей среды MySQL.
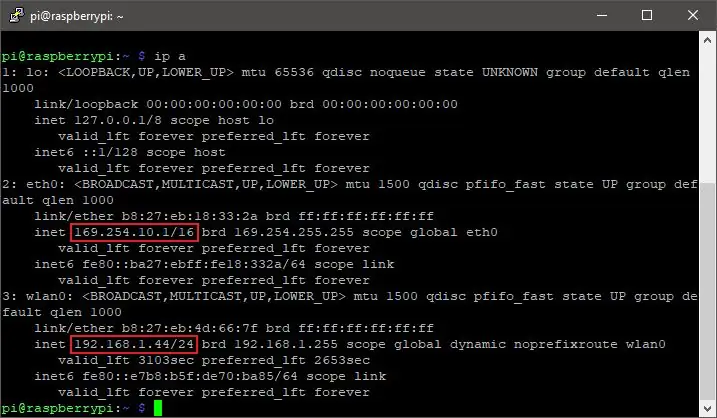
> IP a
Выполните команду ip a, как показано на изображении выше (щелкните ссылку)
В большинстве случаев будет показано 3 записи. Нам нужна запись wlan0. Скопируйте IP рядом с inet, или в этом примере 192.168.1.44
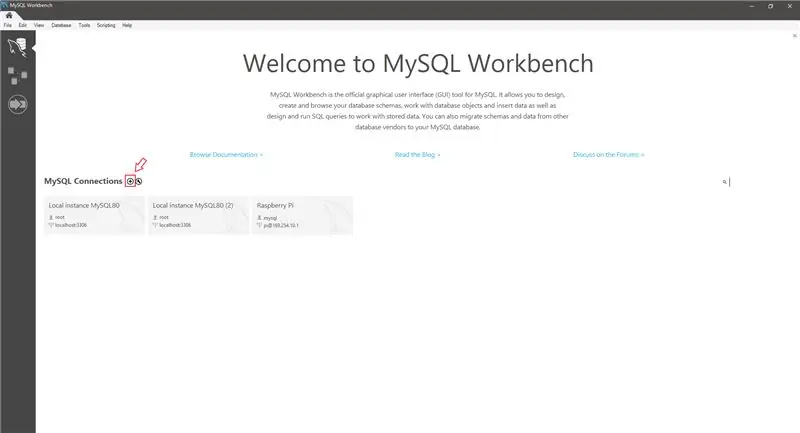
. >> Создать новое соединение
Как показано на изображении выше, создайте новое соединение со следующими параметрами (изображение ниже для параметров)
> Параметры подключения
Дважды щелкните вновь созданное соединение для подключения.
Если появится запрос, нажмите «Да».
Это все еще пустая база данных, поэтому давайте добавим несколько таблиц.
Сначала создайте схему, для этого щелкните правой кнопкой мыши слева и выберите «Создать схему».
Дайте схеме имя и подтвердите.
Теперь нам нужно добавить таблицы. Разверните схему и щелкните правой кнопкой мыши "таблицы".
Создайте следующую схему:
> Таблица 1: Цвета RAL
> Таблица 2: Типы датчиков
> Таблица 3: Размеры (на картинке используется слово «метинген», голландский - для измерений)
> Таблица 4: Данные веб-сайта || Таблица 4 внизу
MySQL - это система реляционных баз данных, что означает, что мы можем создавать отношения между таблицами.
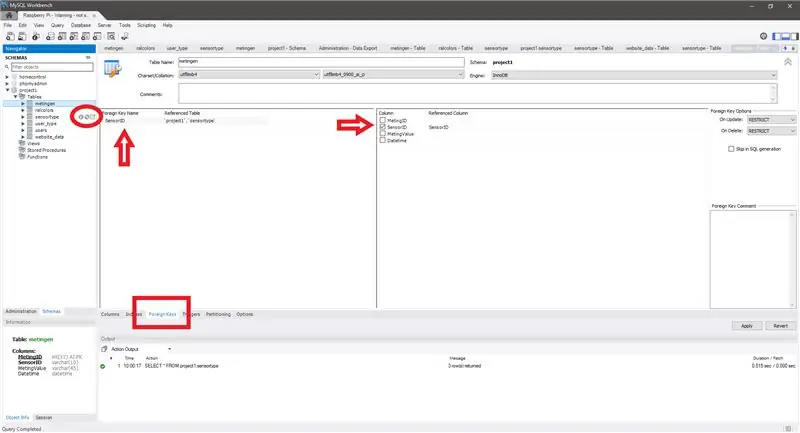
Первое отношение, которое нам нужно создать, - это отношение между «тип_сенсора» и «измерениями».
Как показано на картинке, свяжите два ключа.
> Редактировать таблицу и связать ключи
Не забудьте сохранить изменения, нажав «Применить» в нижнем углу.
Также отредактируйте таблицу website_data и свяжите MetingID.
Теперь мы закончили создание таблиц и отношений.
Добавление данных:
Таблица RALcolors - это фиксированная таблица, значения в которой никогда не изменятся. Мы можем сложить эти значения
очень легко.
> Скачать файл Excel
Загрузите файл Excel, указанный выше, выберите все данные и «скопируйте». Сделайте как на изображении
> Показать таблицу
"щелкните правой кнопкой мыши" таблицу и выберите "Вставить строки". нажмите «Применить» в нижнем углу, чтобы добавить данные.
Теперь все цвета RAL сохраняются в базе данных.
Теперь нам нужно только добавить sensor_type в базу данных.
> Данные Sensortype
Примечание. Описание датчика дано на голландском языке.
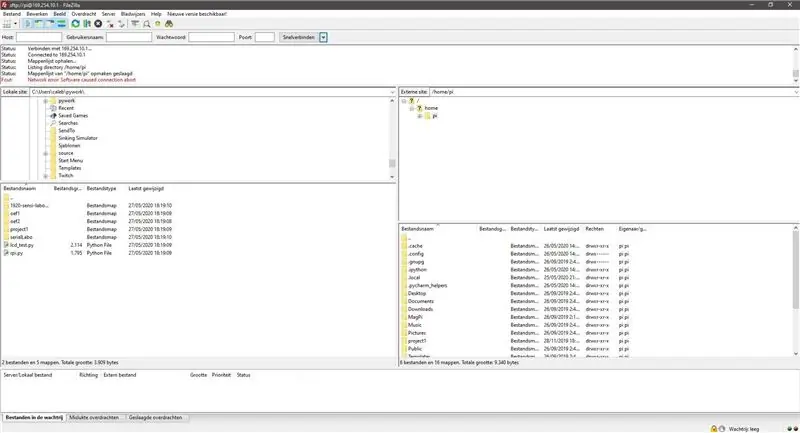
Шаг 4: Шаг 4: Filezilla

Чтобы легко подключиться к Raspberry Pi и передать файлы, мы можем использовать Filezilla.
> Скачать Filezilla
Файл в сведениях о подключении и подключиться. Справа теперь вы можете передавать файлы, перетаскивая их.
> Источник на Github
Загрузите файлы из источника на github выше.
Шаг 5: Шаг 5: Создание веб-сайта


Для хостинга сайта мы используем PHPmyAdmin и Apache2.
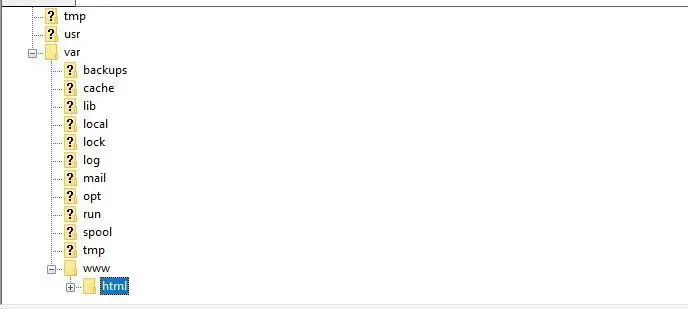
Веб-сервер на Raspberry Pi использует каталог '/ var / www / html' в качестве корневого.
Если вы поместите туда свои файлы, они будут размещены на IP-адресе Raspberry Pi. (IP = см. 'Ip a')
Вы можете скачать необходимые файлы из моего репозитория на github (предыдущий шаг)
В '/ var / www / html /' вставьте все файлы из папки 'Frontend'.
> / var / www / html /
Шаг 6: Шаг 6: Создание серверной части (Flask)
Бэкэнд сайта основан на Flask.
Все файлы можно найти в репозитории github.
Скопируйте все файлы в любой каталог на Raspberry Pi.
Например, '/ home / pi / colorpicker.
Чтобы создать каталог, перейдите в целевой каталог с помощью cd, а затем выполните mkdir.
На этом пока все. Код будет объяснен в следующих шагах.
Шаг 7: Шаг 7: Оборудование
> Скачать схему
Создайте схему, как показано в документе выше.
ПРИМЕЧАНИЕ. Также добавьте один белый светодиод с одним резистором (220 или 330 Ом).
Объяснение оборудования
HC04
Датчик HC04 излучает волны, которые отражаются и снова принимаются датчиком.
Вычислив разницу во времени между излучением и получением, мы можем вычислить расстояние.
Расстояние = ((Timestamp_recieve - Timestamp_emit) / скорость звука) / 2
Мы делим на два, потому что волна отражается, то есть проходит расстояние дважды.
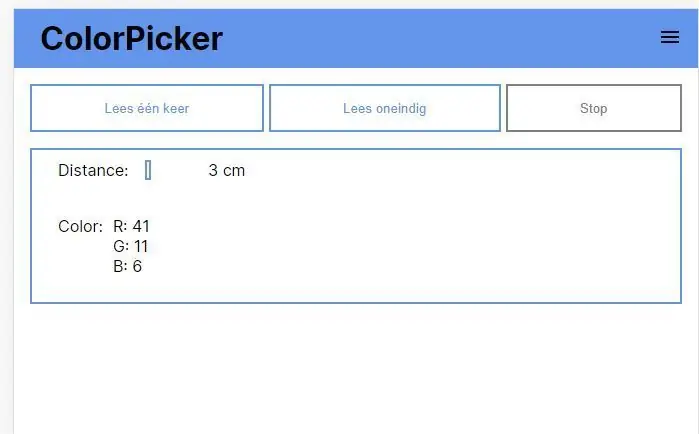
ЖК-дисплей
Мы используем ЖК-дисплей для отображения RGB и HEX, а также IP при запуске программы.
Для этого ЖК-дисплея я купил модуль I2C. Теперь нам нужно всего 4 провода. SDA, SCL, GND, VCC
Чтобы использовать этот ЖК-дисплей, я написал класс Python, чтобы упростить его использование.
TCS34725
Этот датчик позволяет измерять цвета. Мы используем библиотеку для измерения значения RGB.
Шаг 8: Шаг 8: объяснение кода




Интерфейс
Интерфейс состоит из трех основных частей.
Во-первых, это файлы html, которые создают структуру нашего веб-сайта, но не содержат минимального макета.
Во-вторых, у нас есть файлы css или файлы стилей, которые определяют стиль и макет нашего веб-сайта.
Их довольно легко прочитать и понять, поэтому я не буду их объяснять.
Наконец, у нас есть Javascript с двумя библиотеками.
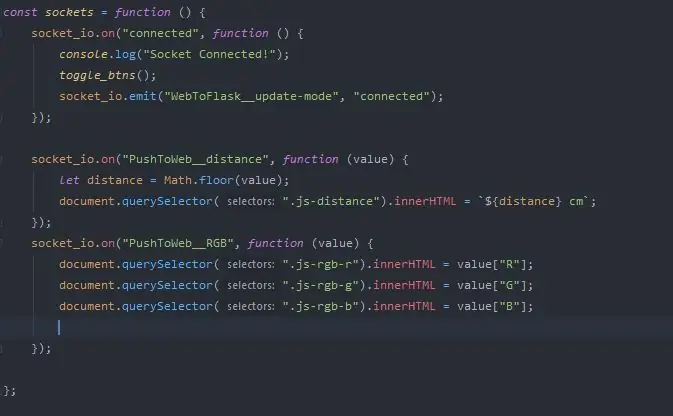
Используются две библиотеки: SocketIO и URLSearchParams.
SocketIO позволяет отправлять сообщения из бэкэнда во фронтенд и наоборот.
Сообщения могут быть отправлены как одному клиенту, так и нескольким клиентам (широковещательная рассылка).
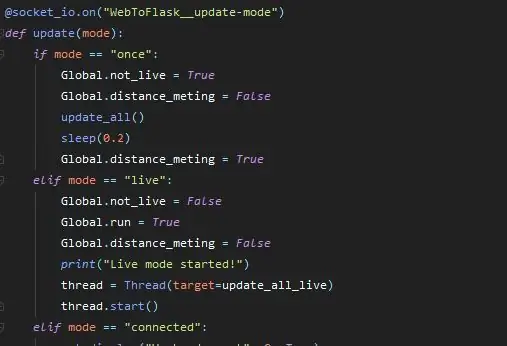
> Socket IO Javascript
> Сокет ввода-вывода Python
На изображениях выше вы можете увидеть одно из Socket-подключений, сделанных в этом проекте.
Команда для отправки сообщений - «emit», получение осуществляется «on».
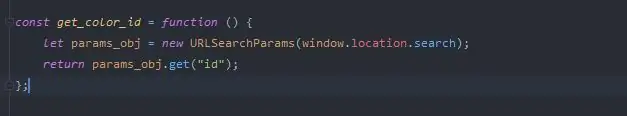
URLSearchParms позволяет легко получать значения из строки запроса.
Пример строки запроса: example.com/index.html?id=1
URLSearchParams вернет вам: {'id' = '1'}
> Пример URLSearchParams
Бэкэнд
Бэкэнд полностью написан на Python с кучей библиотек.
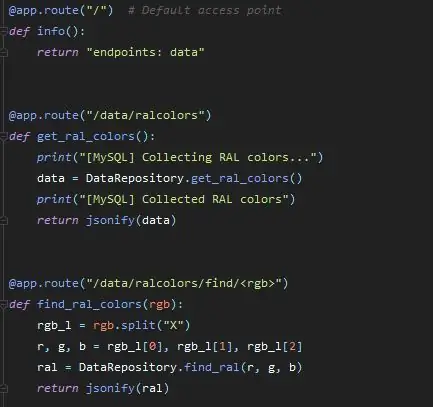
Первая библиотека, которую мы импортируем, - это Flask. Эта библиотека необходима для создания API, чтобы выполнять все действия CRUD для базы данных MySQL. CRUD расшифровывается как Create Read Update Delete.
> Фляга
На изображении выше показано несколько «маршрутов» Flask. При переходе к маршруту вы автоматически выполняете метод GET, код будет выполнен, и вы получите значение из метода возврата. Существуют также другие методы, такие как «POST» и «DELETE». Для тестирования таких методов вам понадобится такая программа, как Postman.
Следующая библиотека импорта - SocketIO, о которой я уже рассказывал в разделе внешнего интерфейса.
Следующий - GPIO.
Это позволяет вам управлять контактами GPIO Rapsberry Pi.
Наиболее важные команды:
- GPIO.setmode (GPIO. BCM) Выбираем конфиг контактов.
- GPIO.output (, GPIO. LOW или GPIO. HIGH) Запишите LOW или HIGH на вывод.
- GPIO.setup (,) Определите ПИН-код как ввод или вывод, либо как выпадающий, либо как подтягивающий
Далее у нас есть потоки.
Мы используем только следующие команды:
- Тема (цель =)
- . Начните()
Используя потоки, мы можем запускать несколько экземпляров кода одновременно. Таким образом мы можем измерять расстояние и в то же время прослушивать входящие сообщения io сокета.
Первая команда Thread (target =) создаст класс Thread, который при запуске с помощью start () будет запускать функцию с ключевым словом target, которое было задано при создании класса.
Далее у нас есть библиотека датчика цвета, которая довольно проста. Я не буду объяснять эту библиотеку, потому что методы очень понятны и объяснены в коде.
Наконец, у нас есть нетифасы. Это позволяет нам получить IP-адрес, который мы используем для беспроводного и проводного подключения.
Напоследок я сам сделал несколько классов для датчика расстояния, светодиода и ЖК-дисплея.
Я не буду объяснять, как они работают.
Шаг 9: Шаг 9: Создание дела



Для этого проекта я создал деревянный футляр.
Древесина легкая, тонкая и недорогая.
В качестве размеров я использовал:
- Высота: 5 см.
- Ширина: 10,5 см
- Длина: 12,5 см
Для датчиков нужно добавить 2 отверстия и расположить их рядом друг с другом.
После создания корпуса установите датчики, светодиоды и ЖК-дисплей.
Шаг 10: Заключительные шаги
В принципе все сделано.
Теперь нам нужно только убедиться, что наш код запускается в тот момент, когда мы подключаем наш источник питания.
Для этого существует множество способов.
> Примеры
Воспользуемся первым способом:
Выполните эту строку: 'sudo nano /etc/rc.local'
Добавьте свою команду для запуска кода: 'sudo python3'
Сохраните файл, используя Ctrl-X.
Если у вас возникли проблемы с редактированием. Повторите этот шаг, но сначала выполните sudo -i.
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
