
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Очевидно, что этот Instructables не получит призов ни за качество, ни за что-то еще!
Перед тем, как начать этот проект, я заглянул в Интернет и ничего не нашел о подключении этого ЖК-дисплея к ESP32, поэтому я подумал, что в случае успеха он должен быть задокументирован и опубликован.
Запасы
Все, что вам понадобится, это ЖК-дисплей ST7920 128X64, ESP32 и горшок 10K.
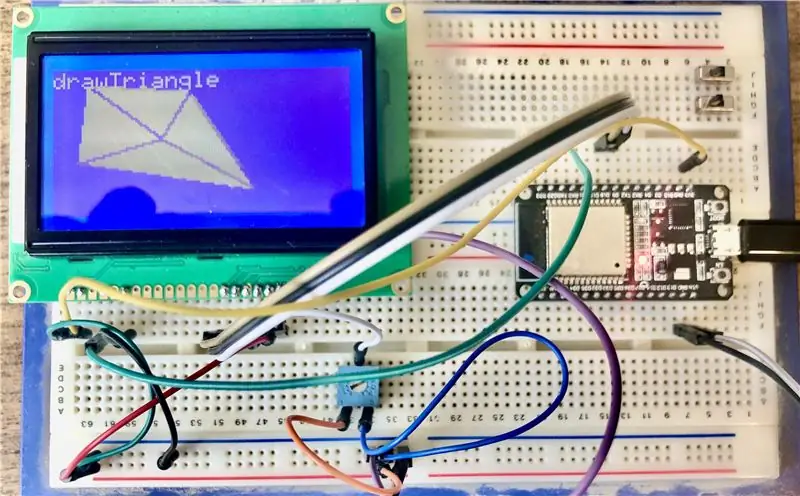
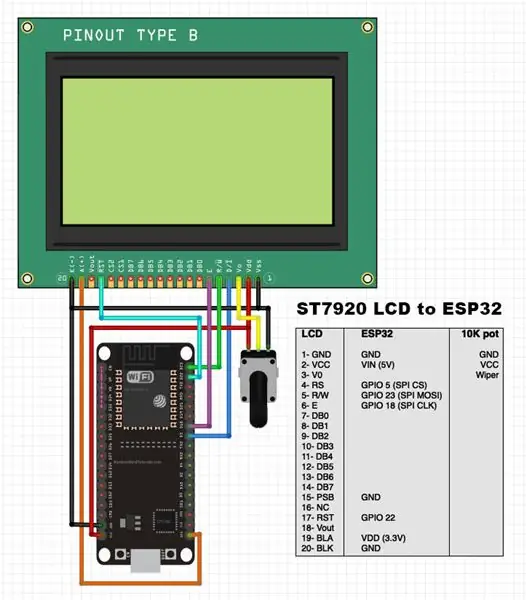
Шаг 1. Связи

Подключите все три компонента, следуя указанным выше соединениям.
Возможно, можно будет использовать разные контакты на ESP32, но я точно не знаю.
Шаг 2: Код
Я использовал IDE Arduino для загрузки кода на ESP32.
Если вы не знаете, как подключить и запрограммировать ESP32 с помощью Arduino IDE, поищите инструкции в Интернете, их довольно легко найти.
Я использовал библиотеку U8g2 V2.27.6, автор Oliver.
После того, как вы установили библиотеку U8g2, перейдите к примерам и откройте «Примеры / U8g2 / full_buffer / GraphicsTest».
Теперь в коде найдите строку, которая выглядит так:
// U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0, / * clock = * / 13, / * data = * / 11, / * CS = * / 10, / * reset = * / 8);
И замените его на:
U8G2_ST7920_128X64_F_SW_SPI u8g2 (U8G2_R0, / * часы = * / 18, / * данные = * / 23, / * CS = * / 5, / * сброс = * / 22); // ESP32
Загрузите код в свой ESP32, и, скрестив пальцы, он работает!
Шаг 3: Заключение
Это мои первые инструкции.
Я знаю, что это не супер-модно или что-то в этом роде, но, по крайней мере, оно есть и может кому-то помочь.
Прокомментируйте свой опыт, следуя этим инструкциям, и я постараюсь обновить его и сделать лучше!
- Блез
Рекомендуемые:
Осциллограф Arduino 10 Гц-50 кГц своими руками на ЖК-дисплее 128x64: 3 шага

Осциллограф Arduino 10 Гц-50 кГц своими руками на ЖК-дисплее 128x64: в этом проекте описывается способ создания простого осциллографа с диапазоном частот от 10 Гц до 50 кГц. Это чрезвычайно большой диапазон, учитывая, что устройство не использует внешний чип цифроаналогового преобразователя, а только Arduino
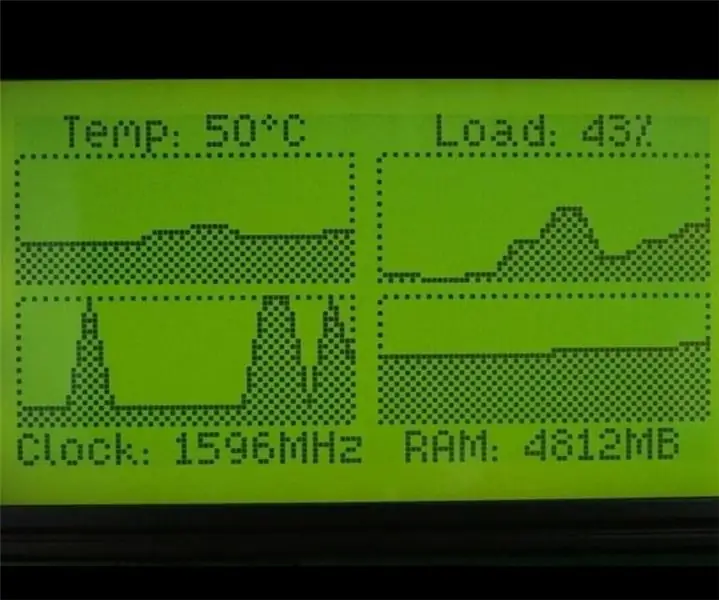
Аппаратный монитор ПК с Arduino и ЖК-дисплеем ST7920: 4 шага

Монитор оборудования ПК с Arduino и ЖК-дисплеем ST7920: существует 2 версии проекта: 4 числовых файла и 1 график для загрузки процессора или часов 4 независимых графика для температуры процессора, нагрузки, тактовой частоты и используемой оперативной памяти Части: Arduino Nano или Arduino Pro Mini с USB к последовательному адаптеру ST7920 128x64 LCD
Метеостанция с большим дисплеем ST7920: 4 шага

Метеостанция с большим дисплеем ST7920: Дорогие друзья, добро пожаловать на новый курс обучения! В этом уроке мы впервые взглянем на этот большой ЖК-дисплей и построим на его основе монитор температуры и влажности. Всегда хотел найти дисплей, похожий на дисп
Начало работы с ESP32 - Установка плат ESP32 в Arduino IDE - Мигающий код ESP32: 3 шага

Начало работы с ESP32 | Установка плат ESP32 в Arduino IDE | Мигающий код ESP32: в этой инструкции мы увидим, как начать работу с esp32 и как установить платы esp32 в Arduino IDE, и мы запрограммируем esp 32 для запуска мигающего кода с использованием arduino ide
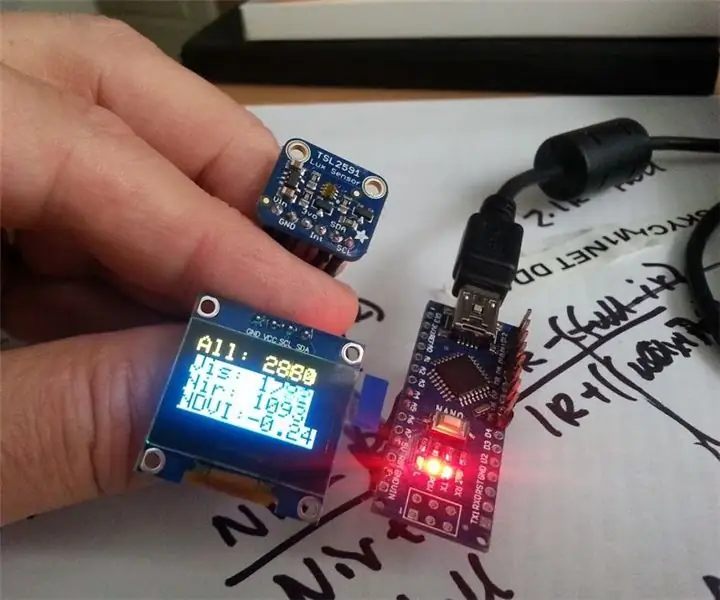
128x64 желтый / синий OLED для Arduino Nano, с TSL2591: 3 шага

128x64 Желтый / Синий OLED для Arduino Nano, с TSL2591: вы можете построить OLED-дисплей на Arduino Nano со спектроскопическим датчиком TSL2591 (ну, два канала - визуальный и NIR …), объединив примеры эскизов в Интернете. Вы получаете 4-строчное отображение общего потока, визуального потока, ближнего инфракрасного диапазона и индекса калибровки
