
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.


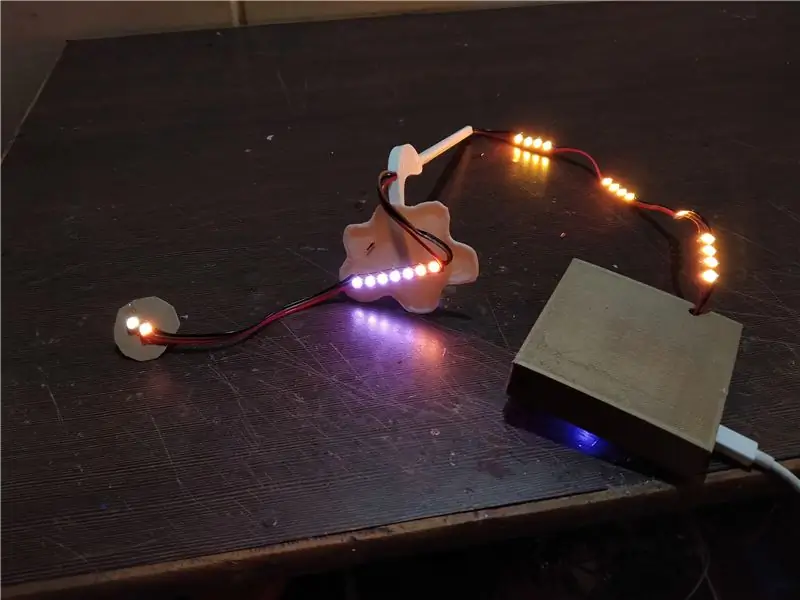
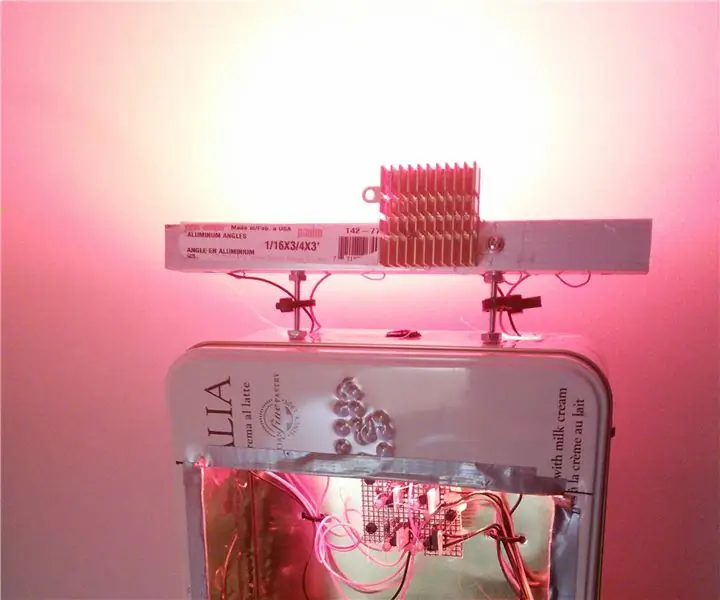
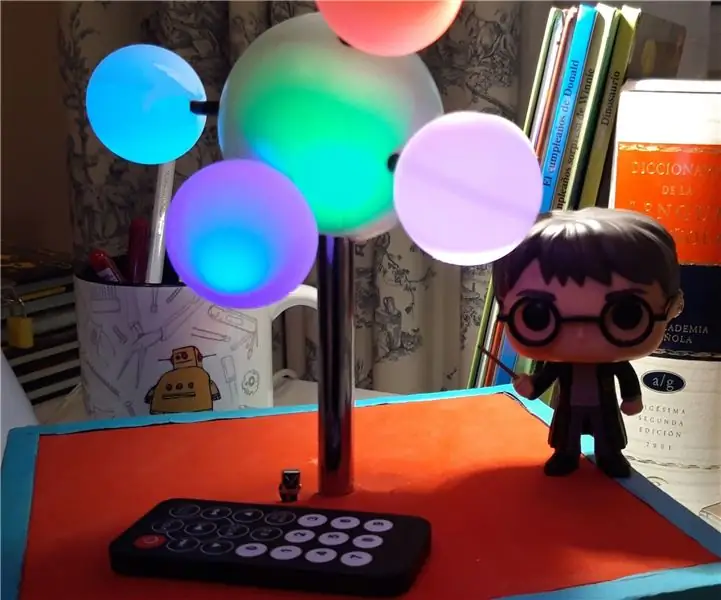
Эй, ребята! Для проекта этого месяца я сделал метеостанцию в виде настольного растения, или вы можете назвать его настольным экспонатом. Эта метеостанция загружает данные в ESP8266 с веб-сайта openwethermap.org и меняет цвета RGB на экспонате. У экспоната много разных цветовых сочетаний, они меняются в зависимости от времени и климата. Например, если на улице идет дождь в вечернее время, то цвет облака становится комбинацией красного, оранжевого, желтого, и это показывает эффект грозы. Подобно этому, оно имеет много разных цветовых комбинаций.
Шаг 1. Необходимые компоненты



* Узел MCU (ESP8266)
* Светодиодная лента WS2812
* Зарядное устройство Micro USB 5 В
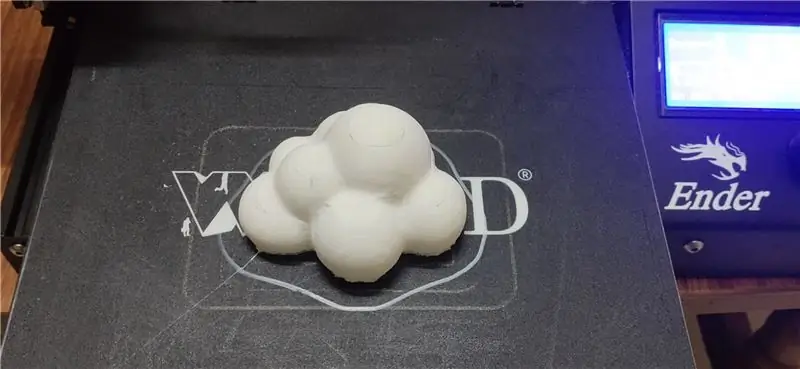
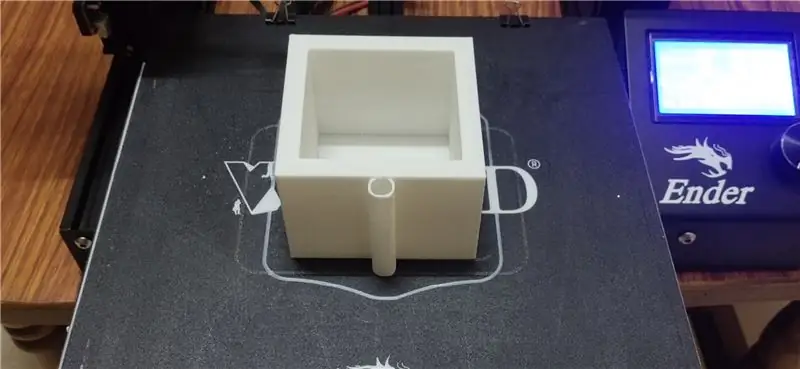
* 3D-печатные детали
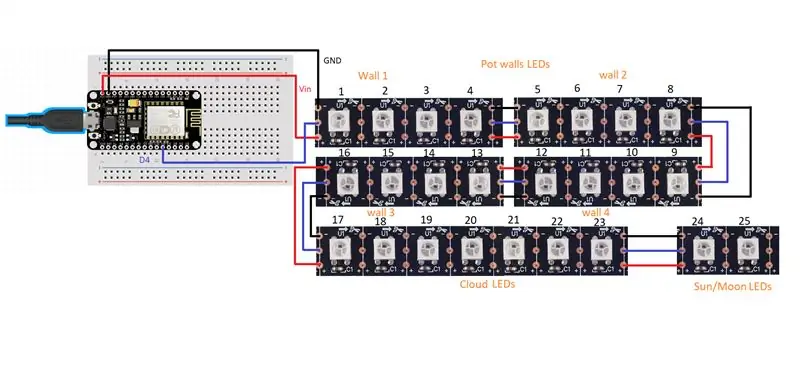
Шаг 2: Подключение схемы



* Выполните подключения, как показано на принципиальной схеме.
* Вы можете использовать светодиодную ленту WS2812B вместо отдельных светодиодов.
* Вывод данных подключен к выводу D4 ESP8266, GND к GND и 5 В к Vin узла NodeMCU.
* Убедитесь, что вы используете 4 светодиода для каждой стены (4 светодиода x 4 стены = 16 светодиодов), 7 светодиодов для облака и 2 светодиода для Солнца / Луны (маленькая Цирцея, напечатанная на 3D-принтере).
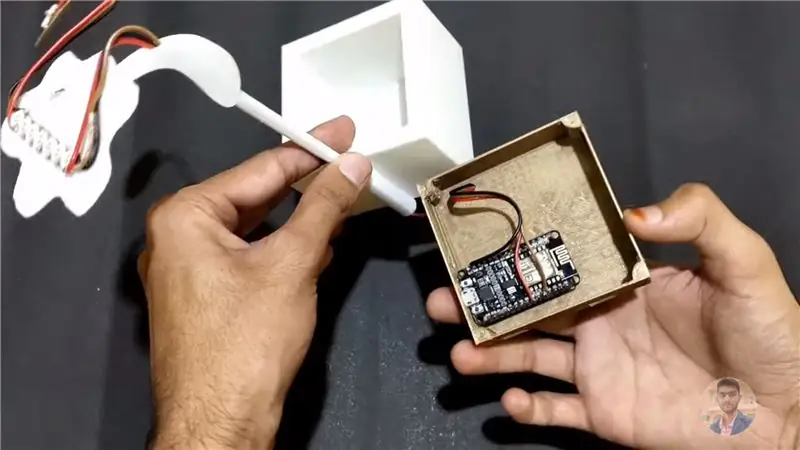
* Плата ESP8266 находится под основанием, основание имеет напечатанную на 3D-принтере крышку.
Шаг 3: Посадка

* Поместите в кастрюлю полиэтиленовый чехол.
* Поместите почву и трусики в горшок в форме коробки.
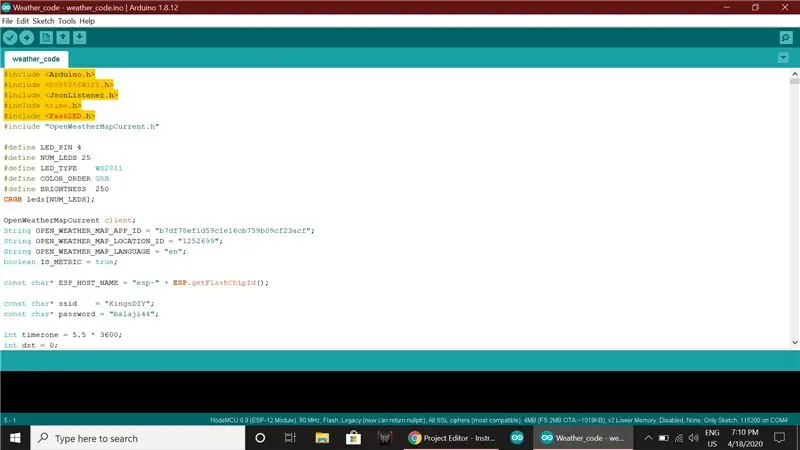
Шаг 4: кодирование




* Откройте приведенный ниже код в Arduino IDE.
* Код:
* Убедитесь, что вы включили все библиотеки, упомянутые в коде.
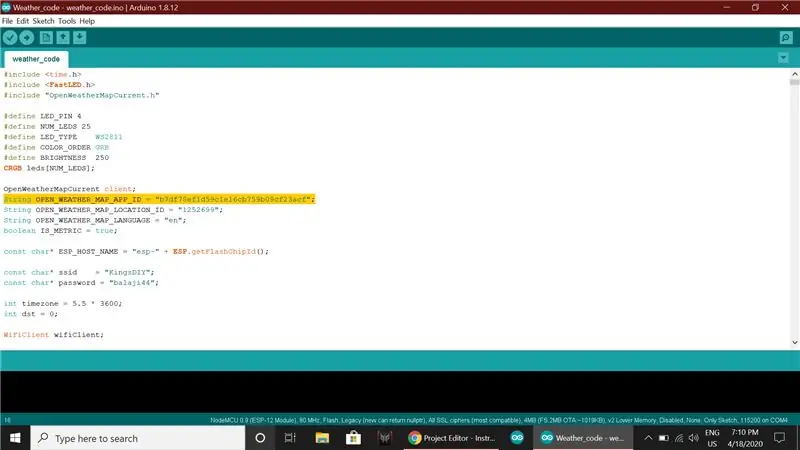
* Теперь вам нужно отредактировать это
Строка OPEN_WEATHER_MAP_APP_ID = «App_ID»; Строка OPEN_WEATHER_MAP_LOCATION_ID = «Location_ID»;
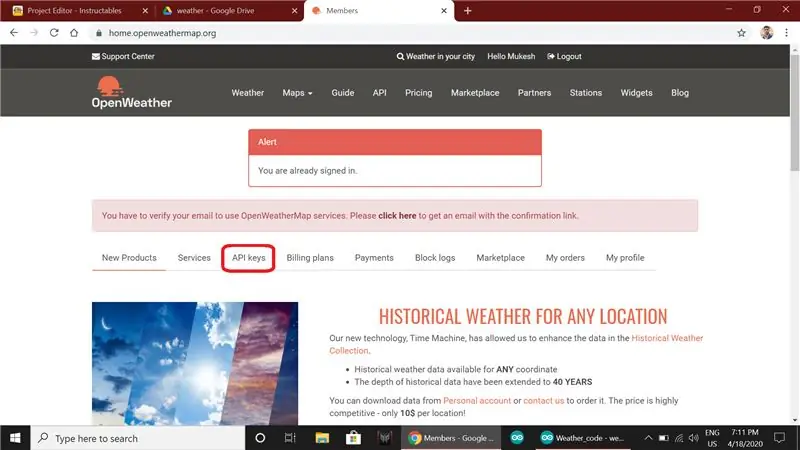
* Откройте браузер и найдите www.openweathermap.org.
* Создайте учетную запись и войдите на этот веб-сайт.
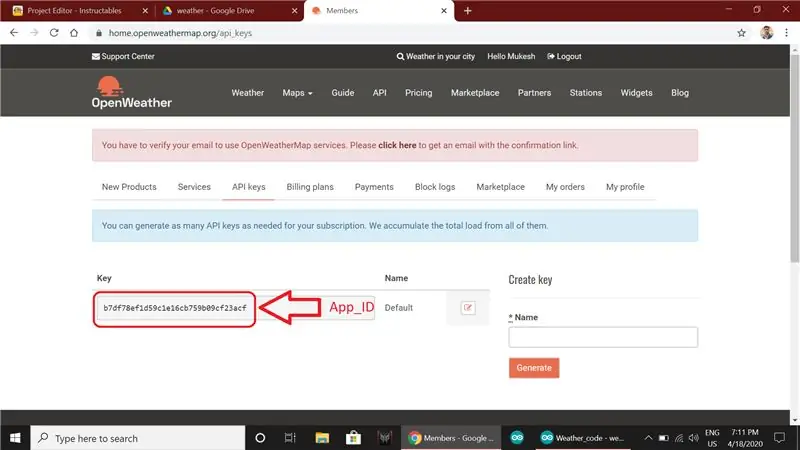
* Нажмите на ключи API, скопируйте ключ и вставьте в программу в APP_ID.
* На том же веб-сайте найдите свое местоположение, откройте результат и скопируйте последний номер из URL-адреса и вставьте его в LOCATION_ID.
* MAP_ID и LOCATION_ID будут похожи на мои.
* Введите свое Wifi_name в ssid и пароль от Wi-Fi.
const char * ssid = "Wifi_name"; const char * password = "пароль";
* Теперь измените часовой пояс в соответствии с часовым поясом вашей страны.
int timezone = 5.5 * 3600;
Согласно Индии часовой пояс - 5:30, поэтому я набрал 5.5, вы можете ввести свой часовой пояс.
* Все нижние строки должны быть отредактированы вами, как я показал.
* Теперь подключите ESP8266 к вашему ПК, выберите порт и загрузите код.
Шаг 5: Заключительный

Подключите зарядное устройство Micro USB, и все готово.
Благодарю вас!
Рекомендуемые:
Настольная лампа PCB: 7 шагов (с изображениями)

Настольная лампа для печатных плат: в настоящее время мы находим много электронных отходов, и некоторые из них представляют собой печатные платы, которые соскабливаются напрямую из-за неисправности. Теперь, конкретно о ЖК-дисплеях, при изготовлении этих дисплеев может возникнуть множество ошибок, которые неизвестны голому э
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
Циркадная светодиодная настольная лампа (программирование не требуется!): 7 шагов (с изображениями)

Настольная светодиодная лампа, совместимая с циркадными ритмами (программирование не требуется!). Я разработал эту лампу так, чтобы она поддерживала циркадный ритм. Ночью вам будет легче спать, потому что могут включаться только светодиоды теплого цвета. В течение дня он не даст вам заснуть, потому что светодиоды холодного белого и теплого цветов могут включаться в
Уникальная модель часов на базе сервомоторов Arduino: 5 шагов

Уникальная модель часов на базе серводвигателей Arduino: с помощью этого руководства я покажу вам, как создать часы с использованием Arduino Nano и серводвигателей. Для этого вам понадобятся следующие предметы:
Настольная лампа молекулярной формы: 11 шагов (с изображениями)

Настольная лампа молекулярной формы: я представляю вам настольную светодиодную лампу, которую мы можем использовать для визуализации некоторых геометрических форм молекул или просто использовать в качестве светодиодной лампы с различными цветовыми эффектами, управляемыми инфракрасным (ИК) пультом дистанционного управления. Надеюсь, вам понравится
