
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


Добро пожаловать в мои инструкции о том, как создать светодиодную подсветку RGB, например, для на задней панели телевизора или стола.
Сама схема очень проста, поскольку светодиодные ленты WS2812 очень легко взаимодействуют, например, с Arduino Nano.
Примечание: вам не нужно использовать дополнительную схему MSGEQ7 Audio Analyzer, если вам нужна только светодиодная подсветка без аудиовизуализации.
Я предоставил подробный список используемых запчастей и где их можно купить:
- Arduino Nano / Uno (Amazon / AliExpress)
- Светодиодная лента WS2812 RGB (Amazon / AliExpress), обратите внимание, что IP означает защиту (например, водонепроницаемость, если вам нужно), а число означает, сколько светодиодов на метр имеет полоса (важно для источника питания)
- Источник питания 5 В (Amazon) (зависит от количества светодиодных лент) -> каждый светодиод потребляет ~ 20 мА, полоса, используемая в этой инструкции, имеет 45 светодиодов (30 на метр), поэтому мне нужен источник питания 45 * 20 мА ~ 1,5 А (Arduino, MSGEQ7 тоже нужен), я подключил блок питания, который обеспечивает 3A, чего нам определенно достаточно сейчас
- Аудиоразъем 3,5 мм (Amazon / AliExpress)
- Потенциометр 10кОм (Amazon / AliExpress)
- Кнопка (Amazon / AliExpress)
- Резистор (1x 10кОм, 1x 220Ом, для MSGEQ7: 2x100кОм)
- Конденсаторы (1x 1000yF электролитический (Amazon / AliExpress), 2x 10nF, для MSGEQ7: 2x 0,1yF, 1x33pF (Amazon / AliExpress)
- Простой диод (Amazon / AliExpress)
- Разъем DC (Amazon / AliExpress)
Шаг 1. Создайте схему



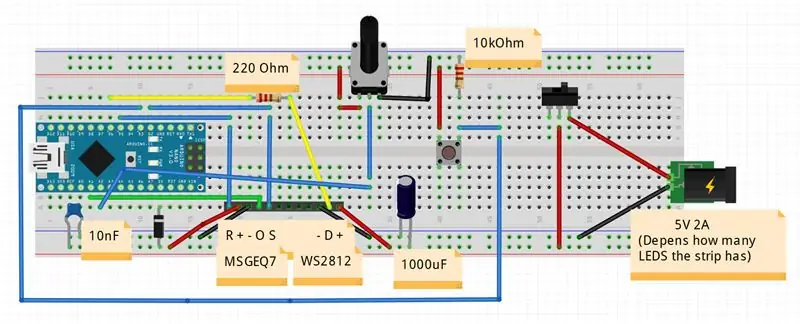
Основная схема:
Таким образом, связать полосу WS2812 с Arduino довольно просто, используя библиотеку Adafruit_NeoPixel.
Светодиодная лента имеет 3 контакта: VCC, DATA, GND. VCC подключен к 5 В, GND к земле, а вывод DATA в середине подключен к выводу LED_DATA D6 на Arduino. Теперь каждый светодиод на полосе имеет микросхему WS2812, которая принимает данные, которые он получает от Arduino, и передает их следующему светодиоду, поэтому нам нужно только один раз подать данные светодиода на первый светодиод на полосе.
Логика использования кнопки для изменения режимов и потенциометра для управления яркостью объясняется в следующем шаге.
Точную схему можно найти на снимке экрана файла fritzing, который также доступен для загрузки.
Обратите внимание, что очень важно подключать вывод Arduino 5V к источнику питания только через диод, чтобы Arduino не был поврежден, если мы подключим USB-кабель для его программирования. 10 нФ и 1000 мкФ также предназначены из соображений безопасности, чтобы не было перебоев в питании.
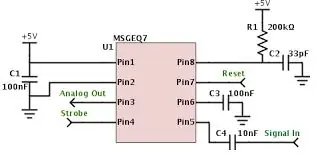
Для схемы MSGEQ7:
Это наиболее распространенная схема для подключения MSGEQ7 к Arduino. Здесь также понадобится аудиоразъем 3,5 мм. Средний контакт большинства аудиоразъемов - GND, контакты слева / справа - это стереоканалы, которые подключаются через конденсатор 10 нФ к контакту входного сигнала MSGEQ7, как показано на схеме. Вы можете дополнительно добавить потенциометр к контакту входного сигнала для управления чувствительностью аудиосигнала, но на самом деле это не обязательно. MSGEQ7 подключен к Arduino с выводом аналогового выхода, подключенным к A1 (MSGEQ_OUT), выводом строба к D2 (STROBE), выводом сброса к D5 (RESET).
Шаг 2: Код



Ссылка на GitHub для завершения эскиза: PhilKes / RGB_Audio_Backlight
Примечания к коду:
В коде мы объявляем объект полосы WS2812 с новым объектом Adafruit_NeoPixel, передавая количество светодиодов (измените NUM_LEDS для вашей настройки), вывод Arduino, подключенный к выводу LED_DATA, и тип кодирования + скорость передачи значений цвета.
Как только это будет сделано, мы устанавливаем яркость по умолчанию в setup () с помощью setBrightness (0-255) и включаем полосу с помощью begin (). Теперь мы можем установить для каждого отдельного пикселя / светодиода определенный цвет RGB с помощью setPixel (LED, Color). Когда мы закончили установку всех светодиодов на новые значения, мы обновляем полосу с помощью strip.show (). Это практически вся логика кода, которая нам нужна для программирования любой анимации, которую мы хотим. Теперь, чтобы фактически управлять анимациями / режимами, мы добавляем кнопочный / тактильный переключатель в Arduino. Поэтому мы подключаем один конец кнопки к VCC, а другой - к выводу D3 Arduino, а резистор 10 кОм - к GND. Мы прикрепляем прерывание к этому пину в setup (), которое запускает вызов метода changeMode () каждый раз, когда мы нажимаем кнопку. В changeMode () мы просто переключаемся в следующий режим и приказываем текущей анимации прерваться. Как только это произойдет, loop () будет заново запущен и будет воспроизводить новую анимацию / режим.
Предоставляемые анимации включают: исчезновение цвета радуги, красный, зеленый, синий, белый цвет, режим музыкального анализатора.
Дополнительно я добавил потенциометр 10 кОм для управления яркостью полосы. метод checkBrightness () проверяет выходной сигнал потенциометра, подключенного к контакту A2 (средний контакт потенциометра), и соответственно обновляет яркость полосы.
Для режима musicAnalyzer () через MSGEQ7:
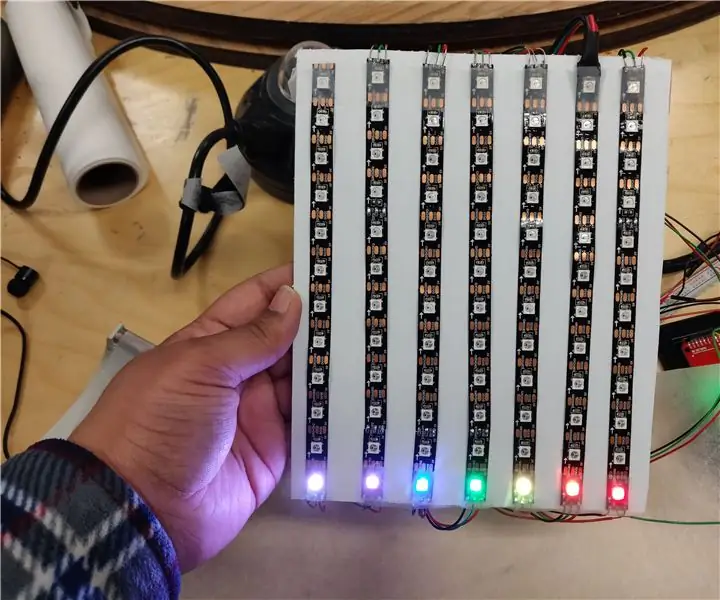
В этом режиме визуализируется аудиосигнал, подключенный к входному сигналу MSGEQ7. MSGEQ выводит аналоговый сигнал, демонстрирующий одну звуковую полосу (8 полос, от низких до высоких частот). Метод musicAnalyzer () получает текущие значения звуковых диапазонов путем сброса MSGEQ и последующей буферизации предоставленных аналоговых значений. Выходную полосу можно изменить, поместив высокий фланг на Strobe Pin. После того, как все 8 диапазонов буферизованы, метод сдвигает все значения пикселей светодиода на одну величину назад и вычисляет новое значение для светодиода 0. Цвет состоит из: красного цвета низкой частоты (баса), зеленого цвета средней частоты и синего цвета высокой частоты. Сдвиг значения перед загрузкой нового значения дает нам красивую плавную анимацию.
Шаг 3. Настройте звук на ПК


Чтобы ваша музыка / звук подавалась на MSGEQ7, но при этом музыка воспроизводилась на ваших динамиках, вам нужно либо использовать функцию RealtekHD Stereomix, либо подключить аудиовход MSGEQ, например, к выход на задний динамик вашей звуковой карты / материнской платы.
Чтобы включить Stereomix в Win10, щелкните правой кнопкой мыши значок динамика в правом нижнем углу и выберите «Звуки», здесь вы можете активировать Stereomix на вкладке «Запись» (щелкните правой кнопкой мыши -> активировать). Если Stereomix не отображается, щелкните правой кнопкой мыши и выберите «Показать отключенные устройства». Теперь откройте настройки Stereomix и скажите ему слушать и копировать звук ваших основных динамиков.
Если вы хотите использовать выход на задний динамик, откройте настройки основного динамика в меню «Звуки» на вкладке «Улучшения», затем выберите «Среда» из списка и выберите «Комната» в раскрывающемся меню ниже.
Теперь это включает параллельный аудиовыход ваших динамиков и MSGEQ7.
Шаг 4: Примечания
Поскольку схема не такая уж сложная и большая, мне удалось поместить всю схему в маленькую коробочку с отверстиями для разъема USB, аудиоразъема, разъема постоянного тока, потенциометра и кнопки. Вы можете просто использовать штыревые / розеточные разъемы и подключить 3 кабеля к полосе WS2812 с помощью соединительных кабелей.
Рекомендуемые:
Аудиовизуализатор со светодиодной лентой без адресации RGB: 6 шагов (с изображениями)

Аудиовизуализатор со светодиодной лентой без адресации RGB: какое-то время у меня была светодиодная лента RGB на 12 В вокруг моего телевизионного шкафа, и она управляется скучным светодиодным драйвером, который позволяет мне выбирать один из 16 предварительно запрограммированных цветов! Я слушаю много музыки, которая мотивирует меня, но освещение просто не настраивает
Wiggly Wobbly - Смотрите звуковые волны !! Аудиовизуализатор в реальном времени !!: 4 шага

Wiggly Wobbly - увидеть звуковые волны !! Аудиовизуализатор в реальном времени !!: Вы когда-нибудь задумывались, как выглядят песни Beetle ?? Или вы просто хотите увидеть, как выглядит звук ?? Тогда не беспокойтесь, я здесь, чтобы помочь вам сделать его реее-а-а-а-а !!! Поднимите громкоговоритель высоко и стремитесь к блеклым
Аудиовизуализатор со светодиодной лентой в стиле ретро: 4 шага (с изображениями)

Аудиовизуализатор со светодиодной лентой в стиле ретро: как музыкант и студент-электрик, я люблю любой проект, который пересекает эти две области. Я видел несколько аудиовизуализаторов, сделанных своими руками (здесь, здесь, здесь и здесь), но каждый из них упустил по крайней мере одну из двух целей, которые я поставил перед собой: п
7-полосный светодиодный аудиовизуализатор: 4 шага (с изображениями)

7-полосный светодиодный аудиовизуализатор: это проект, который принимает непрерывный аналоговый сигнал, обычно музыкальный, и использует его для освещения 7-полосного светодиодного визуализатора. Он использует микросхему MSGEQ7 для анализа музыкального сигнала, чтобы получить значения частоты и сопоставить его с полосами светодиодов. Светодиодные полосы
Как сделать частотный аудиовизуализатор для костюма (проект Arduino): 8 шагов (с изображениями)

Как сделать частотный аудиовизуализатор для костюма (проект Arduino): в этом Instuctable я предоставлю советы, планы и коды для создания захватывающего аудиовизуализатора, встроенного в костюм из вспененного стекловолокна. Попутно я поделюсь полезными шагами и дополнительными кодами, которые некоторые хотят внедрить библиотеки БПФ Arduino в
