
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


В этом уроке мы узнаем, как сделать простой датчик цвета с помощью Magicbit и Arduino.
Запасы
- Magicbit
- Кабель USB-A - Micro-USB
Шаг 1: история

Привет, ребята, иногда вам приходится использовать датчики цвета для каких-то целей. Но может быть вы не знаете, как они работают. Итак, из этого урока вы узнаете, как сделать простой датчик цвета своими руками с помощью Magicbit и Arduino. Приступим.
Шаг 2: теория и методология
В этом проекте мы надеемся научить вас создавать датчик цвета, который может определять красный, зеленый и синий цвета. Это очень простой пример. Итак, как это сделать. Для этого мы используем RGB-модуль Magicbit и встроенный LDR. Прежде всего, вы должны узнать немного теории. Речь идет о количестве отраженного света. Теперь я задаю вам вопрос. Какая цветная поверхность больше всего отражает красный свет? А также какие поверхности в большей степени отражают зеленый и синий свет. Подумай немного. Но ответ прост. Поверхность красного цвета в основном отражает свет красного цвета. Также зеленые и синие поверхности будут отражать зеленый и синий свет. Итак, в этом проекте мы используем эту теорию. Чтобы распознать цвет, мы один за другим излучаем красный, зеленый и синий свет. Каждый раз, когда мы измеряем величину отражения, используя значение LDR. Если какой-то свет будет давать больше отражений, чем два других, то эта поверхность должна в основном отражать окрашенную поверхность.
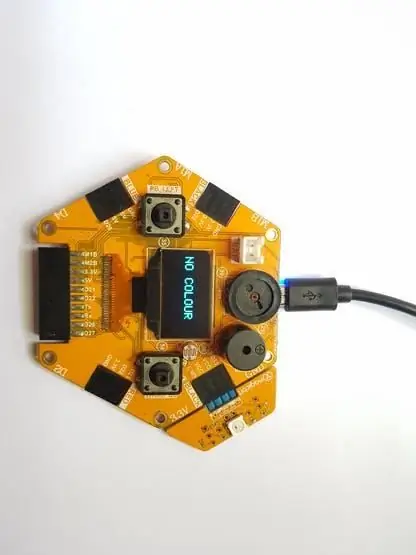
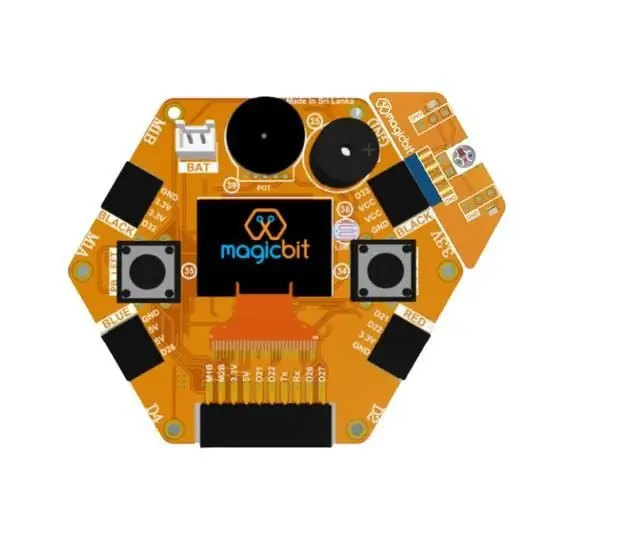
Шаг 3: Настройка оборудования
Это очень просто. Подключите модуль RGB к верхнему правому порту Magicbit. Этот модуль имеет светодиод WS2812B Neopixel. Этот светодиод имеет 4 контакта. Два для питания и два для ввода и вывода данных. Поскольку мы используем один светодиод, нам нужны только выводы питания и данные на выводе. Если у вас нет этого модуля, вы можете купить и модуль Neopixel. Если вы купили такой модуль, вам необходимо подключить контакты питания и данные к Magicbit. Это очень просто. Подключите VCC и GND Magicbit к контактам питания модуля RGB, а контакт D33 - к контакту данных.
Шаг 4: установка программного обеспечения
Большая часть сделана программированием. Мы используем Arduino IDE для программирования нашего Magicbit. В коде мы используем пару библиотек. Это библиотека Adafruit Neopixel для управления светодиодами Neopixel и библиотека Adafruit OLED для управления OLED. В настройке мы настраиваем наши входы и выходы. Также настройте встроенный OLED-дисплей на Magicbit. В цикле мы проверяем, нажата или не нажата левая кнопка Magicbit. Если она нажата, входной сигнал равен 0. Потому что он уже поднят платой. Если она нажата, мы проверяем цвет. В противном случае на экране будет отображаться сообщение «нет цвета». При нажатии кнопки автоматически включаются красный, зеленый и синий индикаторы один за другим, и количество отражений цветов сохраняется в трех переменных. Затем мы сравнили эти значения и выбрали цвет максимального значения для отображения в качестве выходного цвета.
Поэтому подключите кабель micro USB к Magicbit и правильно выберите тип платы и com-порты. Теперь загрузите код. Тогда пришло время протестировать наш сенсор. Чтобы проверить это, поместите красную, зеленую или синюю бумагу или верхнюю часть листа на модуль LDR и RGB и нажмите левую кнопку. Затем на OLED-дисплее отобразится цвет поверхности. Если это не так, причина в том, что какой-то цвет имеет высокую интенсивность света. Например, на каждой зеленой поверхности вывод красный, тогда вам нужно уменьшить яркость красного света с некоторой величины. Потому что в этом случае красный свет имеет очень высокую яркость. Так что у него есть высокое отражение. Если вы не знаете, как управлять яркостью, обратитесь к руководству по ссылке ниже.
magicbit-arduino.readthedocs.io/en/latest/
По этой ссылке вы можете узнать, как управлять этим модулем RGB из Magicbit. А также вы узнаете, как работать с LDR и нажимать кнопку с помощью Magicbit. Прочтите этот документ и изучите, как улучшить датчик цвета. Потому что это очень простой пример того, как работают датчики цвета. Так работает большинство датчиков цвета. Поэтому постарайтесь улучшить это, удалив посторонний свет и другие шумы.
Шаг 5: Код датчика цвета Arduino
#включают
#define LED_PIN 33
#define LED_COUNT 1 светодиод Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_RGB + NEO_KHZ800); #include #include #include #define OLED_RESET 4 Adafruit_SSD1306 display (128, 64); #define LDR 36 #define Button 35 int R_value, G_value, B_value; void setup () {LED.begin (); LED.show (); pinMode (LDR, ВХОД); pinMode (Кнопка, ВХОД); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); задержка (1000); display.clearDisplay (); Serial.begin (9600); } void loop () {if (digitalRead (Button) == 0) {// если кнопка нажата LED.setPixelColor (0, LED. Color (0, 50, 0)); // на красном цвете LED.show (); задержка (100); R_value = analogRead (LDR); // получаем красный светодиод монтирования. SetPixelColor (0, LED. Color (150, 0, 0)); // на зеленый цвет LED.show (); задержка (100); G_value = analogRead (LDR); // получаем зеленый светодиод монтирования. SetPixelColor (0, LED. Color (0, 0, 255)); // на синем цвете LED.show (); задержка (100); B_value = analogRead (LDR); // получаем синее крепление if (R_value> G_value && R_value> B_value) {// красный цвет наиболее отражается Display ("RED", 3); } else if (G_value> R_value && G_value> B_value) {// зеленый цвет наиболее отражается Display ("GREEN", 3); } else if (B_value> R_value && B_value> G_value) {// синий цвет наиболее отражается Display ("BLUE", 3); } Serial.print ("КРАСНЫЙ ="); Serial.print (R_value); Serial.print ("ЗЕЛЕНЫЙ ="); Serial.print (G_value); Serial.print ("СИНИЙ ="); Serial.println (B_value); } else {LED.setPixelColor (0, LED. Color (0, 0, 0)); // выключить RGB LED.show (); Дисплей («БЕЗ ЦВЕТА», 2); }} void Display (String commond, int size) {// отображение данных display.clearDisplay (); display.setTextSize (размер); // Нормальный масштаб 1: 1 пикселей display.setTextColor (WHITE); // Рисуем белый текст display.setCursor (0, 20); // Начало в верхнем левом углу display.println (commond); display.display (); }
Рекомендуемые:
Датчик цвета с ЖК-экраном: 6 шагов

Датчик цвета с ЖК-экраном. Цель состоит в том, чтобы создать устройство, которое позволило бы людям с дальтонизмом определять цвета без необходимости видеть цвет. Используя ЖК-экран с датчиком, цвет улавливается, а затем переводится в слова на ЖК-экране. Это устройство будет
Сеть Wi-Fi Arduino (датчики и исполнительные механизмы) - датчик цвета: 4 шага

Сеть Wi-Fi Arduino (датчики и исполнительные механизмы) - датчик цвета: сколько раз в ваших приложениях вы использовали какой-либо датчик или исполнительный механизм далеко от вас? Насколько удобно использовать всего одно главное устройство рядом с компьютером для управления различными подчиненными устройствами, подключенными через сеть Wi-Fi? В этом проекте
Датчик цвета: 5 шагов (с изображениями)

Датчик цвета: Описание: Модуль датчика цвета представляет собой полный детектор цвета, включающий 4 белых светодиода и чип датчика TAOS TCS3200 RGB. Четыре белых светодиода обеспечивают источник света широкого спектра. TCS230 имеет матрицу 8 x 8 фотодиодов с цветными фильтрами
Говорящий датчик цвета на основе голосового набора AIY: 4 шага

Говорящий датчик цвета, основанный на голосовом наборе AIY: недавно узнав немного о шрифте Брайля, я подумал, смогу ли я создать что-то с использованием голосового набора AIY для Raspberry Pi, что может иметь реальную пользу для слабовидящих . Итак, описанный ниже, вы найдете прототип
Arduino + датчик цвета TCS230: 4 шага

Arduino + Sensor De Color TCS230: AbstractARDUINO + COLOR SENSOR TCS230 - это проект, нацеленный на студенческую среду, чтобы учитель использовал ее как интерактивный учебный объект, а также для студентов, добиваясь достижения концептуальных, методологических и функциональных целей
