
Оглавление:
- Шаг 1. Почему фоторамка OSD?
- Шаг 2. Почему Face Aware?
- Шаг 3: двухуровневый дизайн
- Шаг 4. Настройте сервер фотографий. Вариант 1: образ Docker
- Шаг 5. Настройте сервер фотографий. Вариант 2: сборка из исходного кода
- Шаг 6. Клиентский вариант 1. Веб-браузер
- Шаг 7: Вариант клиента 2: ESP32 + LCD
- Шаг 8: сборка ЖК-дисплея ESP32 +
- Шаг 9: программное обеспечение ESP32 + LCD
- Шаг 10: Наслаждайтесь фото
- Шаг 11: Что дальше?
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-06-01 06:10.




В этом руководстве показано, как создать фоторамку с экранным меню (OSD) с функцией распознавания лиц.
Экранное меню может отображать время, погоду или другую информацию из Интернета, которую вы хотите.
Шаг 1. Почему фоторамка OSD?


Раньше у меня было 2 проекта фото-часов в Instructables:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Оба получают фотографию с красотками и табло времени из Интернета каждую минуту и отображают на ЖК-дисплее.
Показывать красоток - это хорошо, но все они мне чужие. Как насчет использования личных любимых фотографий и добавления к ним текущего времени и дополнительной мгновенной информации?
Этот проект изучает, как это сделать.
Шаг 2. Почему Face Aware?




Давайте сначала проверим, как добавить экранное меню с мгновенной информацией к фотографии:
- Случайный выбор фотографии из определенной папки
- Получить время
- Получать мгновенную информацию из Интернета
- время прорисовки и мгновенная информация на фото
Шаг 1-3 прямолинейный; Шаг 4 тоже выглядит просто, но определить, где нарисовать текст, не так-то просто.
Если размер текста слишком мал, его будет трудно читать с разумного расстояния; Если размер текста слишком большой, он, скорее всего, закроет фотообъекты. Особенно, если это портретная фотография, текст, закрывающий лица, не является предпочтительным.
Поскольку положение лиц для каждой фотографии не одинаково, чтобы избежать скрытых лиц OSD, нам сначала нужен процесс обнаружения лиц. Затем мы можем найти область без лица для рисования текста.
Шаг 3: двухуровневый дизайн

Процесс обнаружения лица требует некоторой вычислительной мощности, фоторамка, напротив, может быть очень легкой. Поэтому я разделил его на 2 уровня:
Сервер
Фотодвижок с распознаванием лиц - это сервер приложений Node.js. Для каждого HTTP-запроса он будет:
- Выбрать фотографию из папки с фотографиями случайным образом
- Распознавание лиц
- определить область без лица или с наименьшим количеством лиц
- В то же время получайте информацию о погоде или другую полезную мгновенную информацию из Интернета каждый определенный период.
- Время рисования и мгновенная информация на фото
- Вернуть фотографию с экранным меню в формате JPEG в качестве ответа
Клиент
Клиент может быть веб-браузером, апплетом или устройством IoT.
Например. ESP32 dev boasrd с 2-4 дюймовым ЖК-дисплеем очень подходит для размещения на рабочем столе в качестве крошечной фоторамки.
Шаг 4. Настройте сервер фотографий. Вариант 1: образ Docker


Для удобства я предварительно создал образ Docker для сервера приложений OSD Node.js с распознаванием лиц.
Если вы еще не настроили Docker, следуйте руководству по началу работы с Docker:
www.docker.com/get-started
Затем выполните следующую команду: (замените / путь / к / фото на свой собственный путь к фотографии)
docker run -p 8080: 8080 -v / путь / к / фото: / приложение / фото moononournation / лицо-осведомленность-фото-osd: 1.0.1
Проверьте это, перейдя по адресу https:// localhost: 8080 /
Вы можете обнаружить, что время отображается не в вашем часовом поясе:
docker run -p 8080: 8080 -e TZ = Asia / Hong_Kong -v / path / to / photo: / app / photo moononournation / face-known-photo-osd: 1.0.1
Если вы, как и я, живете в Гонконге, вы можете добавить информацию о погоде в Гонконге:
docker run -p 8080: 8080 -e TZ = Asia / Hong_Kong -e OSD = HK_Weather -v / path / to / photo: / app / photo moononournation / face-known-photo-osd: 1.0.1
Если вы хотите разработать свою собственную информацию OSD:
mkdir -p ~ / git
cd ~ / git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080: 8080 -e TZ = Asia / Hong_Kong -e OSD = HK_Weather -e DEBUG = Y -v / путь / к / фото: / app / photo -v ~ / git / face-known-photo-osd / app.js: /app/app.js moononournation / face-known-photo-osd: 1.0. 1
Измените функцию update_osd () в app.js, чтобы настроить вашу собственную информацию OSD. После разработки просто удалите среду DEBUG = Y из команды docker.
Шаг 5. Настройте сервер фотографий. Вариант 2: сборка из исходного кода
Если вы знакомы с Node.js, вы можете создать сервер приложений из исходного кода.
Получите источник:
git clone
Установить пакеты:
компакт-диск с распознаванием лица-фото-OSD
npm install
Создайте папку с фотографиями и скопируйте в нее свои фотографии.
Запускаем сервер приложений:
узел app.js
Шаг 6. Клиентский вариант 1. Веб-браузер

Просто откройте https:// localhost: 8080 /
Страница скрипта автоматически загружает изображение подходящего размера страницы каждую минуту.
P. S. Если вы просматриваете страницы с другого компьютера, на котором не запущен сервер приложений, не забудьте изменить localhost на имя хоста или IP-адрес сервера приложений.
Шаг 7: Вариант клиента 2: ESP32 + LCD




Клиент фоторамки может быть таким же простым, как плата разработчика ESP32 и ЖК-дисплей.
Вот необходимое оборудование:
Совет разработчиков ESP32
Любая плата разработчика ESP32 должна быть в порядке, на этот раз я использую плату под названием MH-ET LIVE.
ЖК дисплей
Любой ЖК-дисплей с поддержкой Arduino_GFX, вы можете найти поддерживаемый в настоящее время дисплей в файле readme на GitHub:
github.com/moononournation/Arduino_GFX
Перемычка
Некоторые перемычки зависят от платы разработчика и расположения выводов ЖК-дисплея. В большинстве случаев достаточно 6-9 перемычек между гнездом и гнездом.
ЖК-подставка
Некоторая поддержка помогает ЖК-дисплею стоять прямо, на этот раз я использую подставку для карт.
Шаг 8: сборка ЖК-дисплея ESP32 +



ESP32 с контактным разъемом на верхней стороне является предпочтительным. Если штифт на нижней стороне, просто переверните доску;>
Соедините ESP32 и ЖК-дисплей с помощью перемычек, затем установите его на подставку.
Вот пример сводки по подключению:
ESP32 -> ЖК-дисплей
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (если есть) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (опционально) GPIO 22 -> LED (если есть) GPIO 23 -> MOSI / SDA
Шаг 9: программное обеспечение ESP32 + LCD

IDE Arduino
Загрузите и установите Arduino IDE, если вы еще этого не сделали:
www.arduino.cc/en/main/software
Поддержка ESP32
Следуйте инструкциям по установке, чтобы добавить поддержку ESP32, если вы еще этого не сделали:
github.com/espressif/arduino-esp32
Библиотека Arduino_GFX
Загрузите последние библиотеки Arduino_GFX: (нажмите «Клонировать или загрузить» -> «Загрузить ZIP»)
github.com/moononournation/Arduino_GFX
Импортируйте библиотеки в Arduino IDE. (Меню «Скетч» в Arduino IDE -> «Включить библиотеку» -> «Добавить библиотеку. ZIP» -> выбрать загруженный ZIP-файл)
Скомпилировать и загрузить
- Откройте Arduino IDE
- Откройте образец кода ESP32PhotoFrame («Файл» -> «Пример» -> «Библиотека GFX для Arduino» -> «WiFiPhotoFrame»).
- Заполните настройки точки доступа WiFi в SSID_NAME и SSID_PASSWORD
- Замените имя хоста или IP-адрес вашего сервера и порт в HTTP_HOST и
- Нажмите кнопку "Загрузить" в Arduino IDE.
- Если вы обнаружите, что ориентация неправильная, измените значение «поворота» (0-3) в новом коде класса.
Шаг 10: Наслаждайтесь фото

Пришло время поставить фоторамку IoT на рабочий стол и наслаждаться!
Шаг 11: Что дальше?
- Добавьте свою собственную мгновенную информацию
- Точная настройка размера исходной фотографии для повышения точности распознавания лиц
- Автоматическая задача поместить последние фотографии в папку с фотографиями на сервере
- Сделайте больше фотографий;>
Рекомендуемые:
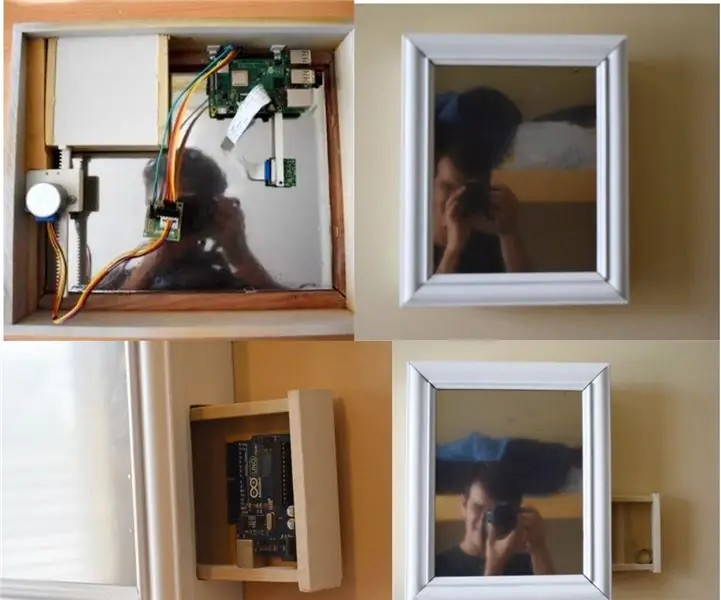
Зеркало для распознавания лиц с секретным отделением: 15 шагов (с изображениями)

Зеркало для распознавания лиц с секретным отсеком: меня всегда заинтриговали вечно творческие секретные отсеки, используемые в рассказах, фильмах и тому подобном. Итак, когда я увидел Конкурс Секретных Отсеков, я решил сам поэкспериментировать с этой идеей и сделать обычное зеркало, открывающее
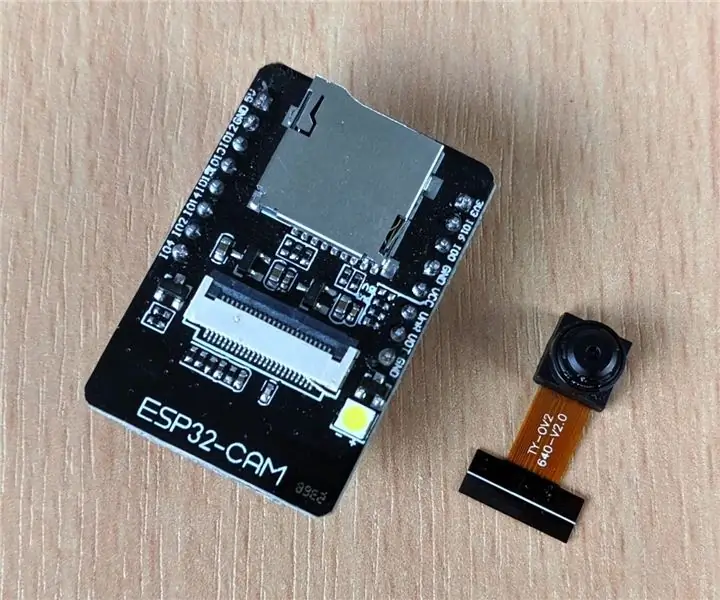
IP-камера с функцией распознавания лиц с использованием платы ESP32-CAM: 5 шагов

IP-камера с функцией распознавания лиц с использованием платы ESP32-CAM: этот пост отличается от других, и мы рассмотрим очень интересную плату ESP32-CAM, которая на удивление дешева (менее 9 долларов США) и проста в использовании. Мы создаем простую IP-камеру, которую можно использовать для потоковой передачи видео в реальном времени с помощью 2
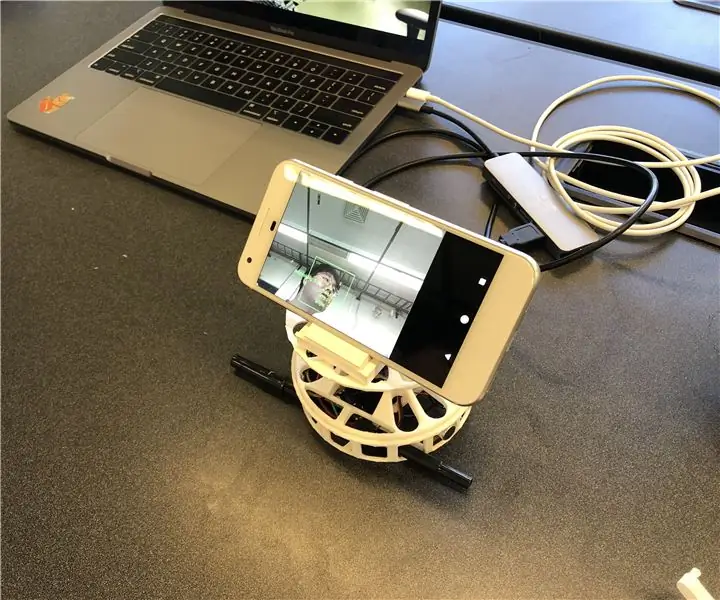
Система Camara с функцией распознавания говорящего (SPACS): 8 шагов

Система Camara с функцией «Speaker-Aware Camara» (SPACS): представьте себе конференц-связь, в которой несколько выступающих окружают одну камеру. Мы часто сталкиваемся с тем, что ограниченный угол обзора камеры часто не позволяет взглянуть на говорящего. Это аппаратное ограничение значительно ухудшает взаимодействие с пользователем. Если
Система безопасности распознавания лиц для холодильника с Raspberry Pi: 7 шагов (с изображениями)

Система безопасности с распознаванием лиц для холодильника с Raspberry Pi: просматривая Интернет, я обнаружил, что цены на системы безопасности варьируются от 150 до 600 долларов и выше, но не все решения (даже очень дорогие) могут быть интегрированы с другими. умные инструменты у вас дома! Например, вы не можете установить
Управление роботом с функцией распознавания голоса: 7 шагов (с изображениями)

Робот-гид с функцией распознавания голоса: робот-гид - это мобильный робот, который мы создали, чтобы направлять посетителей на различные факультеты в кампусе нашего колледжа. Мы заставили его произносить несколько предопределенных утверждений и двигаться вперед и назад в соответствии с голосом ввода. В нашем колледже у нас есть т
