
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

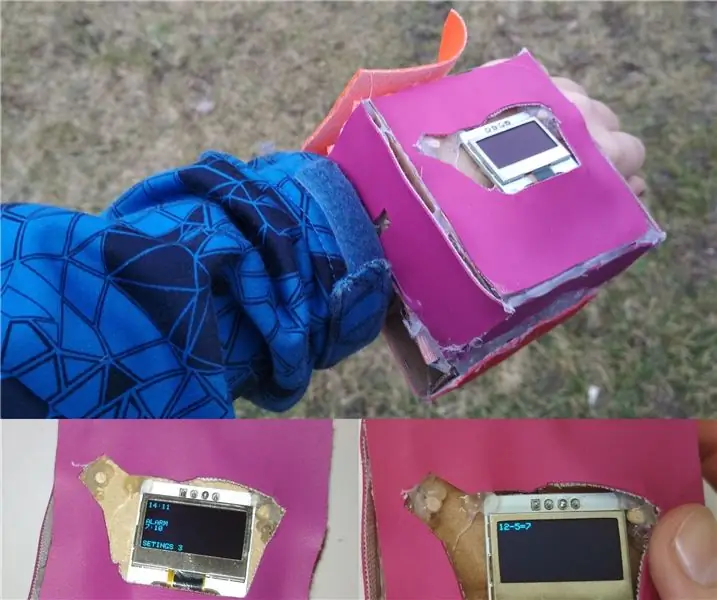
Я получил на Рождество набор micro: bit для умного дома. Поэтому я подумал, что могу создать умные часы, которые будут работать как будильник, часы, музыкальный проигрыватель, но даже как шагомер и калькулятор. В конце концов, у меня все получилось отлично, и я могу написать вам инструкции, как сделать и запрограммировать эти умные часы: D.
Запасы
Micoro: умный дом
картон
Искусственная кожа
некоторые кабели
скрепка для бумаг
самоклеющаяся пленка
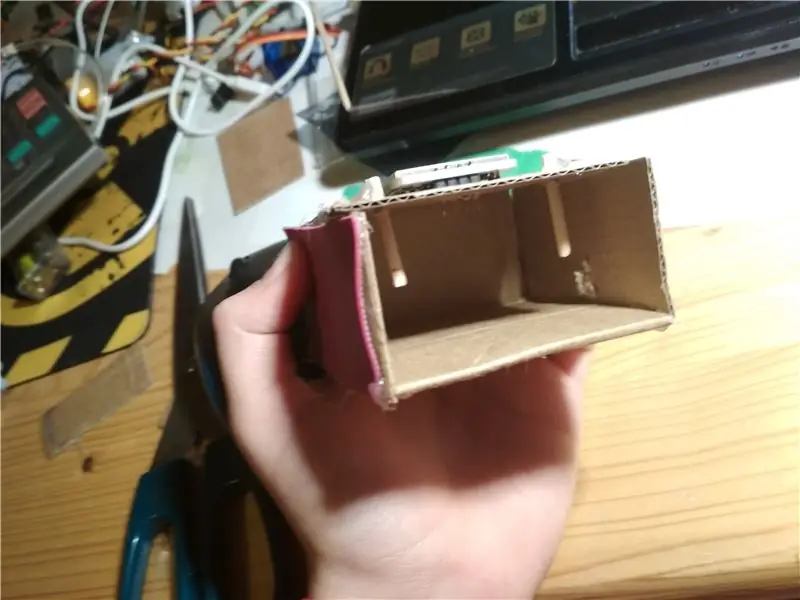
Шаг 1: Шаг 1: Сборка коробки


Сначала делаем коробку. Начнем с рисования двух прямоугольников размером 7 см * 6,2 см на картоне, затем двух других прямоугольников размером 3,5 x 7 см и ранее одного прямоугольника 3,5 x 6,5 см на картоне. Затем вы можете вырезать эти прямоугольники. И в качестве последней части этой цели используйте клеевой пистолет, чтобы приклеить прямоугольники к коробкам, как показано. Мы оставили один прямоугольник 7 x 6,2 см, и мы могли бы работать с ними в следующих шагах.
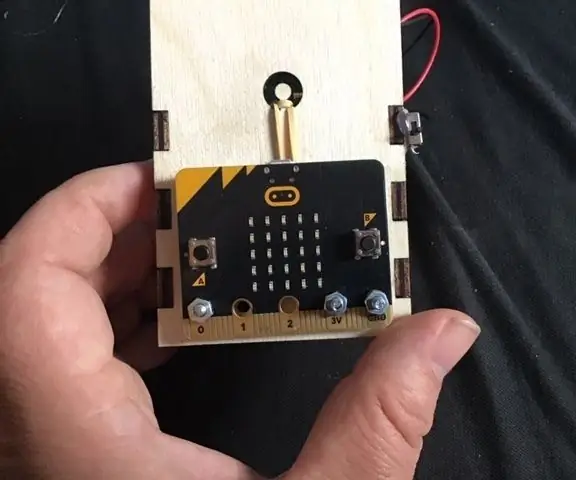
Шаг 2: Шаг 2: Завершение коробки




Итак, у нас уже есть основание коробки, но это не значит, что она готова. И мы посмотрим, как это сделать на этом шаге. Самая ожидаемая часть работы с коробкой, где разъем для наушников, - это когда порт microbit USB находится в открытой части коробки. Затем приклеиваем последний прямоугольник, который мы оставили на последнем шаге, как можем на картинке. Кто хочет быть мастером, который похож на небольшую птичку, похожую на коробку, но все же не заставляет появиться верхний прямоугольник из кожзаменителя, который уже предлагает. А теперь самое сложное. Они гоняются за крышкой и отмечают на корпусе имеющиеся A и B. Затем в этих двух точках на картонной коробке есть отверстие. Проденьте их в подготовленные отверстия так, чтобы они касались пальцев. В качестве предпоследней части этого шага, где находятся разъемы дисплея, вырежьте небольшое отверстие, чтобы разъемы лучше касались кабелей. И, наконец, приклейте на коробку пистолета из кожзаменителя для лучшего эстетического вида.
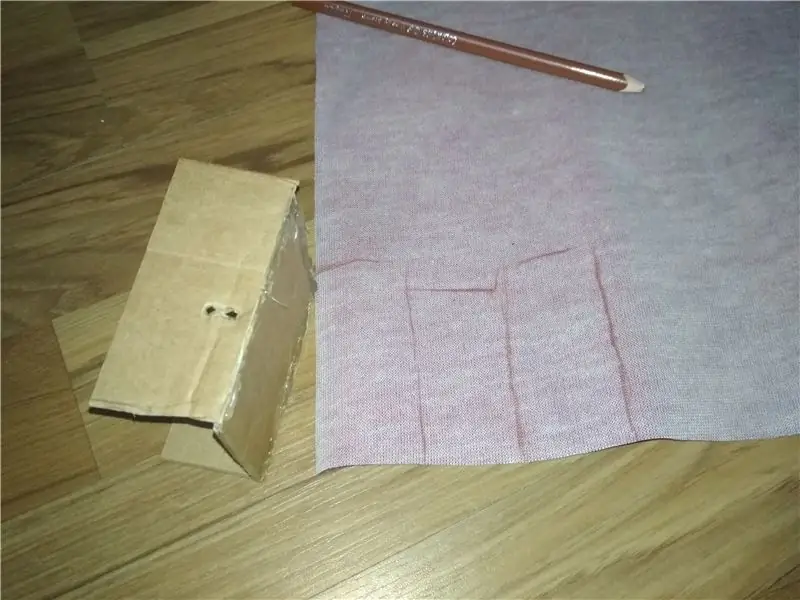
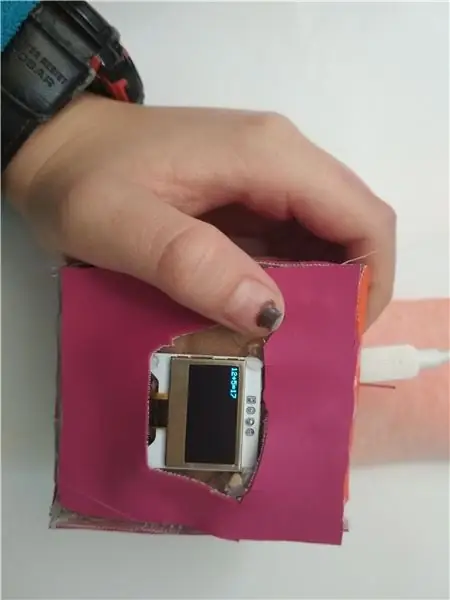
Шаг 3: завершение часов



На этом этапе мы завершим наши микробитовые часы. Итак, сделаем это. Сначала мы вырезаем кусок кожзаменителя шириной с нашу могилу и длиной до окружности нашей руки. затем приклеиваем этот кусок к дну нашей коробки с помощью клеевого пистолета. Затем на другом конце этого кусочка кожзаменителя делаем несколько отверстий с помощью канцелярской скрепки. Затем проткните отверстие в куске картона над портами микробита с помощью канцелярской скрепки и приклейте туда скрепку. Теперь ваша очередь закрывать аккумулятор. Рисуем батарейку на картоне и разрезаем эти части вместе и склеиваем при помощи клеевого пистолета. Впоследствии для лучшего внешнего вида вырезаем из кожзаменителя такие же крупные куски, как только что вырезали из картона. Приклейте эти кусочки к крышке аккумуляторного отсека. Наконец, приклейте крышку батарейного отсека к коробке, как показано на рисунке. И теперь у нас есть готовое оборудование, и мы можем посмотреть на softwarwe.
Шаг 4: Начало программирования


Щелкните значок нового проекта, и нам ничто не мешает начать программирование. Теперь ваши часы готовы, но мы никогда не будем программировать себя: D. И поэтому я научу вас программировать микробиты. Лучше всего перейдите на страницу makekode.t. Щелкните значок Basic и перетащите белую область «на старте» и «показать светодиоды». Затем мы переходим к Imput, и здесь мы видим различные условия, которые, когда они выполняются, запускают программу, которую мы в них помещаем. Выбираем на нажатой кнопку A и перетаскиваем ее на рабочий стол. Затем перетащите «светодиоды» в этот блок и щелкните то, что светодиодный дисплей 5 * 5 будет отображать на микробите. Это можно повторить еще два раза, но мы должны настроить запуск программы, когда вы нажимаете A и A или B. Наконец, мы можем добавить приветственное изображение, которое будет отображаться при загрузке программы, и изображения, которые будут отображаться, когда A, B, и A + B нажаты.
Шаг 5: смотреть программирование

На последнем этапе мы изучили основную теорию микробитового программирования. Если вы чего-то не понимаете и хотите помочь, пишите в комментариях, если знаю, я вам посоветую. Во-первых, давайте проясним, что мы хотим, чтобы микробит делал. Я заставил эту программу работать так: когда я нажимаю кнопку A, время добавляется ко времени или час добавляет время, в которое звучит будильник. время, в которое должен звучать будильник, зависит от настройки. И просто настройки изменятся, когда вы нажмете A + B. Теперь давайте объясним, что означает каждый параметр: Настройка 1 означает установку времени, когда нажатие A добавляет час ко времени, а нажатие B - минуту. Настройка 2 означает, что время будильника совпадает со временем. Кнопка A добавляет один час к времени будильника, а кнопка B добавляет одну минуту к времени будильника. Установка 3 означает, что время будильника и время будильника уже установлены, поэтому кнопки A и B ничего не делают только при нажатии или кнопки одновременно переключаются на следующую настройку. Наконец, установка 4 означает, что будильник не активен и часы показывают только время. Следующий шаг расскажет вам, как запрограммировать микробит, чтобы он мог считаться калькулятором.
Шаг 6: программирование калькулятора


На последнем шаге я пообещал вам, что мы рассмотрим, как запрограммировать микробиту для работы в качестве калькулятора, и вот она: эта программа запрограммирована на создание 4 переменных: первого числа, второго числа, функции и результата. Впоследствии нажатие кнопки A добавляет единицу к переменной "frist number", а нажатие B добавляет единицу ко второй числовой переменной. И теперь вы обязательно спросите, что происходит, когда мы нажимаем A + B? Вы правильно угадали, если думали, что это меняет функцию. Когда значение переменной function равно 0, это означает +, когда 1 означает - если 2, то * и, наконец, когда 3, то функция / включена.
Шаг 7: Музыкальное программирование

Мы уже пытались запрограммировать микробиту, чтобы она работала как часы и калькулятор. На этом этапе мы рассмотрим нечто более приятное, а именно музыкальное программирование. Вы можете найти блоки программирования музыки в папке музыки. Здесь вы можете выбрать, хотите ли вы воспроизвести некоторые из заранее запрограммированных мелодий или вы можете запрограммировать свою собственную. Чтобы запрограммировать собственные мелодии, перетащите первый блок в меню на рабочий стол. Когда вы нажимаете на этот блок, где написано среднее C, вы увидите клавиатуру пианино, где вы можете выбрать, какую ноту играть этот блок. Затем нажмите «такт», чтобы определить длину ноты. И теперь вы можете запрограммировать под музыку какую-нибудь песню или, может быть, как я, чешскую версию Jingle bells: D. Но это требует большого терпения, потому что вам нужно настраивать каждую ноту отдельно. Ниже представлена программа, в которой 4 мелодии. один запускается с самого начала, а три других - при нажатии A, B и A + B. Приятного прослушивания:)
Шаг 8: Программа умных часов

Если бы другие шаги были простыми, эта программа была бы очень сложной. Прежде всего, мы копируем все блоки для просмотра. Затем нам нужно больше настроек (переменная переключателя) около 11. Настройка 1-4 уже известна из шага, на котором мы программировали часы, или: Настройка 1 = установка времени, Настройка 2 = установка времени будильника, Настройка 3 = Будильник активен., Настройка 4 = будильник выключен. Теперь к этой настройке мы добавляем: Настройки 5 = Воспроизведение музыки, Настройки 6 = Калькулятор сложения, Настройки 7 = Калькулятор вычитания, Настройки 8 = Калькулятор умножения, Настройки 9 = Калькулятор деления, Настройки 10 = Установить переменные первого числа и второго числа на ноль, и последний 11 Настройка 11 = шагомер. Вся программа работает так, что в блоке на нажатой кнопке A / B есть несколько блоков, когда switch = 5, поэтому он увеличивает некоторую переменную на единицу. А вот там планшетов нужно 5. Однако вся программа настолько сложна, что описать ее целиком словами не было бы опубликовано в книге и поэтому я прилагаю скриншоты этой программы. А вот ссылка на видео, где показаны все возможности этой программы:
Шаг 9: Оценка всего проекта



Этот проект оказался намного сложнее, чем я думал изначально. Я думаю, что еще есть что улучшить, но я оставляю это вам. Можно даже запрограммировать компас или какую-нибудь игру. На самом деле, фантазии нет предела. Надеюсь, вам понравился этот проект, или напишите какие-либо вопросы по этому проекту кометам, если я знаю, что я хотел бы ответить. Буду очень рад, если вы проголосуете за меня в конкурсе носимых устройств. Желаю удачи в реализации этого проекта:).
Рекомендуемые:
Как запустить серводвигатели с помощью Moto: bit с Micro: bit: 7 шагов (с изображениями)

Как запустить серводвигатели с помощью Moto: bit с помощью Micro: bit: Один из способов расширить функциональные возможности micro: bit - использовать плату под названием moto: bit от SparkFun Electronics (приблизительно 15-20 долларов США). Он выглядит сложным и имеет много функций, но запустить от него серводвигатели несложно. Мото: bit позволяет
Micro: bit - Micro Drum Machine: 10 шагов (с изображениями)

Micro: bit - Микро драм-машина: это микродрам-машина micro: bit, которая вместо того, чтобы просто генерировать звук, фактически играет на барабанах. Он тяжелый, вдохновленный кроликами из оркестра micro: bit. Мне потребовалось некоторое время, чтобы найти несколько соленоидов, которые можно было бы легко использовать с mocro: bit
Программирование Micro: Bit Robot & Joystick: Bit Controller с MicroPython: 11 шагов

Программирование Micro: Bit Robot & Joystick: Bit Controller с помощью MicroPython: для Robocamp 2019, нашего летнего лагеря робототехники, молодые люди в возрасте 10-13 лет паяют, программируют и строят «робота-противовеса» BBC на основе micro: bit, а также занимаются программированием. Micro: bit для использования в качестве пульта дистанционного управления. Если вы сейчас находитесь в Robocamp, катайтесь на лыжах
Yahboom Micro: bit Smart Car: 8 шагов

Yahboom Micro: bit Smart Car: этот смарт-автомобиль на основе micro: bit с ИК-интерфейсом и приложением Bluetooth (известный как Yahboom micro: bit Smart Car) разработан с использованием самой популярной платы micro: bit в качестве основного контроллера. коммутационная панель, на которой изображен весь автомобиль
Измерения света и цвета с помощью Pimoroni Enviro: bit for the Micro: bit: 5 шагов

Измерения света и цвета с помощью Pimoroni Enviro: bit для Micro: bit: Я работал над некоторыми устройствами, которые позволяют измерять свет и цвет ранее, и вы можете многое узнать о теории, лежащей в основе таких измерений, в инструкциях здесь и здесь. недавно выпустил enviro: bit, надстройку для м
