
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-06-01 06:10.



Раньше я работал над некоторыми устройствами, которые позволяют измерять свет и цвет, и вы можете много узнать о теории, лежащей в основе таких измерений, в инструкциях здесь и здесь.
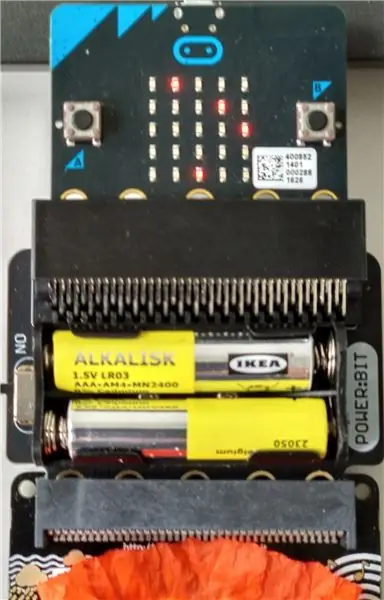
Pimoroni недавно выпустил enviro: bit, надстройку для micro: bit, которая поставляется с микрофоном MEMS для измерения уровня звука, датчиком температуры / влажности / давления воздуха BME280 и датчиком света и цвета TCS3475 (RGBC). Кроме того, по бокам датчика цвета расположены два светодиода, позволяющие измерять цвет объектов по отраженному свету. Самостоятельное создание инструмента для выполнения этих измерений никогда не было таким простым.
Здесь я хотел бы описать, как enviro: bit можно использовать для измерений цвета и света, а также сценарий MakeCode, который позволяет это выполнять. Комбинация micro: bit и enviro: bit - красивое и недорогое устройство, позволяющее продемонстрировать принципы научных измерений на практике и поиграть с ними.
Эта инструкция является частью конкурса «Радуга». Если вам это нравится, пожалуйста, проголосуйте за него.
Шаг 1: Используемые материалы
Микро: бит, 13 фунтов в Пиморони.
Pimoroni Enviro: немного, 20 фунтов стерлингов в Пиморони.
Pimoroni Power: бит, 6 фунтов стерлингов в Пиоморони. Вы также можете использовать аккумуляторные батареи или LiPo для micro: bit.
Блок-образец цветного фильтра Rosco Cinegel. Я получил свой от Modulor, Берлин.
Цветные пластиковые стаканчики ИКЕА. ИКЕА, Берлин.
Полевые цветы. Луг в Потсдам-Голме.
Шаг 2: сценарий MakeCode / JavaScript
Пиморони разработал библиотеку для Enviro: bit как для среды кодирования MakeCode / JavaScript, так и для MicroPython. Я здесь использовал MakeCode, так как скрипты могут быть загружены непосредственно в micro: bit и позволяют блочное кодирование.
Скрипт считывает значения красного, зеленого и синего (RGB) и чистого (C) каналов. Первые даны в значениях от 0 до 255, вторые - во всем диапазоне от 0 до примерно 61000.
Диапазон прозрачного канала очень широк и позволяет проводить измерения от яркого дневного света до темной комнаты.
К настоящему времени я не понимаю всех деталей функции измерения цвета, но предполагаю, что в них реализованы некоторые механизмы коррекции и нормализации.
Сначала берутся значения всех четырех каналов. Чтобы иметь возможность отображать результаты на светодиодной матрице 5x5, измеренные значения используются для размещения результатов в 5 (RGB) или 10 (C) ячейках, которые представлены одним светодиодом в одном (R, G, B) или два (В) ряда.
В случае RGB масштабирование является линейным, и размер интервала каждого бина составляет 51 единицу в ширину. В случае C масштабирование является логарифмическим по 10 шагам (log3, поэтому каждый шаг является трехкратным по сравнению с предыдущим). Это позволяет отображать как очень тусклые, так и очень яркие условия.
Нажатие кнопки A отображает значения R, G и B в цифрах, нажатие B - значение C. A + B активирует светодиоды, а B отключает их.
let bR = 0 // ячейки
let bG = 0 let bB = 0 let bS = 0 let bC = 0 let bCx = 0 let S = 0 // измеренные значения пусть C = 0 let B = 0 let G = 0 let R = 0 basic.forever (() => {if (input.buttonIsPressed (Button. AB)) {envirobit.setLEDs (envirobit. OnOff. On)} else if (input.buttonIsPressed (Button. A)) {basic.showString ("R:" + R + "G:" + G + "B:" + B)} else if (input.buttonIsPressed (Button. B)) {basic.showString ("C:" + C) envirobit.setLEDs (envirobit. OnOff. Off)} else {basic.pause (100) R = envirobit.getRed () G = envirobit.getGreen () B = envirobit.getBlue () C = envirobit.getLight () bC = 5 bCx = 5 if (R> = 204) { // биннинг, максимум 255 bR = 4} else if (R> = 153) {bR = 3} else if (R> = 102) {bR = 2} else if (R> = 51) {bR = 1} else {bR = 0} if (G> = 204) {bG = 4} else if (G> = 153) {bG = 3} else if (G> = 102) {bG = 2} else if (G> = 51) {bG = 1} else {bG = 0} if (B> = 204) {bB = 4} else if (B> = 153) {bB = 3} else if (B> = 102) {bB = 2} else if (B> = 51) {bB = 1} else {bB = 0} if (C> = 60000) {// Насыщенность bCx = 4} else if (C> = 20000) {bCx = 3} else if (C> = 6600) {bCx = 2} else if (C> = 2200) {bCx = 1} else if (C> = 729) {bCx = 0} else if (C> = 243) {bC = 4} else if (C> = 81) {bC = 3} else if (C> = 27) {bC = 2} else if (C> = 9) {bC = 1} else {bC = 0} // запись в led basic.clearScreen () if (bCx <5) {led.plot (1, bCx)} else {led.plot (0, bC)} led.plot (2, bR) led.plot (3, bG) led.plot (4, bB)}})
Шаг 3: Проведение измерений RGB: режим проходящего света




Как указывалось ранее, существует два режима измерения цвета: спектроскопия проходящего и отраженного света. В режиме проходящего света свет проходит через цветной фильтр или раствор к датчику. При измерениях отраженного света излучаемый свет, например от светодиодов отражается объектом и обнаруживается датчиком.
Значения RGB затем отображаются в 3-5 строках светодиодной матрицы micro: bit 5x5, причем верхние светодиоды представляют низкие значения, нижние светодиоды - высокие значения.
Для показанных здесь экспериментов по измерению проходящего света я использовал дневной свет и поместил цветные фильтры из упаковки образцов Роско перед датчиком. Вы можете увидеть эффекты на дисплее, особенно в красном канале. Посмотрите картинки и сравните выкройки.
Чтобы прочитать фактические значения, просто нажмите кнопку A.
Шаг 4: Измерения RGB и яркости отраженного света



Для измерения отраженного света я включил светодиоды (кнопка [A + B]) и поместил несколько ярких детских чашек IKEA перед датчиком. Как видно из рисунков, значения RGB меняются должным образом.
Для измерений яркости низкие значения отображаются в первом ряду, высокие значения - во втором ряду. Низкие значения в верхнем, более высокие значения в нижних светодиодах. Чтобы прочитать точное значение, нажмите кнопку B.
Шаг 5: Измерения отраженного света: цветы




Я сорвал с луга несколько диких цветов и попытался измерить их цвет. Это были мак, василек, василек, стебелек и лист диландиона. Значения RGB были [R, G, B]:
- нет [92, 100, 105]
- мак (красный) [208, 98, 99]
- василек (синий) [93, 96, 138]
- василек коричневый (сиреневый) [122, 97, 133]
- настенный арквид (желтый) [144, 109, 63]
- лист одуванчика (зеленый) [164, 144, 124]
Что соответствует ожиданиям, по крайней мере, для первых трех заводов. Чтобы отобразить цвета из значений, вы можете использовать калькулятор цветов, как здесь.
Рекомендуемые:
Использование Pimoroni Enviro + FeatherWing с Adafruit Feather NRF52840 Express: 8 шагов

Использование Pimoroni Enviro + FeatherWing с Adafruit Feather NRF52840 Express: Pimoroni Enviro + FeatherWing - это плата, заполненная датчиками, предназначенными для работы с досками серии Adafruit Feather. Это полезное место для начала для всех, кто интересуется мониторингом окружающей среды, загрязнением атмосферы и изменением данных. Я
Измерения датчика тока ACS724 с помощью Arduino: 4 шага

Измерения датчика тока ACS724 с помощью Arduino: в этом руководстве мы поэкспериментируем с подключением датчика тока ACS724 к Arduino для проведения измерений тока. В этом случае датчик тока представляет собой датчик тока +/- 5A, который выдает 400 мВ / A. Arduino Uno имеет 10-битный АЦП, так что хорошие вопросы
Переключатель света с дистанционным управлением по Bluetooth - дооснащение. Выключатель света по-прежнему работает, без лишних писем .: 9 шагов (с изображениями)

Переключатель света с дистанционным управлением по Bluetooth - дооснащение. Выключатель света по-прежнему работает, без дополнительных писем .: Обновление от 25 ноября 2017 г. - Версия этого проекта с высокой мощностью, которая может управлять киловаттами нагрузки, см. В разделе «Модернизация управления BLE для работы с мощными нагрузками - дополнительная проводка не требуется» Обновление от 15 ноября 2017 г. - Некоторые платы / стеки программного обеспечения BLE доставляют
Анализ книги заказов с помощью датчика цвета: 14 шагов

Анализ книги заказов с помощью датчика цвета: использует датчик красного / зеленого / синего цвета Adafruit TCS34725 для анализа светового потока из экранной книги заказов при торговле криптовалютами. Если преимущественно "купить" поступают заказы, представленные зелеными цифрами на экране, вы могли ожидать
Изменение цвета на POP-X2 GLCD с помощью ручки: 6 шагов

Переход цвета на POP-X2 GLCD Использование ручки: В основном, этот проект демонстрирует особенность платы контроллера, которую я люблю использовать. Плата POP-X2 производства INEX имеет встроенный цветной ЖК-дисплей, ручку, порты ввода / вывода и компоненты, аналогичные другим платам контроллеров. Пожалуйста, проверьте руководство к плате, чтобы узнать
