
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Привет, создатели! Это супер-простой проект Arduino, который будет работать как инструмент обучения, а также как потрясающий свет настроения. Это всего лишь несколько штук, так что вы можете собрать их вместе за время, необходимое для печати основы. Это тоже отличный урок о RGB!
Немного предыстории этого проекта: мы с моим младшим братом (известным как Unicorn) получаем потрясающие коробки для подписки Kiwico (не спонсируемые, просто обожаю), а в ящике Tinker в этом месяце Unicorn получил классную подсветку настроения RGB. Он построил его, но быстро понял, что у каждого цвета есть только включение / выключение, поэтому у него было ограниченное количество цветов. На одном из моих школьных уроков каждую среду мы должны выполнять STEM-проект. В прошлую среду мы с Юникорном вместе ремикшировали этот проект, чтобы он мог кодировать больше возможностей цвета.
Если вы используете это в качестве урока, я рекомендую заранее распечатать базы для студентов. Чтобы напечатать мою, потребовалось около 4 часов.
Пожалуйста, проголосуйте за это в конкурсе ремиксов! Это моя первая инструкция и единорог, и я очень много над этим работаю. (Теперь я могу понять, сколько текста нужно для написания инструктируемого материала!)
Запасы
- RGB светодиод (маленький работает)
- Arduino Uno (и кабель аккумулятора, и кабель USB для программирования должны входить в базовый комплект)
- Основные перемычки
- небольшой макет
- Резистор 220 ом
- Комплект Kiwico crystal (или другой светодиодный рассеиватель)
www.kiwico.com/us/store/dp/color-mixing-le…
Доступ к 3D-принтеру (или, знаете, лепка из глины, например, магия модели или что-то в этом роде) / вакуумный формовщик? дерево, если у вас есть инструменты, может быть круто
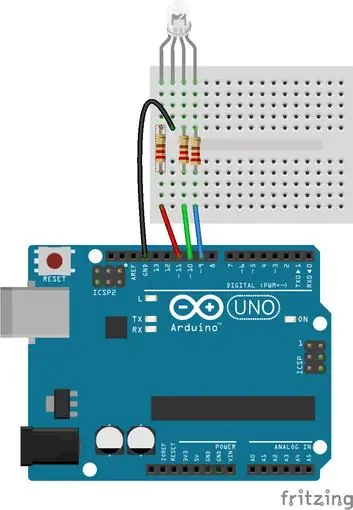
Шаг 1. Подключите

Подключите катод светодиода RGB, который является более длинным контактом светодиода RGB, к GND Arduino, а три других контакта к контактам 11, 10, 9 Arduino через резисторы 220 Ом.
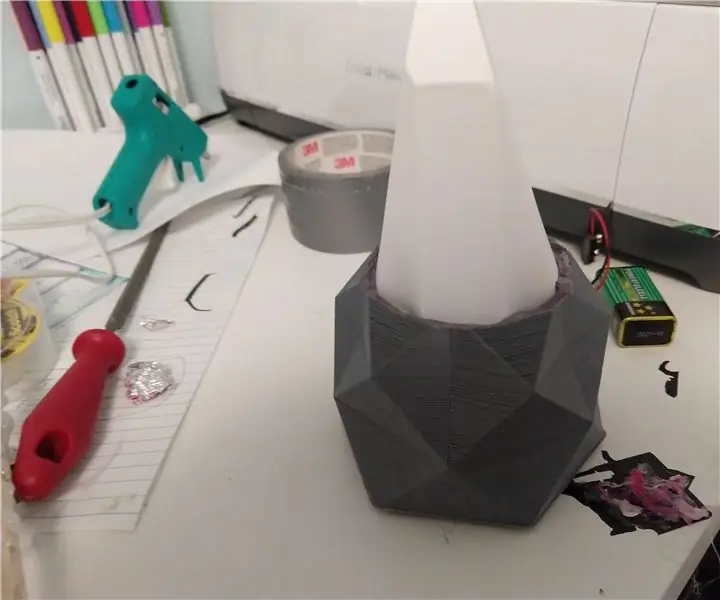
Шаг 2: Распечатайте основу и вставьте диффузор (ВРЕМЯ РЕМИКС!)

Основа для 3D-печати (или модели)
Кристалл - это ремикс №1, потому что это ремикс света кивико (который делает только несколько цветов).
База - это ремикс # 2, это ремикс низкополигонального плантатора на thingiverse:
Я перевернул его и вырезал несколько отверстий для диффузора и питания в tinkercad. Напечатанный мною файл вложен сюда.
Шаг 3: время кода (и ремикс №3)

Код взят с
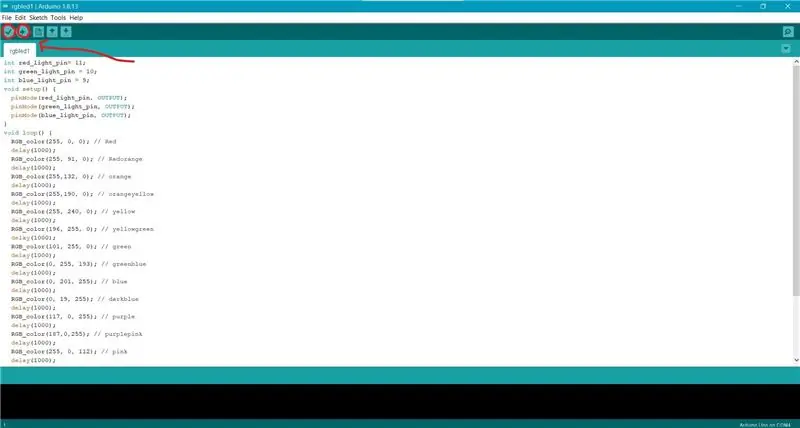
Проще говоря, откройте приложение Arduino и выполните следующие шаги.
1: введите установочный код.
int red_light_pin = 11; int green_light_pin = 10; int blue_light_pin = 9; void setup () {pinMode (red_light_pin, ВЫХОД); pinMode (green_light_pin, ВЫХОД); pinMode (blue_light_pin, ВЫХОД);}
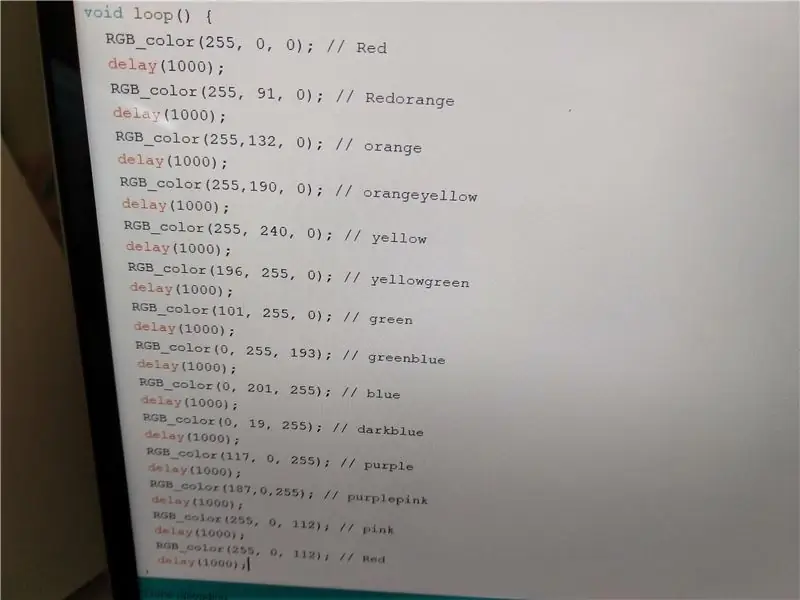
2: Основной код.
void loop () {
// ВАШИ ЦВЕТА ЗДЕСЬ
} void RGB_color (int red_light_value, int green_light_value, int blue_light_value) {analogWrite (red_light_pin, red_light_value); analogWrite (green_light_pin, green_light_value); analogWrite (blue_light_pin, blue_light_value);}
3: Как работают цвета. (жирным шрифтом = мой комментарий, не добавляйте его в arduino)
Для каждого цвета, который вы хотите, чтобы он мигал / пульсировал, эта последовательность добавлена в void loop () {
RGB_color (255, 0, 0 значение rgb для желаемого цвета); // Красный Прокомментируйте цвет, чтобы сделать его читабельным
задержка (1000); Как долго там цвет, я почти уверен, что это 1 секунда
4: Пример кода:
int red_light_pin = 11; int green_light_pin = 10; int blue_light_pin = 9; void setup () {pinMode (red_light_pin, ВЫХОД); pinMode (green_light_pin, ВЫХОД); pinMode (blue_light_pin, OUTPUT);} недействительный цикл () {RGB_color (255, 0, 0); // Красная задержка (1000); RGB_color (0, 255, 0); // Зеленая задержка (1000); RGB_color (0, 0, 255); // Синяя задержка (1000); RGB_color (255, 255, 125); // Задержка малины (1000); RGB_color (0, 255, 255); // Голубая задержка (1000); RGB_color (255, 0, 255); // Задержка пурпурного (1000); RGB_color (255, 255, 0); // Желтая задержка (1000); RGB_color (255, 255, 255); // Задержка белого (1000);} void RGB_color (int red_light_value, int green_light_value, int blue_light_value) {analogWrite (red_light_pin, red_light_value); analogWrite (green_light_pin, green_light_value); analogWrite (blue_light_pin, blue_light_value);}
Шаг 4: отправьте в Arduino

Подключите плату к компьютеру через USB. Нажмите галочку, чтобы подтвердить, и нажмите стрелку, чтобы отправить в Arduino. Когда светодиодный индикатор начнет мигать через ваш код, вы можете отключить его от компьютера. Подключите батарейку на 9 В к плате, и код запустится.
Шаг 5: Соберите все вместе

Поместите плату внутрь основания так, чтобы шнур питания выходил из отверстия.
Шаг 6: Хотите перепрограммировать его снова?
Выньте его, подключите к компьютеру, запрограммируйте и снова поместите в базу. Наслаждаться!
Видео этого прилагается.
Рекомендуемые:
Smart Crystal Light String: 9 шагов (с изображениями)

Smart Crystal Light String: По мере приближения Рождества, когда я полностью исследую домашнюю автоматизацию и умные объекты своими руками, я решил в этом году попробовать сделать умную, красивую световую струну с RGB-подсветкой. Я провел много исследований о решениях DIY в сети, с одной стороны какой-то пр
Фонтан Mood Light Bluetooth: 5 шагов

Настроенный фонтан для воды Bluetooth: мы собираемся использовать старую пластиковую коробку и несколько крышек для бутылок в умном фонтане, который меняет цвет случайным образом или в соответствии с нашим настроением.Мы можем изменить цвет света в соответствии с нашим настроением со смартфона через соединение Bluetooth
Обзор проекта Crystal Ball: 10 шагов

Обзор проекта «Хрустальный шар»: Это руководство было создано в соответствии с требованиями проекта Makecourse в Университете Южной Флориды (www.makecourse.com). Мой проект «Хрустальный шар» представляет собой комбинацию игрушки Mattel 1950-х годов - Волшебного восьмерка и fortune tel
Светодиодная лампа Bawls Blue Crystal: 7 шагов

Bawls Blue Crystal LED Light: Я видел много творческих проектов, в которых использовались популярные бутылки «Bawls». В других проектах было две особенности, которые я хотел улучшить; 1: Обычное использование батарей вместо более постоянного источника питания 2: Яркие пятна
Подставка Crystal Clear для iPod Touch 3-го поколения: 6 шагов

Crystal Clear Cradle для Ipod Touch 3-го поколения: ваш новый iTouch 3-го поколения будет выглядеть так, как если бы он парил со своего места на этой кристально чистой подставке. Вам не нужно ничего покупать, чтобы сделать это, если у вас под рукой есть простые инструменты. Это простой проект. (Если вы последовательно нажимаете серию
