
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:47.
- Последнее изменение 2025-01-23 15:04.
Мой друг из Лондона, Пол, хотел найти способ отслеживать свою еду, активность и местоположение на единой информационной панели. Именно тогда ему пришла в голову идея создать простую веб-форму, которая отправляла бы данные на панель управления. Он помещал веб-форму и панель управления на веб-страницу и регистрировал свои действия на ходу. Оттуда был создан регистратор активности! Код в этом руководстве полностью написан Полом, за исключением некоторых незначительных изменений в цвете, настройке приборной панели и сленге (перевод с британского на американский, сделанный мной).
Для этого проекта мы будем использовать:
- CodePen
- Начальное состояние
- Netlify
Мы создаем персональный трекер активности, но, следуя этому руководству и коду, вы можете превратить его в веб-форму и трекер для всего, что захотите! Давайте начнем!
Шаг 1. CodePen


CodePen - это среда разработки. Это позволяет вам писать свой код в браузере и видеть результаты в процессе. У нас есть код на HTML, CSS и JavaScript для создания веб-формы с раскрывающимися списками, текстовыми полями и геолокацией. Вы можете зарегистрироваться бесплатно с единственным условием, что вы не можете сделать свой код частным, о чем мы поговорим позже.
Сначала зарегистрируйтесь на CodePen. Как только вы это сделаете, вы можете создать форк моего проекта со всем уже созданным кодом. Это создаст копию кода на вашей панели управления. Вы увидите HTML слева, CSS в центре и JavaScript справа. Если вы эксперт во всем этом, забудьте об остальном и вносите изменения по своему усмотрению! Если вы новичок в этих языках, у меня есть несколько предложений по изменениям, которые вы можете легко внести.
HTML
Этот фрагмент кода является форматом всех раскрывающихся списков и полей. Здесь вы можете изменить тип вещей, которые вы отслеживаете и перечисляете в раскрывающихся списках. В раскрывающемся списке «Упражнения» вы можете изменить типы активности (в настоящее время - «Вес», «Бег», «Йога» и «Кардио»). Вы можете добавить что-нибудь в список, следуя формату, или добавить дополнительные параметры. То же самое касается типа мяса, размера и типа кофе и размера пива. В текстовом поле Нежелательная вы можете изменить слова-заполнители (сейчас чипсы, шоколад и т. Д.). То же самое можно сделать для веса (фунты), упражнений (минут) и пива (около%).
Вы также можете использовать эту схему и полностью изменить заголовки, параметры раскрывающегося списка и заполнители, чтобы сделать эту веб-форму любым трекером, который вы хотите.
CSS
Этот фрагмент кода устанавливает цвет фона, выравнивание текста и выравнивание столбцов. Если вы хотите изменить фон с тошнотворно-розового на что-то более приятное, просто воспользуйтесь онлайн-подборщиком цветов, чтобы найти правильное значение цвета. Вы можете выровнять текст или столбцы вправо, влево или по центру.
JavaScript
Этот фрагмент кода работает с кнопкой геолокации и кнопкой отправки. Здесь не так много я бы рекомендовал менять.
Экспорт
После того, как вы настроите все по своему вкусу, нажмите кнопку экспорта в правом нижнем углу и выберите экспорт в формате.zip. Это загрузит код в zip-файл, и вы увидите его в своей папке загрузок.
Шаг 2: исходное состояние

Исходное состояние позволит нам создать настраиваемую панель мониторинга активности, которую мы отслеживаем. Вы можете подписаться на 14-дневную бесплатную пробную версию. После этого это бесплатно для студентов с адресом электронной почты edu или 9,99 долларов в месяц для индивидуального плана.
После входа в систему или регистрации перейдите на полку корзины и создайте новую корзину потока данных, нажав кнопку создания корзины потока (+ облако). Вы можете отредактировать имя как угодно или изменить его позже, я выбрал Personal Activity Tracker. Если вы установите флажок «Светлая тема», то панель управления будет на белом фоне. Нажмите «Готово», и ваша корзина потока будет создана.
Позже нам понадобится информация из настроек корзины, чтобы вставить ее в HTML-код (конечная точка API и встраивание iframe).
Шаг 3. Код Visual Studio

Поскольку я использую бесплатную версию CodePen, весь мой код общедоступен. По этой причине я не хочу встраивать свои конечные точки API и iframe в код, так как вам необходимо сохранить закрытые ключи доступа к исходному состоянию. Visual Studio Code позволит мне редактировать мой код локально из zip-файла, который я загрузил с CodePen. Вы можете бесплатно скачать последнюю версию с их веб-сайта.
Разархивируйте файлы кода и откройте эту папку в Visual Studio Code. Отсюда вы можете редактировать HTML-код. Вверху файла вы увидите «ВВЕДИТЕ КОНЕЧНЫЕ ТОЧКИ API ЗДЕСЬ». Вы можете найти конечную точку API, перейдя в сегмент, который вы создали в начальном состоянии, щелкните настройки и на вкладке «Данные» вы увидите конечную точку API. Скопируйте и вставьте это в HTML-код. Внизу HTML-кода вы увидите «ВВЕДИТЕ ВСТУПИТЬ ПОДЕЛИТЬСЯ ЗДЕСЬ». Снова зайдите в свою корзину в начальном состоянии, перейдите в настройки и вкладку «Совместное использование». Щелкните поле «Опубликовать публично», и вы увидите «Поделиться с помощью встраивания». Скопируйте только URL-адрес в поле общего доступа для встраивания (он будет выглядеть примерно так: https://iot.app.initialstate.com/embed/#/tiles/xxxxxx). Вставьте это в кавычки. Сохраните файл, и мы готовы создать нашу веб-страницу.
Шаг 4: Netlify

Netlify - это универсальная платформа, которая позволяет создавать, развертывать и управлять веб-проектами. Вы можете зарегистрироваться бесплатно, так что сделайте это. После регистрации на главной странице вы увидите поле с надписью «Хотите развернуть новый сайт без подключения к Git? Перетащите сюда свою папку site». Так что перетащите туда обновленную папку с файлами CodePen и отпустите ее. Оттуда он развернет ваш код и создаст ссылку на вашу новую веб-страницу. Щелкните ссылку, и вы увидите свою веб-форму и панель управления.
Вам необходимо отправить некоторые данные, чтобы ваши плитки отображались. Так что заполните свою веб-форму и нажмите «Отправить». Как только вы это сделаете, войдите в панель управления начальным состоянием. Отсюда мы можем изменять типы плиток, изменять размеры плиток, перемещать макет, настраивать цвета данных, чтобы они были более приятными для глаз, и добавлять некоторые выражения в реальном времени для сопоставления со смайликами. У вас есть два варианта подгонки панели управления под размер встраивания: настроить плитки так, чтобы они соответствовали размеру встраивания, или размер встраивания в коде.
Шаг 5. Настройте панель инструментов



Калибровочные графики
На приборной панели я использовал два типа датчиков: арочные и жидкостные. Чтобы изменить тип плитки, щелкните правой кнопкой мыши на плитке и выберите «Редактировать плитку». Это откроет конфигуратор плитки. Для размера пива я выбрал «График» как «Тип плитки» и «Жидкость» как «Стиль». Я также изменил заголовок, цвет сигнального ключа и минимальные / максимальные значения. Для Weight & Beer ABV я использовал арочный калибр.
Карта для Emojis
Я сопоставил тип упражнения и тип мяса смайликам с помощью выражений в реальном времени, поэтому в зависимости от того, какой элемент я выбрал из раскрывающегося списка, будет отображаться конкретный смайлик. Вы можете увидеть код, который я использовал, на фотографиях. Вы можете добавить смайлики на Mac, нажав Ctrl + Command + пробел, или в Windows с этого веб-сайта.
Отправить смайлы в веб-форме
Для таких вещей, как Junk, я люблю отправлять смайлики прямо на панель инструментов. Я копирую и вставляю смайлы в текстовое поле веб-формы и нажимаю «Отправить», после чего смайлы появляются на моей панели инструментов!
Чтобы настроить идеальную панель инструментов, нужно много экспериментировать, а варианты бесконечны.
Фоновая картинка
Вы можете добавить фоновое изображение на свою панель инструментов, чтобы придать данным больше индивидуальности или контекста.
Шаг 6: Заключение
Хотя Пол построил это как трекер активности, он предложил другие идеи того, как это можно использовать с некоторыми незначительными изменениями:
- Лучший кофе / пиво / ресторан в Town Tracker
- Где сейчас мои друзья или дети и чем они занимаются? Трекер
- Интерактивная таблица результатов игры в гольф - счетчик результатов и курсов
- Регистратор полетов на параплане - (У Пола гораздо более крутые хобби, чем у меня)
Теперь вы можете отслеживать все и вся. Этот код предоставляет оболочку для любой веб-формы, которую вы хотите создать. Так что поиграйте, проявите творческий подход и покажите мне, что у вас есть! И, конечно же, аплодисменты Полу за то, что он помог создать это!
Рекомендуемые:
GPS Para Norma (EEPROM регистратора данных): 5 шагов

GPS Para Norma (регистратор данных EEPROM): простой регистратор данных о домашних животных GPS на основе записи Arduino и EEPROM ================================== ==================
Работа из домашнего регистратора времени с использованием Raspberry Pi: 7 шагов

Работа из дома с регистратором времени с использованием Raspberry Pi: за последний год у меня была возможность работать из дома. Для чего мне нужно было отслеживать часы, которые я работаю. Начав с использования электронной таблицы Excel и вручную вводя время «прихода» и «время выхода», я вскоре обнаружил, что это
Калориметр и трекер активности: 5 шагов

Калориметр и трекер активности: Привет всем, меня зовут Харджи Наги. В настоящее время я учусь на втором курсе, изучаю электронику и технику связи в Индии. Сегодня я сделал умный «Калориметр и трекер активности». через Arduino Nano, модуль Bluetooth HC-05 и MPU
ATtiny85 Носимые часы с отслеживанием активности с вибрацией и программирование ATtiny85 с Arduino Uno: 4 шага (с изображениями)

ATtiny85 Носимые часы с отслеживанием активности с вибрацией и программирование ATtiny85 с Arduino Uno: как сделать носимые часы с отслеживанием активности? Это носимый гаджет, который вибрирует при обнаружении застоя. Вы проводите большую часть времени за компьютером, как я? Вы сидите часами, не осознавая этого? Тогда это устройство ф
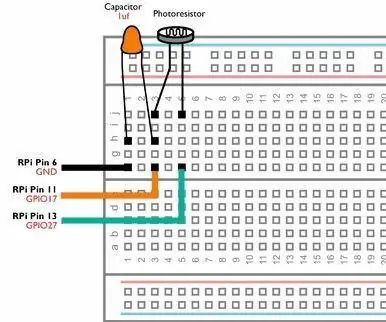
Создание регистратора данных на Raspberry Pi: 3 шага (с изображениями)

Создание регистратора данных с помощью Raspberry Pi: этот простой регистратор данных выполняет регулярные измерения освещенности с помощью аналогового LDR (фоторезистора) и сохраняет их в текстовом файле на вашем Raspberry Pi. Этот регистратор данных будет измерять и записывать уровень освещенности каждые 60 секунд, позволяя вам контролировать
