
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

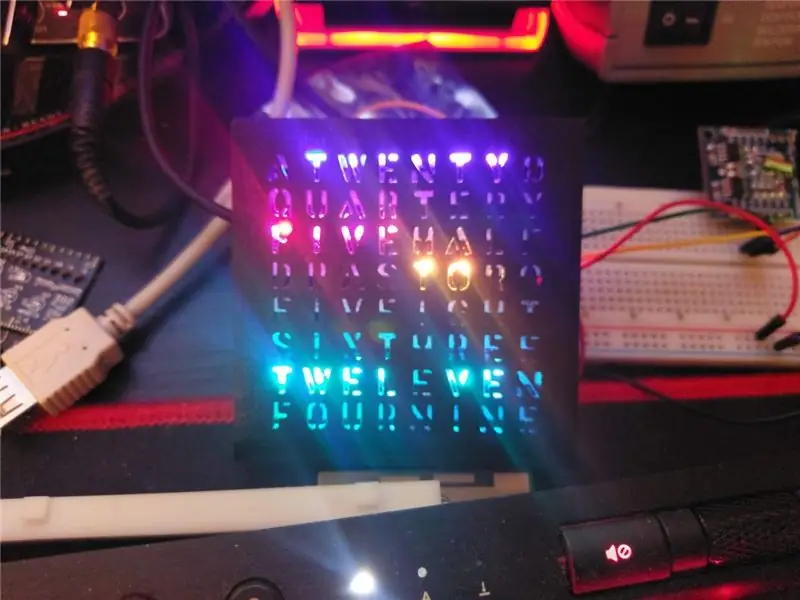
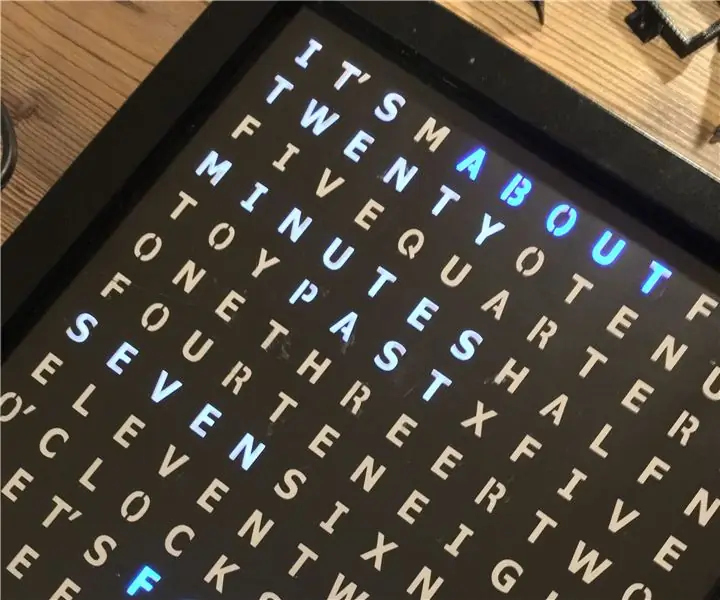
Всем привет, вот мой гайд по тому, как сделать свои простые и дешевые часы со словами!
Инструменты, которые вам понадобятся для этого проекта
- Паяльник и припой
- Провода (в идеале минимум 3-х разных цветов)
- 3D-принтер (или доступ к одному из них, вы также можете отправить файлы.stl в типографию, если у вас нет собственного принтера)
- Основные инструменты (отвертки, кусачки, напильник и т. Д.)
Все детали, которые вам нужно будет заказать, описаны в разделе спецификации этого руководства!
Надеюсь, вам понравится, теперь приступим!
Шаг 1: проектное предложение

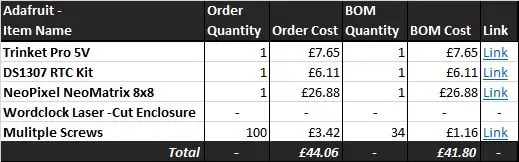
Давно хотел сделать настольные часы словаря RBG по образцу проекта Adafruit здесь ССЫЛКА
Ключевыми вещами, которые меня останавливали, были стоимость деталей и необходимость в деталях, вырезанных лазером!
Таким образом, целью этого проекта было сделать дешевую и простую версию с использованием бюджетной матрицы RBG и Arduino Nano, а затем напечатать на 3D-принтере индивидуальный корпус, минуя необходимость в деталях, вырезанных лазером.
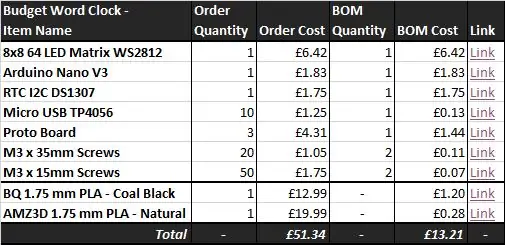
Шаг 2: Спецификация - электроника и механика



Спецификация для этого проекта должна составить 13,21 фунта стерлингов за 1 полные часы.
Общая стоимость заказа (включая почтовые расходы для Великобритании) должна составить 51,34 фунта стерлингов при условии, что вам необходимо купить каждую деталь, включая полные катушки 1 кг PLA для корпуса.
(Стоимость заказа - Стоимость спецификации)
- 6,42 фунтов стерлингов - 6,42 фунтов стерлингов - Матрица WS2812B 8x8 -
- 1,83 фунтов стерлингов - 1,83 фунтов стерлингов - Arduino Nano V3 -
- 1,75 фунтов стерлингов - 1,75 фунтов стерлингов - Модуль RTC DS1307 -
- 1,25 фунтов стерлингов - 0,13 фунтов стерлингов - питание Micro USB -
- 4,31 фунтов стерлингов - 1,44 фунтов стерлингов - Протоборд -
- 1,05 фунтов стерлингов - 0,11 фунтов стерлингов - Винт M3 35 мм x20 -
- 4,13 фунтов стерлингов - 0,82 фунтов стерлингов - 4 мм резиновые ножки -
- 12,99 фунтов стерлингов - 1,20 фунтов стерлингов - BQ 1,75 мм PLA - угольно-черный -
- 19,99 фунтов стерлингов - 0,28 фунтов стерлингов - AMZ3D 1,75 мм PLA - натуральный -
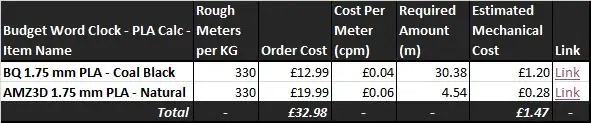
Расчеты PLA могут быть показаны выше в таблице PLA Calc. Я предположил, что объем PLA составляет примерно 800 см3 / кг, а это означает, что катушка весом 1 кг должна содержать около 330 метров пластика. Затем я использовал прогнозируемое количество PLA, необходимое для печати каждой детали, чтобы рассчитать стоимость.
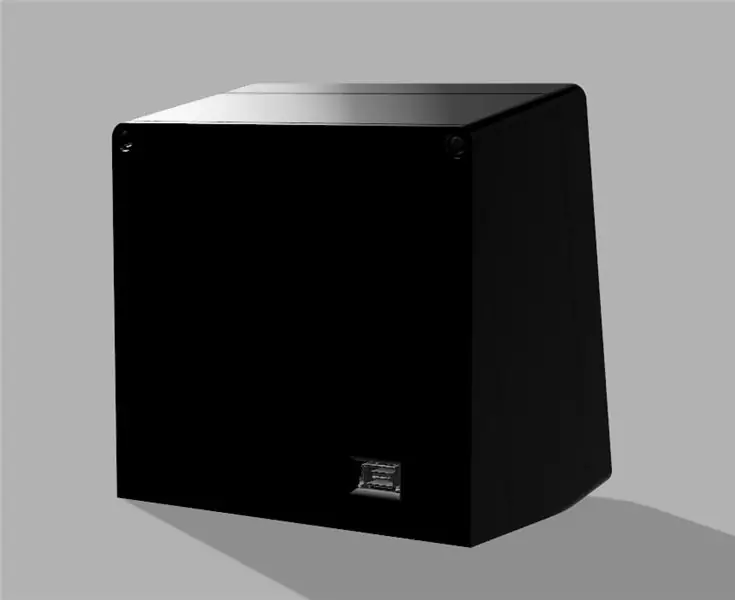
Шаг 3: детали, напечатанные на 3D-принтере



Все модели для 3D-печати можно найти на Thingiverse здесь -
Инструкции по печати можно найти на странице Thingiverse, указанной выше.
Я разработал эту модель в Fusion 360, используя дизайн корпуса Adafruit Laser Cut в качестве шаблона (ссылка).
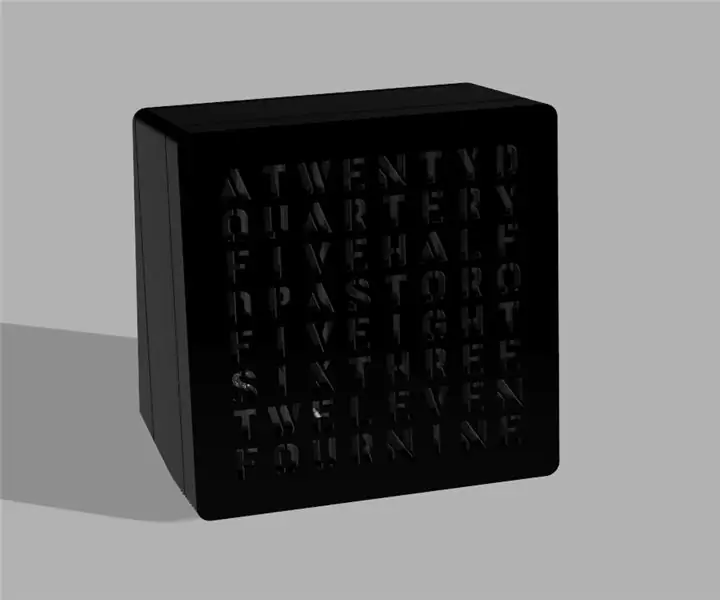
Я оставил буквы на передней панели такими же, как мы будем использовать тот же код, что и в проекте Adafruit.
Корпус наклонен под углом 10 °, чтобы обеспечить лучший угол обзора. Макет букв должен быть немного больше, чем у версии Adafruit, поскольку размер светодиодной матрицы 8x8 RGB, которую я выбрал, составляет примерно 64 мм x 64 мм вместо 60 мм x 60 мм у Adafruit NeoMatrix.
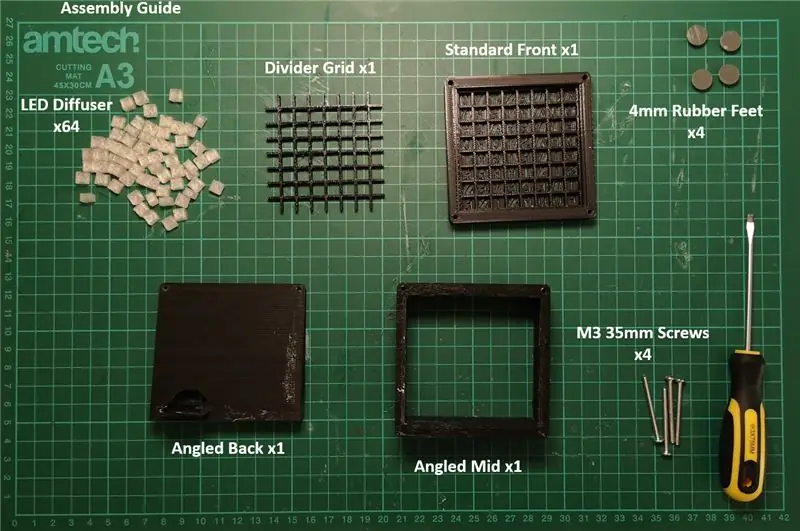
Корпус состоит из 6 частей,
- Передняя панель - буквы расположены перед светодиодной матрицей.
- Средняя панель (угловая) - удерживает матрицу на месте, а также подключается к передней и задней панелям. Этот участок находится под углом 10 °.
- Задняя панель (угловая) - на этой панели находится адаптер питания, которая подключается к средней панели.
- Замок адаптера питания - это небольшая деталь, которая удерживает адаптер на месте.
- Разделительная сетка - используется, чтобы изолировать свет от каждого светодиода, уменьшая утечку света на соседние буквы.
- Светодиодный диффузор - это прозрачная часть из PLA, которая помогает смешивать свет светодиодов RGB, это также помогает разборчивости букв (обратите внимание, что вам нужно будет распечатать 64 этой части, по одной для каждого светодиода матрицы).
Весь корпус крепится вместе с помощью винтов M3 35 мм и M3 15 мм.
Шаг 4: Код
Получение Arduino IDE
Для этого проекта вам сначала понадобится IDE Arduino, которую можно скачать здесь - Ссылка
Получение базы кода
В этом проекте код был сделан Adafruit и его можно найти на GIT Hub здесь - Ссылка
Для тех, кто раньше не использовал GIT Hub, это действительно просто! Чтобы загрузить код в IDE Arduino, выполните следующие действия.
- Щелкните ссылку на репозиторий GIT.
- Нажмите кнопку «Клонировать или загрузить» (зеленая), затем выберите «Загрузить ZIP».
- Распакуйте загруженный ZIP куда-нибудь
- Откройте IDE Arduino.
- В Arduino IDE перейдите в File Open
- Затем перейдите к WordClock_NeoMatrix8x8.ino, найденному в распакованной папке (Пример каталога - C: / Users / xxxxxx / WordClock-NeoMatrix8x8-master / WordClock-NeoMatrix8x8-master / WordClock_NeoMatrix8x8.ino)
Теперь вы открыли код!
Внесение изменений в код
Затем нам нужно внести очень незначительные изменения в код, предоставленный Adafruit, поскольку мы используем микроконтроллер, отличный от исходного проекта.
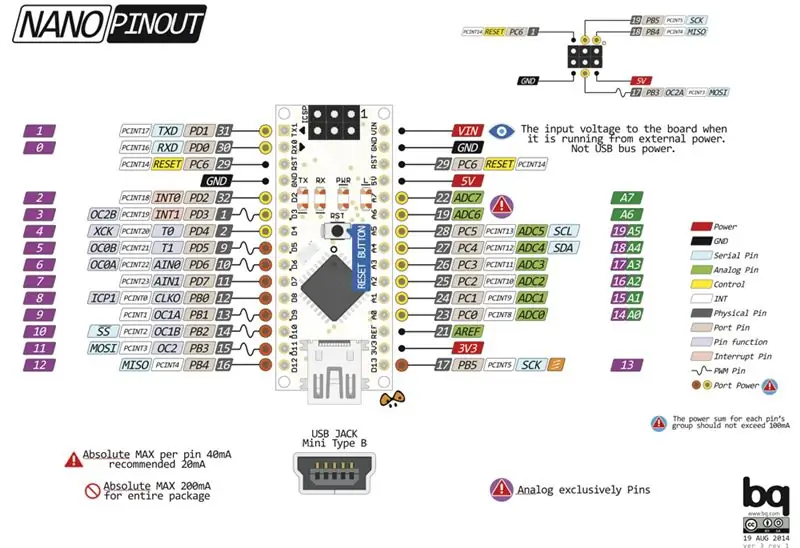
В WordClock_NeoMatrix8x8.ino мы хотим изменить некоторые из // определяющих контактов, Нам нужно изменить RTCGND на A4 и RTCPWR на A5, это сообщает коду, где находятся соединения SDA и SCL на Arduino Nano.
Нам также нужно будет изменить NEOPIN на D3, чтобы он знал, где подключен 8x8 RBG Matrix Din.
Если вы не уверены, что сделали это правильно, вы можете загрузить прикрепленный измененный WordClock_NeoMatrix8x8.ino и заменить его в своем каталоге.
Получение необходимой библиотеки
Наконец, перед программированием вам нужно будет загрузить все необходимые библиотеки, Adafruit включил ссылки на все это в комментарии к
Или вы можете щелкнуть по ним здесь,
- RTClib
- DST_RTC
- Adafruit_GFX
- Adafruit_NeoPixel
- Adafruit_NeoMatrix
Для тех, кто еще не установил библиотеку Arduino IDE Library, выполните следующие действия:
- Все ссылки выше относятся к репозиториям GIT Hub, вам нужно будет нажать кнопку «Клонировать или загрузить».
- Выберите скачать ZIP
- Теперь откройте IDE Arduino.
- Щелкните вкладку "Эскиз" в верхнем меню.
- Наведите указатель мыши на «Включить библиотеку» и выберите «Добавить. ZIP-библиотеку…».
- Перейдите в папку, в которую вы загружаете библиотеку. ZIP, и выберите ее.
- Теперь, когда библиотека установлена, вам нужно будет повторить эти шаги для каждой из 5 библиотек, указанных выше.
Программирование Arduino Nano
Теперь среда IDE готова, и вам пора запрограммировать Arduino Nano!
Убедитесь, что IDE Arduino настроена для компиляции для платы Arduino Nano, чтобы проверить это,
- Перейдите на вкладку "Инструменты".
- Наведите указатель мыши на «Платы» и выберите «Arduino Nano».
- Подключите Arduino Nano к компьютеру и выберите правильный COM-порт.
После выполнения вышеуказанных шагов вы можете нажать кнопку загрузки, чтобы запрограммировать Arduno Nano!
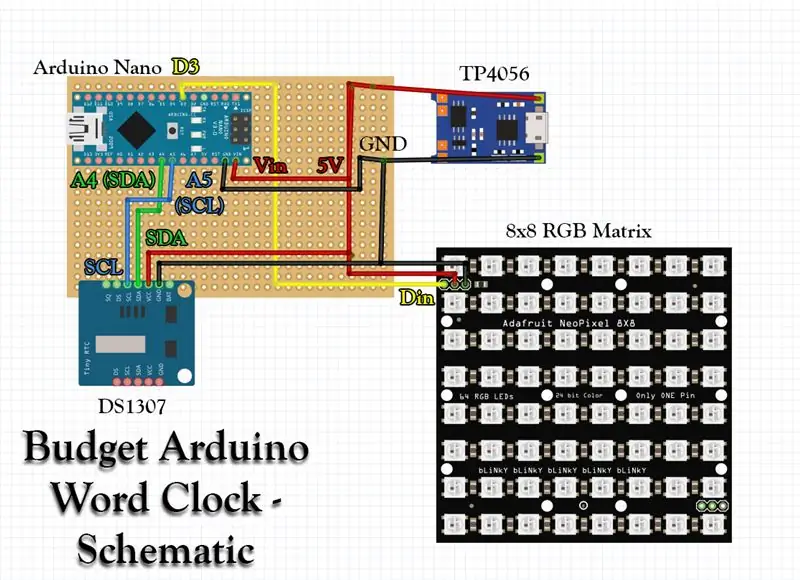
Шаг 5: Электроника




Теперь у вас есть запрограммированная Arduino Nano, пора настраивать электронику!
Перед тем, как все подключить, отключите Arduino Nano от USB-разъема.
Электроника в проекте предельно проста, поэтому ее действительно легко собрать даже новичкам.
Подключения
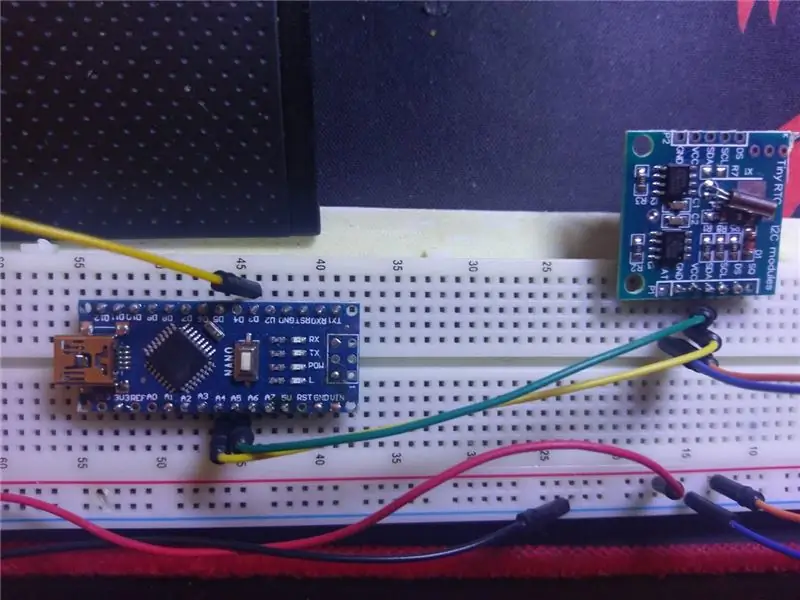
- TP4056 - припаяйте красный провод к + соединению рядом с разъемом micro USB (показано выше), это 5 В (проверьте мультиметром, если не уверены). Затем подключите черный провод к разъему - (снова показано выше).
- Матрица 8x8 RGB - подключите Din к Nano Pin D3 Arduino, затем Vcc к 5V и GND к GND.
- DS1307 - подключите SDA к Arduino Nano Pin A4 (это SDA-соединение Nano), затем подключите SCL к Arduino Nano Pin A5 (это SCL-соединение Nano, см. Nano Pin выше). Затем Vcc на 5 В и GND на GND.
- Arduino Nano - Все, что осталось, это запитать Arduino Nano, для этого подключите 5 В к Vin и GND к GND рядом с контактом Vin.
После того, как все вышеперечисленное будет выполнено, схема будет завершена! Пришло время запрограммировать его, чтобы проверить, все ли работает!
Перед пайкой всех вышеперечисленных соединений, вероятно, неплохо было бы убедиться, что все работает, используя макетную плату и некоторые разъемы. Выше я показал несколько фотографий проверки моей электроники!
Часы не правильное время?
Если часы словаря не показывают правильное время, попробуйте перепрограммировать Arduino Nano при подключении к модулю RTC. Если это по-прежнему не работает, извлеките аккумуляторную батарею из модуля RTC и затем добавьте ее обратно, после выполнения этой попытки перепрограммировать Arduino еще раз.
Шаг 6: Сборка




Теперь, когда у вас есть трехмерные детали, компания Code & Electronics готова приступить к сборке словарных часов.
- Поместите стандартную переднюю панель на стол и вставьте 64 светодиодных диффузора.
- Убедитесь, что все диффузоры вставлены ровно.
- Поместите разделительную решетку в стандартную переднюю сборку.
- Подготовьте электронику, описанную на предыдущем шаге.
- Поместите скошенную спинку на стол.
- Вставьте USB-модуль зарядного устройства в слот на угловой задней части.
- Убедитесь, что порт USB выровнен через задний вырез на угловой задней панели.
- Поместите Angled Mid над электроникой и выровняйте с Angled Back, затем вставьте электронику
- Поместите светодиодную матрицу над электроникой, панель должна выровняться по пазам Angled Mids.
- Поместите угловую сборку на стандартную переднюю часть и вставьте винты M3 35 мм.
- Затяните винты и поместите 4 резиновые ножки на основание.
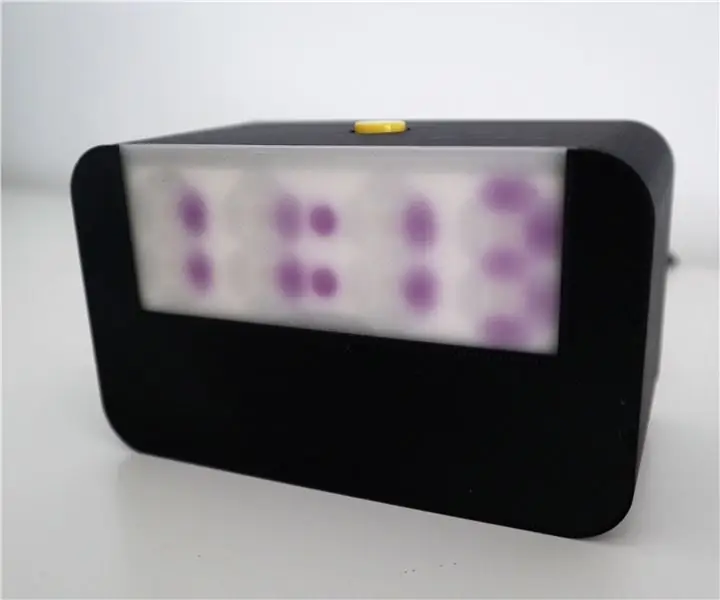
- Поздравляем, вы завершили сборку, пора включить, посмотрим время!
Шаг 7: извлеченные уроки и выводы
В целом я доволен результатом этого проекта, но, конечно, есть несколько вещей, которые можно было бы сделать, чтобы улучшить его.
Выпуск 1
Модули RTC DS1307 довольно неприятны в настройке и заметно рассинхронизируются, что означает, что вам нужно перепрограммировать устройство, чтобы повторно синхронизировать его.
Выпуск 2
CAD, я бы, вероятно, спроектировал корпус немного по-другому, чтобы улучшить процесс сборки и действительно иметь место для установки Arduino.
Выпуск 3
Почему нет Wi-Fi? Это было бы отличным решением проблемы 1!
Когда я начал этот проект, у меня не было опыта работы с ESP8266 / ESP32, но если бы я начал этот проект снова или сделал бы Rev2, я бы настоятельно подумал об адаптации кода для использования Wi-Fi для получения текущего времени вместо DS1307.
Это также может позволить использовать множество других функций, таких как настройка цвета дисплея в зависимости от прогноза погоды или подобных интересных вещей.
Спасибо всем за то, что дошли до конца моего руководства, если у вас есть какие-либо вопросы, не стесняйтесь комментировать или писать мне прямое сообщение!
Рекомендуемые:
Часы Vortex: наручные часы с зеркалом бесконечности: 10 шагов (с изображениями)

Часы Vortex: наручные часы с зеркалом бесконечности: целью этого проекта было создание носимой версии зеркальных часов бесконечности. Он использует свои светодиоды RGB для индикации времени, назначая часы, минуты и секунды красным, зеленым и синим светам соответственно и перекрывая эти оттенки t
Фотохромные часы и светящиеся в темноте часы: 12 шагов (с изображениями)

Фотохромные часы и часы, светящиеся в темноте: в этих часах используется специально созданный 4-значный 7-сегментный дисплей, сделанный из ультрафиолетовых светодиодов. Перед дисплеем размещается экран, который состоит либо из фосфоресцирующего («светится в темноте»), либо из фотохромного материала. Загорается кнопка вверху
C51 4-битные электронные часы - деревянные часы: 15 шагов (с изображениями)

C51 4-битные электронные часы - деревянные часы: у меня было немного свободного времени на этих выходных, поэтому я собрал эти 4-битные электронные цифровые часы DIY за 2,40 австралийских долларов, которые я недавно купил на AliExpress
Часы Ribba Word Clock с Wemos D1 Mini (сервер времени в Интернете): 8 шагов (с изображениями)

Часы слов Ribba с Wemos D1 Mini (сервер времени в Интернете): я думаю, каждый доходит до того, что у него начинает щекотать пальцы, и он хочет создать часы со словом. Что ж, это моя попытка и мой общий вывод сделать его как можно более эффективным. Прежде всего, у меня есть 3D-принтер и доступ
Создайте настоящие часы с боем колокола для вашего ПК и часы с огнетушителем: 3 шага (с изображениями)

Создайте настоящие часы с боем колокола для вашего ПК и часы с огнетушителем: медный колокол, маленькое реле, еще несколько вещей и настоящий колокол могут пробить часы на вашем рабочем столе. Хотя этот проект работает на Windows и Mac OS X тоже, я решил установить Ubuntu Linux на ПК, который я нашел в мусорном ведре, и поработать над этим: у меня никогда не было
