
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-06-01 06:10.



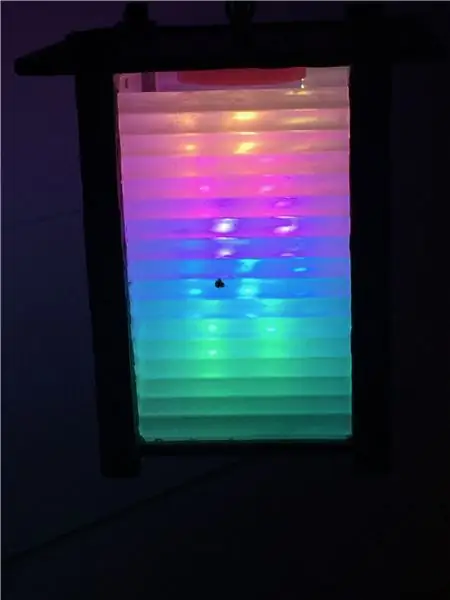
Обожаю всевозможные светодиодные ленты. Я сделал из них красивый радужный свет. Полезны даже неадресные. Я сделал уличный светильник с ярким рыночным зонтиком, прикрепив его к ребрам небреллы, поэтому, когда мое спиральное дерево взорвалось, я решил обернуть его полосой светодиода.
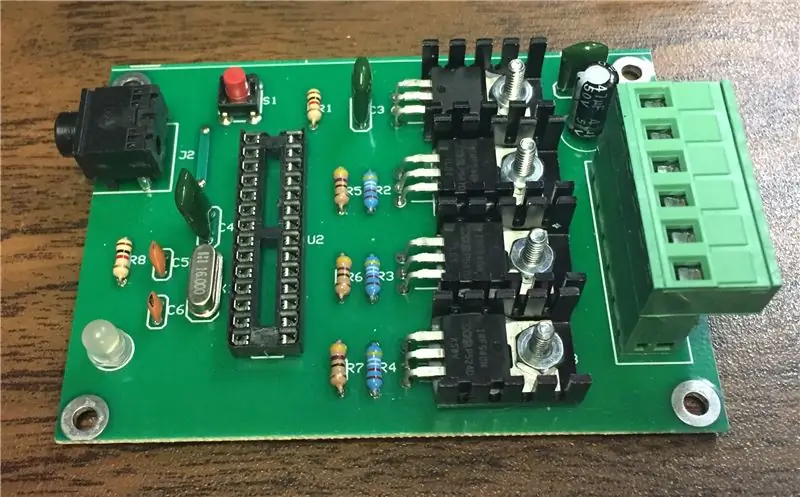
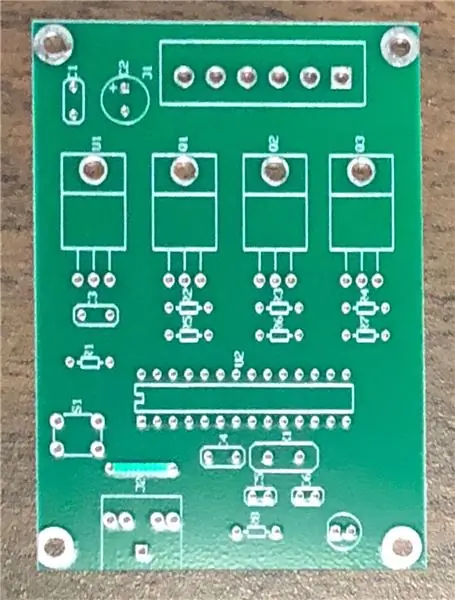
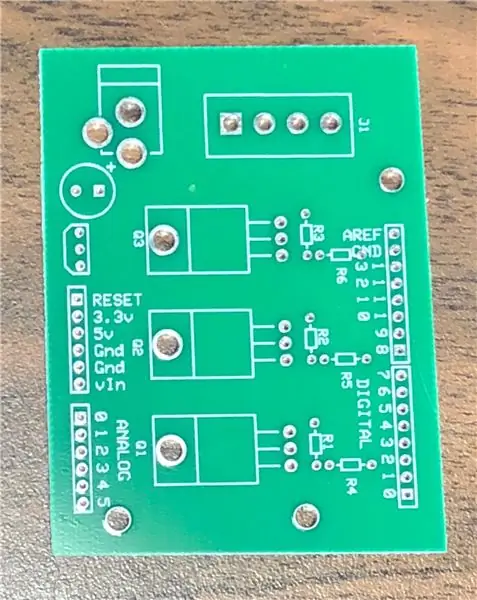
Шаг 1: Контроллер



Я решил использовать неадресные светодиоды RGB. Это означает, что я могу запрограммировать эффект, но все светодиоды меняют цвет одновременно. Это также означает, что потребуется контроллер. Я мог бы использовать arduino uno и провести начальные тесты с использованием экрана RGB, но в итоге я использовал специальную одиночную плату с голым чипом Atmega328. Просто нужно было переключить целевой программатор и напрямую запрограммировать чип.
У меня было много этих досок, оставшихся от других проектов с лампами. Не стесняйтесь использовать дешевый встроенный предварительно запрограммированный контроллер, как я сделал вместо этого на своем зонтике.
В итоге я использовал демонстрацию медленного кроссфейда в качестве основы для дерева.
/ ** Код для перекрестного затухания 3 светодиодов, красного, зеленого и синего (RGB) * Чтобы создать затухание, вам нужно сделать две вещи: * 1. Опишите цвета, которые вы хотите отображать * 2. Перечислите желаемый порядок они исчезают * * ОПИСАНИЕ ЦВЕТА: * Цвет - это просто массив из трех процентов, 0-100, * управление красным, зеленым и синим светодиодами * * Красный - красный светодиод на полном уровне, синий и зеленый выключены * int красный = {100, 0, 0} * Тусклый белый цвет - все три светодиода на 30% * int dimWhite = {30, 30, 30} * и т.д. ПОРЯДОК: * В основной части программы вам нужно указать порядок *, в котором вы хотите, чтобы цвета отображались, например * crossFade (красный); * crossFade (зеленый); * crossFade (синий); * * Эти цвета будут отображаться в указанном порядке, переходя от * одного цвета к следующему * * Кроме того, вы можете настроить 5 дополнительных параметров: * 1. Исходный цвет установлен на черный (поэтому первый цвет исчезает. in), но * вы можете установить в качестве начального цвета любой другой цвет * 2. Внутренний цикл выполняется для 1020 взаимодействий; переменная 'wait' * устанавливает приблизительную продолжительность одного кроссфейда. Теоретически * "ожидание" в 10 мс должно привести к перекрестному затуханию ~ 10 секунд. На практике другие функции, которые выполняет код, замедляют это * до ~ 11 секунд на моей плате. YMMV. * 3. Если 'repeat' установлен на 0, программа будет повторяться бесконечно. * если установлено число, он будет повторять это количество раз, * затем остановится на последнем цвете в последовательности. (Установите для 'return' значение 1, * и сделайте последний цвет черным, если вы хотите, чтобы он исчез в конце.) * 4. Существует необязательная переменная 'hold', которая передает программе * на 'удержание' миллисекунды, когда цвет завершен, * но до начала следующего цвета. * 5. Установите флаг DEBUG в 1, если вы хотите, чтобы выходные данные отладки отправлялись на монитор последовательного порта. * * Внутренняя часть программы не сложна, но она * немного привередлива - внутренняя работа объясняется * под основным циклом. * * Апрель 2007 г., Клэй Ширки *
/ Выход
int grnPin = 9; // Зеленый светодиод, подключенный к цифровому выводу 10 int redPin = 10; // Красный светодиод, подключенный к цифровому выводу 9 int bluPin = 11; // Синий светодиод, подключенный к цифровому выводу 11
// Цветовые массивы
int black [3] = {0, 0, 0}; int white [3] = {100, 100, 100}; интервал красный [3] = {100, 0, 0}; int зеленый [3] = {0, 100, 0}; int blue [3] = {0, 0, 100}; int yellow [3] = {40, 95, 0}; int dimWhite [3] = {30, 30, 30}; // так далее.
// Устанавливаем начальный цвет
int redVal = черный [0]; int grnVal = черный [1]; int bluVal = черный [2];
интервал ожидания = 3; // внутренняя задержка CrossFade 10 мс; увеличивайте для более медленного затухания
int hold = 0; // Необязательное удержание, когда цвет завершен, перед следующим crossFade int DEBUG = 0; // счетчик ОТЛАДКИ; если установлено в 1, значения будут записываться обратно через последовательный int loopCount = 60; // Как часто следует сообщать DEBUG? интервал повторения = 0; // Сколько раз мы должны зацикливаться перед остановкой? (0 без остановки) int j = 0; // Счетчик циклов для повтора
// Инициализируем переменные цвета
int prevR = redVal; int prevG = grnVal; int prevB = bluVal;
// Настраиваем выходы светодиодов
void setup () {pinMode (redPin, ВЫХОД); // устанавливает выводы как выходные pinMode (grnPin, OUTPUT); pinMode (bluPin, ВЫХОД);
if (DEBUG) {// Если мы хотим увидеть значения для отладки…
Serial.begin (9600); //… настраиваем последовательный выход}}
// Основная программа: перечисляем порядок кроссфейдов
void loop () {crossFade (красный); crossFade (зеленый); crossFade (синий); crossFade (желтый);
if (repeat) {// Зацикливаемся ли мы конечное число раз?
j + = 1; if (j> = repeat) {// Мы уже на месте? выход (j); // Если да, остановимся. }}}
/ * НИЖЕ ЭТОЙ СТРОКИ ЯВЛЯЕТСЯ МАТЕМАТИЧЕСКИМ - ВАМ НЕ СЛЕДУЕТ МЕНЯТЬ ЭТО ДЛЯ ОСНОВ
* * Программа работает следующим образом: * Представьте себе перекрестное затухание, которое перемещает красный светодиод от 0 до 10, * зеленый от 0 до 5 и синий от 10 до 7 за * десять шагов. * Мы хотели бы считать 10 шагов и увеличивать или * уменьшать значения цвета с равномерным шагом. * Представьте, что «+» означает увеличение значения на 1, а «- *» означает его уменьшение. Наше 10-ступенчатое затухание будет выглядеть так: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + + * G + + + + + * B - - - * * Красный поднимается из От 0 до 10 за десять шагов, зеленый - от * 0-5 за 5 шагов, синий - от 10 до 7 за три шага. * * В реальной программе процентные значения цвета преобразуются в * 0-255 значений, и есть 1020 шагов (255 * 4). * * Чтобы выяснить, насколько большим должен быть шаг между одним делением вверх или * вниз одного из значений светодиода, мы вызываем calculateStep (), * который вычисляет абсолютный разрыв между начальным и конечным значениями, * а затем делит этот промежуток на 1020, чтобы определить размер шага * между корректировками значения. * /
int calculateStep (int prevValue, int endValue) {
int step = endValue - prevValue; // Каков общий разрыв? if (step) {// Если не ноль, step = 1020 / step; // делим на 1020} return step; }
/ * Следующая функция - calculateVal. Когда значение цикла, i, * достигает размера шага, подходящего для одного из * цветов, он увеличивает или уменьшает значение этого цвета на 1. * (R, G и B рассчитываются отдельно.) * /
int calculateVal (int step, int val, int i) {
if ((step) && i% step == 0) {// Если step отличен от нуля и пора изменить значение, if (step> 0) {// увеличиваем значение, если step положительный… val + = 1; } else if (шаг 255) {val = 255; } иначе, если (значение <0) {значение = 0; } return val; }
/ * crossFade () преобразует процентные цвета в
* 0-255, затем выполняется 1020 циклов, проверяя, * требуется ли * значение обновлять каждый раз, а затем записывать * значения цвета на правильные контакты. * /
void crossFade (int color [3]) {
// Преобразовать в 0-255 int R = (color [0] * 255) / 100; int G = (цвет [1] * 255) / 100; int B = (цвет [2] * 255) / 100;
int stepR = CalculStep (prevR, R);
int stepG = CalculStep (prevG, G); int stepB = CalculStep (prevB, B);
для (int я = 0; я <= 1020; я ++) {redVal = calculateVal (stepR, redVal, i); grnVal = calculateVal (stepG, grnVal, i); bluVal = calculateVal (stepB, bluVal, i);
analogWrite (redPin, redVal); // Записываем текущие значения на выводы светодиода
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal);
задержка (ждать); // Пауза на миллисекунды ожидания перед возобновлением цикла
if (DEBUG) {// Если нам нужен последовательный вывод, напечатайте его в
if (i == 0 или i% loopCount == 0) {// начало, и каждый цикл loopCount умножается на Serial.print ("Loop / RGB: #"); Serial.print (i); Serial.print ("|"); Serial.print (redVal); Serial.print ("/"); Serial.print (grnVal); Serial.print ("/"); Serial.println (bluVal); } DEBUG + = 1; }} // Обновляем текущие значения для следующего цикла prevR = redVal; prevG = grnVal; prevB = bluVal; задержка (удержание); // Пауза на необязательные миллисекунды ожидания перед возобновлением цикла}
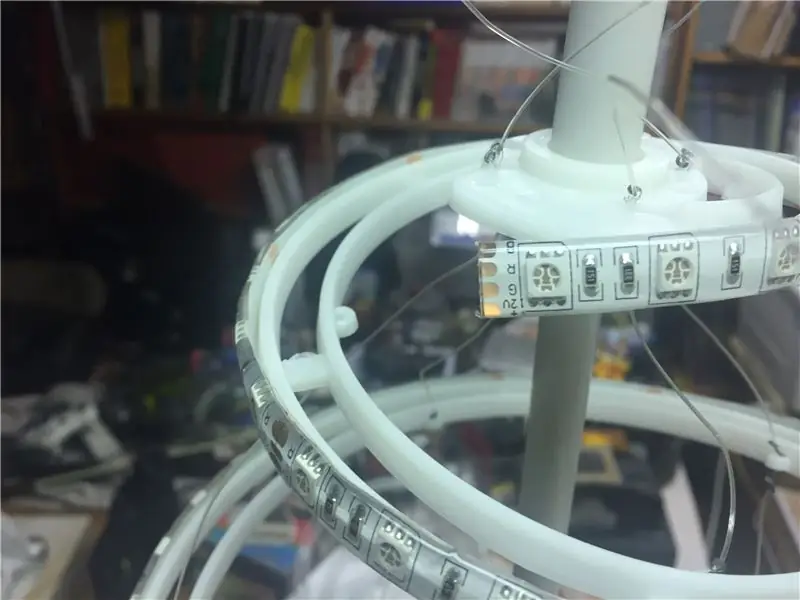
Шаг 2: Обертывание дерева




Я использовал водонепроницаемые ленты, так как они будут на улице. Они действительно держались сами по себе, но я быстро установил проволочные стяжки, чтобы убедиться, что они остаются на месте. Простой и легкий взлом. Возможность проходного питания полосы позволила легко подавать источник питания в нижнюю часть и передавать питание через верхнюю часть на звезду.
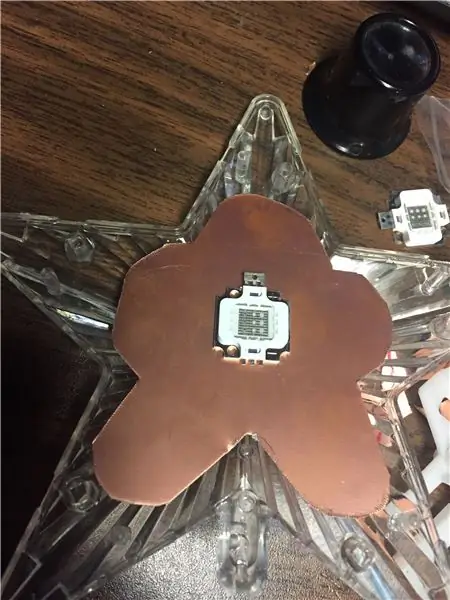
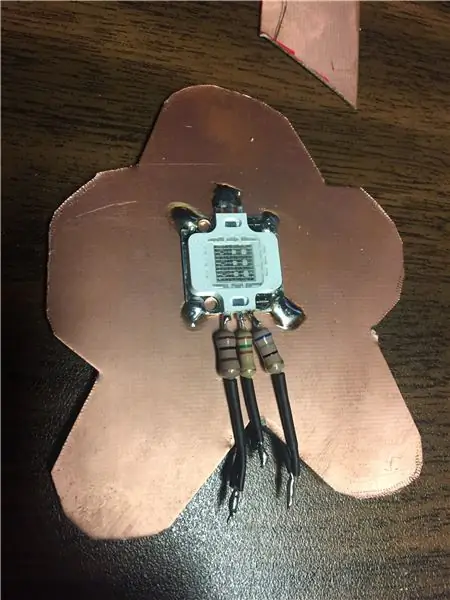
Шаг 3: не забудьте звезду сверху




Для звезды я использовал пару микросхем мощностью 10 Вт, чтобы привлечь внимание. Я припаял их к медному листу в качестве радиатора. Я мог бы использовать больше полоски, так как осталось немного.
Шаг 4: пробуем




Первая попытка была слишком быстрой….
Как только я успокоился, все выглядело неплохо.
Рекомендуемые:
Сказочное дерево Creative Switch: 23 шага (с изображениями)

Creative Switch Fairy Tree: Я собираюсь показать вам, как создать это светящееся сказочное дерево. Выключатель - это сама фея, и свет включится, если ее поместить на свое место, и снова выключится, если ее переместить. СОВЕТ: Свечение плохо видно на свету, поэтому включайте его в
Светодиодное оптоволоконное дерево RGB (также известное как Project Sparkle): 6 шагов

RGB LED Fiber Optic Tree (также известный как Project Sparkle): Вам кажется, что ваша комната слишком скучна? Хотите добавить ему немного блеска? Прочтите здесь, как взять светодиод RGB, добавить оптоволоконный провод и заставить его сиять! Основная цель Project Sparkle - взять сверхъяркий светодиод и оптоволоконный кабель с торцевым светом
Светодиодное дерево бонсай Arduino: 4 шага

Arduino LED Bonsai Tree: Arduino Uno управляет несколькими неопиксельными светодиодами, которые установлены на металлической конструкции в форме дерева. В комплект также входит приемник Bluetooth для автоматического включения анимации через приложение для Android (Tasker)
СВЕТОДИОДНОЕ ДЕРЕВО: 4 ступени

ДЕРЕВО СВЕТОДИОДОВ: У вас есть запасные светодиоды? У вас есть свободное время и вы ищете чем заняться? Почему бы не сделать ДЕРЕВО СВЕТОДИОДОВ. Это весело, если вы будете следовать инструкциям и использовать чистый паяльник. В результате получилось потрясающее произведение искусства
Светодиодное дерево: 7 шагов

Светодиодное дерево: как сделать световое дерево из куска дерева и множества светодиодов. Эта модель сочетает в себе как натуральные материалы, так и очень много синтетических. Мне нравится медь по дереву, мне не нравятся печатные платы. Видео показывает, что можно сделать, поворачивая "Dial-a-LED"
