
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.
Это моя первая инструкция !!! ура.. Прежде, чем я продолжу. Я не вдавался в подробности того, как резать дерево или собирать все вместе. Я произвольно использовал весь процесс сборки, все, что приходило мне в голову, я воспроизводил. Смысл этого руководства - уметь создать схему, запрограммировать Arduino и создать что-то свое собственное воображение. Также это руководство предназначено для людей, которые знакомы со столь популярным Arduino !!! Если вы хотите узнать больше о том, что такое Arduino, посетите: Домашняя страница Arduino. А теперь небольшое объяснение, что это такое. Это просто Arduino, управляющий светодиодом RGB для управления освещением. Есть 3 разных режима. Эти режимы можно выбрать, нажав кнопку. Режимы и значения RGB отображаются на ЖК-экране. Режимы: 1) Цикл оттенка: циклически переключает спектр оттенков. Вы прокручиваете колесо (потенциометр), чтобы контролировать скорость, с которой цвет меняется с одного на другой. 2) Выбор оттенка: прокрутите колесо (потенциометр), чтобы выбрать цвет, который вы выбрали. ОНО остается на этом цвете 3) Случайный оттенок: Arduino случайным образом выбирает целевой цвет RGB. Он плавно переходит в целевой цвет RGB. Затем процесс начинается снова. Вы можете выбрать скорость, с которой цвета переходят от одного к другому. Следующее видео демонстрирует создание управляемой Arduino светодиодной лампы RGB от начала до конца.
Шаг 1: материалы
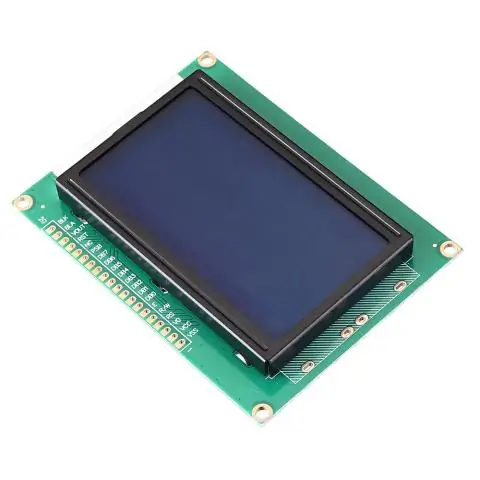
1) Arduino: decimila, freeduino, Rock Bottom Freeduino Kit (RBFK). (Я использовал RBFK, потому что он дешевле, и отдавал его в подарок.) 2) Потенциометр: я использую 120 Ом, но для этого конкретного приложения подойдет любой. 3) Кнопка: не используйте кнопку ВКЛ / ВЫКЛ. Это должна быть кнопка. 4) Светодиод RGB: убедитесь, что это обычные катодные светодиоды RGB. Это означает, что 1 контакт является ЗАЗЕМЛЕНИЕМ, а остальные 3 контакта R, G, B - ПОЛОЖИТЕЛЬНЫМИ. 5) ЖК-дисплей, совместимый с HD44780: Судя по моему опыту, все ЖК-дисплеи 16x2, с которыми я работал, работают с 4-битной библиотекой. 6) 5 резисторов: - 22 Ом = Контрастность ЖК-дисплея… * ПРИМЕЧАНИЕ. Используйте POT для определения наилучшей контрастности ЖК-дисплея. - 2,2 кОм = кнопка - еще 3 резистора. Вам необходимо определить значения в зависимости от вашего светодиода RGB. Подробности ниже.
Шаг 2: подключение к кругу
Общая информация и советы
- убедитесь, что ЖК-дисплей (RW / PIN5) заземлен. На диаграмме, которую я сделал ниже, есть ошибка, она показывает, что PIN 6 ЖК-дисплея подключен к ЗАЗЕМЛЕНИЮ…. Это неправильно, предполагается, что PIN5 ЖК-дисплея заземлен - при тестировании ЖК-дисплея используйте POT, чтобы определить правильное сопротивление для КОНТРАСТНОСТИ ЖК-дисплея. Вы можете подумать, что ЖК-дисплей не работает, хотя на самом деле контраст слишком низкий, и вы ничего не видите. - НЕ ВСЕ ЖК-дисплеи одинаковы. Обратитесь к характеристикам вашего ЖК-дисплея (номер модели ЖК-дисплея Google) для получения информации о распиновке. (DB0-DB7, RegisterSelect, ReadWrite, Enabled и т. Д.) - ПИН-коды RGB требуют соответствующих резисторов для каждого цвета. Резистор определяется величиной напряжения, которое требуется для каждого цвета. Eaxmple: R = 2,8 - 3,2 В = 82 Ом (рекомендуется) G = 3,2 - 3,5 В = 68 Ом (рекомендуется) B = 3,2 - 3,5 В = 68 Ом (рекомендуется) используйте следующий URL-адрес, чтобы определить сопротивление для каждого цвета. Мастер последовательного / параллельного массива светодиодов Информация о компонентах Потенциометр (POT) = 120 Ом ЖК-дисплей Контрастный резистор = 22 Ом, резистор кнопки включения = 2,2 кОм Подключения ЖК-дисплея Arduino (GND) = ЖК-дисплей (PIN 1) = Земля Arduino (5 В) = ЖК-дисплей (PIN 2) = Источник питания Arduino (PIN 2) = ЖК-дисплей (PIN 6) = Включить SignalArduino (PIN 7) = ЖК-дисплей (PIN 11) = DB4Arduino (PIN 8) = ЖК-дисплей (PIN 12) = DB5Arduino (PIN 9) = ЖК-дисплей (PIN 13) = DB6Arduino (PIN 10) = ЖК-дисплей (PIN 14) = DB7Arduino (PIN 11) = ЖК-дисплей (PIN 4) = выбор регистра Arduino (PIN 12) = ЖК-дисплей (PIN 5) = чтение / запись Подключение светодиодов RGB Arduino (PIN 3) = светодиод R = 2,8 - 3,2 В = 82 Ом (рекомендуется) Arduino (PIN 5) = светодиод G = 3,2 - 3,5 вольт = 68 Ом (рекомендуется) Arduino (PIN 6) = светодиод B = 3,2 - 3,5 вольт = 68 Ом (рекомендуется) Arduino (GND) = светодиод GND Подключение кнопки и потенциометра Arduino (АНАЛОГОВЫЙ PIN 2) = POT (стеклоочиститель: обычно посередине, зависит от потенциометра) Arduino (PIN 4) = PushButton (обязательно используйте резистор 2,2 кОм или выше)
Шаг 3: Исходный код Arduino + файлы
Исходный код, Как подключить все и ЖК-библиотека содержатся в Zip-файле. Почти весь код был написан мной, хотя я должен отметить следующий код, который я использовал. Функция Arduino Hue: выбор различных режимов с помощью кнопки Функция оттенка была чрезвычайно удобной, зачем изобретать велосипед. Что касается кнопки, вы не поверите, насколько это может быть сложно. Этот код был чрезвычайно полезен для использования кнопки, как я и предполагал. (нажатие кнопки позволяет выбирать различные режимы)
Шаг 4: Заключительные слова
Этот проект был создан в качестве подарка для очень хорошего друга, и теперь я хочу предложить этот подарок остальным энтузиастам ИНСТРУКЦИЙ. Весь этот процесс был чрезвычайно удивительным, и я более чем счастлив поделиться им со всем миром. ОН И ПОЖАЛУЙСТА, НЕ ЗАБУДЬТЕ ГОЛОСОВАТЬ !!!
