
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.




Как производитель DIY, я всегда стараюсь найти способ сделать свою жизнь и жизнь других проще и безопаснее. 30 марта 2013 года по меньшей мере 11 человек погибли в результате внезапного наводнения, вызванного дождем в столице Маврикия Порт-Луисе. В тот же день несколько домов были затоплены, а имущество многих жителей пострадало. Поскольку я живу в нескольких километрах от места этой трагедии, я решил построить систему мониторинга уровня воды. Вместе с фантастической и мотивированной командой мы смогли его построить.
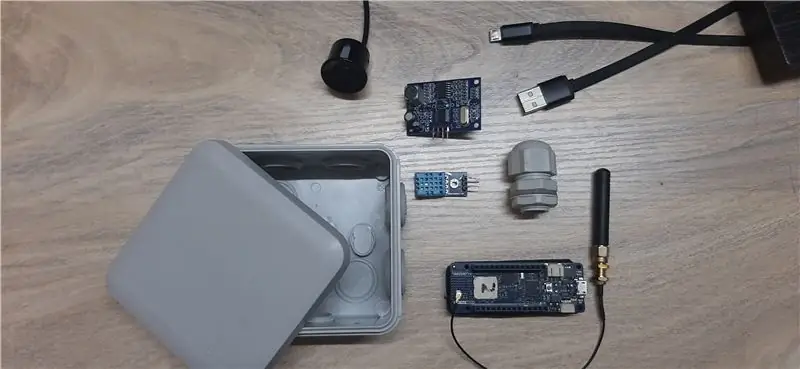
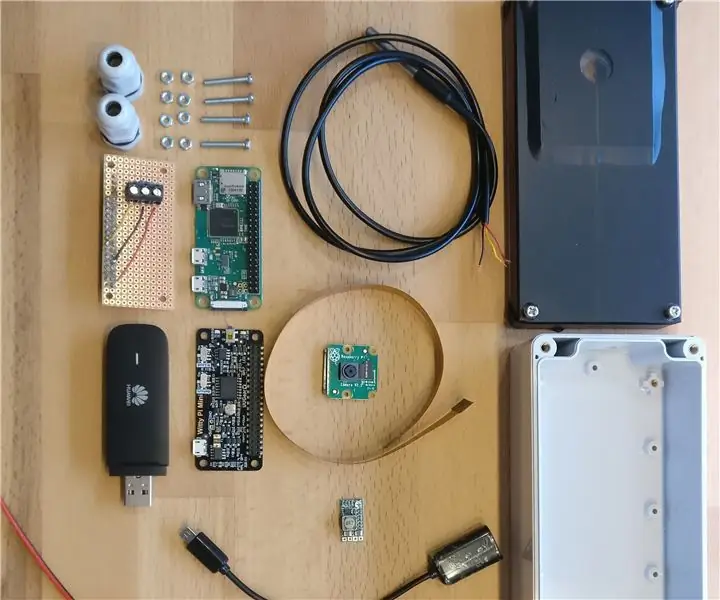
Проект довольно легко воспроизвести, он состоит из Arduino MKR WAN 1310, ультразвукового датчика, датчика DHT11 и нескольких светодиодов и кнопки, чтобы сделать проект крутым.
Запасы
Материал:
- Arduino MKR WAN 1310
- Ультразвуковой датчик
- DHT11 J
- UMP провода
- Коробка Plexo
- Шлюз
- Светодиоды
- Нажать кнопку
Инструменты:
- Ручная дрель
- Бит 5мм
Шаг 1. Подготовка Plexo Box


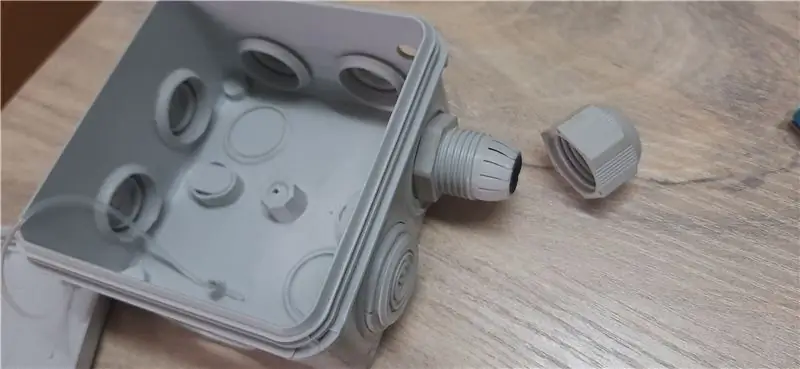
В качестве корпуса я использую плексо-бокс размером 80x80 мм, поскольку он прочный и долговечный. Сначала я снял заглушки с ультразвукового датчика и кабеля питания. Это очень просто, поскольку диаметр отверстия такой же, как диаметр ультразвукового датчика.
Во-вторых, в верхней части корпуса просверливаю 5мм отверстие под антенну. Для этого можно использовать сверлильный станок или ручную дрель, как в моем случае.
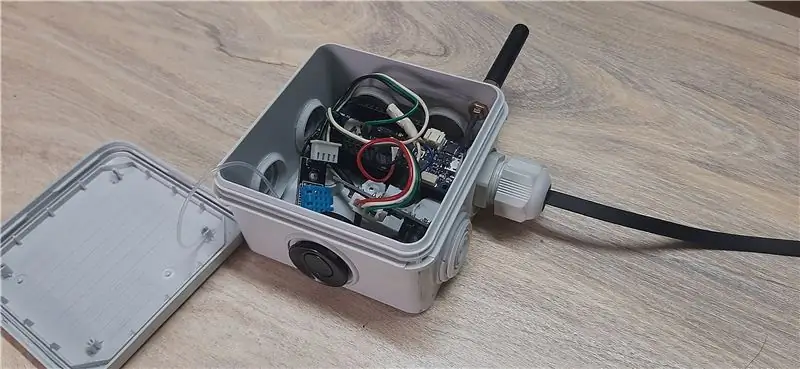
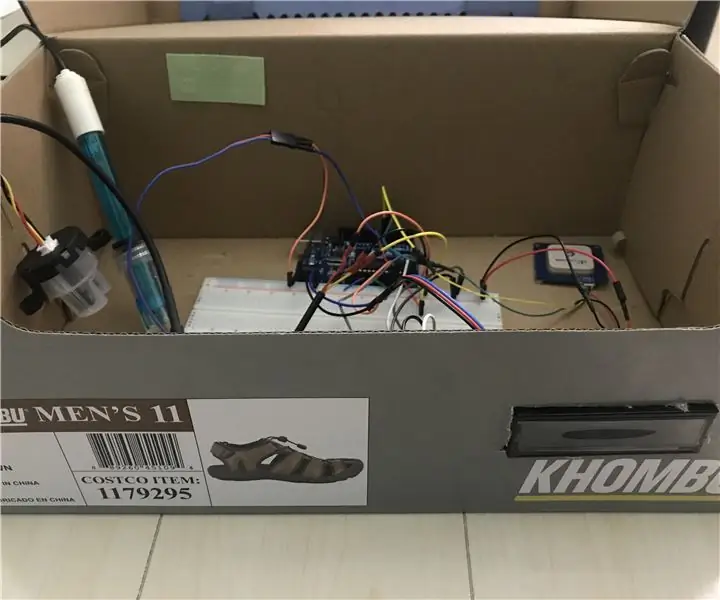
Шаг 2: Размещение компонентов



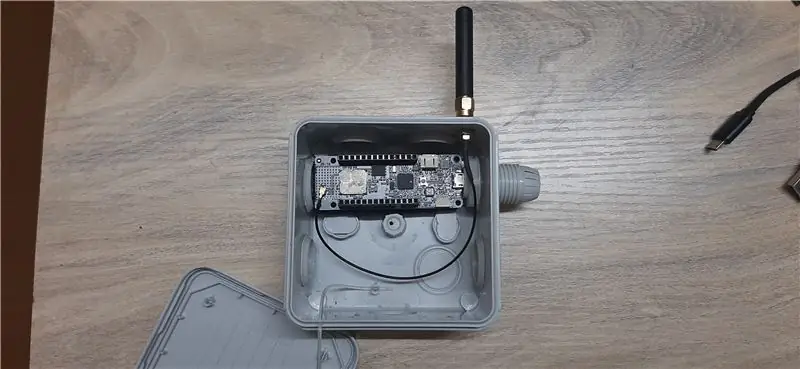
Мне пришлось обрезать длину провода ультразвукового датчика, так как он был слишком длинным, чтобы поместиться в коробке, и закончить его штыревым разъемом на конце для подключения. Затем датчик можно вставить внутрь корпуса и заблокировать с помощью встроенной системы блокировки. Затем я добавил плату mkr wan 1310 и модуль датчиков.
Я поставил водонепроницаемый боковой разъем для розетки, так как не хочу, чтобы вода попадала внутрь.
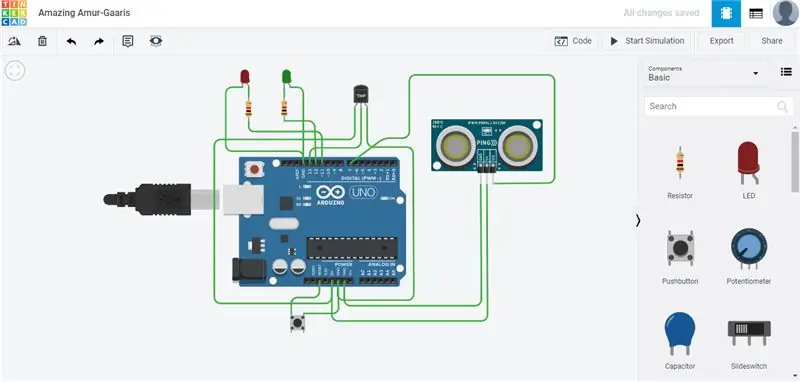
Шаг 3: Схема Tinkercad

За последние 3 года я много ездил по кругу. Но у меня не было ардуино. Tinkercad был для меня единственным способом изучить и разработать схемы Arduino и их моделирование. Даже после того, как я получил свой arduino uno, я все еще использую схему tinkercad, чтобы сначала смоделировать свой проект. Схема Tinkercad позволяет вам использовать несколько компонентов и устранять их неисправности. Я настоятельно рекомендую схему tinkercad для начинающих и пользователей Arduino, так как это не даст вам сжечь ваш Arduino при попытке новой схемы.
Шаг 4: Подключение провода

Вы можете следовать схеме tinkercad, как указано выше, или следовать нижеприведенному соединению.
DHT11
+> 5 В
Out> pin13
-> земля
Ультразвуковой датчик
+> 5 В
Триггер> pin7
Эхо> pin8
-> земля
С помощью перемычек вы можете легко установить соединение и закрепить их стяжками.
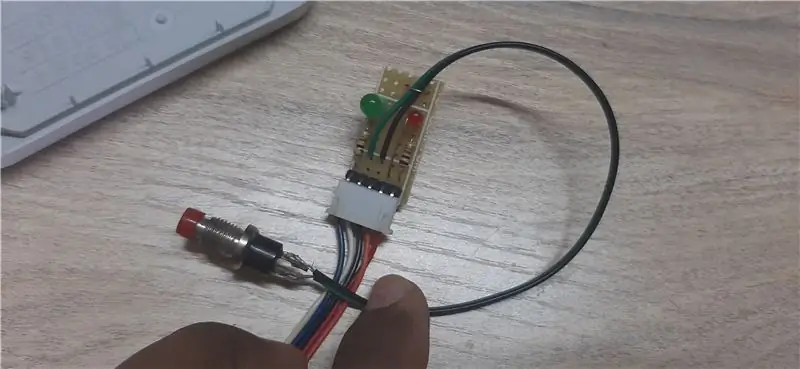
Шаг 5: Добавление светодиодов и кнопки для устранения неполадок


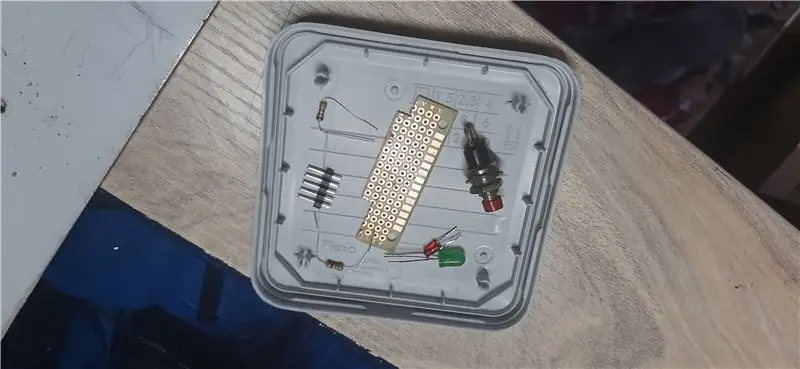
Я использую красный и зеленый светодиоды, чтобы показать состояние устройства, и кнопку для сброса устройства. Поскольку в моем дизайне есть работа над схемой tinkercad, я почти уверен, что она будет в реальной жизни. Поэтому я сделал небольшую печатную плату, чтобы уменьшить количество проводов.
Шаг 6: кодирование
Я использую онлайн-среду IDE, и код выглядит как файл ниже
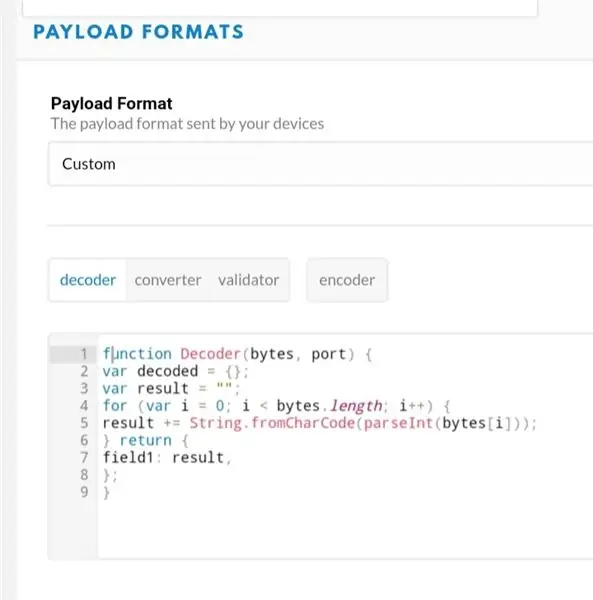
Шаг 7: Настройка сети Thing

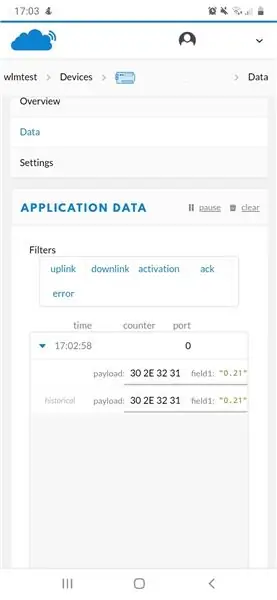
Вы можете выполнить следующие действия по этой ссылке. Это очень просто с подробным объяснением. Я добавил декодер полезной нагрузки на изображении выше и декодер текстовой функции (байты, порт) {var decoded = {}; var result = ""; for (var i = 0; i <bytes.length; i ++) {result + = String.fromCharCode (parseInt (bytes ));} return {field1: result,};} Это очень важно для получения удобочитаемого значения.
Шаг 8: Получите данные


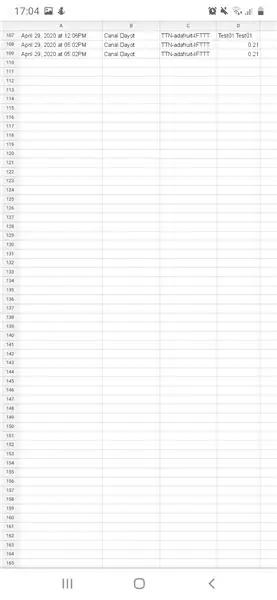
На скриншоте выше вы можете увидеть, как я получаю данные через TTN на свой телефон. Я также использую интеграцию IFTTT для отображения данных в моем листе google sheet.comment ниже, если вы хотите знать, как я это сделал.
Шаг 9: окончательное решение



Продукт все еще находится в стадии разработки. Я распечатал новый корпус на 3D-принтере, но мне нужно его укрепить. Для его питания используется 12-вольтовая солнечная панель. Сейчас тестирую перед установкой на берегу реки. Я скоро опубликую инструкцию, чтобы показать, как я размещу устройство в точном месте.
Рекомендуемые:
Измеритель уровня воды в скважине в реальном времени: 6 шагов (с изображениями)

Измеритель уровня воды в скважине в реальном времени: в этих инструкциях описывается, как построить недорогой измеритель уровня воды в реальном времени для использования в вырытых колодцах. Измеритель уровня воды предназначен для подвешивания внутри вырытого колодца, измерения уровня воды один раз в день и отправки данных по Wi-Fi или сотовой связи
Система сигнализации питьевой воды / Монитор забора воды: 6 шагов

Система оповещения о питьевой воде / Монитор потребления воды: мы должны пить достаточное количество воды каждый день, чтобы оставаться здоровыми. Также есть много пациентов, которым прописывают выпивать определенное количество воды каждый день. Но, к сожалению, мы почти каждый день пропускали график. Итак, я проектирую
Система мониторинга воды (Arduino Uno) WIP: 9 шагов

Система мониторинга воды (Arduino Uno) WIP: Эта система служит моей итерацией недорогого устройства мониторинга воды в небольшом форм-факторе. Вдохновение для этого дизайна было получено в результате проведения научной олимпиады под названием «Качество воды». То, что изначально было просто измерителем солености, превратилось в
Автоматизированная система мониторинга речной воды: 14 шагов

Автоматизированная система мониторинга речной воды: это руководство используется для документирования разработки автоматизированной системы мониторинга речной воды. Контролируемые параметры - это уровень воды и температура воды. Целью этого проекта была разработка недорогого и независимого регистратора, который
Методы определения уровня воды Arduino с помощью ультразвукового датчика и датчика воды Funduino: 4 шага

Методы определения уровня воды Arduino с помощью ультразвукового датчика и датчика воды Funduino: в этом проекте я покажу вам, как создать недорогой датчик воды, используя два метода: 1. Ультразвуковой датчик (HC-SR04) 2. Датчик воды Funduino
