
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

В этой инструкции я покажу свои «секреты» словообразования в инструкциях. Я делаю это, чтобы положить конец всем людям, которые просят комментариев о том, как форматировать слово, как многие люди хотят знать, как это сделать. моноширинный текст, но они не знают, как его создать или правильно отформатировать … Я покажу вам, как это сделать. Вот список отформатированных слов, которые я покажу вам, как это сделать. Курсив Полужирный текст
Большой текст
Мелкий текст
Очень маленький текст
зачеркнутый текст
Отверстия от пуль
(перевернутый текст)
Моноширинный
Шаг 1. Курсив

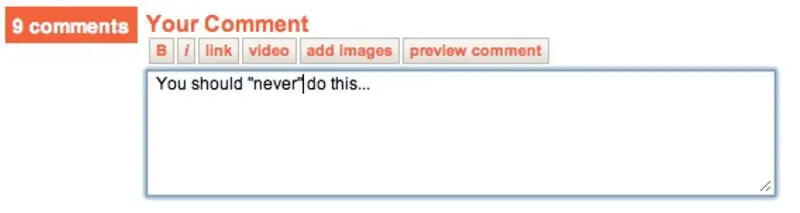
Выделить текст курсивом очень просто: поставьте два апострофа с обеих сторон предложения. Набирайте его обычным текстом, как это.
& apos & aposЭто курсивный текст. & apos & aposИ вы получите это. Текст выделен курсивом.
Шаг 2: жирный текст

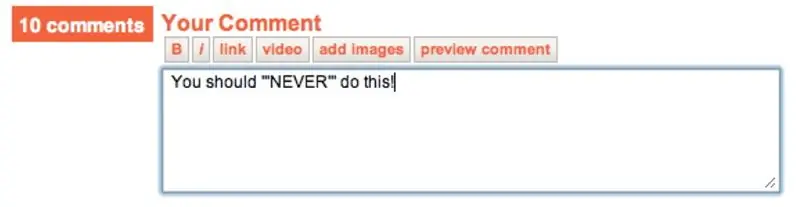
Выделение полужирным шрифтом аналогично выделению курсивом текста, но с дополнительным апострофом с обеих сторон предложения. Набирайте его обычным текстом, как это.
& apos & apos & aposЭто жирный текст. & apos & apos & aposИ вы получите это. Это жирный текст.
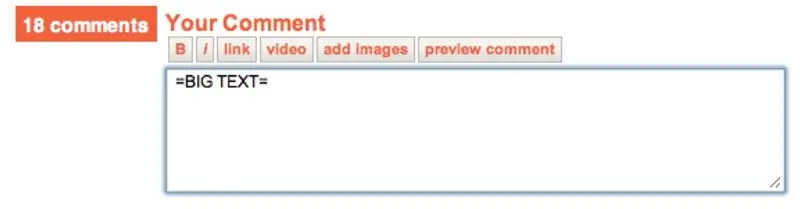
Шаг 3. Большой текст

Использование большого текста - это весело! Для этого поставьте в обе стороны предложения одинаковые числа. Набирайте это обычным текстом, как это.
= Это большой текст. =И вы получите это.
Это большой текст
Если вы добавите больше равных с обеих сторон предложения, размер текста будет другим …
Это большой текст
Это большой текст
Обратите внимание: сделать большой текст в комментариях не получится, раньше работало, но теперь нет …
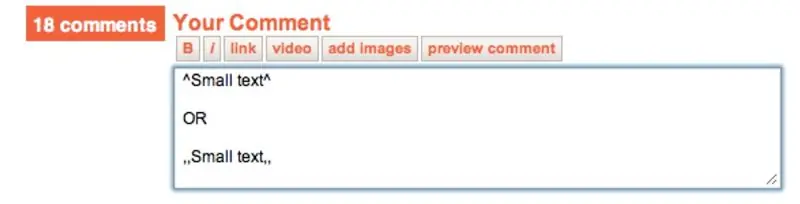
Шаг 4: мелкий текст

Изготовление мелкий текст тоже может быть забавным … Чтобы сделать это, поставьте курсор с обеих сторон предложения. ИИ вы можете поставить две [https://en.wikipedia.org/wiki/Comma_(punctuation) запятой] с обеих сторон предложения. можно поставить пять равных с обеих сторон предложения. Введите это обычным текстом, как это
^ Это мелкий текст. ^,, Это маленький текст.,, ===== Это маленький текст =====И вы получите это.Это небольшой текст.Это небольшой текст.
Это небольшой текст
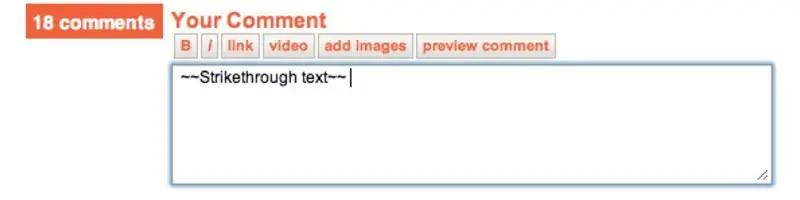
Шаг 5. Зачеркнутый текст

Зачеркнутый текст - это довольно крутой текст для использования… Чтобы сделать его, поставьте две тильды с обеих сторон предложения. Набирайте это обычным текстом, как это.
~~ Зачеркнутый текст ~~И вы получите вот это.
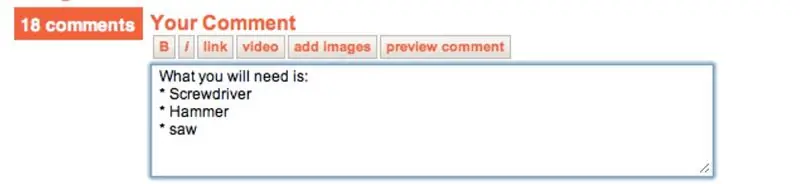
Шаг 6: Bullet Point

Этот текст действительно полезен, когда вам нужно составить список того, что вам нужно, в инструкциях …И я не знаю, как называется этот тип текста, скажите, пожалуйста, если знаете.Для этого поставьте одну звездочку в начале предложения с пробелом. Наберите его обычным текстом, как это
* Пункт спискаИ вы получите это.
Пункт списка
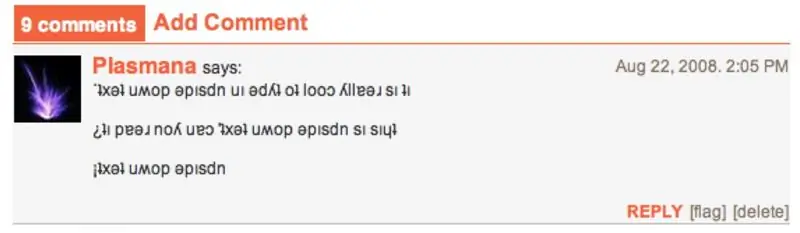
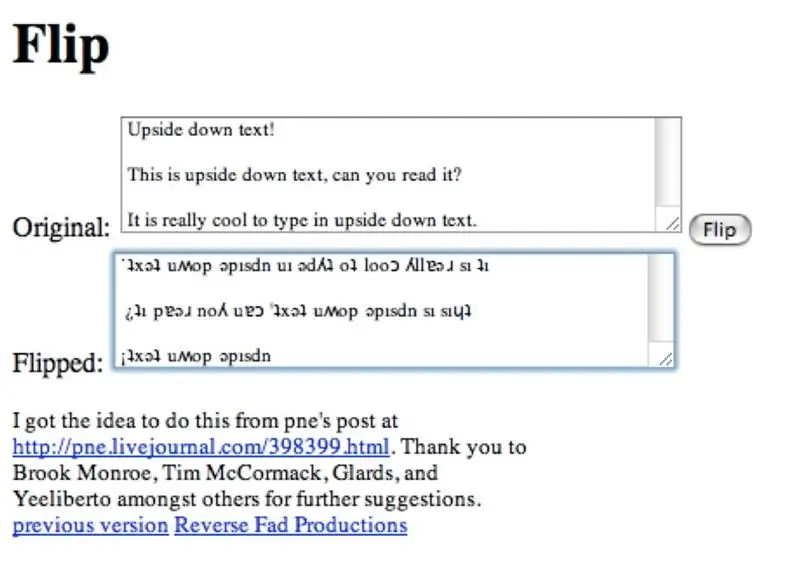
Шаг 7: перевернутый текст


Ладно, этот тип действительно классный! Перевернутый текст! К сожалению, этот тип текста работает только для комментариев.: (Зайдите на ЭТОЙ сайт, введите то, что вы хотите сказать, затем скопируйте переведенный текст и вставьте его в комментарии. Если вы поместите перевернутый текст в инструкции, вы получите ошибки …
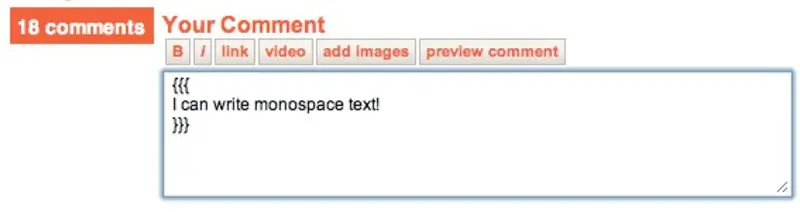
Шаг 8. Моноширинный текст…

Хорошо, это последнее слово в инструкциях, о которых я знаю, Моноширинный текст … Немного сложно сделать моноширинный текст, но как только вы научитесь его составлять, вы запомните его! Хорошо, сначала сделайте три из этих скобок ({{{), нажмите "return", затем введите то, что хотите сказать, нажмите "return" еще раз, затем сделайте еще три из этих скобок (}}}. И готово! Это должно выглядеть примерно так …
Моноширинный текстУра! Теперь вы знаете, как это сделать! Теперь вы можете печатать, как всегда делает обучаемый робот!
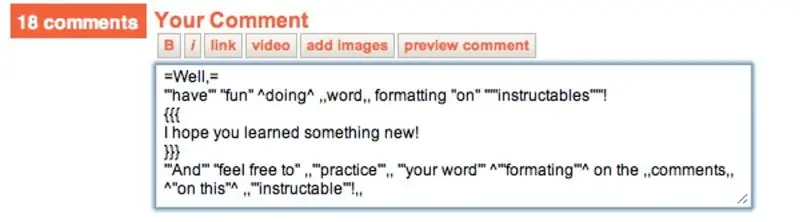
Шаг 9: Ну вот и все

Хорошо, что весь текст пока формируется по инструкциям! Если вы знаете что-нибудь еще, ПОЖАЛУЙСТА, сообщите мне, и я отредактирую это руководство, чтобы мы все знали, как это сделать!:) Если вы обнаружите какие-либо проблемы в этом руководстве, сообщите мне, и я исправлю это.
Хорошо,
повеселись делаетслово форматирование инструкций
Надеюсь, вы узнали что-то новое!И не стесняйтесь упражнятьсятвое словоформирование на Комментарии на этом поучительно!
Рекомендуемые:
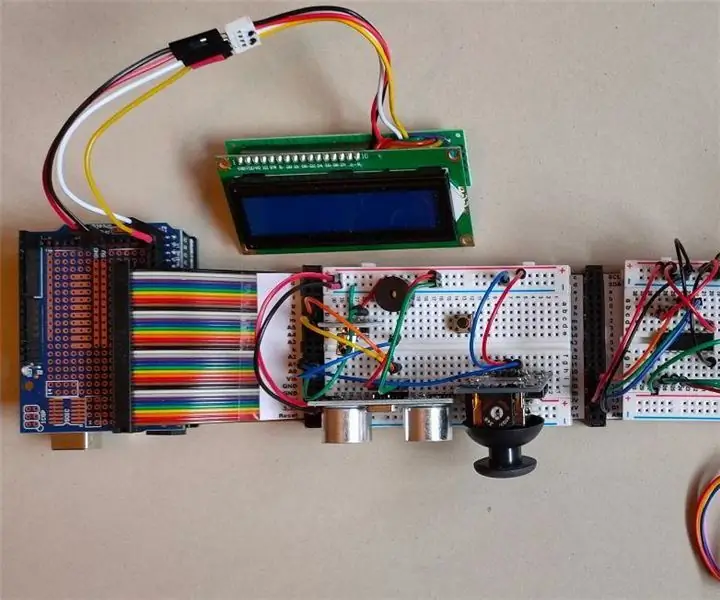
ELEGOO Kit Lab или Как облегчить мою жизнь как разработчика: 5 шагов (с изображениями)

ELEGOO Kit Lab или Как облегчить мою жизнь как разработчика: Цели проекта У многих из нас есть проблемы с макетом контроллеров UNO. Часто подключение компонентов становится затруднительным для многих компонентов. С другой стороны, программирование под Arduino может быть сложным и потребовать много
Arduino как интернет-провайдер -- Записать шестнадцатеричный файл в AVR -- Предохранитель в АРН -- Arduino как программист: 10 шагов

Arduino как интернет-провайдер || Записать шестнадцатеричный файл в AVR || Предохранитель в АРН || Arduino как программист: ………………………. ПОДПИШИТЕСЬ на мой канал YouTube, чтобы увидеть больше видео …….. Эта статья все об ардуино как исп. Если вы хотите загрузить шестнадцатеричный файл или установить предохранитель в AVR, вам не нужно покупать программатор, вы можете
Как создать загрузочный диск Linux (и как его использовать): 10 шагов

Как создать загрузочный диск Linux (и как его использовать): это простое введение о том, как начать работу с Linux, в частности с Ubuntu
Visuino Как использовать кнопку в качестве входа для управления такими вещами, как светодиод: 6 шагов

Visuino Как использовать кнопку в качестве входа для управления такими объектами, как светодиод: в этом уроке мы узнаем, как включать и выключать светодиод с помощью простой кнопки и Visuino. Посмотрите демонстрационное видео
Поиск в инструкциях - расширение для Firefox: 3 шага

Instructables Lookup - расширение для Firefox: некоторое время назад я опубликовал на форуме тему об этом, и я подумал, что это достаточно круто, чтобы превратить его в Instructable. Престижность NachoMahma за то, что разобрался в этом. Это руководство покажет вам, как добавить расширение в Firefox, которое позволяет вам искать любые
