
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

У изображений в Instructables есть функция, при которой появляется всплывающий текст при наведении курсора мыши на выделенные области изображений. Это используется для обозначения особенно интересных частей изображения. Это довольно приятная функция, и кто-то точно спросил, как это делается. Итак, вот инструкция.:-)
К сожалению, эта инструкция в основном устарела
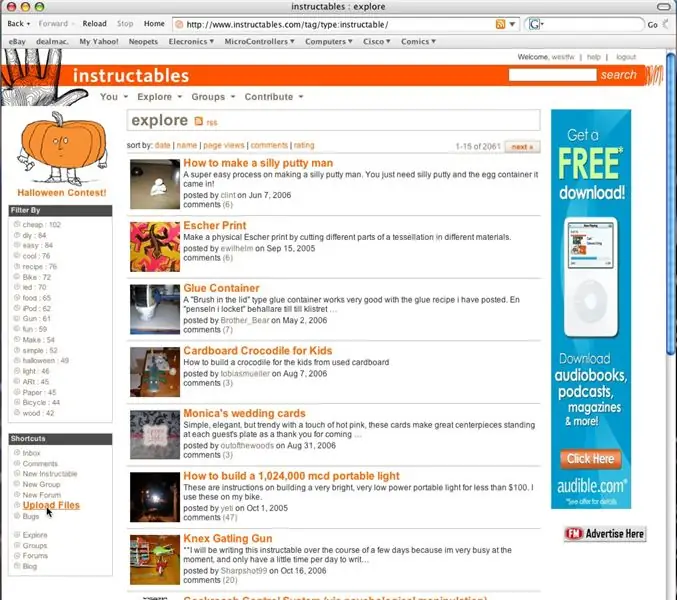
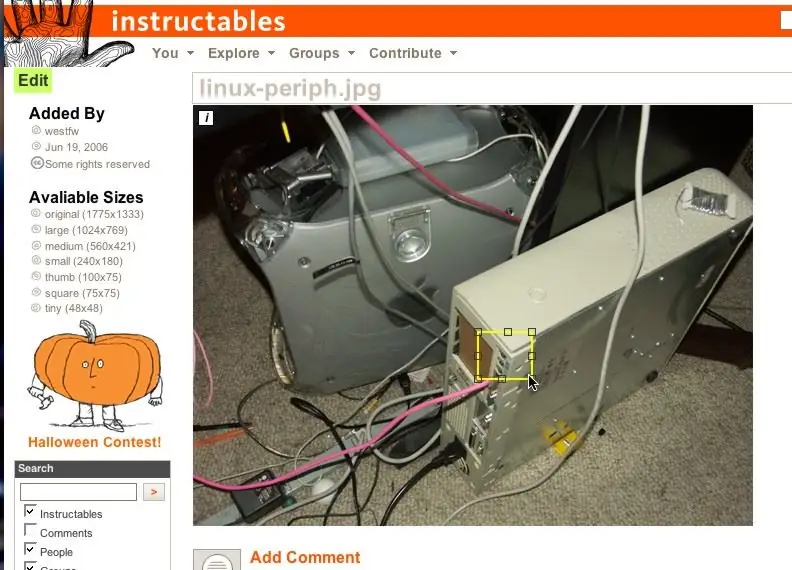
Шаг 1: отправная точка

Здесь мы находимся на типичной обучаемой странице "исследования". Я вошел под своим
конечно. Щелкните ссылку «загрузить изображения», чтобы перейти в свою библиотеку изображений.
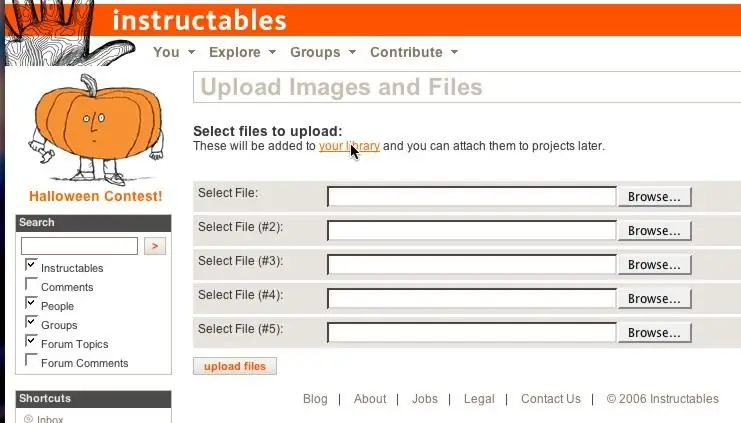
Шаг 2: перейдите в библиотеку изображений

Предположительно, вы уже загрузили некоторые изображения, на основе других инструкций «что-то». Щелкните ссылку «Библиотека изображений», чтобы перейти на страницу, на которой показаны файлы, которые вы уже загрузили.
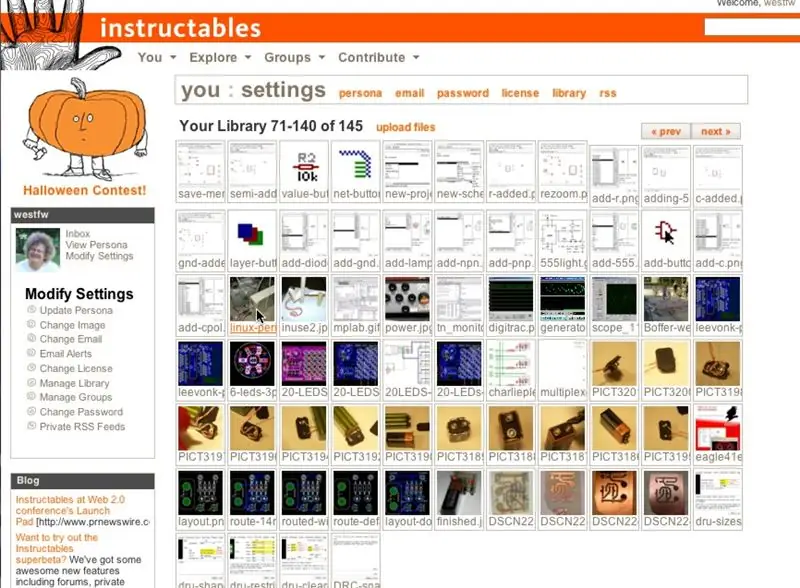
Шаг 3. Выберите картинку

Выберите и щелкните изображение, к которому вы хотите добавить всплывающий текст.
Это переключит Instructables в режим «редактирования изображения» с разрешением по умолчанию. Вы будете находиться в таком же режиме «редактирования изображения», когда добавляете изображение в обучающий элемент, который вы создаете или редактируете, поэтому вам не нужно добавлять всплывающие окна сразу после загрузки, отдельно от ввода инструктируемого объекта. На самом деле, вероятно, имеет больше смысла делать это как часть обучаемого создания (все остальные шаги одинаковы), где у вас есть контекст вашего… текста.
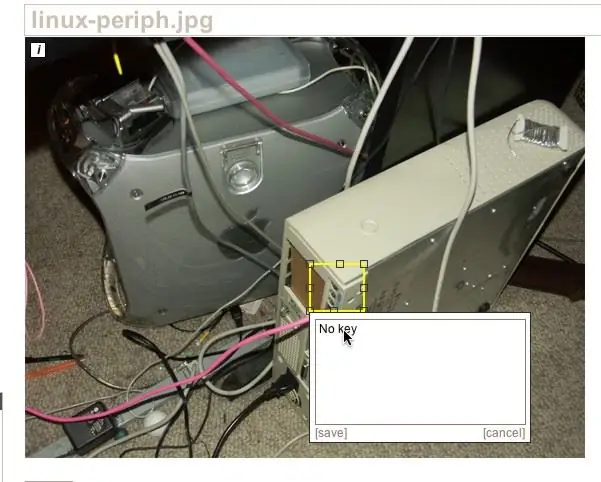
Шаг 4: Создайте область наведения указателя мыши

Щелкните точку и перетащите к другому углу прямоугольника, содержащего часть изображения, где вы хотите разместить всплывающий текст.
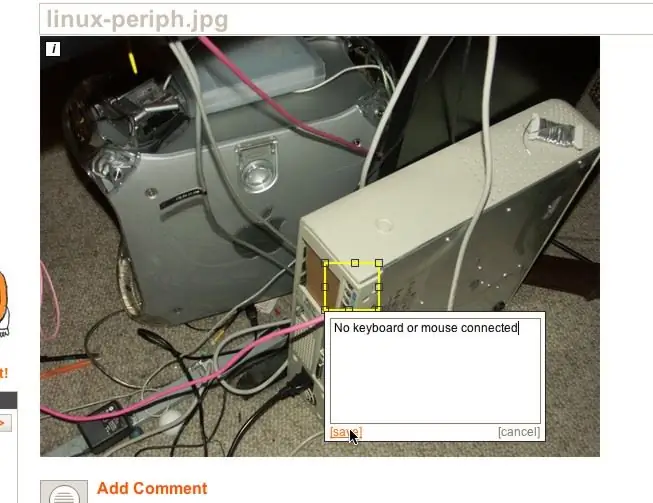
Шаг 5: Добавьте текст

Когда вы отпустите кнопку мыши, в редакторе Instructables появится всплывающее окно, в котором вы можете заполнить текст.
Шаг 6: Готово?

Когда закончите вводить текст, нажмите «Сохранить». Или нажмите «Отмена», если вы решили, что поле находится не в том месте, и хотите попробовать еще раз. Одно изображение может иметь более одной области наведения курсора; Я не знаю, есть ли реальный предел. Для удобочитаемости требуется относительно небольшое число. Я считаю полезным делать поля значительно больше, чем выделяемый ими элемент. Это делает их более очевидными и удобными для выбора. Области могут перекрываться, хотя вам в значительной степени придется выбирать одну из неперекрывающихся частей. И у вас не может быть одной области полностью внутри другой; только внешняя коробка будет работать. (Некоторые изображения в этом руководстве могут выглядеть так, как будто у них есть одна коробка внутри другой, но на самом деле это всего лишь одна рамка за пределами снимка экрана, который включает изображение меньшей коробки.)
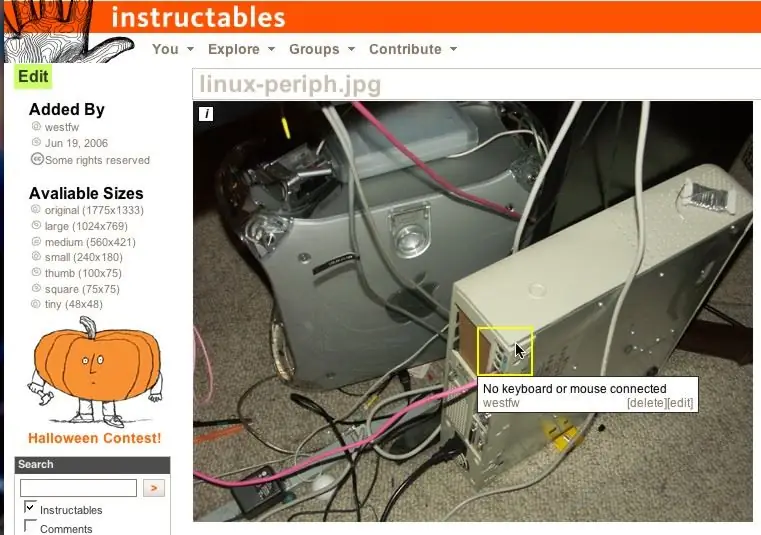
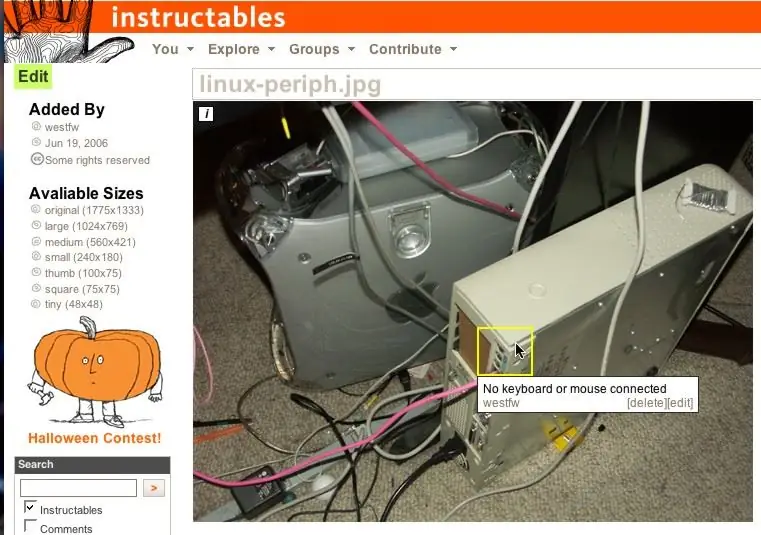
Шаг 7: Разве это не красиво?

Всплывающий текст при наведении курсора на этот момент должен работать.
Обратите внимание, что всплывающий текст связан с ИЗОБРАЖЕНИЕМ, а не с конкретной инструкцией. Если у вас есть несколько инструкций, содержащих одно и то же изображение, всплывающие области появятся во всех из них, независимо от того, подходит это или нет. Если вы хотите разместить одно и то же изображение в разных местах с разным всплывающим текстом, вам придется загружать изображение несколько раз. (Изображение на этом этапе является примером; оно также используется на этапе «вступление», где всплывающее окно не совсем подходит.)
Рекомендуемые:
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
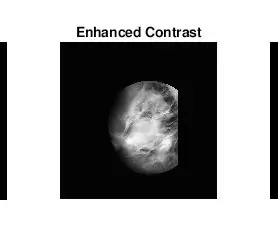
Использование различных пороговых значений интенсивности серой шкалы для визуализации и выявления аномалий на изображениях маммограммы: 9 шагов

Использование различных пороговых значений интенсивности серой шкалы для визуализации и идентификации аномалий на изображениях маммограммы. Целью этого проекта было выявление и использование параметра для обработки изображений маммограммы в оттенках серого для различных фоновых классификаций тканей: жировая, жировая железистая и & Плотная ткань. Эта классификация используется, когда радиологи анализируют мам
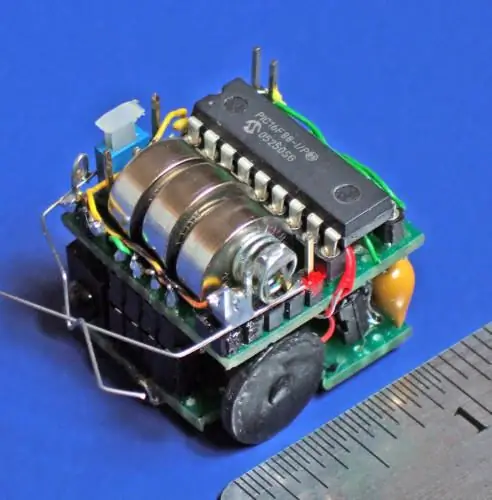
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
Photoshop: создание прозрачного текста: 3 шага

Photoshop: создание прозрачного текста: ** Я голландец, поэтому, пожалуйста, скажите, если мне нужно что-то исправить ** Мы собираемся создать гладкий текст в Photoshop CS2. Я добавил несколько скриншотов, они голландские, но я думаю, что вы Я понимаю, что я имею в виду. Это моя первая инструкция, надеюсь, она вам понравится
Скрытие файлов на изображениях: 3 шага

Скрытие файлов на картинках: кто бы мог подумать, что на картинке что-то спрятано?
