
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

** Я голландец, поэтому, пожалуйста, скажите, если мне нужно что-то исправить ** Мы собираемся создать гладкий текст в Photoshop CS2. Я добавил несколько скриншотов, они голландские, но я думаю, вы понимаете, о чем я. Это моя первая инструкция, надеюсь, вам понравится.:)
Шаг 1: текст

- Создайте новый файл с черным фоном. Я сделал его 400x700px - нарисуйте красивый текст.
Шаг 2: Эффекты



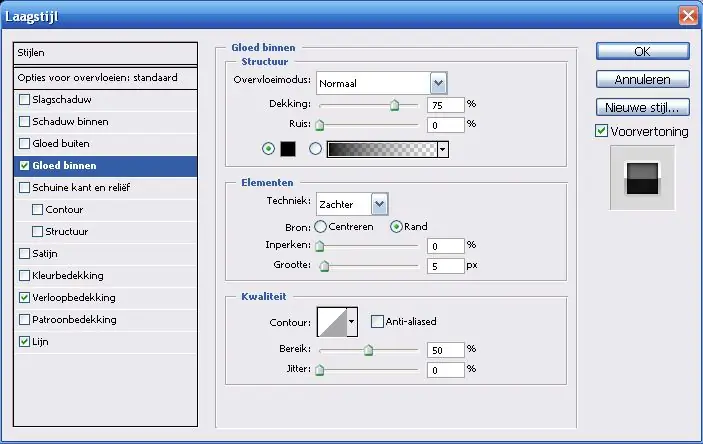
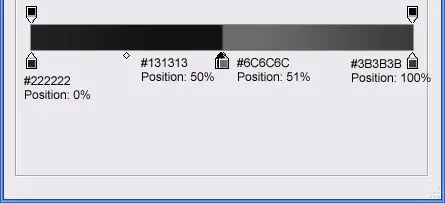
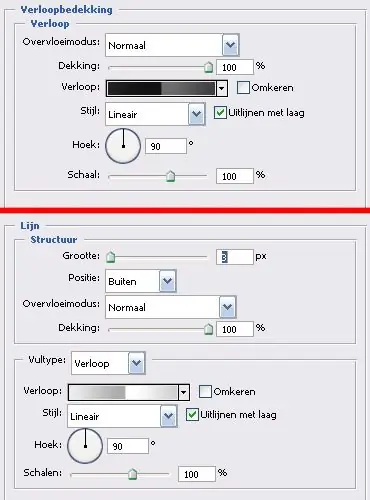
Мы используем следующие эффекты: внутреннее свечение, градиент и границу. Вот и все !! Посмотрите на скриншоты настроек. Как я уже сказал, текст на голландском языке, но вы можете видеть, что нужно изменить.
Шаг 3: отражение


- Дублируйте текстовый слой (ctrl + j) - Создайте новый слой под этим. - Объедините их. (ctrl + e) - Отразить по вертикали - Переместить под исходный текстовый слой - Сделать непрозрачность около 20%. - Добавить маску слоя - С помощью инструмента кисти нарисуйте мягкой кистью 100 пикселей прямую (удерживая сдвиг key) черная линия на маске слоя. Смотрите на снимок экрана положение.
Рекомендуемые:
Преобразование текста в речь Нажмите на UChip с процессором ARMbasic и другие SBC с процессором ARMbasic: 3 шага

Преобразование текста в речь Щелкните UChip на базе ARMbasic и другие SBC на базе ARMbasic: Введение: Добрый день. Меня зовут Тод. Я профессионал в области аэрокосмической и оборонной промышленности, который также немного помешан в душе. Вдохновение: Родом из эпохи удаленного доступа к BBS, 8-битных микроконтроллеров, персональных компьютеров Kaypro / Commodore / Tandy / TI-994A, когда R
Учебное пособие по использованию блестящего текста в Photoshop: 16 шагов

Учебное пособие по тексту с блестками в Photoshop: будучи графическим дизайнером среднего уровня и специалистом по мультимедиа, шрифт с блестками является обычным явлением при проектировании. В этом руководстве я покажу шаги, чтобы добиться блестящего текстового шрифта в виде графики
Копирование текста Kindle: 4 шага

Копирование текста Kindle: частый вопрос и разочарование, связанный с различными моделями электронных книг Kindle, заключается в том, можно ли скопировать текст с экрана и отправить его по электронной почте. Короткий ответ: "Нет". Эта инструкция показывает, как это сделать, хотя
Часы с прокруткой текста Arduino: 3 шага

Часы с прокруткой текста на Arduino: цель этого проекта - создать часы с прокручивающимся текстом, которые отображают время в том виде, в котором оно произносится (например, «сейчас полночь»). Это быстрый проект - мы даем вам достаточно, чтобы приступить к работе с фурнитуру и набросок, а потом можно мех
Создание всплывающего текста на обучаемых изображениях: 7 шагов

Создание всплывающего текста на обучаемых изображениях: у изображений на инструкциях есть функция, при которой они всплывают, когда вы наводите указатель мыши на обведенные области изображений. Это используется для обозначения особенно интересных частей изображения. Это довольно приятная функция, и кто-то точно спросил, хо
