
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Для этого проекта мы создадим приложение для мониторинга аквариумов с помощью микроконтроллера Arduino. В частности, для проекта нам понадобятся эти детали:
1 микроконтроллер Arduino
1 полноразмерный макет
1 датчик уровня воды
1 ЖК-экран
1 простая кнопка
1 потенциометр
Связка медных проводов
1 резистор 10 кОм
2 резистора 220 Ом
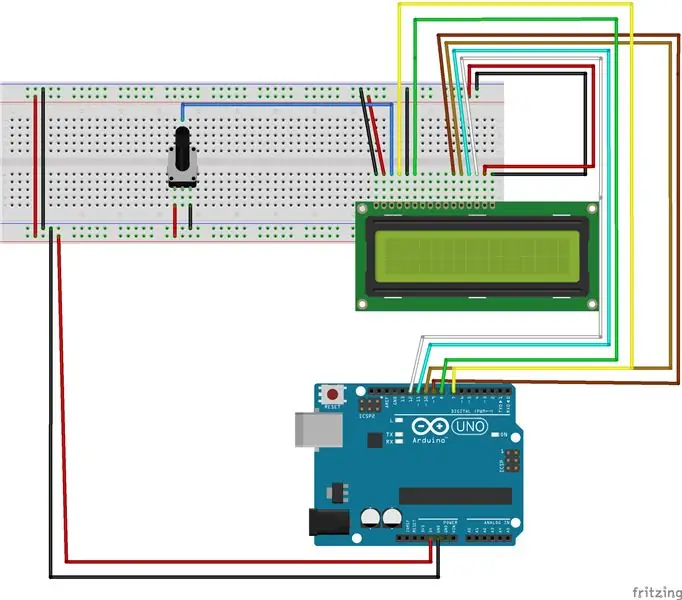
Шаг 1. Подключите ЖК-экран и потенциометр

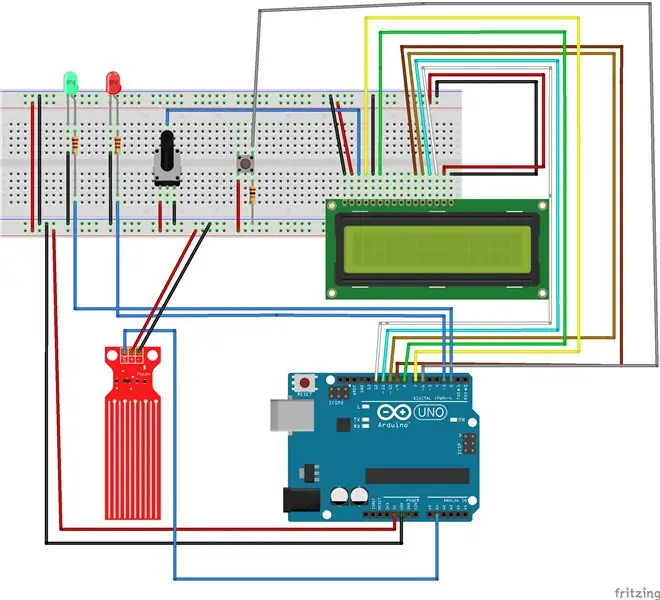
На этом мы начнем создание нашего проекта. Первый шаг - подключить ЖК-экран и потенциометр к микроконтроллеру Arduino. Для начала протяните провод от вывода 5V на Arduino к шине питания (+) на макетной плате. Кроме того, вы должны подключить провод от контакта GND на макете к шине заземления (-) на макете. Отсюда вы можете начать подключение ЖК-экрана. Поместите ЖК-экран в нижнюю правую часть макета. Начиная с контакта 12 и заканчивая контактом 7, поместите медный провод. Поместите другой конец провода в правильное место, как показано на изображении. Также убедитесь, что потенциометр правильно подключен как к шине питания, так и к шине заземления. Этот потенциометр будет иметь аналоговый сигнал, подключенный к ЖК-экрану для управления его отображением.
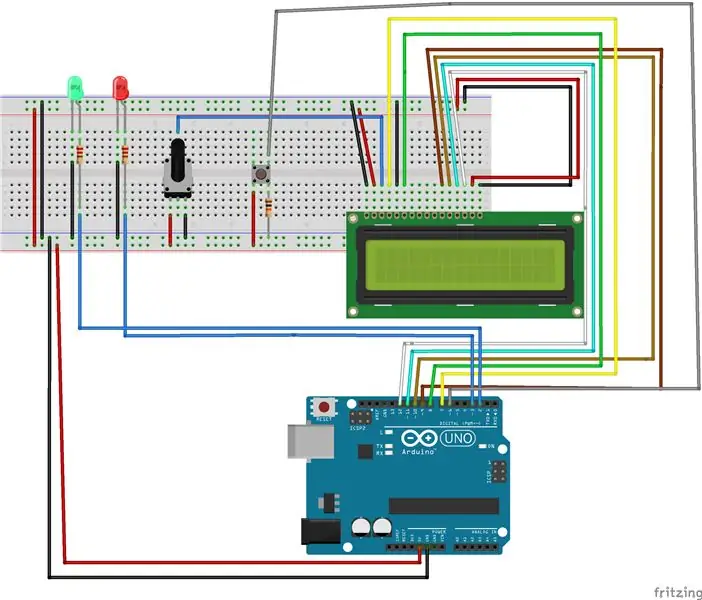
Шаг 2: Добавьте светодиодные фонари

На этом этапе ЖК-экран и потенциометр должны быть подключены к Arduino и макетной плате. На этом этапе мы подключим два светодиода (красный и зеленый) и кнопку для сброса счетчика кормления рыб. Короткий конец светодиодов должен быть подключен к шине заземления. Изогнутая сторона светодиода должна быть подключена к контактам 2 и 3 и к ней должен быть подключен резистор 220 Ом. Кнопка тоже должна быть размещена на доске. Вы должны подключить кнопку к контакту 6. Добавьте резистор 10 кОм на противоположную сторону кнопки. Завершите этот шаг, также подключив кнопку к шине заземления (-).
Шаг 3: Подключите датчик уровня воды

Теперь, когда все остальные компоненты подключены, мы можем подключить наш датчик воды. Датчик воды должен иметь вывод «S», подключенный к аналоговому выводу «A1». Датчик также должен иметь контакт «+», подключенный к шине питания, и контакт «-», подключенный к шине заземления. Обратитесь к предоставленному изображению для получения дополнительной информации.
Шаг 4: Тестирование вашего приложения
Теперь, когда все готово, мы можем протестировать наше приложение. Я приложил исходный код, который должен правильно запустить ваш проект. Разумно подумать, какова цель этого приложения. В идеале уровень воды в аквариуме должен находиться в определенных границах. Если это не так, загорится красный свет. Если вода находится в определенных границах, загорится зеленый свет, указывающий, что уровень воды в порядке. На ЖК-экране отобразится дополнительное сообщение, описывающее текущее состояние воды (слишком низкое, нормальное или слишком высокое). Кроме того, есть таймер для определения уровня голода рыбы в вашем аквариуме. Через некоторое время появится сообщение о том, что ваш питомец голоден. Это сообщение становится серьезнее, пока ваша рыба не станет «мертвой». Таймер можно перезапустить с помощью прикрепленной кнопки.
Шаг 5: Дополнительные изображения
Рекомендуемые:
СИСТЕМА ВЕРХНЕГО ИСПАРЕНИЯ АКВАРИУМА: 6 шагов

СИСТЕМА ИСПАРЕНИЯ В АКВАРИУМЕ: Испарение уменьшает количество воды в аквариуме и, если его не компенсировать, приведет к изменению химического состава оставшейся воды. Такие изменения негативно скажутся на жизненных формах в аквариуме. Следовательно, важно сделать
Создание веб-камеры для аквариума онлайн!: 8 шагов (с изображениями)

Создание веб-камеры для аквариума онлайн!: Пошаговое руководство по модификации корпуса IP-камеры так, чтобы ее можно было прикрепить непосредственно к аквариуму. Причина, по которой это необходимо, заключается в том, что веб-камеры обычно предназначены для размещения перед объектом или нуждаются в подставке. Однако с Fish Ta
Как создать систему Wi-Fi, которая будет управлять освещением и обогревом аквариума: 5 шагов

Как сделать систему Wi-Fi, которая управляет освещением и обогревом вашего аквариума: Что она делает? Система, которая включает / выключает ваш аквариум автоматически по расписанию или вручную с помощью кнопки или запроса через Интернет. Система, которая следит за температурой воды и отправляет электронные письма и предупреждения в случае, если
Автоматизированная система освещения аквариума: 6 шагов

Автоматизированная система освещения аквариума: Всем привет! В сегодняшнем проекте я покажу вам, как создать автоматизированную систему освещения для вашего аквариума. Используя контроллер Wi-Fi и приложение Magic Home WiFi, я смог по беспроводной сети изменить цвет и яркость светодиодов. Наконец
Система водяного охлаждения аквариума: 6 шагов

Система водяного охлаждения аквариума: в этой инструкции я покажу вам, как самому сделать систему охлаждения для вашего аквариума. Все, что вам нужно, это базовые знания в области электроники, программирования и немного времени. Если у вас есть какие-либо вопросы или проблемы, вы можете связаться со мной по электронной почте: i
