
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

В 1977 году НАСА запустило в космос космический корабль «Вояджер-1». Некоторое косвенное выравнивание планет означало, что зонд пролетел мимо нашей солнечной системы, взяв курс на межзвездное исследование. Сорок лет спустя миссия "Вояджер-1" знаменует собой самую дальнюю точку доступа человечества к нашей вселенной. Все еще передавая данные на Землю, "Вояджер-1" с каждой секундой раздвигает границы человеческих исследований.
Я лично восхищаюсь миссиями "Вояджер" и хотел сделать экспозицию, которая передала бы их дух.
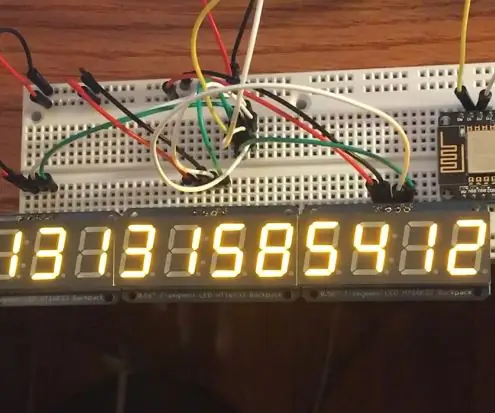
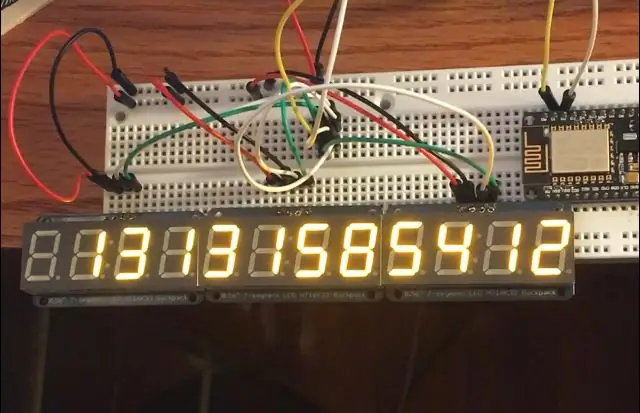
Когда на дисплее мигает число, это означает расстояние в милях между «Вояджером-1» и Землей, что является объективным показателем возможностей человеческого воображения.
Дисплей ненадолго приостанавливается, а затем обновляется.
Шаг 1: материалы

Тело:
(3) x 4-х разрядный 7-сегментный дисплей (30 долларов США)
Поскольку «Вояджер» в настоящее время парит на высоте более 13 миллиардов миль, необходимо 11 цифр, чтобы представить эту цифру в десятичной форме / в форме пробега. В зависимости от того, как вы хотите представить расстояние, количество необходимых цифр может измениться. Поскольку Voyager все еще путешествует, и эти дисплеи Adafruit имеют 4-значные секции, 12-значный дисплей имеет наибольший смысл. Дополнительным преимуществом связанных дисплеев является то, что они ни в коем случае не являются чистыми 7 сегментами и на самом деле имеют много встроенных в модуль, позволяющих передавать данные по протоколу I2C. Это означает, что для фактического управления дисплеем у вас есть только два контакта, SDA и SCL на вашем микроконтроллере. С менее сложным модулем количество необходимых выводов может быстро увеличиться.
(1) Макетная плата
Убедитесь, что у вас есть макетная плата или какой-нибудь способ красиво соединить провода. Я но и мозги, и плата были на одном макете, так что мой был прилично большим.
(Некоторые) Проволока
Убедитесь, что под рукой есть провод для необходимых соединений! В этом нет большого количества проводов, но цветовое кодирование определенно может быть полезно.
Мозги: (9 долларов США)
У меня был NodeMcu V 1.0, который использует чип espressif esp8266, который позволяет легко подключаться к Wi-Fi. Эти фишки великолепны, потому что они маленькие и дешевые!
Также подойдут различные платы Arduino или Raspberry Pi. Просто имейте в виду, что для этого проекта, какая бы плата вы ни выбрали, она должна поддерживать протокол I2C и иметь контакты для SDA (последовательные данные) и SCL (последовательные часы).
Также исходный код, который я написал, использовал IDE Arduino, но перенос этого кода на другие устройства не должен быть слишком сложным. Причина, по которой я писал с помощью Arduino IDE, заключалась в том, что я мог использовать удобную библиотеку Adafruit для 7-сегментных модулей.
Шаг 2. Заставляем NodeMcu разговаривать с компьютером

Какой бы микроконтроллер вы ни выбрали, он будет иметь другой метод подключения к вашему конкретному компьютеру, но для NodeMcu, который я использовал, вот как вы подключаете его для работы, настроенной с помощью программирования в Arduino.
Сначала вам нужно установить соответствующий драйвер на свой компьютер …
Вот ссылка:
После установки драйвера ваш компьютер сможет распознать отладочную плату.
Теперь, когда плата подключена, вы готовы приступить к программированию платы и подключению дисплеев !!
Вот действительно хорошее руководство по загрузке необходимых библиотек, которые нужны Arduino IDE для программирования микросхемы esp8266! Выполнив эти инструкции, попробуйте запустить пример мигающего индикатора, который поставляется с библиотекой!
Шаг 3: Подключите все

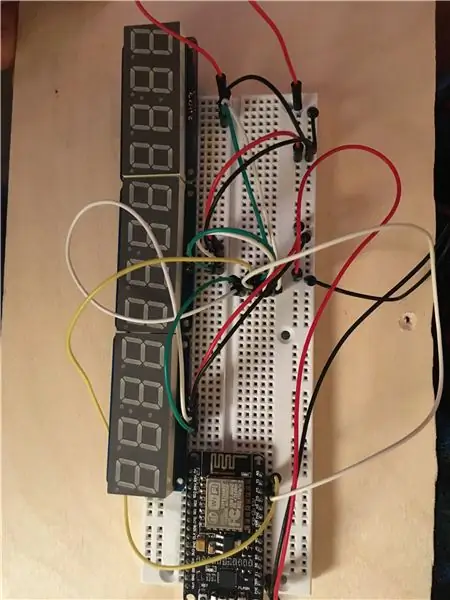
Как только вы сможете успешно поговорить с платой, вы готовы подключить компоненты дисплея любым способом по вашему выбору (я использовал макетную плату).
Поскольку сборочные пакеты adafruit берут на себя тяжелую работу, к счастью, проводка не так уж и плоха!
Все, что у вас есть, - это положительный и отрицательный провод для каждого дисплея, который необходимо подключить к земле и 3,3 В на плате соответственно.
Также будет провод SCL и SDATA для каждого дисплея, и все они должны быть подключены к проводам SCL и SDATA на плате. Поскольку дисплеи фактически обмениваются данными по протоколу сообщений I2C, плата может сэкономить на проводах и вместо этого общаться через адреса. Если вы используете те же пакеты сборки, что и я, установка разных адресов на дисплее выполняется с помощью припаянной перемычки на задней панели дисплея, что подробно описано здесь.
Вот и все! Теперь вы готовы загрузить программу на доску!
Шаг 4: Запустите программу
Прилагается скетч Arduino, используемый для заполнения дисплея !!
Что нужно изменить:
- Введите соответствующий wifi ssid и пароль в соответствующем разделе. Честно говоря, я не уверен в последствиях этого для безопасности, но работаю в предположении, что учетные данные Wi-Fi находятся в открытом виде.
- В зависимости от того, как вы выбираете адреса модуля дисплея, текущие жестко заданные значения могут измениться. Если вы ничего не получаете с определенного дисплея или ваши числа отображаются не по порядку, дважды проверьте, что каждый адрес жестко закодирован с помощью перемычек и правильно указан в коде.
Прочие пункты:
- Основной код дисплея - это манипуляция и соответствующее распространение с помощью нулей. Все это делается с помощью библиотеки Arduino, которую adafruit написал для своих дисплеев! Убедитесь, что вы установили соответствующую библиотеку по адресу https://github.com/adafruit/Adafruit_LED_Backpack, а также большую библиотеку GFX от Adafruit.
- Другой фрагмент кода - это HTTP-запрос GET к веб-серверу Heroku. Этот веб-сервер представляет собой веб-скребок, который я написал, который получает соответствующую информацию с веб-сайта NASA JPL. Просто честно предупреждаю, что скребок немного медленный, и небольшое изменение на конце JPL может вызвать с ним проблемы. Вот ссылка на первоисточник.
Шаг 5: Готово
После того, как вы изменили соответствующий код и дважды проверили правильность подключения, загрузите программу на плату. Если повезет, вы должны увидеть, что расстояние Вояджера начнет мигать / обновляться на дисплее! Я обнаружил, что иногда у платы возникают проблемы с подключением к Wi-Fi, если вы получаете тарабарщину на дисплее, может быть полезно открыть последовательный монитор и убедиться, что Wi-Fi подключается правильно. Время ожидания запросов к серверу также может истекать. Если что-то действительно затруднено, нажатие первой кнопки на плате иногда может решить проблему.
Прилагаю видео готового продукта !!
Рекомендуемые:
Реплика Ливерпульских ливерпульских часов "Джордж": 13 ступеней (с иллюстрациями)

Копия часов Ливерпульского здания "Джордж": будучи из Ливерпуля, я очень горжусь тем, откуда я, и сколько себя помню, я был очарован одним зданием в городе, Королевским зданием Ливерпуля, и особенно его удивительные часы. Эти часы известны тем, что
Оригами 3D Бьющееся сердце: 6 шагов (с иллюстрациями)

Origami 3D Beating Heart: это трехмерное бумажное сердце, которое начинает мигать (светиться), когда кто-то держит его. Чтобы кого-то удивить, этот подарок - отличная идея, так как он выглядит как простое сердце оригами, но начинает мигать, как бьющееся сердце, когда кто-то прикасается к нему или держит его
Семь лебедей в плавании: 5 шагов (с иллюстрациями)

Seven Swans A-плавание: создайте семь плавающих лебедей из маленьких кусочков и переработанных материалов
Карта стоянки студентов кампуса университета: 7 шагов (с иллюстрациями)

Карта парковки студенческого городка университета: Многие студенты задаются вопросом, где они могут припарковаться на территории университетского городка. Чтобы решить эту проблему, я создал карту парковок с подсветкой главной территории кампуса Университета штата Юта. Карта предназначена для учащихся, чтобы быстро узнать, какие есть варианты парковки
Закон Ленца и правило правой руки: 8 шагов (с иллюстрациями)

Закон Ленца и правило правой руки: современный мир не существовал бы сегодня без электромагнитов; почти все, что мы используем сегодня, так или иначе работает на электромагнитах. Память жесткого диска в вашем компьютере, динамик в вашем радио, стартер в вашей машине, все используют электромагнит
