
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Как всякая уважающая себя сорока обожаю все яркое и блестящее.
И, безусловно, в эту категорию входят электрические светодиодные гирлянды.
К сожалению, эти огни привлекли мое внимание, когда только прошел Новый год. Но эй! Надеюсь, это не последний наш Новый год и у нас будет достаточно времени, чтобы подготовиться к новому!
Шаг 1. О чем это?

Не так давно на рынке появилась совершенная гирлянда из электрических фонарей.
Это светодиодная гирлянда, в которой цвет и яркость каждого светодиода RGB можно регулировать индивидуально с помощью микросхемы WS2811. Этот чип можно вживить прямо в светодиод. Такие светодиоды можно найти под названием APA106 на сайте www.aliexpress.com. Они выглядят как обычные 4-контактные светодиоды RGB с общим анодом / катодом, но это не так! Каждый светодиод APA106 содержит встроенный чип WS2811, который должен быть запрограммирован на включение светодиода. Если вы покупаете светодиоды APA106 на Алиэкспресс, советую сразу их проверить - нередки случаи, когда покупатель приобретает вместо APA106 обычные RGB светодиоды!
Также микросхемы WS2811 могут быть упакованы как внешняя плата с прикрепленным к ней обычным светодиодом RGB. Все эти огни бывают разных форм и разного количества.
Единственное общее для них - без контроллера они бы не засветились.
Существует некоторая модификация микросхемы WS281x - они без контроллера воспроизводят случайные цвета, но для нас это неинтересно, потому что они не могут быть запрограммированы.
Шаг 2: Необходимые детали

Итак, детали для проекта были заказаны и в итоге прибыли:
1) 2 х 50-светодиодная водонепроницаемая полоса WS2811. Эти полоски можно соединять друг с другом для увеличения количества светодиодов. Сами по себе они не загорались, поэтому нужен был какой-то контроллер.
2) Микросхема ESP8266 в очень удобном форм-факторе: WeMos D1
Мне нравится эта плата - она очень компактная и с ней легко работать.
3) Необязательно, но эти детали тоже могут пригодиться:
- ИК-приемник TL1838
- небольшие платы расширения для WeMos
- маленький щит с кнопкой для WeMos
4) Было бы неплохо приобрести какой-нибудь мощный блок питания на 5 В, потому что светодиодные ленты потребляют много энергии, особенно если вы установите все это на ярко-белый цвет.
Этот БП может хорошо подойти: Блок питания 5в 8А. Я разработал этот проект с БП от мобильного телефона с выходным током 1А. Работает достаточно хорошо, пока не повысишь яркость. По крайней мере, ESP8266, светодиодная лента и блок питания 5v 1A пережили все мои усилия.
Шаг 3: Бла Бла Бла


Наконец-то все детали попали в руки, но что с ними делать?
Запрограммировать один или несколько эффектов в контроллер и все? Слишком просто.
В чем отличие от всех существующих гирлянд?
Как видно из моего предыдущего публичного проекта: PasswordKeeper - KISS для девочек, мы не ищем легких путей!
Так что идея гирлянд должно быть как-то усложнена. Надеюсь, не до непригодности;)
Было бы хорошо позволить как-то управлять поведением наших огней.
Почти у каждого теперь был какой-то смартфон, который может подключаться к Интернету.
ESP8266 - это модуль с поддержкой Wi-Fi. Отсюда идея управления гирляндами через WEB-интерфейс вполне естественна.
Но не все компьютерные фанаты и смогут заниматься программированием и WEB-интерфейсом. Какая жалость, Эх;) Значит, можно подключить обычный ИК-пульт для переключения запрограммированных эффектов. А если хочешь быть дохлым простым - подойдет кнопка. В двух последних случаях вам все равно понадобится компьютерщик, который сначала запрограммирует этот эффект в ваше приспособление;)
Чтобы упростить программирование световых эффектов, я добавил режим воспроизведения BMP.
Просто нанесите несколько цветных линий на изображение в любом графическом редакторе, сохраните изображение как BMP, загрузите их в контроллер и выберите режим воспроизведения BMP. Контроллер будет загружать BMP в гирлянду построчно с задержкой, которую можно запрограммировать.
На этой странице вы видите изображение BMP с 3 цветными линиями и видео, которое показывает, как это изображение выглядит при воспроизведении с помощью контроллера. Он показывает, как вы можете создать свой собственный узор.
А когда вы создаете что-то приятное для глаз - пожалуйста, будьте добры - поделитесь этим с остальным сообществом!
Шаг 4: Идея
Быстрый поиск не дал подобных проектов в сети.
Очевидно, у народов было более важное дело, чем изобрести очередного бесполезного чиндогу.
Что ж, давайте исправим этот недостаток.
Идея состоит в том, чтобы создать устройство, которое может воспроизводить текстовые сценарии для создания различных эффектов на светодиодах.
Этот сценарий можно легко редактировать с помощью веб-интерфейса в режиме онлайн, и сразу же появляется новый эффект.
Конечно, этого можно достичь с помощью обычного языка программирования. Но для изменения эффекта вам понадобится как минимум компилятор. А что, если вы просто не хотите запускать свой большой компьютер, но вам наскучил текущий эффект? Проблема!
Но эта сложность может быть решена, если в контроллере есть текстовый интерпретатор и его ввод можно изменить в режиме онлайн.
Итак, я создал виртуальную машину и разработал птичий язык, который эта машина понимает. Это программное обеспечение, загружаемое в ESP8266, позволяет создавать довольно сложные алгоритмы переключения светодиодов.
Кто-то может сказать - «Используй LUA или лайки», а я говорю - «Это слишком просто!».
Этот проект был вдохновлен моей внутренней сорокой, поэтому язык должен быть птичьим, чтобы доставить ей удовольствие!
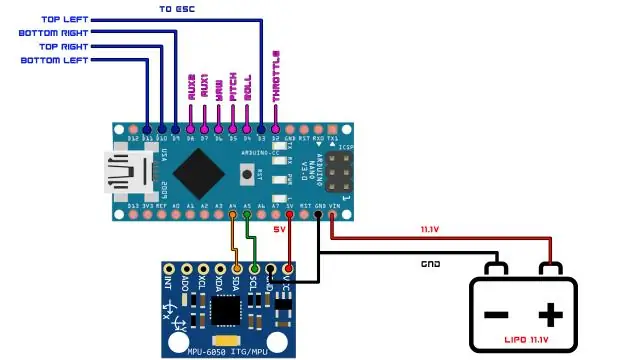
Шаг 5: Подключение

Я бы не стал вдаваться в подробности, как установить и настроить Arduino IDE для работы с ESP8266.
В сети есть много ресурсов, где весь процесс подробно объясняется.
Все необходимые библиотеки упомянуты в документе WebLights_En.rtf. И предоставлен с исходным кодом.
Электромонтаж прост.
Кнопка и ИК-приемник не нужны, но удобны.
Длительное нажатие (6 секунд) на кнопку сбрасывает устройство в состояние по умолчанию и загружает сценарий по умолчанию.
Обычные клики переключаются между эффектами (если они запрограммированы в скрипт) или файлами BMP.
Если вы подключите ИК-приемник, вы можете назначать эффекты на кнопки пульта дистанционного управления. Просто нажмите кнопку на IR и обновите страницу WebLights. На веб-странице есть 4-символьная переменная с именем IR code. Получите этот код и замените им xxxx в команде (LLxxxxc: c). Затем каждый раз, когда этот код будет обнаружен в IR, будет вызываться подпрограмма LL.
Это соединение немного варварское - было бы хорошо поставить переключатель уровня 3v-> 5v между ESP8266 и фарами. Но работает и с прямым подключением - если линия между контроллером и гирляндой не слишком длинная.
Есть еще одна хитрость, которая может повысить стабильность - вставить любой диод в линию + 5В, которая питает первый светодиод. Это немного сместит логический уровень одного из первых светодиодов.
Шаг 6: пара слов о программном обеспечении

Полный исходный код этого проекта размещен на github.
Просто поместите каталог WebLights в папку проектов Arduino, откройте его и выберите Weblights.ino.
Скопируйте содержимое папки WebLights / libraries / в папку проектов Arduino.
Соберите и загрузите его в ESP8266.
По умолчанию устройство запускается в режиме AccessPoint.
Он создает сеть Wi-Fi WebLights с паролем weblight. Просто введите любой веб-адрес, и вы будете перенаправлены на страницу контроллера. Например: wl.com.
Также в устройство загружается простой скрипт возврата точки и fors. Я предоставил несколько простых сценариев, которые вы можете загрузить в устройство, чтобы посмотреть, как они выглядят. Вы можете использовать их как отправную точку для развития других эффектов.
Шаг 7: проверка качества

Устройство было безжалостно испытано на бедных беспомощных существах и оказалось безопасным.
Во время этого теста ни одно животное не пострадало;)
Шаг 8: Заключение

Я был бы рад, если какая-нибудь сорока приложит усилия (или приложит немало усилий), чтобы разработать сценарии или изображения, которые производят интересные визуальные эффекты, и поделится ими с сообществом в этой ветке.
Рисование картинок может показаться легким, но создать картинку, которая дает плавный и интересный эффект, может быть не так просто.
Сороки - не стайные птицы, но почему бы не найти место, где они могли бы поделиться и обменяться какими-нибудь блестящими вещами (или сценариями / картинками)? Я думаю, эта ветка может отлично подойти.
UPD:
Вот интересный сайт с выкройками
Видео о WebLights на дереве.
Рекомендуемые:
Вращающаяся рождественская елка и программируемые огни с помощью Arduino: 11 шагов

Вращающаяся рождественская елка и программируемые огни с помощью Arduino: вращающаяся рождественская елка и программируемые огни с помощью Arduino В проекте будет показано, как сделать вращающуюся рождественскую елку с помощью Arduino, кулера, перфорированной экспериментальной доски, светодиодных фонарей и некоторых других электронных элементов
Рождественские огни своими руками с музыкой - хореографические огни дома: 15 шагов (с изображениями)

Рождественские огни «сделай сам» под музыку - «Хореографические огни дома»: рождественские огни «сделай сам» под музыку - хореографические огни дома Это НЕ сделай сам для новичков. Вам потребуются твердые знания в области электроники, схемотехники, программирования BASIC и общие знания в области электробезопасности. Эта поделка для опытного человека, так что
Xmas-box: Рождественские огни и музыкальное шоу под управлением Arduino / ioBridge через Интернет: 7 шагов

Xmas-box: Рождественские огни и музыкальное шоу под управлением Arduino / ioBridge: Мой проект рождественского бокса состоит из управляемых через Интернет рождественских огней и музыкального шоу. Рождественскую песню можно запросить в Интернете, затем поставить в очередь и воспроизвести в том порядке, в котором она была запрошена. Музыка передается в FM-диапазоне
Рождественские огни под музыку с использованием Arduino: 9 шагов (с изображениями)

Рождественские огни к музыке с использованием Arduino: мы с женой хотели создать наше собственное музыкальное шоу с подсветкой в течение последних нескольких праздничных сезонов. Вдохновленные двумя приведенными ниже инструкциями, мы решили наконец приступить к работе в этом году и украсить наш автофургон. Мы хотели, чтобы все в одном продолжал
Взломайте свой сервопривод V1.00 - превратите свой сервопривод в мощный линейный привод: 7 шагов

Взломайте свой сервопривод V1.00 - превратите свой сервопривод в мощный линейный привод: при условии, что у вас есть инструменты и сервопривод, вы можете построить его менее чем за пару долларов. Привод выдвигается со скоростью около 50 мм / мин. Он довольно медленный, но очень мощный. Посмотрите мое видео в конце поста, где маленький привод
