
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


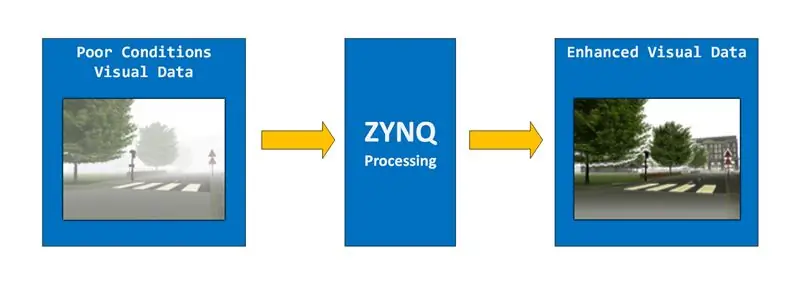
Как вы, наверное, могли понять из названия, цель этого проекта - создать систему улучшения изображения с использованием ZYNQ ApSOC. В частности, мы хотим создать систему, которая может очистить туман от изображений или видео. Эта система будет принимать визуальные данные в плохих условиях в качестве входных данных, обрабатывать их, используя методы улучшения изображения, а затем выводить результат.
Проект был собран и протестирован на плате Digilent Zybo Board, но другие устройства ZYNQ также должны работать.
Мы разделим этот проект на 3 части:
1) INPUT = входное изображение через Ethernet с компьютера / камеры
2) ПРОЦЕСС = Обработка изображения
3) OUTPUT = вывод изображения через интерфейс HDMI.
Совершенно нелогично, что мы начнем с выходной части проекта (это даст нам лучшие возможности отладки по пути), продолжим с ввода и закончим с частью обработки.
Шаг 1: материалы

Для выполнения этого проекта вам понадобятся:
АППАРАТНОЕ ОБЕСПЕЧЕНИЕ
- любая плата ZYNQ с HDMI и Ethernet должна работать / я использую Digilent Zybo
- USB-кабель USB A - micro B
- кабель HDMI
- Сетевой кабель
- Дисплей с входом HDMI
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
- Xilinx Vivado
- Xilinx SDK
Шаг 2: ВЫХОД - Контроллер VGA, часть 1

Мы будем выводить наши визуальные данные через порт HDMI на плате. Порт HDMI подключен к стороне PL (Programmable Logic = FPGA) ZYNQ, и нам нужно будет разработать для него контроллер на VHDL. Если вы когда-либо проектировали контроллер VGA, вы найдете его очень похожим. Тайминги для HDMI и VGA на самом деле одинаковы, на самом деле вы можете использовать существующий контроллер VGA, чтобы получить контроллер HDMI.
Для лучшего понимания того, что на самом деле происходит, мы сначала разработаем контроллер VGA.
Мы хотим отображать с разрешением 1920x1080.
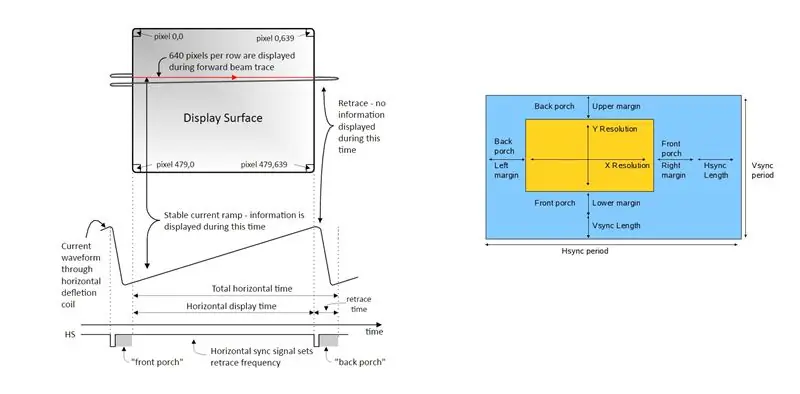
Контроллер VGA отвечает за последовательную передачу пиксельных данных (в формате RGB), пиксель за пикселем, на дисплей. За пределами фактической области отображения 1920х1080 есть также некоторые "пограничные" области, а именно: переднее крыльцо, заднее крыльцо и обратный ход. Размер этих областей в пикселях является стандартным и зависит от каждого разрешения. Эти области НЕ отображаются на экране, но они обязательны, и цвет пикселей в этой области должен быть черным. Возникает резонный вопрос: зачем нужны эти дополнительные области. Этот вопрос противоречит цели данного руководства, но если вам интересно, я бы посоветовал вам провести дальнейшее исследование в Интернете.
Это хорошее видео, объясняющее интерфейс VGA
В нашем случае мы хотим отображать с разрешением 1920 * 1080, и это время:
Горизонтальная область отображения = 1920 пикселей
Горизонтальное крыльцо = 88 пикселей
Горизонтальное заднее крыльцо = 148 пикселей
Горизонтальный откат = 44 пикселя
Вертикальная область отображения = 1080 пикселей
Вертикальное крыльцо = 4 пикселя
Вертикальное заднее крыльцо = 36 пикселей
Вертикальный откат = 5 пикселей
(Здесь вы можете найти время для других разрешений
Таким образом, наше фактическое разрешение будет 2200 x 1125. Мы хотим 60 кадров в секунду (кадров в секунду), поэтому наша частота пикселей будет 60 * 2200 * 1125 = 148,5 МГц. На плате Zybo предусмотрены часы на 125 МГц. Мы будем использовать IP-адрес MMCM, чтобы сгенерировать нужную нам пиксельную частоту 148,5 МГц.
Шаг 3: ВЫХОД - Контроллер VGA, часть 2

Имея теоретические основы из предыдущего шага, вы сможете разработать собственный контроллер VGA. Я предоставлю вам проект Vivado, который сделает это, но я советую вам сначала хотя бы попытаться сделать это самостоятельно.
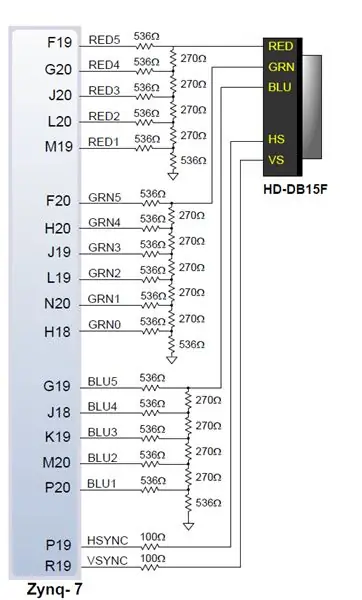
Большинство портов VGA не дают вам 8 бит на цветовой канал на пиксель (см. Изображение выше), поэтому вам нужно будет адаптировать дизайн к количеству контактов на цвет, которое предоставляет плата (хотя это не проблема для HDMI).
Дизайн закрасит весь экран синим, за исключением верхнего левого пикселя, который будет красным. Следует отметить, что в этом проекте используются ограничения для ZYBO Board. Поэтому, если вы хотите запустить этот проект на другой плате, вам следует обновить файл ограничений и настроить количество выводов для каждого цвета.
Взгляните на рисунок № 2. Помните, что хотя наш контроллер VGA выдает 5/6 бит на цвет, эти биты преобразуются в один аналоговый сигнал для каждого цветового канала (красный, зеленый и синий) перед прохождением через кабель.
Шаг 4: ВЫВОД - контроллер HDMI, часть 1

Теперь, когда мы знаем, как работает контроллер VGA, и у нас есть рабочий дизайн, мы можем продолжить работу с контроллером HDMI. Контроллер HDMI фактически будет использовать весь код, который мы разработали в контроллере VGA. HDMI и VGA используют одинаковые тайминги и одинаковые сигналы. Разница появляется на выходных контактах.
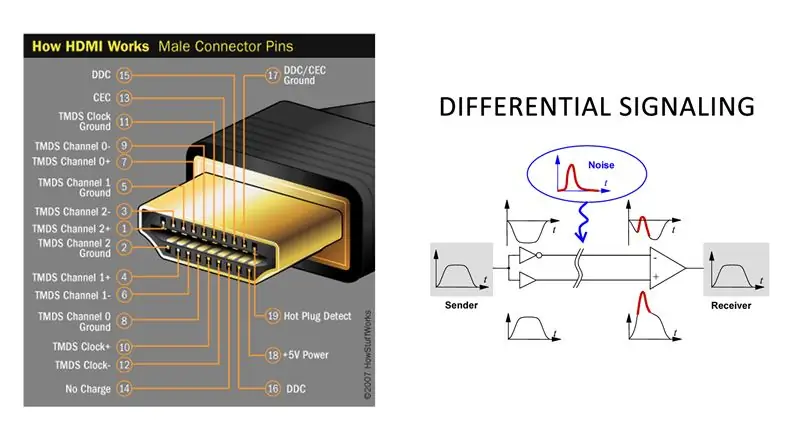
В то время как VGA использует один провод для каждого цвета и передает по нему аналоговый сигнал, HDMI передает данные в цифровом виде по 1 биту за раз для каждого цвета и использует дифференциальную передачу сигналов. Дифференциальная передача сигналов означает, что для каждого бита HDMI имеет 2 контакта, один из которых противоположен другому. Таким образом, если мы хотим передать сигнал «1», мы бы передали «1» по одному проводу, а «1» - по другому проводу. Это обеспечивает целостность сигнала, и вы можете прочитать об этом здесь https://goo.gl/6CPCzB. У нас есть один из этих каналов для каждого цвета: КРАСНЫЙ, ЗЕЛЕНЫЙ и СИНИЙ, а также один для часов. Из-за особенностей дифференциальной сигнализации сигналы, которые мы отправляем через hdmi, должны быть сбалансированы по постоянному току, что означает, что количество единиц и нулей должно быть примерно одинаковым в определенное время. Для этого мы будем использовать кодировку 8b / 10b. Вы можете многое узнать о том, как работает дифференциальная передача сигналов и кодирование 8b / 10b, из спецификации DVI здесь https://goo.gl/hhh8Ge (DVI и HDMI используют одни и те же видеосигналы).
Шаг 5: ВЫВОД - контроллер HDMI, часть 2

Хватит теории, приступим к нашему проекту. В то время как в контроллере VGA мы использовали тактовую частоту 148,5 МГц, здесь нам придется обеспечить в 10 раз большую частоту, потому что мы хотим передавать 8 бит для каждого цвета и использовать кодировку 8b / 10b, которая преобразуется в 10 бит на пиксель и 10 бит на пиксель. * 148,5 МГц = 1485 МГц. Это огромная частота, которую невозможно получить на Zybo Board. К счастью, у нас есть несколько хитростей. Мы можем управлять 5 * 148,5 МГц = 742,5 МГц, и мы будем использовать IP OSERDES (сериализатор) для передачи данных как на нарастающем, так и на спадающем фронте тактовой частоты 742,5 МГц, поэтому мы фактически получим данные, передаваемые на частоте 1485 МГц. Vivado даст нам несколько предупреждений о времени, и вы всегда можете выбрать более низкое разрешение с меньшими часами, но, поскольку он работает, мы на самом деле не возражаем против этого (предупреждения связаны с тем, что буферы часов официально не поддержка частот выше 464 МГц).
Итак, что нам нужно сделать, так это закодировать данные с выхода нашего контроллера VGA в формате 8b / 10b, а затем сериализовать их, как указано выше. Нам также нужно будет добавить в проект еще один MMCM, чтобы сгенерировать тактовую частоту 742,5 МГц для сериализации.
Ниже я прикрепил файлы vhdl для кодировщика и сериализатора. Вы должны сначала кодировать каналы RGB, а затем сериализовать их.
Пример для красного канала:
TMDS_encoder_RED: TMDS_encoder
карта портов (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
карта портов (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
Входом «c» для TMDS_encoder является «00» для красного и зеленого и «vsync & hsync» для синего (это часть спецификации DVI
Шаг 6: Отображение изображений из ОЗУ

Назначение контроллера HDMI - отображать обработанные изображения. Теперь, когда контроллер реализован и готов к работе, мы должны подумать о наполнении этого контроллера данными. Учитывая, что большая часть процесса улучшения изображения будет выполняться в PS (система обработки = процессор ARM), а полученные изображения будут находиться в оперативной памяти DDR. Итак, нам нужен способ передачи данных из ОЗУ в контроллер HDMI.
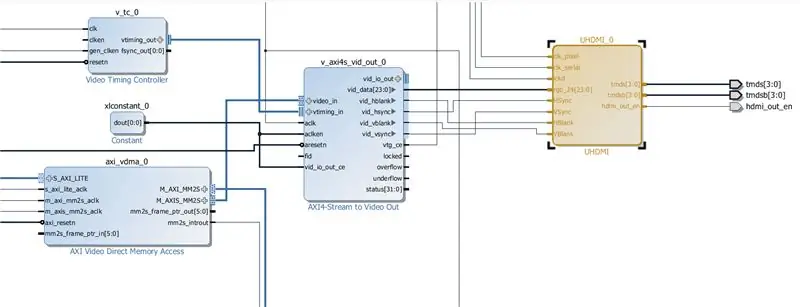
Для этого вам понадобится 3 IP:
1) VDMA (прямой доступ к видеопамяти)
2) VTC (Контроллер синхронизации видео)
3) Stream to Video Out (с этого момента мы будем называть его S2VO)
S2VO фактически предоставит сигнал RGB 24BIT на выход и необходимые сигналы HSYNC и VSYNC. Таким образом, мы можем не использовать эту часть контроллера HDMI.
Вы должны добавить эти IP-адреса в свой дизайн, настроить их и выполнить правильные подключения.
В итоге у вас должно получиться что-то похожее на схему выше.
Шаг 7: ВЫВОД - КОНЕЦ SDK

Когда все оборудование настроено и готово к работе, мы должны создать программное обеспечение на PS. Мы экспортируем оборудование и битовый поток и запустим SDK.
1) Файл -> Экспорт -> Экспорт оборудования -> Установите флажок Включить битовый поток и нажмите ОК.
2) Файл -> Запустить SDK
В SDK создайте новый проект приложения.
3) Файл -> Создать -> Проект приложения
4) Выберите название для вашего проекта и нажмите Далее
5) Выберите шаблон «Hello World» и нажмите «Готово»
Приложение в SDK должно будет запрограммировать VDMA. Для этого используются некоторые стандартные функции (я расскажу о деталях, когда у меня будет время).
Чтобы протестировать наш дизайн, мы будем использовать функцию SDK Restore (Xilinx Tools -> Dump / Restore), чтобы поместить изображение в память DDR RAM и отобразить его с помощью нашего контроллера HDMI. Вы можете загрузить изображение где угодно (кроме некоторых небольших ограниченных областей в начале памяти). В нашем примере мы выбрали адрес 16777216 и размер файла 8294400 = 1920 * 1080 * 4 (4 канала = RGB + альфа).
Оно работает !
Продолжение следует
Рекомендуемые:
Добавление внешнего динамика для улучшения качества звука: 5 шагов

Добавьте внешний динамик, чтобы улучшить качество звука: качество звука от этих милых маленьких радиочасов было ужасным! Все остальное в радио отличное, простота использования, зарядка телефона, дисплей и т. Д. Лекарство - использовать внешний динамик и больше лучше
Руководство по ходьбе для улучшения мобильности людей с ослабленным зрением: 6 шагов

Руководство по ходьбе для улучшения мобильности людей с ослабленным зрением: цель руководства - разработать руководство по ходьбе, которое могло бы использоваться людьми с ограниченными возможностями, особенно с ослабленным зрением. Инструктируемый намеревается исследовать, как можно эффективно использовать прогулочное руководство, чтобы требования к дизайну
Устройство для улучшения звука мобильных наушников: 5 шагов

Устройство для улучшения звука мобильных наушников: Здравствуйте! Я не знаю, один ли я столкнулся с проблемой наличия дешевого смартфона с выходной громкостью наушников ниже стандартной и средне-выраженным тоном в сочетании с довольно высоким - любимый комплект наушников по сопротивлению, но если это ваша проблема
Сделайте свой собственный феррит для улучшения магнитных полей: 9 шагов

Сделайте свой собственный феррит для улучшения магнитных полей: Обновление 05/09/2018: Я сделал это снова, наслаждайтесь! Обновление 03/07/2015: Я нашел правильное решение - проверьте последний шаг! Как все это началось, вы можете спросить, так что я дам вам знать;) Возможно, вы видели мою инструкцию по простому индукционному нагревателю и с
Dell Inspiron 1525 - степень улучшения памяти: 5 шагов

Dell Inspiron 1525 - Уровень памяти с повышенным уровнем памяти: Местоположение: Новая Зеландия Я из тех парней, которые стараются держаться подальше от компьютеров, но когда я принес свой ноутбук с недостаточно оперативной памятью, чтобы сделать что-то большее, чем просто запуск (спасибо Dell за разрешение). я делаю это) однажды мне просто нужно было сделать что-то
