
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Наши глаза воспринимают свет через рецепторы, чувствительные к красному, зеленому и синему цветам зрительного спектра. Люди использовали этот факт для предоставления цветных изображений через кино, телевидение, компьютеры и другие устройства в течение последних ста лет или около того.
На экране компьютера или телефона изображения отображаются во многих цветах за счет изменения интенсивности крошечных красных, зеленых и синих светодиодов, расположенных рядом друг с другом на экране. Можно отобразить миллионы разных цветов, изменив интенсивность света красных, зеленых или синих светодиодов.
Этот проект поможет вам исследовать цветовое пространство красного, зеленого и синего (RGB) с помощью Arduino, светодиода RGB и небольшой математики.
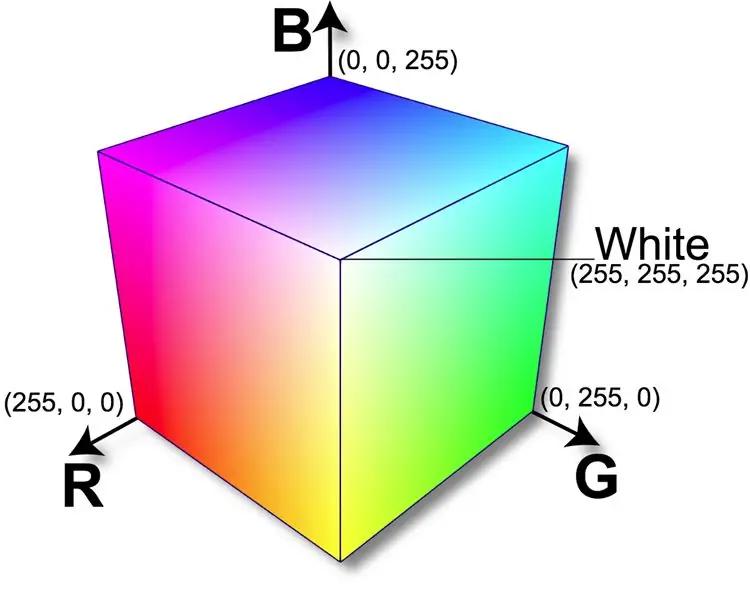
Вы можете думать об интенсивности трех цветов, красного, зеленого и синего, как о координатах в кубе, где каждый цвет расположен вдоль одной оси, а все три оси перпендикулярны друг другу. Чем ближе вы находитесь к нулевой точке или началу оси, тем меньше отображается этот цвет. Когда значения для всех трех цветов находятся в нулевой точке или начале координат, тогда цвет черный, а светодиод RGB полностью выключен. Когда значения для всех трех цветов настолько высоки, насколько это возможно (в нашем случае 255 для каждого из трех цветов), светодиод RGB полностью включен, и глаз воспринимает эту комбинацию цветов как белый.
Шаг 1: цветовое пространство RGB

Спасибо Кеннету Морленду за разрешение использовать его красивое изображение.
Мы хотели бы исследовать углы куба трехмерного цветового пространства с помощью RGB-светодиода, подключенного к Arduino, но также хотим сделать это интересным образом. Мы могли бы сделать это, вложив три петли (по одной для красного, зеленого и синего) и пропустив все возможные комбинации цветов, но это было бы очень скучно. Вы когда-нибудь видели двумерный узор Лиссажу на осциллографе или лазерное световое шоу? В зависимости от настроек узор Лиссажу может выглядеть как диагональная линия, круг, восьмерка или медленно вращающийся заостренный узор в виде бабочки. Паттерны Лиссажу создаются путем отслеживания синусоидальных сигналов двух (или более) осцилляторов, нанесенных на оси x-y (или, в нашем случае, x-y-z или R-G-B).
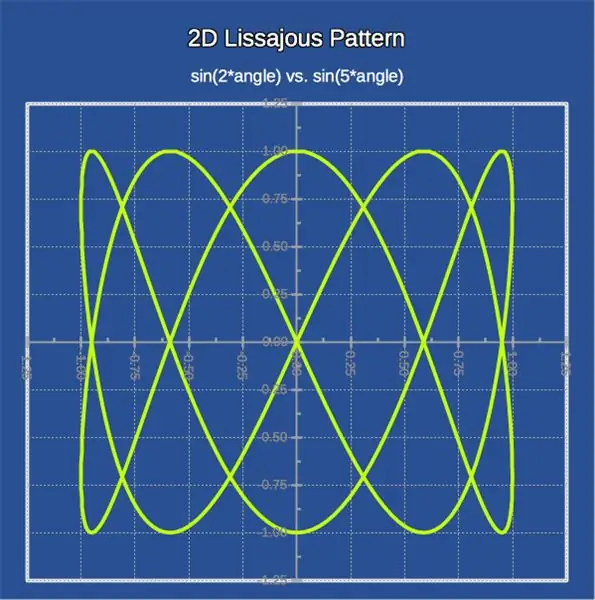
Шаг 2: Хороший корабль Лиссажу

Наиболее интересные паттерны Лиссажу возникают, когда частоты синусоидальных сигналов отличаются незначительно. На фотографии осциллографа частоты различаются в соотношении 5 к 2 (оба являются простыми числами). Этот узор довольно хорошо покрывает его квадрат и хорошо ложится в углы. Более высокие простые числа могли бы еще лучше покрыть квадрат и проникнуть еще глубже в углы.
Шаг 3: Подождите - как мы можем управлять светодиодом с помощью синусоидальной волны?
Ты поймал меня! Мы хотим исследовать трехмерное цветовое пространство, которое варьируется от выключенного (0) до полного включения (255) для каждого из трех цветов, но синусоидальные волны меняются от -1 до +1. Мы собираемся заняться здесь математикой и программированием, чтобы получить то, что мы хотим.
- Умножьте каждое значение на 127, чтобы получить значения в диапазоне от -127 до +127.
- Добавьте 127 и округлите каждое значение, чтобы получить значения в диапазоне от 0 до 255 (для нас достаточно близко к 255).
Значения в диапазоне от 0 до 255 могут быть представлены однобайтовыми числами (тип данных «char» в C-подобном языке программирования Arduino), поэтому мы сэкономим память, используя однобайтовое представление.
А как насчет углов? Если вы используете градусы, углы в синусоиде изменяются от 0 до 360. Если вы используете радианы, углы изменяются от 0 до 2, умноженных на π («пи»). Мы собираемся сделать что-то, что снова сохранит память в нашем Arduino, и представим круг, разделенный на 256 частей, и имеющий «двоичные углы» в диапазоне от 0 до 255, поэтому «углы» для каждого из цветов могут быть представлены однобайтовыми числами или символами и здесь.
Arduino в таком виде просто потрясающий, и хотя он может вычислять синусоидальные значения, нам нужно что-то более быстрое. Мы предварительно вычислим значения и поместим их в массив из 256 однобайтовых или символьных значений в нашей программе (см. Объявление SineTable […] в программе Arduino).
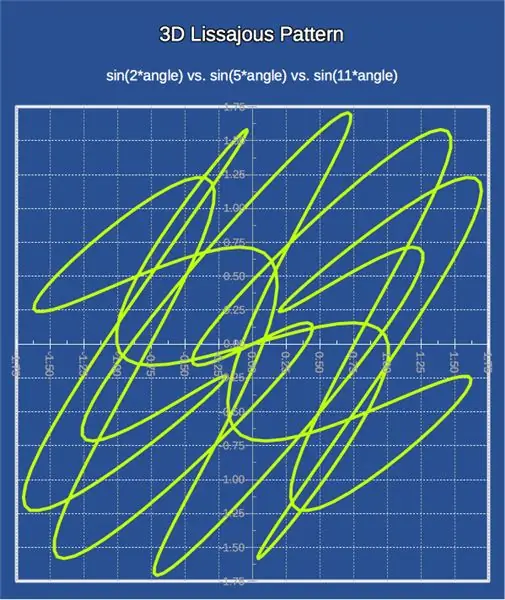
Шаг 4: давайте создадим трехмерный узор лиссажу

Чтобы циклически перемещаться по таблице с разной частотой для каждого из трех цветов, мы сохраним по одному индексу для каждого цвета и добавим относительно простые смещения к каждому индексу при переходе по цветам. Мы выберем 2, 5 и 11 в качестве относительно простых смещений для значений индексов красного, зеленого и синего цветов. Собственные внутренние математические возможности Arduino помогут нам автоматически, добавляя значение смещения к каждому индексу.
Шаг 5: Собираем все вместе на Arduino

Большинство Arduinos имеют несколько каналов ШИМ (или широтно-импульсной модуляции). Здесь нам понадобятся три. Для этого отлично подходит Arduino UNO. Даже маленький 8-битный микроконтроллер Atmel (ATTiny85) работает баснословно.
Каждый из каналов ШИМ будет управлять одним цветом светодиода RGB с использованием функции Arduino «AnalogWrite», где интенсивность цвета в каждой точке синусоидального цикла представлена шириной импульса или рабочим циклом от 0 (все выключено) до 255 (все включено). Наши глаза воспринимают эти изменяющиеся длительности импульсов, повторяющиеся достаточно быстро, как разную интенсивность или яркость светодиода. Комбинируя все три канала ШИМ, управляющих каждым из трех цветов в светодиоде RGB, мы получаем возможность отображать 256 * 256 * 256 или более шестнадцати миллионов цветов!
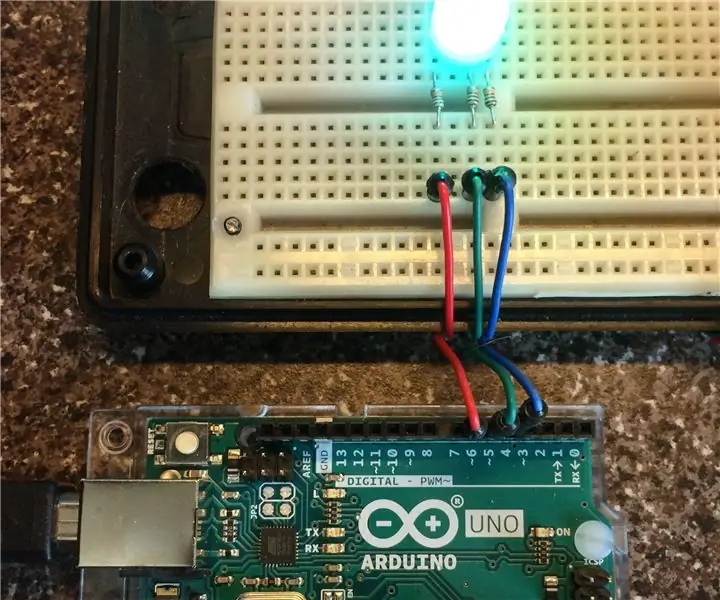
Вам нужно будет настроить Arduino IDE (интерактивную среду разработки) и подключить ее к плате Arduino с помощью USB-кабеля. Подключите перемычки от выходов ШИМ 3, 5 и 6 (контакты 5, 11 и 12 процессора) к трем резисторам 1 кОм (одна тысяча Ом) на вашей прототипной плате или прототипе экрана, а также от резисторов к светодиоду R, G., и штифты B.
- Если светодиод RGB является общим катодом (отрицательная клемма), проложите провод от катода обратно к контакту GND на Arduino.
- Если светодиод RGB является общим анодом (положительный вывод), проложите провод от анода обратно к выводу + 5V на Arduino.
Скетч Arduino будет работать в любом случае. Мне довелось использовать светодиод с общим катодом SparkFun Electronics / COM-11120 RGB (изображение выше с веб-сайта SparkFun). Самый длинный штифт - это обычный катод.
Загрузите эскиз RGB-Instructable.ino, откройте его с помощью Arduino IDE и протестируйте его компиляцию. Обязательно укажите правильную целевую плату или чип Arduino, а затем загрузите программу в Arduino. Он должен немедленно запуститься.
Вы увидите, как светодиод RGB перебирает столько цветов, сколько вы можете назвать, а миллионы - нет!
Шаг 6: Что дальше?
Мы только начали изучать цветовое пространство RGB с нашим Arduino. Некоторые другие вещи, которые я сделал с этой концепцией, включают:
Прямая запись в регистры на кристалле вместо использования AnalogWrite, чтобы действительно ускорить процесс
- Изменение схемы так, чтобы ИК-датчик приближения ускорял или замедлял цикл в зависимости от того, насколько близко вы подходите
- Программирование 8-контактного микроконтроллера Atmel ATTiny85 с помощью загрузчика Arduino и этот скетч
Рекомендуемые:
Учебное пособие: как использовать датчик цветового детектора RGB TCS230 с Arduino UNO: 3 шага

Учебное пособие: Как использовать датчик цветового детектора RGB TCS230 с Arduino UNO: Описание: В этом руководстве вы увидите несколько простых шагов о том, как использовать датчик цветового детектора RGB с помощью Arduino Uno. В конце этого урока вы получите ряд результатов сравнения нескольких цветов. TCS3200 s полный цветовой дет
Изучение ориентации с помощью Raspberry Pi и MXC6226XU с использованием Python: 6 шагов

Изучение ориентации с помощью Raspberry Pi и MXC6226XU с использованием Python: шумы - это просто часть работы транспортного средства. Гул настроенного двигателя транспортного средства - великолепный звук. Ступени шин шуршат о дорогу, ветер визжит, огибая зеркала, кусочки пластика и детали на приборной панели производят л
Робот SCARA: изучение прямой и обратной кинематики !!! (Поворот сюжета. Узнайте, как создать интерфейс в реальном времени в ARDUINO с помощью ОБРАБОТКИ !!!!): 5 шагов (с изображени

Робот SCARA: изучение прямой и обратной кинематики !!! (Поворот сюжета. Узнайте, как создать интерфейс в реальном времени в ARDUINO с помощью ОБРАБОТКИ !!!!): Робот SCARA - очень популярная машина в мире индустрии. Это название означает как «Селективная совместимая сборка робота-манипулятора», так и «Селективно-совместимый шарнирный манипулятор робота». По сути, это робот с тремя степенями свободы, первые две из которых
Изучение Windows 8.1 !!: 12 шагов

Изучение Windows 8.1 !!: это руководство даст вам краткий обзор Windows 8.1, всех ее функций и программ. Подпишитесь на мой канал Спасибо
3D CAD - Настройка и создание стандартного рабочего пространства: 14 шагов

3D CAD - Настройка и создание стандартного рабочего пространства: -Создание (а) файла стандартной детали для повышения эффективности Это руководство посвящено созданию файла детали по умолчанию, который вы можете открыть в будущем - зная, что определенные ключевые параметры уже есть - сведение к минимуму количества повторяющейся работы в ежедневнике
