
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

В этой инструкции мы собираемся подключить 5-дюймовый дисплей к плате с четырьмя реле Esp 32. Плата управляется протоколом MQTT. Плата также имеет двухстороннее управление. Управлять им можно как с помощью mqtt, так и с сенсорного экрана. Сенсорный экран подключается к Esp 32 через uart.
Настройка Nextion Display:
Nextion Editor - это программное обеспечение для разработки, используемое для визуального построения графического интерфейса для встроенных устройств с интенсивным графическим интерфейсом и различными типами TFT-дисплеев и сенсорных панелей. Используя этот инструмент, пользователи могут быстрее и проще приступить к созданию устройств на основе TFT.
Редактор Nextion можно скачать по этой ссылке
nextion.itead.cc/resources/download/nextion-editor/
После скачивания установите редактор nextion.
Шаг 1. Редактор Nextion



Откройте редактор nextion ниже, чтобы увидеть окно nextion, в нем есть дополнительные окна. Toolbox в этом окне будет набор функций, таких как отображение текста, добавление кнопки или создание циферблата и т. Д. Мы можем перетащить эти объекты в главное окно. В нижнем левом углу находится окно изображения и шрифта, где пользователь может добавлять изображения с помощью символа «+» и удалять изображения с помощью символа «-». В правом верхнем углу находится окно страницы, где пользователь может добавлять или удалять страницы. В правом нижнем углу находится окно атрибутов, здесь пользователь может изменять параметры объектов. Внизу есть два окна, одно - окно вывода и окно событий. отобразит ошибку компилятора. Пользователь выберет объекты и напишет код в окне событий, чтобы все произошло.
Нам нужно создать новый файл, как только мы сохраним новый файл, появится окно image2, в нем будет предложено выбрать модель, модель - это не что иное, как модель отображения nextion, которую вы получите на обратной стороне nextion после этого нажмите ОК, чтобы продолжить.
После создания нового файла страница создается, как показано на изображении image3, пользователь может создать много страниц, в зависимости от его приложения, но в текущем приложении мы ограничиваем только одну страницу.
Шаг 2: добавление изображений и шрифта



На изображении 4 вы можете увидеть, как создать шрифт. Перейдите к инструментам и щелкните Генератор шрифтов, появится окно создания шрифта, в нем выберите высоту и тип шрифта, дайте имя шрифта и щелкните шрифт генератора. После создания шрифта nextion спросит, следует ли добавить шрифт или нет.
На изображении 5 вы можете увидеть, как добавить шрифт, он выделен на снимке. Используя символы + и -, пользователь может добавлять или удалять шрифт.
В image6 вы можете увидеть, как добавлять или удалять изображения, выбрав «+» или «-» соответственно.
Шаг 3: Создание кнопки



Image7 показывает, как добавить объекты в главное окно из панели инструментов. Например, нажмите кнопку двойного состояния объекта, она появится в главном окне, как показано на изображении7: объект кнопки двойного состояния bt0. Пользователь может перемещать кнопку по осям x и y. Мы покажем, как создать кнопку переключения с двойным состоянием.
На изображении 8 мы видим, что изображение кнопки было изменено в зависимости от пользователя. Нам нужно нажать на кнопку bt0, в окне атрибутов появятся параметры кнопки. В этом случае пользователю необходимо изменить параметр sta на изображение, а на вкладке pic0 и pic1 пользователю необходимо назначить изображения, которые он хочет применить.
На изображении 9 показано окончательное расположение всех кнопок, включая наименования. Здесь мы добавили bt0, bt1, bt2 и bt3 для button0, button1, button2 и button3 соответственно.
Шаг 4: Код события для кнопки переключения


Изображение 10 показывает предварительную инициализацию скорости передачи = 115200 в окне событий, его часть кода. Пользователь может инициализировать в этой части, относящейся к отображению.
На изображении 11 показана часть кода кнопки bt0, здесь мы печатаем серийный номер в зависимости от состояния переменной кнопки, т.е. для переменной bt0, равной 0, мы отправляем серийный номер «R10», а для переменной bt0, равной 1, мы отправляем «R11». к особенно Как только Esp получает R10, он выключает 1-е реле, а когда он получает R11, 1-е реле включается. Точно так же нам нужно закодировать для всех кнопок, например, bt1, bt2 и bt3.
Шаг 5: отладка графического интерфейса


После того, как все закодировано, нам нужно скомпилировать, если нет ошибок, мы можем отладить созданный графический интерфейс, работающий в соответствии с нашими требованиями, перед загрузкой на дисплей nextion. На изображении 12 показано окно отладчика, здесь пользователь может выбрать текущий симулятор с помощью раскрывающейся кнопки и проверить, работает ли он в соответствии с пользователем.
После того, как устройство будет работать в соответствии с требованиями пользователя, следующим шагом будет загрузка кода на дисплей nextion.
На изображении 13 показано окно загрузки на устройство Nextion, здесь вам нужно выбрать com-порт и скорость передачи данных. После этого необходимо нажать кнопку «Перейти» для загрузки в код, загрузка может занять некоторое время.
Шаг 6: Работа устройства


На рисунке 14 показана схема подключения платы с четырьмя реле ESP 32 Wi-Fi с дисплеем соединения. От платы J1 и J2 ESP 32 подключите 5 В и заземление (G) к дисплею соединения, как показано ниже. Подключите передатчик соединения к Rx0 ESP32. платы и Rx соединения с Tx0 платы ESP32. Это установит связь UART.
Работает: после того, как все подключено к питанию, устройство настройте устройство с ssid и паролем и брокером mqtt с названием темы публикации и подстрочного индекса. После отправки учетных данных устройство перезагрузится и подключится к mqtt. Устройство уже настроено на openhab (для openhab, пожалуйста, проверьте наш инструкции openhab), как показано на изображении 15.
Устройством можно управлять с помощью http, mqtt, а также через сенсорный экран GUI. Мы можем получить текущее состояние всех каналов реле, независимо от того, включены они или выключены, как на mqtt, так и на сенсорном экране.
Шаг 7: Помощь Nextion

На рисунке 17 показано окно для набора инструкций nextion, в котором пользователь может получить помощь.
Рекомендуемые:
Дисплей Nextion - Интерфейс и протокол, объясненные с помощью PIC и Arduino: 10 шагов

Дисплей Nextion | Интерфейс и протокол, объясненные с помощью PIC и Arduino: Nextion Display очень прост в использовании и имеет легкий интерфейс с микроконтроллером. С помощью редактора Nextion мы можем настроить дисплей и создать пользовательский интерфейс на дисплее. Таким образом, на основе событий или команд Nextion display будет действовать для отображения
ЖК-дисплей I2C / IIC - Использование ЖК-дисплея SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: 5 шагов

ЖК-дисплей I2C / IIC | Используйте ЖК-дисплей SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: Привет, ребята, так как обычный ЖК-дисплей SPI 1602 имеет слишком много проводов для подключения, поэтому его очень сложно связать с Arduino, но на рынке доступен один модуль, который может преобразовать дисплей SPI в дисплей IIC, поэтому вам нужно подключить только 4 провода
Потоковое видео с камеры ESP 32 через Wi-Fi - Начало работы с платой ESP 32 CAM: 8 шагов

ESP 32 Camera Streaming Video Over WiFi | Начало работы с платой ESP 32 CAM: ESP32-CAM - это очень маленький модуль камеры с чипом ESP32-S, который стоит примерно 10 долларов. Помимо камеры OV2640 и нескольких GPIO для подключения периферийных устройств, он также имеет слот для карт памяти microSD, который может быть полезен для хранения изображений, сделанных с помощью t
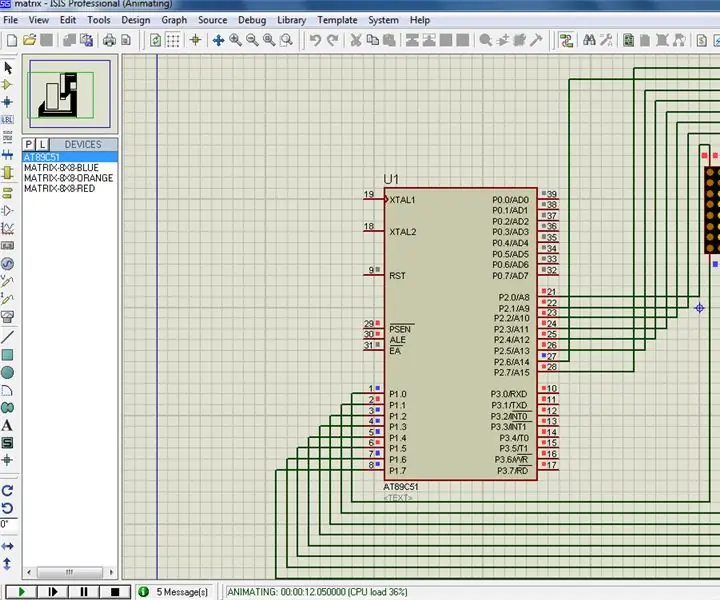
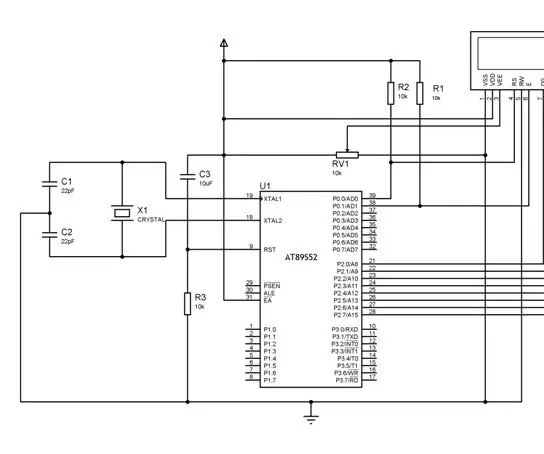
Интерфейс точечно-матричного светодиодного дисплея с микроконтроллером 8051: 5 шагов

Интерфейс точечно-матричного светодиодного дисплея с микроконтроллером 8051: В этом проекте мы собираемся сопрягать один матричный светодиодный дисплей с микроконтроллером 8051. Здесь мы покажем моделирование в Proteus, вы можете применить то же самое на своем оборудовании. Итак, здесь мы сначала напечатаем один символ, скажем «A» в этом disp
Интерфейс ЖК-дисплея с 8051 (AT89S52): 4 шага

Интерфейс ЖК-дисплея с 8051 (AT89S52): Привет, это начало 8051. ЖК-дисплей может работать в 8-битном и 4-битном режимах, но в случае 8051 в основном используется 8-битный, а в случае Arduino - 4-битный. , AVR и PIC. 8-битный режим означает, что он использовал 8-проводную передачу адреса и данных
