
Оглавление:
- Шаг 1. Вещи, которые мы собираемся изучить сегодня
- Шаг 2: Требования к оборудованию
- Шаг 3. Что такое OLED-дисплей?
- Шаг 4:
- Шаг 5: внимательнее
- Шаг 6: Библиотека
- Шаг 7:
- Шаг 8: Подключение 128 X 64/32 OLED
- Шаг 9: Код
- Шаг 10: настройка текста и добавление изображений
- Шаг 11: Подключение 2 дисплеев
- Шаг 12: Подключение более 2 дисплеев
- Шаг 13: преимущества и недостатки
- Шаг 14: распространенные ошибки
- Шаг 15: ссылки
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


Самая первая программа, которую вы пишете, когда начинаете изучать
Новый язык программирования: «Hello World!».
Сама программа не делает ничего, кроме вывода на экран текста «Hello World».
Итак, как нам заставить нашу Arduino отображать «Hello World!»?
В этом видео я покажу вам, как начать работу с маленькими дисплеями I2C OLED 0,91 (128x32) и 0,96 (128x64).
В Интернете есть сотни руководств, объясняющих одно и то же по-разному, но я не смог найти ни одного, которое бы рассказало мне все об OLED-дисплее и о том, как его использовать в разных сценариях. Мне потребовалось некоторое время, чтобы со всем этим разобраться. Итак, я подумал, что должен создать учебное пособие по тому, что я узнал, и объединить все функции и способы использования OLED-дисплеев в наших проектах.
Шаг 1. Вещи, которые мы собираемся изучить сегодня

В этом видео мы поговорим о:
- Что такое OLED-дисплей?
- Затем мы более подробно рассмотрим I2C OLED-дисплеи 0.91 (128x32) и 0.96 (128x64).
- Далее мы поговорим об установке библиотеки Adafruit в вашу Arduino IDE.
- Затем мы подключим NodeMCU и Arduino к OLED-дисплею
- Далее мы посмотрим на код и отобразим на нем графику и текст.
- Мы также поговорим о применении пользовательских шрифтов и отображении изображений.
- Затем мы подключим несколько OLED к микроконтроллеру с помощью мультиплексора I2C.
- Наконец, мы поговорим о нескольких типичных ошибках, которые люди допускают при использовании OLED-дисплеев.
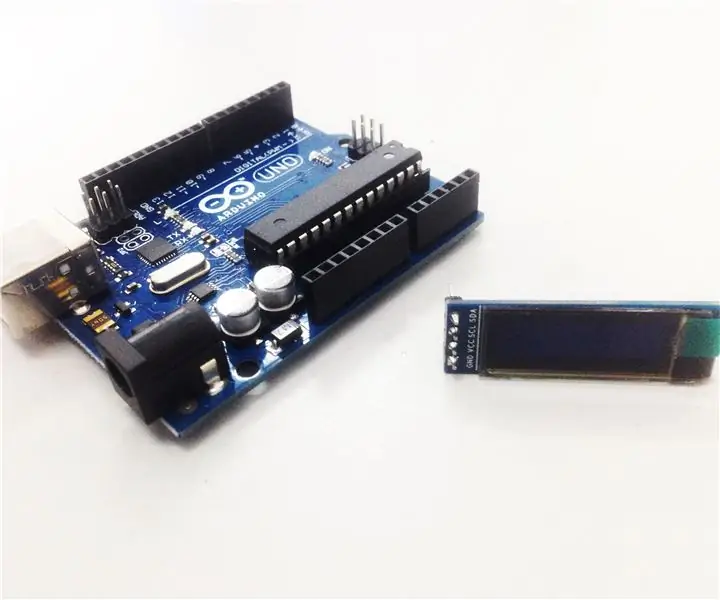
Шаг 2: Требования к оборудованию
Для этого урока нам понадобятся:
- Макетная плата
- 0,91 "(128 x 32) и 0,96" (128 x 64) I2C OLED-дисплеи
- Arduino UNO / NANO (что под рукой)
- NodeMCU
- Мультиплексор TCA9548A I2C
- Несколько соединительных кабелей
- и USB-кабель для загрузки кода
Шаг 3. Что такое OLED-дисплей?


OLED или органический светодиод - это светоизлучающий
диод (LED), в котором излучающий электролюминесцентный слой представляет собой пленку из органического соединения (миллионы маленьких светодиодных лампочек), которая излучает свет в ответ на электрический ток.
OLED используются для создания цифровых дисплеев на таких устройствах, как телевизионные экраны, компьютерные мониторы, портативные системы, такие как мобильные телефоны, портативные игровые консоли и КПК. OLED-дисплей работает без подсветки, потому что он излучает видимый свет.
Шаг 4:

Есть много типов OLED-дисплеев, доступных в
рынок на основе их
- Размеры
- Цвет
- Бренды
- Протокол
- SPI (последовательный периферийный интерфейс) или I2C
- Схема управления с пассивной матрицей (PMOLED) или активной матрицей (AMOLED)
В этом уроке я расскажу о подключении
синий цвет 0,91 (128x32 OLED) и 0,96 (128x64 OLED) I2C OLDE отображается на Arduino NANO и NodeMCU. Технология шины I2C использует только 2 контакта MCU, поэтому у нас есть куча для других датчиков.
Шаг 5: внимательнее



Давайте поближе познакомимся с этими двумя дисплеями.
Сзади этих дисплеев на плате припаяны кучи SMD-конденсаторов и резисторов; но, поскольку это устройство I2C, нас интересуют только эти 2 контакта (SCL и SDA)
Дисплей подключается к Arduino, используя только четыре провода - два для питания (VCC и GND) и два для данных (последовательные часы SCL и
последовательные данные SDA), что упрощает подключение. Соединение для передачи данных - I2C (I²C, IIC или межинтегральная схема), и этот интерфейс также называется TWI (двухпроводный интерфейс).
- Встроенные контакты могут быть в разном порядке, поэтому всегда проверяйте трижды, прежде чем подключать его к вашему проекту.
- Рабочее напряжение составляет от 3 до 5 В, но лучше всего руководствоваться указаниями производителя.
- Иногда в наших проектах нужно использовать 2 дисплея. Итак, как мы можем этого добиться?
Уловка состоит в том, чтобы иметь настраиваемый адрес на вашем дисплее. Это устройство имеет настраиваемый адрес от 0x78 до 0x7A. Просто распаяв резистор 0 Ом с одной стороны и подключив его к другой стороне, или просто поместив глобальный припой, мы можем изменить адрес. Мы поговорим об этом подробно, когда подключим несколько дисплеев к Arduino в следующем разделе этого руководства.
На картинке эти дисплеи выглядят очень большими. Но практически они крошечные. Они сделаны из 128 x 32/64 отдельных OLED-пикселей и не требуют подсветки. Просто взгляните на это и посмотрите, насколько он маленький. Несмотря на то, что они маленькие, они могут быть очень полезны в любых электронных проектах.
Шаг 6: Библиотека



Доступно несколько библиотек для управления этими
отображает. Раньше я использовал «библиотеку u8glib», но считаю, что библиотеку AdaFruit очень легко понять и использовать в наших проектах. Итак, в этом уроке я собираюсь использовать библиотеку AdaFruit.
Для управления OLED-дисплеем вам потребуются библиотеки adafruit_GFX.h и adafruit_SSD1306.h.
Вы можете загрузить и установить библиотеку в свою Arduino IDE двумя способами.
Способ 1
Перейдите в "Менеджер библиотеки" и найдите "adafruit_SSD1306" и "adafruit_gfx"
Выберите последнюю версию и нажмите кнопку «Установить».
После установки вы можете использовать эти библиотеки в своей программе.
Способ 2
Эти две библиотеки также можно скачать с github (вам нужны обе):
Я дам ссылки в описании ниже.
Библиотека дисплея:
Библиотека GFX:
После загрузки скопируйте папку Adafruit_SSD1306-master из загруженного заархивированного файла в папку библиотек Arduino. Эта папка обычно находится в разделе «Документы»> «Arduino»> «Библиотеки» в системах Windows. В Linux он обычно находится в домашней папке> Arduino> библиотеки. Наконец, в папке библиотеки Arduino переименуйте папку Adafruit_SSD1306-master в Adafruit_SSD1306. Даже если вы не переименуете, все в порядке.
Шаг 7:

Теперь давайте посмотрим на "Adafruit_SSD1306.h"
файл
Об этой библиотеке нужно знать две вещи:
1. Если вы хотите использовать меньший дисплей, используйте значение по умолчанию 128_32, в противном случае для большего дисплея закомментируйте 128_32 и раскомментируйте 128_64.
2. Если вы припаяли к плате адрес 0x7A (о чем мы поговорим позже), используйте 7-битный адрес 0x3D для больших дисплеев, в противном случае используйте адрес по умолчанию 0x3C. Для дисплеев меньшего размера адрес 0x3C.
Шаг 8: Подключение 128 X 64/32 OLED

Начнем с подключения NodeMCU к дисплею.
Первое и самое важное, что следует отметить, это то, что на некоторых дисплеях контакты питания GND и VCC могут быть поменяны местами. Проверьте свой дисплей, чтобы убедиться, что он такой же, как изображение. Если контакты поменяны местами, не забудьте изменить подключения к Arduino или NodeMCU.
- Подключение NodeMCU OLED
OLED VCC - NodeMCU 3,3 В
OLED GND - NodeMCU GND
OLED SCL - NodeMCU D1
OLED SDA - NodeMCU D2
- Проводка Arduino Uno OLED
OLED VCC - Arduino 5 В
OLED GND - Arduino GND
OLED SCL - Arduino Uno A5
OLED SDA - Arduino Uno A4
- Проводка Arduino MEGA 2560 OLED
OLED VCC - Arduino 5 В
OLED GND - Arduino GND
OLED SCL - Arduino MEGA 2560 контакт 21
OLED SDA - Arduino MEGA 2560 контакт 20
Шаг 9: Код




В библиотеке Adafruit есть действительно хорошие примеры для обоих
Дисплеи 128x32 и 128x64.
Библиотека находится в разделе «Файл»> «Примеры»> «Adafruit SSD1306»>, а затем в разделе «Тип отображения» в среде разработки Arduino.
Мы собираемся использовать пример 128x32 I2C и модифицируем его для работы с дисплеями 128x64 и 128x32, подключив его к Arduino, а затем к плате NodeMCU.
Код начинается с включения обеих библиотек Adafruit. В этом уроке я сосредоточусь только на тех частях кода, которые необходимы нам для загрузки как на платы, так и на дисплеи. Если вы хотите узнать больше о коде, оставьте комментарий в моем блоге или в разделе комментариев ниже, и я постараюсь вернуться к вам.
- Сначала мы загрузим код в Arduino Nano, подключенный к дисплею 128x32.
Мы можем использовать код как есть, без каких-либо модификаций.
128x32 использует адрес 0x3C, поэтому этот бит здесь выглядит хорошо, позволяет дважды проверить библиотеку заголовков, да, он также использует адрес 0x3C и тип отображения - 128x32.
- Теперь подключим дисплей 128x64. Как мы знаем, по умолчанию используется адрес 0x3C, поэтому нам не нужно обновлять адрес ни в коде, ни в библиотеке.
Нам просто нужно прокомментировать 128_32 и раскомментировать 128_64 в библиотеке заголовков и изменить LCDHEIGHT на 64 в нашем коде.
- Теперь, чтобы запустить тот же код на NodeMCU, нам нужно изменить еще одну строку в нашем коде.
Остальная часть кода "#define OLED_RESET 4"> "#define OLED_RESET LED_BUILTIN" такая же, как и для Arduino.
В значительной степени, чтобы отобразить все, что нам сначала нужно, чтобы очистить предыдущий экран, используя
display.clearDisplay (); // Очищаем буфер
Затем нарисуйте объект
testdrawline (); // Рисуем линию
Покажи это на оборудовании
display.display (); // Сделаем их видимыми на дисплее!
Подождите некоторое время, прежде чем отобразить следующий элемент.
задержка (2000); // Ждем 2 секунды
В этом примере мы отображаем несколько элементов, таких как текст, линии, круги, прокручиваемый текст, треугольники и многое другое. Идите вперед, используйте свое воображение и отображайте все, что хотите, на этих крошечных дисплеях.
Шаг 10: настройка текста и добавление изображений



Иногда ваш код должен отображать пользовательские шрифты и
изображений. Если вы очень хорошо разбираетесь в битовом отображении, вам просто нужно создать байтовые массивы, включив или выключив крошечные светодиоды дисплея для создания пользовательских шрифтов и изображений.
Однако я не очень хорош в выполнении этих сопоставлений и не хочу тратить часы на создание таблиц битовых карт.
Итак, какие у меня варианты? Обычно я использую два веб-сайта для создания пользовательских шрифтов и изображений. Ссылки приведены в описании ниже.
Пользовательские шрифты
Перейдите на веб-сайт конвертера шрифтов, выберите семейство шрифтов, стиль, размер, версию библиотеки как «Шрифт Adafruit GFX», а затем нажмите кнопку «Создать». В правой части этой страницы вы можете увидеть, как ваш шрифт будет выглядеть на реальном дисплее.
На основе вашего выбора веб-страница генерирует файл заголовка шрифтов. Создайте файл с именем «modified_font.h» в той же папке, где находится ваш код, скопируйте и сохраните в него сгенерированный код. Затем вам просто нужно включить файл заголовка в свой код, чтобы использовать настраиваемый шрифт.
#include "modified_font.h"
Затем вам просто нужно установить шрифт перед отображением текста, чтобы применить к нему настраиваемый шрифт.
display.setFont (& Your_Fonts_Name);
Вы можете получить имя шрифта из файла заголовка, который вы только что добавили в свой проект. Вот и все, просто.
Память всегда вызывает беспокойство при использовании пользовательских шрифтов, поэтому всегда учитывайте байты, которые будут потребляться памятью. Просто помните, что у Arduino UNO всего 32 КБ памяти.
Пользовательские изображения
Чтобы отобразить растровое изображение на экране, сначала необходимо создать изображение размером 128 x 64/32.
Я использую старую добрую «MS Paint» для создания растрового изображения 128 x 64, которое затем загружу на этот веб-сайт конвертера изображений. Веб-сайт преобразует изображения в байтовые строки, которые можно использовать с дисплеями Arduino и OLED.
Начните с загрузки изображения на сайт. Затем установите флажок «Инвертировать цвета изображения» и измените «Формат выходного кода» на «Код Arduino», затем выберите ориентацию и нажмите кнопку «Сгенерировать код», чтобы сгенерировать массив байтов. В разделе «Предварительный просмотр» показано, как ваше изображение будет выглядеть на реальном экране.
Я включил код вместе с этим учебником, который вы можете использовать для отображения своих изображений. Вам просто нужно заменить массив в моем коде на тот, который вы только что сгенерировали, а затем загрузить его в свой Arduino.
Шаг 11: Подключение 2 дисплеев


Подключить к вашему проекту два дисплея 128 x 64 очень просто.
Вам просто нужно отпаять резистор 0 Ом из адреса 0x78 и поместить его на 0x7A, а затем использовать адрес 0x3D в своем коде вместо адреса по умолчанию 0x3C.
Вам должно быть интересно, почему мы используем адреса 0x3C и 0x3D, а не фактические 0x78 и 0x7A. Arduino принимает 7-битные адреса, а не 8-битные аппаратные адреса. Итак, нам сначала нужно преобразовать 8-битный адрес в двоичный, а затем отрубить младший бит, чтобы получить 7 бит. Затем преобразуйте 7 бит в HEX, чтобы получить адреса 0x3C или 0x3D, которые вы вводите в свой код.
Сначала инициализируйте дисплей, присвоив ему уникальное имя:
Adafruit_SSD1306 display1 (OLED_REST);
Adafruit_SSD1306 display2 (OLED_REST);
Затем в вашем коде используйте дисплей 1 и дисплей 2 для вызова операторов begin с адресами устройств в них:
display1.begin (SSD1306_SWITCHCAPVCC, 0x3C); // отображаем 1 операционный адрес 0x3C
display2.begin (SSD1306_SWITCHCAPVCC, 0x3D); // отображаем 2 операционного адреса 0x3D
Вот и все, теперь вы можете делать все, что хотите, используя либо Display 1, либо Display 2 в остальной части вашего кода. Я привел пример с этим уроком.
Подключение выполняется точно так же, как и то, что мы делали раньше, в значительной степени вам просто нужно добавить еще один дисплей к тем же выводам I2C либо Arduino, либо NodeMCU. Затем на основе адресов MCU отправляет данные по линии данных I2C.
Шаг 12: Подключение более 2 дисплеев



А что, если вы хотите подключить более двух дисплеев?
Arduino имеет ограниченное количество контактов, и, следовательно, вы не можете прикрепить к нему больше определенного количества щитов. Более того, в нем всего одна пара шин I2C.
Итак, как мы можем подключить более двух дисплеев I2C к Arduino? Уловка заключается в использовании мультиплексора TCA9548.
TCA9548 позволяет одному микроконтроллеру обмениваться данными с «64 датчиками», все с одинаковыми или разными адресами I2C, путем присвоения уникального канала каждой подчиненной под-шине датчика.
Когда мы говорим об отправке данных по 2 проводам на несколько устройств, нам нужен способ их адресации. Это то же самое, что почтальон, идущий по одной дороге и бросающий почтовые пакеты по разным домам, потому что на них написаны разные адреса.
Мультиплексор подключается к линиям 3V3, GND, SDA и SCL микроконтроллера. Подчиненные датчики подключаются к одному из восьми ведомых портов SCL / SDA на плате. Каналы выбираются путем отправки TCA9548A его адреса I2C (0x70 {по умолчанию} - 0x77), за которым следует номер канала (0b00000001 - 0b10000000). У вас может быть максимум 8 из этих мультиплексоров, соединенных вместе по адресам 0x70-0x77 для управления 64 частями с одинаковыми адресами I2C. Подключив три адресных бита A0, A1 и A2 к VIN, вы можете получить различную комбинацию адресов. Я объясню это подробно в моем следующем руководстве по коммутационной плате TCA9548A. А пока давайте просто подключим к этой плате 8 OLED и быстро взглянем на код.
Связь:
VIN до 5 В (или 3,3 В)
GND на землю
Часы SCL в I2C
SDA в данные I2C
Затем подключите датчики к VIN, GND и используйте одну из мультиплексированных шин SCn / SDn.
Теперь код Int позволяет начать с включения библиотеки Wire и определения адреса мультиплексора.
#include "Wire.h"
#включают
#define MUX_Address 0x70 // Адрес кодировщика TCA9548A
Затем нам нужно выбрать порт, с которым мы хотим связаться, и отправить данные по нему с помощью этой функции:
void tcaselect (uint8_t i) {
если (i> 7) возврат;
Wire.beginTransmission (MUX_Address);
Wire.write (1 << i);
Wire.endTransmission ();
}
Затем мы инициализируем отображение в разделе настройки, вызвав "u8g.begin ();" для каждого дисплея, подключенного к MUX "tcaselect (i);"
После инициализации мы можем делать все, что захотим, просто вызывая функцию «tcaselect (i);» где «i» - значение мультиплексированной шины с последующей отправкой данных и часов соответственно.
Шаг 13: преимущества и недостатки

Изображение OLED красивое. Однако OLED также имеют
недостатки. Поскольку OLED-экраны содержат органический материал, их срок службы короче, чем у ЖК-дисплеев. Кроме того, многие OLED-дисплеи выгорают после долгого отображения одного и того же изображения. После прожига изображение остается на экране даже после показа другого изображения. Поэтому не забывайте обновлять экран каждые несколько секунд. Вода может мгновенно повредить органические материалы этих дисплеев.
Преимущества
Нет необходимости в подсветке
Дисплеи очень тонкие и легкие
Низкое энергопотребление
Углы обзора шире, чем у ЖК-дисплеев
Яркость и контраст отличные
Высокая скорость и малое время отклика
Глубокий черный цвет
Недостатки
Дорогостоящая технология
Короткий жизненный цикл
OLEDs с большей вероятностью выгорят
Повреждение водой
Шаг 14: распространенные ошибки

В заключение урока давайте поговорим о нескольких распространенных ошибках.
люди делают при использовании этих дисплеев:
- Всегда трижды проверяйте контакты, прежде чем использовать его в своем проекте
- Подберите правильный адрес библиотеки в файле заголовка и в своем коде.
#define SSD1306_I2C_ADDRESS 0x3C // в Adafruit_SSD1306.h
а также
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // в вашем коде
Если адрес неправильный, OLED ничего не отобразит
- Размер дисплея должен быть изменен в драйвере, прежде чем его можно будет использовать. Если его не изменить, вы получите сообщение об ошибке при попытке проверить код.
#error ("Неверная высота, исправьте Adafruit_SSD1306.h!");
- При использовании NodeMCU убедитесь, что вы заменили OLED_RESET с 4 на LED_BUILTIN
#define OLED_RESET LED_BUILTIN
У меня есть сценаристы, которые делают самые разные вещи, используя этот OLED-дисплей. Некоторые даже сделали видеоигры и все такое. Я действительно не заинтересован в создании видеоигры с использованием этого крошечного дисплея. Однако теперь я оставлю вас исследовать свое воображение и выдвинуть удивительные идеи.
Шаг 15: ссылки

- Блог:
- Добавить изображение:
- Пользовательский текст:
- Библиотека отображения Adafruit:
- Библиотека Adafruit GFX:
- библиотека u8glib: https://code.google.com/archive/p/u8glib/ или
Если вы хотите использовать меньший дисплей, используйте значение по умолчанию 128_32, в противном случае для большего дисплея прокомментируйте 128_32 и раскомментируйте 128X64 NO_ACK в своем коде (просто раскомментируйте тип экрана, который вы используете) (шрифты находятся в библиотеке шрифтов)
Рекомендуемые:
Учебное пособие по Arduino и VL53L0X Time-of-Flight + OLED-дисплею: 6 шагов

Учебное пособие по Arduino и VL53L0X Time-of-Flight + OLED-дисплею: в этом руководстве мы узнаем, как отображать расстояние в мм с помощью датчика времени полета VL53L0X и OLED-дисплея. Посмотрите видео
Учебное пособие по интерфейсу OLED 0,91 дюйма 128x32 с Arduino UNO: 7 шагов (с изображениями)

Учебное пособие по интерфейсу OLED 0,91 дюйма 128x32 с Arduino UNO: это руководство научит вас некоторым основам использования OLED 0,91 дюйма LCD128x32 с Arduino UNO
Мигающий светодиод с использованием ESP8266 NodeMCU Lua WiFi Учебное пособие: 6 шагов

Мигающий светодиод с использованием ESP8266 NodeMCU Lua WiFi Учебное пособие: ОПИСАНИЕ NodeMCU - это платформа IoT с открытым исходным кодом. Он включает в себя прошивку, которая работает на ESP8266 WiFi SoC от Espressif, и оборудование, основанное на модуле ESP-12. Термин "NodeMcu" по умолчанию относится к фильму, а не к т
Учебное пособие для модуля ESP8266 ESPDuino NodeMcu SPI с использованием Arduino Uno: 6 шагов

Учебное пособие для модуля ESP8266 ESPDuino NodeMcu SPI с использованием Arduino Uno: Описание Этот ЖК-дисплей TFT модуля ESP8266 ESPDuino SPI имеет разрешение 128 x 128 и цвет 262, он использует интерфейс SPI для связи с контроллером, таким как Arduino Uno и ESP8266. Особенности: Размер: 1,44 дюйма Интерфейс: SPI Разрешение: 128
Мигающий светодиод с использованием модуля ESP32 NodeMCU WiFi и Bluetooth Учебное пособие: 5 шагов

Мигающий светодиод при использовании ESP32 NodeMCU WiFi & Bluetooth Module Учебное пособие: Описание NodeMCU - это платформа IoT с открытым исходным кодом. Он программируется с использованием языка сценариев Lua. Платформа основана на проектах с открытым исходным кодом eLua. Платформа использует множество проектов с открытым исходным кодом, таких как lua-cjson, spiffs. Этот ESP32 NodeMc
