
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-31 10:24.
- Последнее изменение 2025-01-23 15:05.


Подчиненные устройства ASSIMILATE SENSOR / ACTOR встраивают метаданные, которые используются для определения визуализаций в Crouton. Эта сборка немного отличается от предыдущих; Аппаратных изменений нет. Прошивка теперь поддерживает хостинг пользовательских (более богатых) редакторов, которые могут быть интегрированы в последнюю сборку AssimilateCrouton. В этой статье больше внимания будет уделено объяснению прошивки и панели инструментов MQTT.
Одно из преимуществ обслуживания веб-компонентов с устройства, которое они контролируют, заключается в том, что более расширенное управление устройством ограничено сетью, к которой оно подключено: вашей точкой доступа Wi-Fi. Хотя при использовании сервера MQTT с аутентификацией возникает сходство защиты, в общедоступных сетях, если вы на мгновение покинете свой браузер (веб-сайт AssimilateCrouton), кто-то может вмешаться и управлять вашими устройствами автоматизации. Эта функция CORS WebComponent позволяет публично отображать только показания (температура, уровень освещенности, влажность), а командные функции (включение / выключение, планирование) доступны только из сети устройства.
На устройстве все функции веб-сервера с аутентификацией и хостингом в SPIFFS по-прежнему поддерживаются, но особое внимание было уделено поддержке CORS (Cross Origin Resource Sharing) для Polymer WebComponents (Crouton использует Polymer 1.4.0).
В AssimilateCrouton (форк Crouton, используемый для Assimilate IOT Network) изменения включают
- поддержка карты устройства (assim-device), которая, помимо прочего, показывает и скрывает для пользователя отдельные карты для устройства
- свойство info на всех карточках, которое показывает всплывающее окно с полезной контекстной информацией для карточки
- поддержка веб-компонентов CORS, в данном случае размещенных на веб-сервере устройства (ESP8266).
Шаг 1: CROUTON


Crouton - это панель управления, которая позволяет визуализировать и управлять устройствами IOT с минимальной настройкой. По сути, это самая простая в настройке панель инструментов для любого энтузиаста оборудования IOT, использующего только MQTT и JSON.
ASSIMILATE SLAVES (датчики и субъекты) имеют встроенные метаданные и свойства, которые мастер использует для создания json-пакета deviceInfo, который Crouton использует для создания информационной панели. Посредником между ASSIMILATE NODES и Crouton является брокер MQTT, совместимый с веб-сокетами: для демонстрации используется Mosquito.
Когда ASSIMILATE MASTER запрашивает свойства, он форматирует значения ответа в необходимом формате для обновлений Crouton. Вилка AssimilateCrouton добавляет некоторые функции, которые позволяют децентрализовать бизнес-правила, которые запускают ваше устройство, то есть устройству IOT не нужны какие-либо встроенные бизнес-правила, это просто конвейер для связи MQTT / I2C с более умными (контролируемыми ATTINY) подчиненными субъектами и датчиками..
Шаг 2: АССИМИЛЯЦИЯ КРОУТОНА

ИЗМЕНЕНИЯ В КРОУТОНЕ
Изменения по сравнению с разветвленной версией включают:
- если для конечной точки определено свойство пути, WebComponent для карты выполнит HTMLImport для ресурса CORS (веб-сервер на ESP8266 в этой сборке).
- любые ресурсы восходящего потока (зависимости) от CORS WebComponent упоминаются, как если бы они обслуживались с веб-сайта Crouton; когда им не удается загрузить обработчик исключений, перенастраивает пути и загружает их с веб-сайта.
- текущее местное время отображается в правом верхнем углу, что полезно для планирования проверки.
ПОЛИМЕРНЫЕ ЗАВИСИМОСТИ И КОРЗИНЫ
Листы дерева зависимостей Polymer могут размещаться в CORS. Поскольку корневые зависимости могут использоваться в приложении несколько раз, на них нельзя ссылаться из 2 мест (веб-сайт и устройство), поскольку загрузчик полимерного модуля рассматривает их как 2 отдельных ресурса, и множественные ошибки регистрации быстро мешают приложению.
По этой причине WebComponent для карточки (файл HTML в версии 1.4.0) и связанный файл CSS являются единственными файлами, размещенными на устройстве. Другие зависимости упоминаются так, как если бы WebComponent размещен в папке «html» на исходном веб-сайте, что упрощает разработку WebComponents из этой папки до тех пор, пока они не будут готовы к загрузке в SPIFFS на ESP8266. AssimilateCrouton выяснит, как получить правильные файлы.
РАЗВЕРТЫВАНИЕ
edfungus, создатель оригинального Crouton, написал исходный код на Pug / Less и имел набор инструментов NPM / Grunt. Я визуализировал Pug / Less как HTML / css и просто отредактировал / распространил визуализированные файлы. Это сломало цепочку инструментов NPM / Grunt. Как это исправить, описано в разделе БУДУЩЕЕ.
Вы можете протестировать панель управления локально на своем устройстве DEV:
- Из командной строки в корневой папке
- npm start
- Lite-сервер развернут для https:// localhost: 10001
Разверните на статическом веб-сервере:
- скопируйте все папки, кроме node_modules
- скопируйте index.html (и, возможно, web.config)
БУДУЩЕЕ
Одна из основных целей - перейти на Polymer3 и работать с Polymer CLI. Добавление расширенных редакторов и фреймворка для разработчиков IOT для разработки собственных является приоритетной задачей. В конечном итоге усовершенствованная автоматизированная система будет полностью запускаться из отдельных клиентов MQTT, таких как AssimilateCrouton.
Пример пакета deviceInfo, используемого для AssimilateCrouton:
| { |
| "информация об устройстве": { |
| "endPoints": { |
| "CC_device": { |
| "имя_устройства": "ash_mezz_A3", |
| "card-type": "assim-device", |
| "ssid": "Corelines_2", |
| "ip_addr": "192.168.8.104", |
| "конечные точки": [ |
| { |
| "title": "Grow Lights", |
| "card-type": "crouton-simple-toggle", |
| "конечная точка": "переключатель" |
| }, |
| { |
| "title": "Фонари для цветов", |
| "card-type": "crouton-assim-weekview", |
| "конечная точка": "CC_switch" |
| } |
| ] |
| }, |
| "CC_switch": { |
| "card-type": "assim-weekview", |
| "info": "Включить или выключить свет через 15-минутные интервалы", |
| "путь": "https://192.168.8.104/cors", |
| "title": "Фонари для цветов", |
| «interval_mins»: 15, |
| "ценности": { |
| "ценить": "" |
| } |
| }, |
| "выключатель": { |
| "title": "Grow Lights", |
| "card-type": "crouton-simple-toggle", |
| "info": "Включение и выключение света на разовой основе", |
| "labels": { |
| "false": "OFF", |
| "true": "ON" |
| }, |
| "icons": { |
| "false": "sun-o", |
| "правда": "солнце-о" |
| }, |
| "ценности": { |
| "значение": 0 |
| } |
| } |
| }, |
| "status": "хорошо", |
| "name": "ash_mezz_A3", |
| "description": "Офис в Эшморе, антресоль, зона A2", |
| "цвет": "# 4D90FE" |
| } |
| } |
просмотреть rawdeviceInfo.json, размещенный на ❤ на GitHub
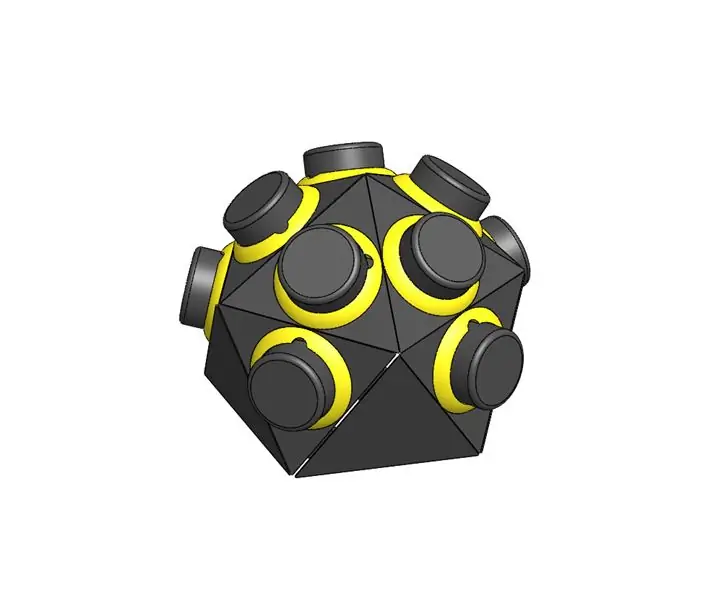
Шаг 3: СБОРКА УСТРОЙСТВА



Поскольку аппаратных изменений нет, вот ссылки на соответствующую информацию:
- Сборка корпуса
- Материалы и инструменты
- Подготовка к MCU
- Подготовка корпуса MCU
- Построение дочерней платы переключателя нижнего уровня / RESET подчиненных устройств
- Сборка основных компонентов
Шаг 4: ПРОШИВКА




ОСНОВНЫЕ ИЗМЕНЕНИЯ В ЭТОЙ КОНСТРУКЦИИ
Чтобы приложение AssimilateCrouton могло использовать ресурсы CORS с устройства, необходимо было настроить заголовки ответов определенным образом. Это было реализовано в этом выпуске прошивки (static_server.ino => server_file_read ()).
Также основной граф зависимостей для Polymer должен быть из одного источника. Была использована стратегия добавления обработчика ошибок (corsLinkOnError) в файлы CORS SPIFFS для перезагрузки ресурсов с веб-сайта AssimilateCrouton, если они не найдены на устройстве.
В файловую систему SPIFFS добавлены 2 новых соглашения для настройки конечных точек, которые создаются в deviceInfo, которые AssimilateCrouton использует для создания карточек приборной панели:
- /config/user_card_base.json Определение конечной точки с переменными времени выполнения, которые меняются местами первыми:,,. Обычно сюда добавляется карта ассим-устройства. Это не связывается с устройством.
- /config/user_card_#.json Определение конечной точки с переменными времени выполнения, которые меняются местами первыми:,,. Обычно сюда добавляются богатые редакторы, такие как карточка assim-weekview, подключенная к ведомому устройству I2C (актору / датчику), связанному с #.
ЭСКИЗ / БИБЛИОТЕКИ
На данном этапе проект упакован как пример библиотеки AssimilateBus Arduino. Это в основном сделано для того, чтобы упростить доступ ко всем необходимым файлам из Arduino IDE. Основные артефакты кода:
- mqtt_crouton_esp8266_cors_webcomponents.ino - основная точка входа.
- assimilate_bus.h / assimilate_bus.cpp - библиотека, которая обрабатывает связь I2C с подчиненным датчиком / участниками
- VizJson.h / VizJson.cpp - библиотека, которая форматирует / строит любой JSON, опубликованный через MQTT.
- config.h / config.cpp - библиотека, которая читает / боксирует / записывает файлы конфигурации на SPIFFS
- static_i2c_callbacks.ino - обратные вызовы I2C для полученного свойства и завершение цикла запросов ведомых устройств static_mqtt.ino - функции MQTT
- static_server.ino - функции веб-сервера
- static_utility.ino - вспомогательные функции
Статические функции INO использовались (вместо библиотек) по разным причинам, но в основном для того, чтобы функции веб-сервера и MQTT могли хорошо работать вместе.
РЕСУРСЫ SPIFFS
Подробные объяснения файлов SPIFFS можно найти здесь.
- favicon.ico - ресурс, используемый Ace Editor
-
config
- device.json - конфигурация устройства (Wifi, MQTT…)
- slave_metas _ #. json - генерируется во время выполнения для каждого номера адреса подчиненного устройства (#)
- user_card _ #. json - настраиваемая конечная точка, которая будет интегрирована в deviceInfo для каждого номера адреса подчиненного устройства (#)
- user_card_base.json - настраиваемая конечная точка для интеграции в deviceInfo для устройства
- user_meta _ #. json - настраиваемые метаданные заменяют метаданные ведомых устройств для каждого номера адреса ведомого устройства (#)
- user_props.json - имена настраиваемых свойств, чтобы переопределить имена в метаданных ведомых устройств
-
корс
- card-webcomponent.css - таблица стилей для различных пользовательских карточек
- card-webcomponent.html - веб-компонент для различных пользовательских карточек
-
редактор
- assimilate-logo-p.webp" />
- edit.htm.gz - gzip HTML-файла Ace Editor
- edit.htm.src - оригинальный HTML редактора Ace
- favicon-32x32-p.webp" />
ЗАГРУЗКА ПРОШИВКИ
- Репозиторий кода можно найти здесь (снимок).
- ZIP-архив библиотеки можно найти здесь (снимок).
- Инструкции по «Импорту библиотеки ZIP» здесь.
- После установки библиотеки вы можете открыть пример «mqtt_crouton_esp8266_cors_webcomponents».
- Инструкции по настройке Arduino для Wemos D1 Mini здесь.
- Зависимости: ArduinoJson, TimeLib, PubSubClient, NeoTimer (см. Вложения, если критические изменения в репозиториях).
ЗАГРУЗИТЬ В SPIFFS
После загрузки кода в IDE Arduino откройте device.json в папке data / config:
- Измените значение wifi_ssid своим SSID WiFi.
- Измените значение wifi_key своим ключом WiFi.
- Измените значение mqtt_device_name на предпочитаемый вами идентификатор устройства (присоединение не требуется).
- Измените значение mqtt_device_description, указав предпочтительное описание устройства (в Crouton).
- Сохраните device.json.
- Загрузите файлы данных в SPIFFS.
Основная точка входа для примера AssimilateBus:
| /* |
| * |
| * ОЖИДАЕТСЯ, что ПРАВИЛА БИЗНЕСА ДЛЯ ВАШЕГО УСТРОЙСТВА БУДЕТ УПРАВЛЯТЬСЯ С ПОМОЩЬЮ MQTT - НЕ ЖЕСТКО ЗАПРЕЩЕНО В ЭТОЙ ПРОШИВКЕ |
| * |
| * Помимо настройки и цикла в этом файле |
| * важные движущиеся части |
| * on_bus_received и on_bus_complete в static_i2c_callbacks.ino |
| * а также |
| * mqtt_publish и mqtt_callback в static_mqtt.ino |
| * |
| */ |
| #include "types.h" |
| #include "VizJson.h" |
| #include "assimilate_bus.h" |
| #include "debug.h" |
| #include "config.h" |
| #включают |
|
#включают // установите для MQTT_MAX_PACKET_SIZE значение ~ 3000 (или ваши потребности для deviceInfo json) |
| #включают |
| #включают |
| #включают |
| #включают |
| #включают |
| // --------------------------------- ДЕКЛАРАЦИЯ ПАМЯТИ |
| // ------------------------------------------------ - определяет |
| # defineDBG_OUTPUT_FLAG2 // 0, 1, 2 МИНИМУМ, ВЫПУСК, ПОЛНЫЙ |
| #define_mqtt_pub_topic "исходящие" // КОНВЕНЦИИ КРОУТОНА |
| #define_mqtt_sub_topic "входящие" |
| // ------------------------------------------------ - объекты класса |
| Отладка _debug (DBG_OUTPUT_FLAG); |
| AssimilateBus _assimilate_bus; |
| VizJson _viz_json; |
| Config _config_data; |
| WiFiClient _esp_client; |
| PubSubClient _client (_esp_client); |
| WiFiUDP Udp; |
| ESP8266WebServer _server (80); |
| Neotimer _timer_property_request = Neotimer (5000); |
| // ------------------------------------------------ - структуры данных / переменная |
| RuntimeDeviceData _runtime_device_data; |
| PropertyDto _dto_props [50]; // макс 10 подчиненных x макс 5 свойств |
| // ------------------------------------------------ - поток управления |
| volatilebool _sent_device_info = ложь; |
| байт _dto_props_index = 0; |
| bool _fatal_error = false; |
| // --------------------------------- ДЕКЛАРАЦИЯ ОБЪЕМА ФУНКЦИЙ |
| // ------------------------------------------------ - static_i2c_callbacks.ino |
| voidon_bus_received (байт slave_address, byte prop_index, роль роли, имя символа [16], значение символа [16]); |
| voidon_bus_complete (); |
| // ------------------------------------------------ - static_mqtt.ino |
| voidmqtt_callback (char * тема, байт * полезная нагрузка, длина unsignedint); |
| voidmqtt_loop (); |
| int8_tmqtt_get_topic_index (char * тема); |
| voidmqtt_init (constchar * wifi_ssid, constchar * wifi_password, constchar * mqtt_broker, int mqtt_port); |
| voidmqtt_create_subscriptions (); |
| voidmqtt_publish (char * root_topic, char * deviceName, char * endpoint, constchar * payload); |
| boolmqtt_ensure_connect (); |
| voidmqtt_subscribe (char * root_topic, char * deviceName, char * endpoint); |
| voidi2c_set_and_get (байтовый адрес, байтовый код, параметр constchar *); |
| // ------------------------------------------------ - static_server.ino |
| String server_content_type_get (имя файла строки); |
| boolserver_path_in_auth_exclusion (строковый путь); |
| boolserver_auth_read (строковый путь); |
| boolserver_file_read (строковый путь); |
| voidserver_file_upload (); |
| voidserver_file_delete (); |
| voidserver_file_create (); |
| voidserver_file_list (); |
| voidserver_init (); |
| voidtime_services_init (char * ntp_server_name, byte time_zone); |
| time_tget_ntp_time (); |
| voidsend_ntp_packet (IP-адрес и адрес); |
| char * time_stamp_get (); |
| // ------------------------------------------------ - static_utility.ino |
| String spiffs_file_list_build (путь к строке); |
| voidreport_deserialize_error (); |
| voidreport_spiffs_error (); |
| boolcheck_fatal_error (); |
| boolget_json_card_type (байт slave_address, byte prop_index, char * card_type); |
| boolget_struct_card_type (байт slave_address, byte prop_index, char * card_type); |
| boolget_json_is_series (байт slave_address, byte prop_index); |
| voidstr_replace (char * src, constchar * oldchars, char * newchars); |
| byte get_prop_dto_idx (байт slave_address, byte prop_index); |
| //---------------------------------ГЛАВНЫЙ |
| voidsetup () { |
| DBG_OUTPUT_PORT.begin (115200); |
| SetupDeviceData device_data; |
| Serial.println (); Serial.println (); // маржа за консольный мусор |
| задержка (5000); |
| если (DBG_OUTPUT_FLAG == 2) DBG_OUTPUT_PORT.setDebugOutput (истина); |
| _debug.out_fla (F ("настройка"), истина, 2); |
| // получаем необходимый конфиг |
| if (SPIFFS.begin ()) { |
| _debug.out_str (spiffs_file_list_build ("/"), истина, 2); |
| if (! _config_data.get_device_data (device_data, _runtime_device_data)) { |
| report_deserialize_error (); |
| возвращение; |
| } |
| }еще{ |
| report_spiffs_error (); |
| возвращение; |
| } |
| // использовать значение таймера, установленное в device.json |
| _timer_property_request.set (device_data.sensor_interval); |
| mqtt_init (device_data.wifi_ssid, device_data.wifi_key, device_data.mqtt_broker, device_data.mqtt_port); |
| time_services_init (данные_устройства.ntp_server_name, device_data.time_zone); |
| server_init (); |
| // запускаем сбор метаданных |
| _assimilate_bus.get_metadata (); |
| _assimilate_bus.print_metadata_details (); |
| mqtt_ensure_connect (); |
| // требуется свойство датчика (имена) для завершения сбора метаданных |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| _timer_property_request.reset (); // до этого момента можно затянуть заметное время, поэтому запустим его снова |
| } |
| voidloop () { |
| если (! check_fatal_error ()) возврат; |
| mqtt_loop (); |
| _server.handleClient (); |
| if (_timer_property_request.repeat ()) { |
| _assimilate_bus.get_properties (on_bus_received, on_bus_complete); |
| } |
| } |
просмотреть rawmqtt_crouton_esp8266_cors_webcomponents.ino, размещенный на ❤ на GitHub
Шаг 5: КАРТА УСТРОЙСТВА




Карта устройства (card-type: assim-device) размещена на веб-сайте, и нет необходимости обслуживать ее с устройства (CORS).
На его странице по умолчанию перечислены:
- Темы MQTT для чтения и записи на устройство
- Точка доступа, к которой подключено устройство
- Ссылка на редактор файлов SPIFFS, размещенный на устройстве с помощью ACE EDITOR.
- Значок глаза, открывающий страницу Показать / Скрыть карту.
На странице Показать / скрыть карточку перечислены:
- Каждая карта как отдельный предмет
- Жирный синий шрифт при отображении
- Черный нормальный шрифт при скрытии
- Значок, обозначающий тип карты.
Карту можно скрыть, нажав кнопку «Скрыть» на карточках или щелкнув элемент в списке, выделенный синим полужирным шрифтом. Карты можно просмотреть, щелкнув элемент в списке с обычным черным шрифтом.
С этой функцией слабо связаны информационные тосты. Если какой-либо из конечных точек в deviceInfo назначено свойство info, кнопка информации будет отображаться рядом с кнопкой скрытия на карточке. При нажатии контекстная информация, определенная в конечной точке, будет «поджарена» в окне.
Если карточка устройства не определена, кнопки скрытия не будут отображаться на карточках. Это потому, что однажды скрытые, их уже невозможно показать снова.
См. НАСТРОЙКА КОНЕЧНОЙ ТОЧКИ, чтобы подробно узнать, как можно добавить карту ассим-устройства через файлы SPIFFS на ESP8266.
AssimilateCrouton WebComponent
| ПОКАЗАТЬ СКРЫТЬ ЗНАЧОК |
| ФОРМА УСТРОЙСТВА |
| div> |
| ПОКАЗАТЬ СКРЫТЬ СПИСОК |
| шаблон> |
| бумажный список> |
| div> |
| гренки-карты> |
| шаблон> |
| Дом-модуль> |
просмотрите rawassim-device.html, размещенный на ❤ на GitHub
Шаг 6: КАРТА WEEKVIEW



Карточка просмотра недели (тип карты: assim-weekview) размещена на устройстве (папка cors). Он вводится в пакет deviceInfo, опубликованный для AssimilateCrouton, путем добавления файла config / user_card _ #. Json в SPIFFS (в данном случае user_card_9.json).
ОБЗОР
Рабочие дни представлены в виде списков временных интервалов. Гранулярность временного интервала устанавливается свойством interval_mins в config / user_card _ #. Json. Он должен быть долей часа или кратным часу, например. 10, 15, 20, 30, 60, 120, 360. Нажав на временной интервал, убедитесь, что в это время для связанного устройства поступает команда на включение. Если временной интервал установлен сейчас, команда отправляется (публикуется) для устройства немедленно. Обычно состояние проверяется / публикуется каждую минуту. Выборки сохраняются в LocalStorage, поэтому время будет перезагружено при обновлении браузера.
СЛУЧАИ ПРИМЕНЕНИЯ
В текущем состоянии недельный обзор подходит для устройств, которые могут использовать тумблер для визуализации своего состояния, то есть они либо включены, либо выключены, и после установки остаются в этом состоянии. Свет, вентиляторы и водонагреватели - хорошие кандидаты.
ОГРАНИЧЕНИЯ / ПРЕДОСТЕРЕЖЕНИЯ
- Значение interval_mins должно быть одним из значений, упомянутых выше.
- Недельный обзор не поддерживает мгновенные действия, которые также запланированы, например, кратковременное включение крана (5 секунд) дважды в день.
БУДУЩЕЕ
- Ожидается, что сиюминутные действия будут поддержаны.
- Рассматривается синхронизированное хранилище между устройствами для выбора расписания.
Шаг 7: НАСТРОЙКА КОНЕЧНОЙ ТОЧКИ
Как вкратце упоминалось в FIRMWARE, в файловую систему SPIFFS добавлены 2 новых соглашения для настройки конечных точек. Файлы JSON - это фрагменты, которые добавляются к свойству endpoints в пакете deviceInfo, отправленном брокеру MQTT, который становится определением панели мониторинга.
Ключи конечных точек генерируются в прошивке:
- CC_device (Custom Card) для user_card_base.json
- CC_SLAVE_ENDPOINT NAME для user_card _ #. Json (# - адрес подчиненного устройства)
Как упоминалось ранее, есть переменные, которые заменяются значениями во время выполнения:
- mqtt_device_name
- wifi_ssid
- local_ip
user_card_base.json
Пример:
user_card _ #. json
Пример:
Шаг 8: ВИДЕО
Рекомендуемые:
Сопряжение емкостного датчика отпечатков пальцев с Arduino UNO: 7 шагов

Сопряжение емкостного датчика отпечатков пальцев с Arduino UNO: Эй, как дела, ребята! Акарш здесь от CETech. Сегодня мы собираемся добавить защитный слой в наши проекты. Не волнуйтесь, мы не будем назначать для этого телохранителей. Это будет симпатичный сенсор отпечатков пальцев от DFRobot. Так что
Робот для объезда препятствий с помощью ультразвукового датчика (Proteus): 12 шагов

Робот для уклонения от препятствий, использующий ультразвуковой датчик (Proteus): Обычно мы сталкиваемся с роботом для уклонения от препятствий повсюду. Аппаратное моделирование этого робота является частью соревнований во многих колледжах и на многих мероприятиях. Но программное моделирование робота-препятствия встречается редко. Даже если мы сможем его где-то найти
IOT123 - СОЕДИНИТЕЛЬНЫЙ КОНТРОЛЬ ДАТЧИКА: ОБЩАЯ ОБОЛОЧКА ICOS10 (ПРОВОД ДЛЯ ПОДКЛЮЧЕНИЯ) Сборка: 4 шага

IOT123 - СОЕДИНИТЕЛЬНЫЙ КОНТРОЛЬ ДАТЧИКА: ОБЩАЯ ОБОЛОЧКА ICOS10 (ПРОВОД ДЛЯ ПОДКЛЮЧЕНИЯ) Сборка: ОБНОВЛЕНИЕ Для большей надежности мы рекомендуем использовать схему IDC (не ПОДКЛЮЧЕНИЕ). Этот узел HOOKUP подходит для некритичной работы, если у вас есть время проверить цепь. Я нашел несколько проводов (верхний слой панелей: красный / желтый) недолго
IOT123 - СОЕДИНИТЕЛЬНЫЙ КОНТРОЛЬ ДАТЧИКА: СБОРКА ОБЩЕЙ ОБОЛОЧКИ ICOS10 (IDC): 6 шагов

IOT123 - КОНЦЕНТРАТОР ВСПОМОГАТЕЛЬНОГО ДАТЧИКА: УЗЕЛ ОБОЛОЧКИ ICOS10 GENERIC (IDC): ПРИМЕЧАНИЕ Это улучшенная (надежность схемы) версия концентратора ASSIMILATE SENSOR HUB. Он собирается быстрее и имеет более качественную схему, но стоит дороже (~ 10 долларов при поддержке 10 датчиков). Главный фе
Методы определения уровня воды Arduino с помощью ультразвукового датчика и датчика воды Funduino: 4 шага

Методы определения уровня воды Arduino с помощью ультразвукового датчика и датчика воды Funduino: в этом проекте я покажу вам, как создать недорогой датчик воды, используя два метода: 1. Ультразвуковой датчик (HC-SR04) 2. Датчик воды Funduino
