
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-06-01 06:10.

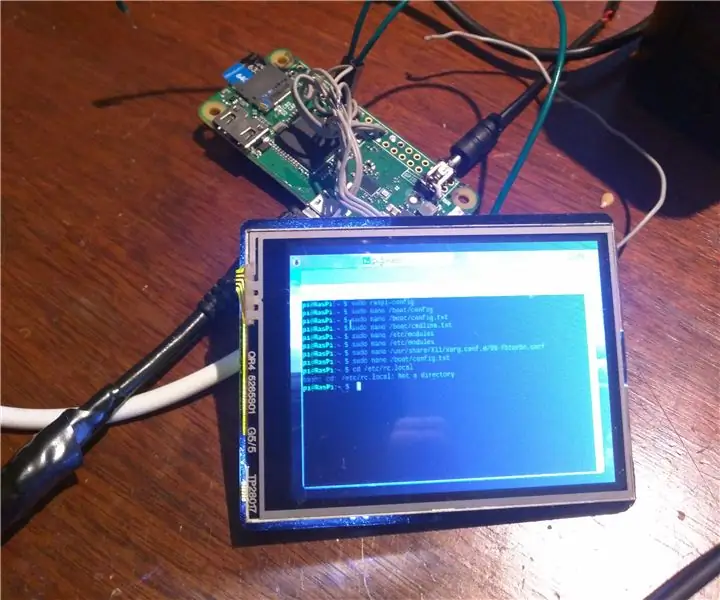
Итак, после недели исследований, отладки и тестирования я наконец получил свою SeedStudio 2.8 Arduino TfT, работающую на моем RasPi 0 W с Kivy и GPIO, чтобы создать умные часы или небольшое устройство отображения. Видно, что вся необходимая информация разбросана на нескольких веб-сайтах я подумал, что смогу собрать что-нибудь вместе, начиная с проводки. Просто обратите внимание, что сенсорный интерфейс не работает и требует аналоговых контактов 0-3. Возможно, он заработает позже.
Я использую официальную сборку Raspberry Pi Stretch и предполагаю, что у вас уже есть образ диска на USB-накопителе. Я не тестировал Jessie или какой-либо другой дистрибутив. Я также предполагаю, что у вас есть общие знания в области пайки, базовой электроники и некоторые ноу-хау Linux.
Это руководство начнется так, как если бы у вас была свежая установка Stretch.
Шаг 1: Шаг 1: Подключение

Дисплей SeedStudio 2.8 TfT для Arduino будет использовать 8 проводов для подключения дисплея к RasPi с помощью интерфейса SPI.
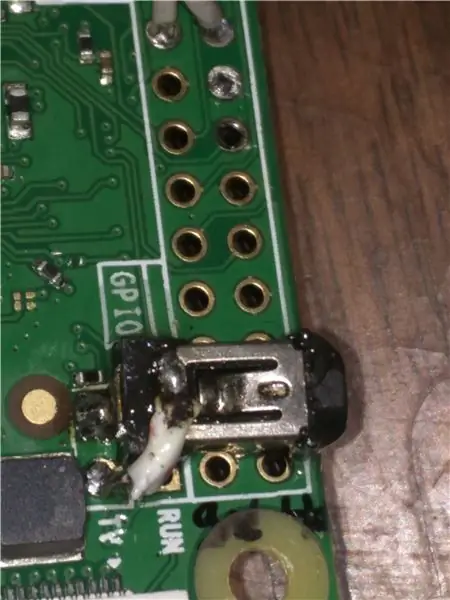
ПРИМЕЧАНИЕ. Если у вас нет кабеля mini HDMI, вы можете использовать композитные контакты «TV», расположенные над портом питания USB, и припаять к ним небольшой цилиндрический штекер. Квадратный штифт - положительный, круглый - отрицательный. С помощью гнездового разъема припаяйте плюсовой провод к стержню (центру) цилиндрической заглушки, а минус - к корпусу. На вилке найдите, какой провод в корпусе (используйте омметр), и припаяйте его к земле штекера RCA. Соедините оба оставшихся провода вместе. Включите Pi, чтобы проверить, работает ли он.
После того, как Pi будет запущен и заработает, обновите Pi с помощью:
sudo rpi-update
sudo update
обновление sudo
Итак, чтобы подключить этот дисплей, подключите следующее:
Выводы Arduino TfT на выводы RasPi
MOSI D11 - GPIO 10 (SPI_MOSI) MISO D12 - GPIO 09 (SPI_MISO)
SCK D13 - GPIO 11 (SPI_CLK)
TFT_CS D5 - GPIO 08 (SPI_CE0_N)
TFT_DC D6 - GPIO 24
Шина питания от 5 В до 5 В
Земля на землю
Сброс на GPIO 23
Кроме того, вы можете припаять перемычку на задней панели с надписью «Подсветка» и прикрепить дополнительный провод от TfT на контакте D7 к любому контакту на RasPi для управления подсветкой.
Шаг 2: Шаг 2: Настройка Raspberry Pi
Включите Pi и откройте терминал. CTRL + ALT + T - это быстрая клавиша.
Тип: sudo raspi-config
Прокрутите вниз до параметров интерфейса, выберите SPI и нажмите Enter. Выберите «Да» для включения. Если запрашивается перезагрузка, выберите «Нет». Также в этом меню включите SSH. Пароль по умолчанию - малиновый. Чтобы использовать SSH в Pi, введите pi @ Raspberry или как-нибудь, как вы называли себя Pi на другом компьютере.
Следующий тип: sudo nano /boot/config.txt
Прокрутите вниз до того места, где написано «framebuffer_width» и «framebuffer_height», измените значения на 680 и 420 соответственно и раскомментируйте эти строки.
Прямо под ним есть «hdmi_group / _mode», раскомментируйте их и измените значения на 2 и 87 соответственно и добавьте «hdmi_cvt = 680 420 60 1 0 0 0» в качестве новой строки.
Снова прокрутите вниз, пока не дойдете до «dtparam = i2c_arm = on» и «dtparam = spi = on», раскомментируйте эти две строки.
Теперь до конца добавьте эти строки:
dtoverlay = rpi-display # (замените на тот, который работает с вашим драйвером, я использую устройства ili9341, GitHub dtoverlay)
dtparam = rotate90 # (0 - портрет)
dtparam = скорость = 48000000
dtparam = xohms = 100
dtparam = отладка = 4
gpu_mem = 64
Нажмите CTRL + X, затем Y и введите, чтобы сохранить файл.
Далее: sudo nano /boot/cmdline.txt В конце строки добавьте: fbcon = map: 10 fbcon = font: ProFont6x11
Наконец: sudo nano / etc / modules
Добавить: spi-bcm2835
snd-bcm2835
i2c-bcm2708
flexfb
fbtft_device
Если вы все сделали правильно, то вместо постоянного белого экрана после загрузки ядра вы должны увидеть черный экран на TfT. Это хорошие новости и означает, что RasPi обменивается данными с TfT через интерфейс SPI. Также вы можете увидеть загрузочный экран на самом TfT.
Шаг 3: Шаг 3: Fbturbo Config и установка FBCP
Теперь, если вы хотите протестировать и убедиться, что TfT отображает изображение на экране.
Введите: sudo nano /usr/share/X11/xorg.conf.d/99-fbturbo.conf
Где написано "Option" fbdev "/ dev / fb0"
Измените «0» на «1». Теперь это приведет к переносу дисплея HDMI на экран TfT. Просто перезагрузите Pi, и он должен загрузить рабочий стол на TfT. Измените его обратно на «0» и продолжите обучение.
Теперь нам нужно установить cmake для компиляции fbcp и fbcp, чтобы разрешить зеркальное отображение HDMI для интерфейса SPI.
Итак: sudo apt-get install cmake
Как только это будет сделано: sudo git clone
mkdir build
cd build
cmake / home / pi / rpi-fbcp (или куда вы скачали файл rpi-fbcp)
делать
sudo установить fbcp / usr / local / bin / fbcp
Как только это будет сделано, если вы наберете «fbcp &», TfT должен отразить ваш рабочий стол.
Чтобы он запускался при загрузке, измените файл rc.local следующим образом: sudo nano /etc/rc.local. Вы можете удалить ненужную команду «if» и добавить вместо нее «fbcp &». Оставьте выход 0 внизу.
После того, как все шаги будут выполнены, ваш TfT-дисплей должен быть запущен и автоматически запускаться после загрузки. Вы можете изменить размеры отображения в /boot/config.txt или раскомментировать развертку, если у вас есть черные границы.
Рекомендуемые:
Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: 4 шага
![Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: 4 шага Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: 4 шага](https://i.howwhatproduce.com/images/009/image-26576-j.webp)
Waveshare Game-HAT MOD Raspberry PI Zero / Zero W [EN / ES]: ENGLISH / INGLÉS: Как вы знаете, собрать Waveshare Game-HAT довольно просто, если это одна из моделей, полностью совместимых с дизайном, будь это Raspberry Pi 2/3 / 3A + / 3B / 3B + /, я лично предпочитаю, чтобы игровая консоль могла быть
USBerry PI - USB Rasberry Pi Zero (W): 7 шагов (с изображениями)

USBerry PI - USB Rasberry Pi Zero (W): Время от времени я захожу в интернет в витрину. У всех нас есть дорогие удовольствия, не так ли? Я делюсь с вами вещами, которые привлекают мое внимание (#DailyTemptations), в своих социальных сетях. Я также нажимаю кнопку «Заказать сейчас» слишком много раз и в итоге получаю разделение между
Как сделать часы реального времени с помощью Arduino и TFT-дисплея - Arduino Mega RTC с 3,5-дюймовым TFT-дисплеем: 4 шага

Как сделать часы реального времени с помощью Arduino и TFT-дисплея | Arduino Mega RTC с 3,5-дюймовым TFT-дисплеем: посетите мой канал на Youtube. Введение: - В этом посте я собираюсь создать «Часы реального времени» с использованием 3,5-дюймового сенсорного ЖК-дисплея TFT, Arduino Mega 2560 и модуль DS3231 RTC… .Перед запуском… посмотрите видео с моего канала YouTube .. Примечание: - Если вы используете Arduin
Графический тест ILI9341 TFT LCD SPI Display: 6 шагов

Графический тест ILI9341 TFT LCD SPI-дисплей: подключение 2,8-дюймового SPI TFT с чипом ILI9341 к Arduino Uno
Arduino Uno: растровая анимация на сенсорном экране ILI9341 TFT Display Shield с Visuino: 12 шагов (с изображениями)

Arduino Uno: растровая анимация на ILI9341 TFT Touchscreen Display Shield с Visuino: TFT-дисплеи на базе ILI9341 - очень популярные недорогие дисплеи для Arduino. Visuino уже довольно давно поддерживает их, но у меня никогда не было возможности написать руководство по их использованию. Однако в последнее время мало кто спрашивал
